В этом уроке я познакомлю вас с FZip, библиотекой AS3, которая позволяет открывать zip-файлы внутри ваших проектов Flash. Это может сэкономить много пропускной способности; В этом уроке мы загрузим zip-файл размером 2,5 МБ, содержащий ресурсы на 9,3 МБ
Окончательный результат предварительного просмотра
Давайте посмотрим на конечный результат, к которому мы будем стремиться. Нажмите здесь, чтобы открыть SWF-файл, который, в свою очередь, загрузит zip-файл, полный изображений, и отобразит их в виде мозаичной сетки.
(Размытие, видимое на некоторых значках, происходит из-за того, что Flash автоматически пытается масштабировать их до 32x32px, даже если эти конкретные изображения имеют размер 16x16px.)
Шаг 1: Получение библиотеки и Zip-архива
Вам нужно будет скопировать копию библиотеки FZip с github Клауса Уолерса .
Извлеките библиотеку. Внутри папки src есть папка с именем «deng»; скопируйте эту папку в папку, где вы будете хранить свой FLA.
Далее нам нужен zip-архив для работы. Я выбираю набор иконок WooFunction, доступный бесплатно на woothemes.com .
Сохраните его в том же каталоге, где вы будете хранить свой FLA.
Шаг 2. Создание нового документа Flash
Откройте новый FLA и присвойте ему следующие свойства:
- Размер: 550x400px
- Цвет фона: белый
Сохраните это как fzip.fla .
Шаг 3: добавление компонентов в рабочую область
Перейдите в Window> Components и перетащите компонент TileList на сцену.

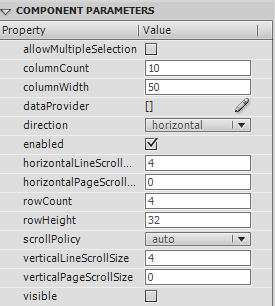
В разделе «Параметры компонента» установите следующие свойства:
-
columnCount: 16 -
columnWidth: 32 -
rowCount: 8 -
rowHeight: 32

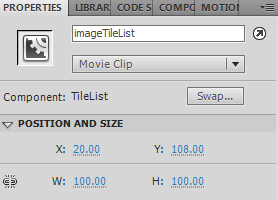
Присвойте TileList имя экземпляра imageTileList и установите следующие свойства на панели «Положение и размер»:
- X: 20
- Y: 68
- Вт: 100
- H: 100

Затем выберите инструмент «Текст» и убедитесь, что на панели «Символ» установлены следующие свойства:
- Размер: 50pt
- Черный цвет
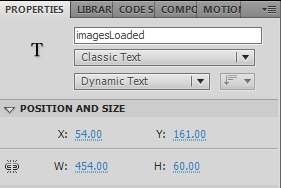
Теперь перетащите TextField на сцену и imagesLoaded имя экземпляра imagesLoaded . Убедитесь, что для TextField установлены значения «Классический текст» и «Динамический текст», соответственно, и установите следующие свойства:
- X: 54
- Y: 161
- W: 454
- H: 60

Шаг 4. Создайте новый документ AS3
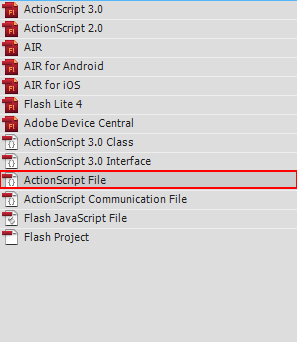
Перейдите в File> New и выберите «Actionscript File».

