В этом кратком совете я покажу вам, как использовать совершенно новую панель фрагментов кода Flash CS5, чтобы легко добавлять взаимодействие с клавиатурой и мышью в ваши проекты без необходимости изучать AS3. Давайте взглянем!
Окончательный результат предварительного просмотра
Вот конечный результат, которого мы добьемся. С помощью панели фрагментов кода мы используем Click Movie Clip в качестве кнопки для запуска анимации. Кроме того, с помощью стрелок на клавиатуре вы можете перемещать логотип «active.tutsplus.com» и, если вы нажмете на него, вы попадете на сайт. Эти функции выполняются с помощью панели «Фрагменты кода».
Шаг 1: Загрузить проект
Загрузите исходный zip-файл по ссылке выше и распакуйте его куда-нибудь.
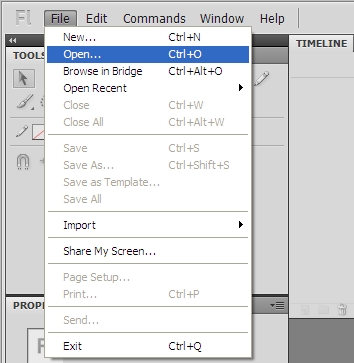
Откройте Adobe Flash Professional, затем нажмите «Файл»> «Открыть».

Шаг 2: Открыть исходный файл
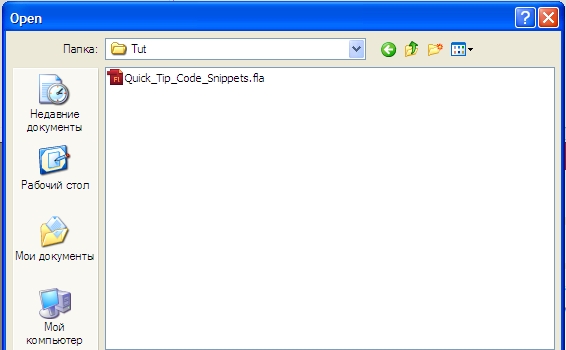
Выберите загруженный исходный файл «Quick_Tip_Code_Snippets.fla».

Шаг 3: Установите имя экземпляра
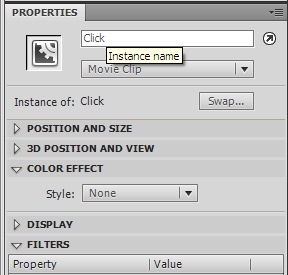
Здесь в нашем распоряжении находится Flash Banner. Чтобы придать ему некоторую функциональность, мы будем использовать новую панель фрагментов кода Flash CS5. Начнем с клипа «Клик». Выберите слой «Клик», а затем сам ролик с помощью инструмента «Выделение» (ярлык V). В окне «Свойства» присвойте ему имя экземпляра «Клик».

Шаг 4: Открыть панель фрагментов кода
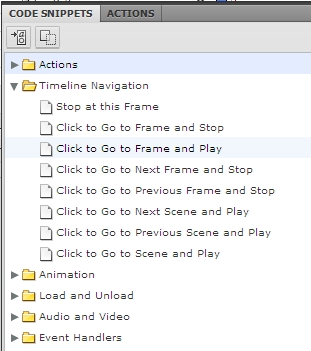
Теперь откройте панель «Фрагменты кода» (если ее не видно, перейдите в «Окно»> «Фрагменты кода»). Выберите категорию Timeline Navigation> Нажмите, чтобы перейти к кадру и воспроизвести. Дважды щелкните по нему.
PS Помните, что перед открытием панели Code Snippets необходимо выбрать муви клип.

