В этом кратком совете я покажу вам, как проверить, как посетители используют ваши сайты, виджеты и игры. Тогда мы посмотрим, как их улучшить, основываясь на этой информации!
Вступление
Создание хорошо выглядящих сайтов — это здорово; Создание сайтов, которые имеют высокую отдачу от инвестиций, бесценно.
Недавно я присоединился к веб-команде коммуникационного агентства в Брюсселе, команде с экспертными знаниями в области дизайна пользовательского опыта, контент-стратегий, разработки программного обеспечения и дизайна взаимодействия. Мы тратим много времени на каркасы, раскадровки и прототипы, что гарантирует оптимальную функциональность и содержание веб-сайтов до того, как будет выполнен любой графический дизайн. Это означает, что наши веб-сайты имеют прочную основу, что позволяет повысить рентабельность инвестиций и сократить время, затрачиваемое на разработку.
Огромная часть нашей работы находится под капотом: Google Analytics внутри Flash.
Этот инструмент позволяет нам измерять, насколько хорошо наши сайты справляются с поставленными нами задачами: показатель отказов, количество кликов и даже пользовательские измерения, например, сколько человек прокручивало определенную страницу. Наши специалисты анализируют всю эту информацию и используют ее для оптимизации сайта. Если вы не измеряете, как люди используют ваш сайт, вы можете только догадываться о его успехах и неудачах.
Следующая настройка представляет собой урезанную версию галереи изображений; Google Analytics позволила клиенту определить, какие изображения вызвали наибольший интерес. Я упустил фактическое здание галереи, поскольку оно выходит за рамки этого урока; на Activetuts + уже есть много всего — просто ищите «галерея» .
Мы сосредоточимся на том, как настроить Google Analytics, чтобы улыбаться на лицах ваших клиентов (и, вероятно, на ваших тоже …)
Google Analytics в действии
Вот упрощенная галерея изображений:
Как видите, при нажатии на изображение его личность отправляется в мою учетную запись Google Analytics. Позже я смогу посмотреть всю статистику, по каким изображениям нажимали, в какое время, в каких странах и так далее.
(Конечно, вы удалите всю эту наложенную информацию, когда она появится на вашем собственном сайте!)
Шаг 1: понять преимущества
Представьте, что вы работаете на сайте часами, неделями и даже месяцами. Вы успешно доставили файлы раньше срока, но спустя несколько месяцев стало ясно, что, несмотря на свою красоту, сайт не привлекает столько клиентов, сколько ожидал ваш клиент. Google Analytics помогает вам проанализировать привычки посетителей к просмотру и определить, какие части сайта можно было бы выделить лучше. Красота прекрасна, но я считаю, что возврат инвестиций должен быть вашим главным приоритетом.
В другом сценарии этот же инструмент помогает вам понять, в какой области вашего сайта больше всего просмотров страниц, сколько раз посетители хотели с вами связаться или какие элементы вашего портфолио больше всего нравятся посетителям. Сколько преимуществ вы можете придумать для своего сайта?
Шаг 2. Настройка учетной записи Google Analytics
Если у вас еще нет аккаунта Google, зарегистрируйтесь здесь — это займет всего несколько секунд.
После этого перейдите на страницу http://google.com/analytics и зарегистрируйте аккаунт Google Analytics. Там вы можете указать имя учетной записи для сайтов, которые вы хотите отслеживать.

Шаг 3: Внутри машины
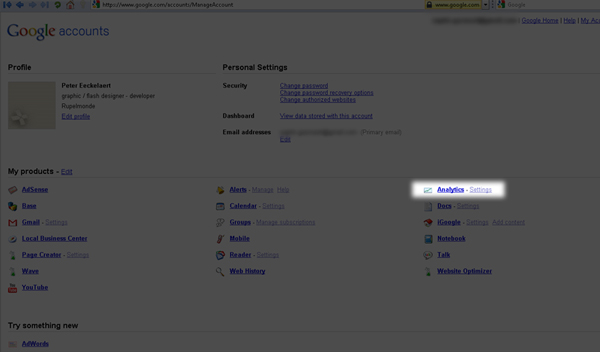
Перейдите на https://google.com/accounts/ManageAccount
и используйте свои навыки мыши, чтобы нажать Analytics.
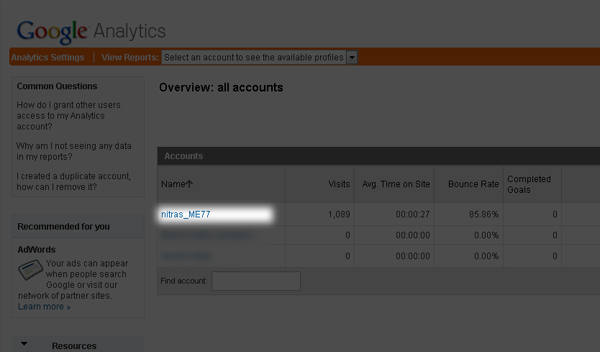
Отлично, теперь мы на странице обзора. Вы должны увидеть имя своего аккаунта Google Analytics; нажмите на нее, и вы окажетесь на профилях сайта.

