В этом уроке мы будем использовать подсветку синтаксиса на основе JavaScript, чтобы быстро добавить функцию подсветки синтаксиса в любой веб-проект — даже на простую страницу HTML!
Шаг 1 — Загрузите исходный код
Вы можете скачать исходные файлы подсветки синтаксиса здесь.
Шаг 2 — Перетащите каталог src в ваш проект
Я обычно переименовываю эту папку в highlighter . Не удаляйте ничего внутри, если только вы не планируете использовать некоторые специфичные для языка файлы JavaScript.
Шаг 3 — Импортируйте необходимые файлы
В пределах вашего HTML-файла (или любой страницы, отвечающей за отображение вашего представления) импортируйте файлы prettify.css и prettify.js .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
<!DOCTYPE html>
<html lang=»en»>
<head>
<meta charset=»utf—8″>
<title>untitled</title>
<link rel=»stylesheet» href=»highlighter/prettify.css» />
</head>
<body>
<script src=»highlighter/prettify.js»></script>
</body>
</html>
|
Обратите внимание, как мы разместили наш скрипт внизу страницы, перед закрывающим тегом body . Это всегда разумный шаг, поскольку он повышает производительность.
Далее нам нужно с чем-то поработать! Подсветка синтаксиса будет искать элемент pre или code , имеющий класс prettyprint . Давайте добавим это сейчас.
|
1
2
3
4
5
|
<pre class=»prettyprint»>
(function() {
var jsSyntaxHighlighting = ‘rocks’;
})();
</pre>
|
Шаг 4 — Вызов функции prettyPrint()
Последний шаг — выполнить prettyPrint() . Мы также можем разместить этот фрагмент кода внизу страницы.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
<!DOCTYPE html>
<html lang=»en»>
<head>
<meta charset=»utf-8″>
<title>untitled</title>
<link rel=»stylesheet» href=»highlighter/prettify.css» />
</head>
<body>
<pre class=»prettyprint»>
(function() {
var jsSyntaxHighlighting = ‘rocks’;
})();
</pre>
<script src=»highlighter/prettify.js»></script>
<script>prettyPrint();</script>
</body>
</html>
|
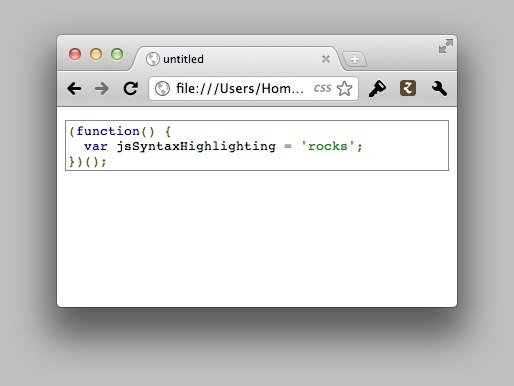
Если мы теперь просматриваем страницу в браузере …

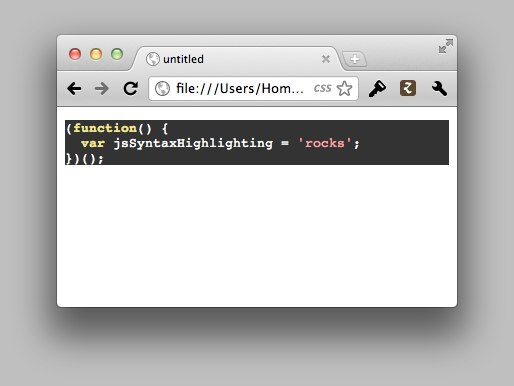
Ну, это было легко! Но, как последний бонусный шаг, что если мы захотим изменить тему подсветки? В этом случае все сводится к редактированию таблицы стилей, как вы считаете нужным. Более того, в галерее тем есть несколько таблиц стилей, которые вы можете использовать бесплатно. Мне лично нравится тема Пустыни . Чтобы применить его, скопируйте CSS по ссылке выше, создайте новую таблицу стилей в своем проекте и вставьте в нее CSS. Затем обновите таблицу стилей из раздела head вашего документа.
|
1
2
3
4
5
|
<head>
<meta charset=»utf—8″>
<title>untitled</title>
<link rel=»stylesheet» href=»highlighter/dessert.css» />
</head>
|

Серьезно — это может быть проще, чем это?