Сохраните этот файл как Main.as
Шаг 5: Упаковка, Импорт и Конструктор
Внутри Main.as добавьте следующее:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
private function demonstrate():void
package {
import flash.display.MovieClip;
import deng.fzip.FZip;
import deng.fzip.FZipFile;
import flash.display.Loader;
import flash.net.URLRequest;
import flash.events.*;
import fl.controls.TileList;
import fl.data.DataProvider;
public class Main extends MovieClip {
public function Main() {
setupZip();
}
}
}
|
Здесь мы импортировали классы, которые нам понадобятся для этого урока, и настроили функцию конструктора Main() .
Шаг 6: Добавить переменные
Определите следующие переменные над public function Main() :
|
1
2
3
4
5
|
private var zip:FZip;
private var numFiles:int = 0;
private var numFilesLoaded:int = 0;
private var done:Boolean = false;
private var tileListDp:DataProvider = new DataProvider();//Data provider for the TileList
|
Здесь мы добавим некоторые переменные, которые нам понадобятся на протяжении всего урока. Смотрите комментарии для их использования.
Шаг 7: setupZip ()
Добавьте следующую новую функцию ниже Main() :
|
1
2
3
4
5
6
7
|
private function setupZip():void{
zip = new FZip();
zip.addEventListener(Event.OPEN, onOpen);
zip.addEventListener(Event.COMPLETE, onComplete);
zip.load(new URLRequest(«wootheme.zip»));
imageTileList.visible = false;
}
|
Здесь мы создаем новый экземпляр класса FZip, добавляем два прослушивателя событий и загружаем наш zip-файл. Наконец, мы устанавливаем imageTileList как невидимый (мы не хотим, чтобы он отображался, пока не imageTileList все изображения из zip-файла).
Шаг 8: onOpen ()
Добавьте следующую новую функцию под функцией setupFzip() вы ввели выше:
|
1
2
3
|
private function onOpen(evt:Event):void {
addEventListener(Event.ENTER_FRAME, onEnterFrame);
}
|
Эта функция вызывается при открытии zip-архива. Здесь мы добавляем ENTER_FRAME событий ENTER_FRAME .
Шаг 9: onComplete ()
Добавьте следующий код новой функции под функцией onOpen() вы ввели в onOpen() шаге.
|
1
2
3
|
private function onComplete(evt:Event):void {
done = true;
}
|
Эта функция вызывается, когда больше нет файлов для обработки из zip-архива.
Шаг 10: onEnterFrame ()
Добавьте следующее ниже функции onComplete() вы ввели выше. Эта функция будет запускаться каждый кадр после открытия zip-файла:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
private function onEnterFrame(evt:Event):void {
//Only load 32 files per frame, to save processing power
for(var i:uint = 0; i < 32; i++) {
// any new files available?
if(zip.getFileCount() > numFiles) {
//yes so get it
var file:FZipFile = zip.getFileAt(numFiles);
// is this a png in the icons folder?
if(file.filename.indexOf(«woofunction-icons») == 0 && file.filename.indexOf(«.png») != -1) {
var loader:Loader = new Loader();
loader.loadBytes(file.content);
tileListDp.addItem({source:loader});
numFilesLoaded++;
}
numFiles++;
} else {
// no new files available
// check if we’re done
if(done) {
removeEventListener(Event.ENTER_FRAME, onEnterFrame);
removeChild(imagesLoaded);
imageTileList.visible = true;
imageTileList.dataProvider = tileListDp;
}
//Exit the Loop
break;
}
}
imagesLoaded.text = numFilesLoaded + » Images Loaded»;
}
|
Вот основная часть кода.
Поскольку это выполняется каждый кадр, мы наложим искусственное ограничение на количество файлов в архиве, с которым мы имеем дело сразу. Это цель цикла.
zip.getFileCount() показывает, сколько файлов в zip; numFiles хранит количество файлов, с которыми мы имели дело до сих пор . Итак, строка 5 проверяет, есть ли еще файлы для работы.
Если не осталось никаких файлов, мы переходим к строке 17 и просто делаем некоторую базовую очистку: удалите прослушиватель ENTER_FRAME , удалите текстовое поле «загрузка», сделайте список ENTER_FRAME видимым и свяжите его с данными.
Если остались файлы, мы получаем следующий в нашем списке, используя numFiles в качестве индекса. Затем мы проверяем, является ли это PNG из папки значков; так как мы заранее знаем структуру zip, мы можем обмануть и просто проверить, содержат ли имя и путь файла «woofunction-icons» и «.png».
Чтобы получить изображение из почтового индекса и в DisplayObject, мы можем использовать Loader. Этот класс часто используется для загрузки изображения из URL , но здесь мы используем его метод loadBytes () для получения данных из ByteArray, созданного FZip.
Поскольку Loader расширяет DisplayObject , мы можем просто добавить его прямо в DataProvider в TileList. Затем мы увеличиваем как numFilesLoaded и numFiles .
Почему у нас есть два целых числа, чтобы отслеживать, сколько файлов загружено? Ну, numFiles ведет подсчет всех файлов, которые мы исследовали из zip, тогда как numFilesLoaded ведет подсчет конкретно файлов изображений, которые мы загрузили в DataProvider . Это последняя переменная, которую мы используем для обновления текста «загрузки» в конце функции.
Вывод
FZIP — это удивительная небольшая утилита для экономии времени загрузки и пропускной способности. Я надеюсь, что вы нашли этот учебник полезным, и спасибо за чтение!