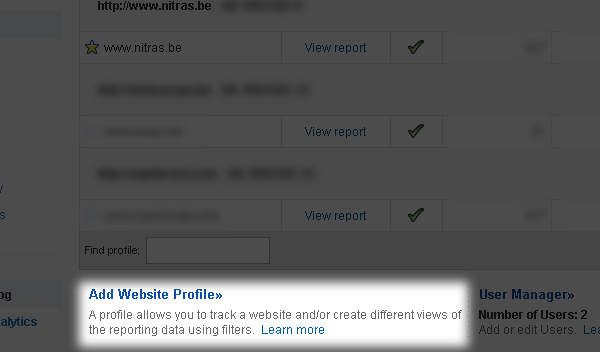
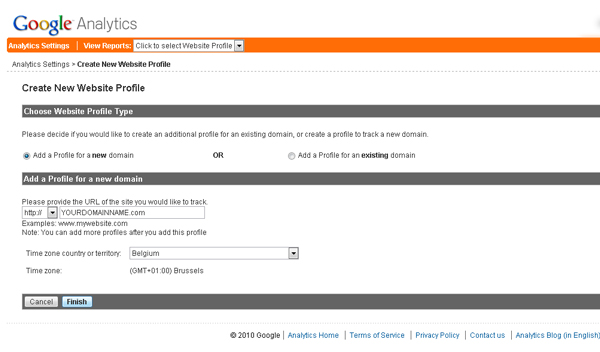
Если вы не настроили отслеживание веб-сайта, просто нажмите «Добавить профиль веб-сайта». Введите доменное имя и страну, затем нажмите «Готово».



Шаг 4. Получите ваш код UA и статус отслеживания.
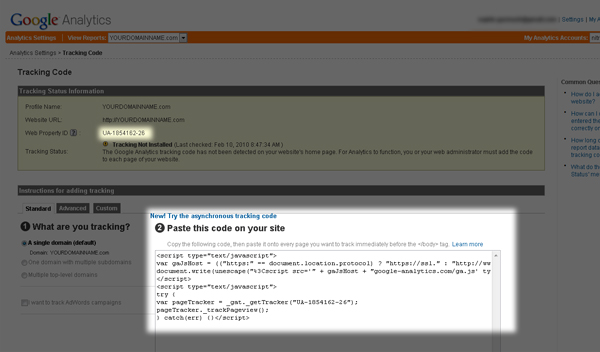
Страница статуса отслеживания автоматически появится:

Наиболее важной частью является ваш идентификатор веб-ресурса. Это уникальный номер, который Google Analytics будет использовать для отправки и хранения трафика вашего сайта. (Скопируйте этот код UA для использования позже во Flash или запишите его.) Для этого введения мы просто оставим все параметры по умолчанию.
Если вы собираетесь встроить свой SWF-файл на свою веб-страницу, код JavaScript должен быть вставлен непосредственно перед тегом </ body> в HTML-коде страницы. Это позволит вам вести статистику как для самой страницы, так и для самой SWF. Стоит вставить этот код на каждую страницу вашего сайта.
Все это замечательно, но вы все равно не сможете точно определить взаимодействие ваших посетителей, так как HTML не учитывает фактический SWF / Flash-контент.
Шаг 5: Сбор Дерева
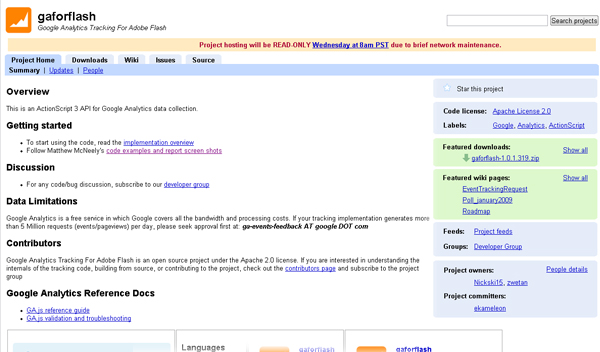
Чтобы убедиться, что вы видите, какие части вашего SWF-файла используются, перейдите на страницу http://code.google.com/p/gaforflash/ .
Этот удивительный API AS3 с открытым исходным кодом обладает множеством замечательных функций для интеграции GA во Flash, но даже на наших самых больших и сложных веб-сайтах мы когда-либо использовали только две функции. (Подробнее об этом позже.) Убедитесь, что вы загрузили последнюю версию в правой части страницы. (Вернитесь в любое время, чтобы прочитать вики, вопросы и т. Д., Чтобы узнать больше об этом обширном API.)