Шаг 5: Изменить автоматически сгенерированный код
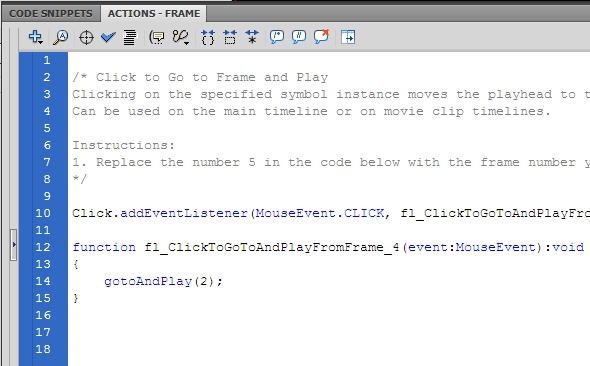
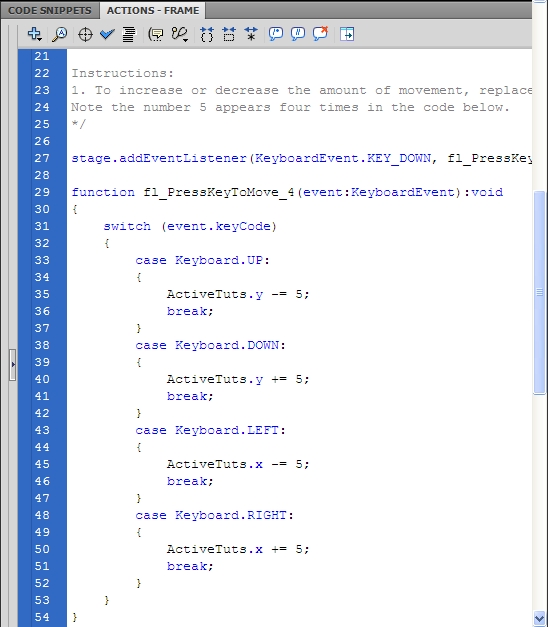
После этого откроется панель действий, и вы увидите код с инструкциями. Давайте следуем инструкциям и заменим номер 5 в скобках на номер 2. Это приведет к тому, что наша анимация будет воспроизводиться со второго кадра, если мы нажмем наш клип «Клик».

Я добавил некоторые анимации на временную шкалу, начиная со второго кадра, поэтому вы увидите их воспроизведение после нажатия кнопки.
Шаг 6: ролик ActiveTuts
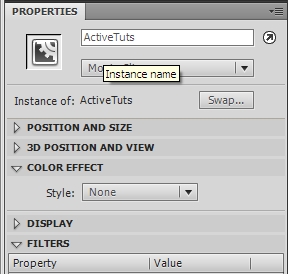
Следующее, что мы должны сделать, это дать некоторые функции нашему клипу ActiveTuts. Выберите его на сцене и дайте ему имя экземпляра «ActiveTuts».

Шаг 7: движение с помощью клавиатуры
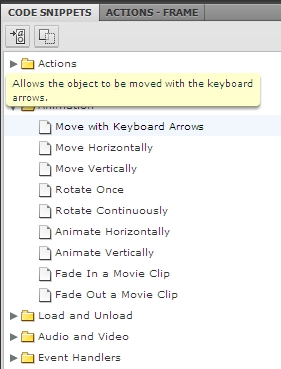
С выбранным фрагментом ролика «ActiveTuts» перейдите на панель «Фрагменты кода»> «Анимация»> «Переместить со стрелками клавиатуры». Мы не будем изменять параметры кода по умолчанию, так как они хорошо работают. Эта функция позволит нам перемещать наш клип ActiveTuts с помощью стрелок на клавиатуре.

Шаг 8: Кликабельная ссылка
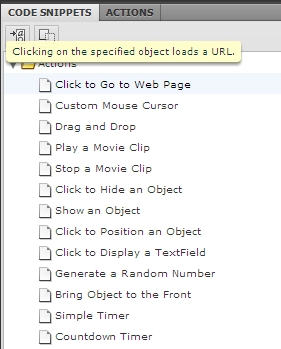
Кроме того, давайте заставим наш ролик ActiveTuts вести себя как ссылка. Снова выбрав его, перейдите в Панель фрагментов кода> Действия> Нажмите, чтобы перейти на веб-страницу.

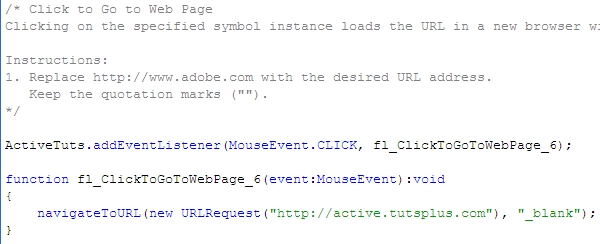
В вашей панели действий должен быть следующий код:

Шаг 9: URL
Будет открыта наша панель действий, и там мы увидим некоторые инструкции о том, как изменить нужный нам URL. В моем случае я изменю это на «http://active.tutsplus.com».

Последнее, что нам нужно, это написать функцию stop() в конце кода в кадре 1. После этого вы можете просмотреть, чего мы достигли.
Вывод
Теперь вы знаете, как использовать новую панель Code Snippets! Это полезно как для людей, которые знают AS3 (экономит время), так и для тех, кто начинает в него погружаться. Это дает возможность добавлять некоторые действия к объектам без написания одной строки кода!
Надеюсь, вам понравился этот Quick Tip и он вам поможет. Спасибо за прочтение!