Шаг 6: Установите компоненты
Zip содержит папку с документацией со всей версией API, которая поможет вам в этом; папка библиотеки (lib), где вы найдете два компонента; и некоторые текстовые файлы, которые вы, вероятно, никогда не будете читать. По крайней мере, я не сделал;]
Чтобы установить компоненты, убедитесь, что Flash закрыт, затем перейдите к:
- Пользователи Windows: C: \ Program Files \ Adobe \ Adobe Flash CS X \ language \ Configuration \ Components
- Пользователи Mac: Macintosh HD / Приложения / Adobe Flash CS X / Конфигурация / Компоненты
На этом этапе вам нужно создать каталог с именем «Google» и скопировать в него файлы из папки \ lib \ в zip-файле.
По сути, эти два компонента предоставляют вам одинаковую функциональность, но они разработаны для двух разных целей. Компонент Analytics предназначен для тех, кто не знаком с AS3. Я предполагаю, что большинство из вас уже используют AS3, поэтому мы будем использовать компонент AnalyticsLibrary.
Шаг 7: Кормление огня
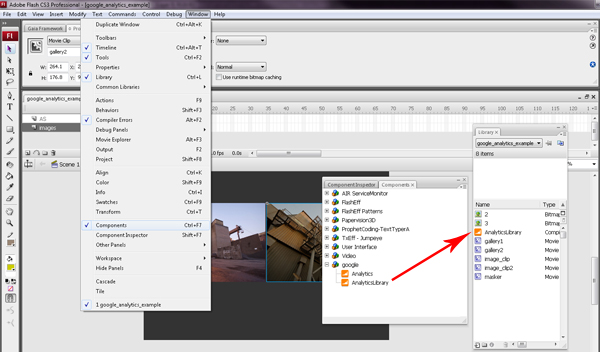
Во Flash откройте FLA для проекта, над которым вы работаете, нажмите « Окно»> «Компоненты» и перетащите компонент AnalyticsLibrary в свою библиотеку.

Шаг 8: Действие! (Script)
Независимо от того, пишете ли вы на временной шкале или используете класс документа, вам нужно будет выполнить некоторые операции импорта:
|
1
2
3
|
//import the Analytics classes
import com.google.analytics.AnalyticsTracker;
import com.google.analytics.GATracker;
|
Кроме того, в своем коде создайте новый экземпляр AnalyticsTracker:
|
1
|
var tracker:AnalyticsTracker = new GATracker( this, «UA-XXXXXX», «AS3», true );
|
Параметры: этап, код UA, режим actionscript 3, включение / выключение визуального отладчика. Оставьте их все, как я их установил, кроме кода UA, который вам нужно будет поменять на свой. Установите для последнего параметра значение false, когда вы закончите с этапами тестирования, например, при значении true это создаст наложение поверх вашего SWF-файла, как в примере выше.
Проверьте это, добавив прослушиватель и обработчик событий Click в один из ваших видеоклипов или кнопок:
|
1
|
myMc.addEventListener (MouseEvent.CLICK,onClick);
|
|
1
2
3
4
5
6
7
8
|
function onClick (event:MouseEvent):void
{
//make your clients happy.
//use ‘event.target.name’ instead of ‘event.target’
//this will display ‘myMc’ instead of [object myMc], which is obviously a nicer output.
var mySelection:String = event.target.name;
tracker.trackPageview («gallery = » + mySelection);
}
|
Здесь мы используем функцию trackPageView () . Используйте это для целей навигации. Вы можете добавить строку, чтобы ваш клиент знал, какая часть отслеживается. В этом случае мы отслеживаем, какая галерея была запущена. Так что копируйте и вставляйте этот код везде, где вы хотите отслеживать ваши взаимодействия и дать понятную строку для данных.
Например, если у вас на сцене есть кнопка «призыва к действию» для привлечения потенциальных новых клиентов, вы можете написать:
|
1
|
tracker.trackPageview(«Hire me»);
|
… в обработчике события Click для этой кнопки. Или, если вы хотите отследить, сколько раз они прочитали ваш отказ от ответственности:
|
1
|
tracker.trackPageview(«Disclaimer»);
|
Я уверен, что вы поняли идею.
Шаг 9: Отслеживание событий
Используйте отслеживание событий, если вы хотите отслеживать, какое видео или MP3-событие воспроизводится, или когда пользователь приостанавливает его — и тому подобное. Это в основном для любого действия, которое не означает открытие «страницы».
Код выглядит так:
|
1
|
trackEvent(category, action, label);
|
Например:
|
1
|
tracker.trackEvent(«profile videos», «play», «first video: introduction»);
|
Дополнительно вы можете добавить четвертый параметр. Это может представлять любое значение, которое вам нравится, но оно должно быть целым числом (целое число). Например, вы можете указать точное время, когда видео было приостановлено.
Приятно видеть, насколько хорошо работает потоковая передача или загрузка для ваших посетителей (не у всех есть интернет-соединения высшего класса):
|
1
2
3
4
|
var currentTime:Date = new Date().time;
//load the video here
var readyToRoll:Date = new Date().time — currentTime;
tracker.trackEvent(«profile videos», «playing the video», «video 1/3: introduction», readyToRoll);
|
Шаг 10. Просмотр данных в Google Analytics.
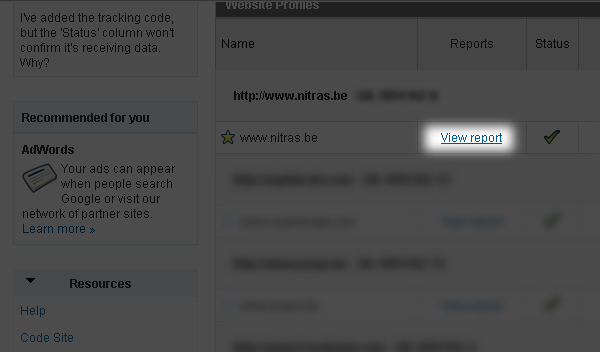
Перейдите на страницу http://google.com/analytics/settings/ и нажмите имя своей учетной записи. Рядом с вашим доменным именем нажмите «Просмотреть отчет».

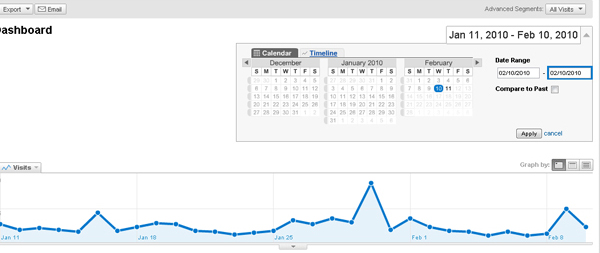
Здесь вы увидите график. (Обратите внимание: в зависимости от времени отклика вашего сервера может пройти некоторое время, прежде чем данные будут сохранены, но это не должно занять слишком много времени.) Выберите даты, когда вы тестировали, используя календарь в правом верхнем углу:

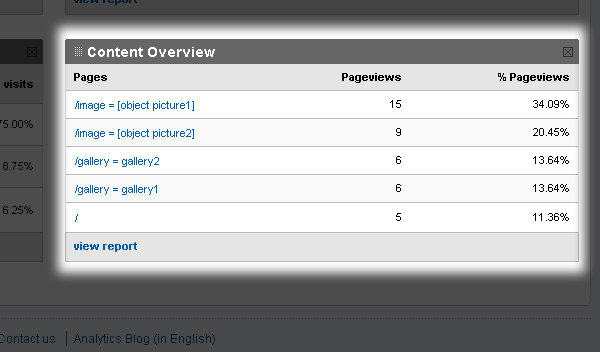
Найдите обзор содержимого; Здесь вы можете увидеть, какие события или кнопки были активированы:

Как вы можете видеть, как я объяснил несколько шагов назад, event.target.name отображает «хорошее» имя, например «/ gallery = gallery 1», а event.target возвращает что-то вроде «[object picture1]»
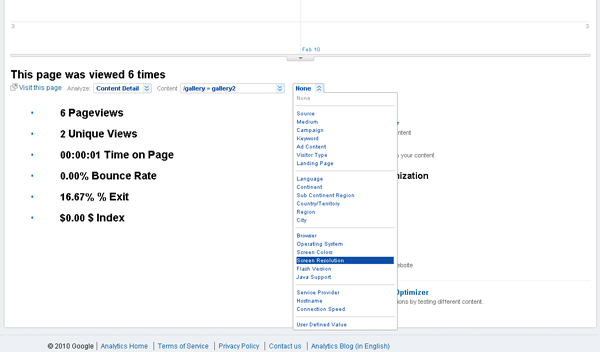
Нажав на одну из этих ссылок — например, «/ gallery = gallery2» — вы сможете увидеть подробную информацию, например, какое разрешение экрана у ваших пользователей, когда вы выберете опцию в раскрывающемся меню.

Практически во всех ветвях модуля Google Analytics есть глубокий и богатый источник информации. Почти невозможно перечислить их все. Не бойся; посмотрите вокруг и посмотрите, какие данные вы можете предоставить своим клиентам и себе.
Шаг 11: Избавься от статистики, используя фильтры
Это хорошая идея, чтобы отфильтровать свое собственное поведение; в противном случае вы получите неверные данные, так как вы, вероятно, протестируете их очень подробно.
Вы можете сделать это, отфильтровывая все действия, поступающие с вашего IP-адреса — хотя учтите, что это будет работать только при наличии статического IP-адреса. В файлах справки много документации; Я не могу покрыть все это здесь. Ознакомьтесь с http://www.google.com/support/googleanalytics/bin/answer.py?hl=ru&answer=55481
Фильтры также могут быть полезны по другим причинам. Вот еще немного информации: http://www.google.com/support/googleanalytics/bin/topic.py?hl=ru&topic=11091.
Шаг 12: Конец — это начало …
В этом кратком совете я описал только снежинку на вершине айсберга того, что вы можете сделать с этим удивительным API. Это краткий обзор двух самых полезных функций, с которыми мы имеем дело, чтобы улучшить наши веб-сайты и соответствовать пожеланиям наших клиентов.
Вы также можете установить предопределенные цели, группировать пользователей, которые (например) используют широкоэкранные мониторы, основывать свою аналитику на ключевых словах поисковых систем и так далее. Для ваших клиентов вы можете отправить электронное письмо с ежедневными, еженедельными или ежемесячными отчетами (в формате xml, PDF или других форматах) или даже предоставить им доступ к вашей странице Google Analytics. Если вам нужна дополнительная информация, пожалуйста, спрашивайте в комментариях!
Мои мнения о поисковых системах
Хотя полезно читать и отслеживать взаимодействие ваших посетителей, использование Flash в мире, дружественном к SEO, далеко. Я подогрел вас за оптимальный дизайн сайта и сосредоточился на возврате инвестиций, но мы еще не там.
Хорошим следующим шагом было бы изучить фреймворк Gaia и использовать его мощную настройку для работы с swfaddress и глубокими ссылками. Это позволит вам отслеживать отдельные страницы проекта вашего веб-сайта, и в сочетании с вашим недавно изученным волшебством Google Analytics, я уверен, что не только ваши клиенты будут улыбаться.
Примечание редактора: у нас есть несколько уроков по Gaia, не волнуйтесь;)
Я работаю более 10 лет в мире графического дизайна, и у меня никогда не было такой возможности точно знать, чего хотят мои клиенты и посетители. Мне часто нравится называть это «бесплатным маркетингом и исследованиями с вашего компьютера». (Если вам интересно, почему мой собственный сайт не использует эту технологию, честно говоря … Я надеюсь, что перезапуск к середине 2010 года * глоток кофе *)
Я надеюсь, что это открывает новые двери для вас и повышает ваш набор навыков. Удачи и приятного времяпровождения!