Итак, вы только что создали отличное приложение Flash, которое загружает изображения и XML из другого домена. Когда вы тестируете его из IDE, он работает отлично, но когда вы подключаете его к сети, вы получаете одну из тех страшных ошибок нарушения безопасности. Что делать?
В этом кратком совете я покажу вам, как создать простой PHP-прокси для загрузки изображений и XML из любого места, без ошибок!
Изолированные облака (используется в значке perview) от vibes35 доступны на GraphicRiver.
Шаг 1: Понимание проблемы
Проигрыватель Flash имеет несколько различных типов песочницы безопасности: удаленная , локальная с файловой системой , локальная с сетевым подключением и локальная доверенная . Каждый из них имеет свой собственный набор правил, и проигрыватель Flash определяет, какой тип песочницы назначить при открытии SWF. Когда файл находится в разработке, IDE автоматически назначает доверенный тип песочницы. Вот почему при создании и тестировании вашего проекта, он будет работать нормально, но все же ломается при публикации в Интернете.
Эти правила песочницы безопасности введены для предотвращения доступа хакеров и злоумышленников к данным, к которым им, вероятно, не следует обращаться. Чтобы справиться с этим для наших собственных [легальных] целей, мы используем помощь файла PHP.
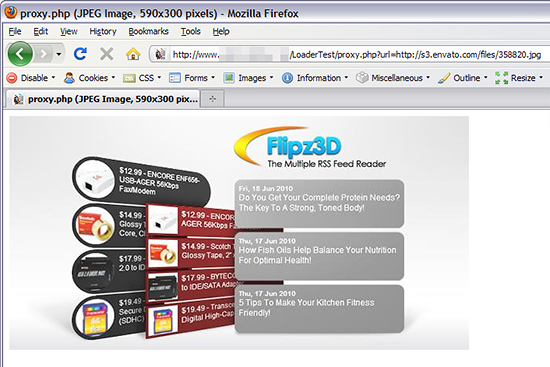
Ниже мы пытаемся загрузить изображение и привести содержимое в Loader как растровое изображение, без посторонней помощи. Если целевой домен не имеет файла crossdomain.xml, предоставляющего нам разрешение (большинство сайтов не дают анонимных разрешений), мы получим ошибку.
Видеть? Это не работает вообще. Вот код, который приводит его в действие:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
import flash.display.Loader;
import flash.net.URLRequest;
import flash.events.Event;
import flash.events.MouseEvent;
import flash.system.LoaderContext;
import flash.system.Security;
var loader:Loader;
var req:URLRequest;
btn_load.addEventListener(MouseEvent.CLICK, loadImage);
function loadImage(e:MouseEvent):void
{
txt_status.text = «»;
req = new URLRequest(imgPath.text);
loader = new Loader();
loader.contentLoaderInfo.addEventListener(Event.COMPLETE, loadComplete);
loader.load(req, new LoaderContext(true));
}
function loadComplete(e:Event):void
{
try
{
var img:Bitmap = new Bitmap();
img = loader.content as Bitmap;
}
catch(error:Error)
{
txt_status.text = error.message.toString();
}
}
|
Шаг 2: Понимание решения
PHP! PHP не имеет тех же ограничений, что и Flash, потому что это язык сценариев на стороне сервера — в отличие от Flash, который является технологией на стороне клиента. Это позволяет нам использовать его как «посредника» для возврата контента в наш домен. Файл PHP будет отображаться во Flash-плеере как файл того типа, который мы возвращаем. Поскольку PHP-файл возвращает данные в наш домен, мы можем загружать контент, который нам нужен, при этом соблюдая правила безопасности проигрывателя Flash Player … schweet !!
Хотя PHP охватывает поиск данных, нам также потребуется файл междоменной политики. Мы сделаем это первыми, чтобы убрать это с дороги.
Шаг 3. Реализация файла междоменной политики
Если вы еще не знаете, файл междоменной политики представляет собой XML-файл, который в основном говорит запрашивающему клиенту: «Да, вы можете прочитать содержимое моего домена» или «Нет, не трогайте мои вещи!»
(Подробнее в этом кратком совете .) Вот несколько примеров из реальной жизни:
- http://www.yahoo.com/crossdomain.xml
- http://developer.yahoo.com/crossdomain.xml
- http://pipes.yahooapis.com/crossdomain.xml
Первый разрешает любые запросы от субдомена Yahoo, такого как movies.yahoo.com. Второй — тот же, за исключением того, что он также разрешает запросы от любого субдомена maps.yahooapis.com и yui.yahooapis.com. Третий пример интересен тем, что предоставляет доступ на чтение любому домену с использованием подстановочного знака *.
Теперь, когда мы знаем, как они выглядят, давайте создадим нашу собственную. Нам понадобится сообщить Flash Player, что считывать данные с нашего собственного домена можно.
Создайте новый xml-файл в корне вашего сайта и назовите его «crossdomain.xml». После этого просто скопируйте приведенный ниже код xml и замените «www.yourdomainhere.com» на собственное доменное имя.
|
1
2
3
4
5
6
|
<!DOCTYPE cross-domain-policy SYSTEM «http://www.adobe.com/xml/dtds/cross-domain-policy.dtd»>
<cross-domain-policy>
<allow-access-from domain=»www.yourdomainhere.com»/>
<allow-access-from domain=»yourdomainhere.com»/>
<allow-access-from domain=»*.yourdomainhere.com»/>
</cross-domain-policy>
|
Это дает разрешение на чтение запросов, поступающих с вашего домена и его поддоменов. Еще раз, этот файл должен находиться в корне вашего сайта .
Шаг 4: к Кодексу!
Давайте создадим основу для нашего PHP Proxy. Мы будем отправлять путь к файлу, к которому мы хотим получить доступ, через метод GET из Flash. Создайте папку с именем «LoaderTest» в корне вашего сайта и создайте новый файл PHP в этой папке с именем «proxy.php». Добавьте следующий код в файл PHP:
|
1
2
3
4
5
|
<?php
$filename = $_GET[‘url’];
header(‘Content-Type: text/xml’);
readfile($filename);
?>
|
Что наш код делает до сих пор:
- Устанавливает переменную с именем
$filenameравной переменнойurlв нашей строке запроса - Добавляет объявление типа содержимого «text / xml» в заголовок нашего файла.
- Считывает необработанные данные файла, который мы запросили
Разве это не удивительно просто? Поскольку мы добавили «text / xml» в качестве типа содержимого в заголовок, наш proxy.php отобразит данные в формате xml. Давайте проверим это.
В адресной строке перейдите к файлу proxy.php, который вы создали на своем веб-сайте, и после «/proxy.php» добавьте «? Url = http: //feeds.feedburner.com/flashtuts-summary». Весь URL должен выглядеть примерно так:
"http://www.example.com/LoaderTest/proxy.php?http://feeds.feedburner.com/flashtuts-summary"
Если вы все сделали правильно к этому моменту, вы должны смотреть на ленту Activetuts + RSS !
Шаг 5: Добавление большей функциональности
Поскольку мы хотим, чтобы наш файл proxy.php возвращал больше, чем просто текст, нам нужно добавить к нему. Чтобы вернуть правильный тип заголовка, мы заставим прокси-сервер извлечь информацию о расширении файла с помощью функции pathinfo() и установить ее равной переменной с именем $ext . После этого мы можем оценить расширение файла и решить правильный путь действия для этого типа файла. Для оценки мы будем использовать оператор switch.
Мы только хотим вернуть изображения и текст, поэтому я добавил несколько общих типов изображений в нашу инструкцию switch. В случае расширения файла «jpg» первым шагом является добавление правильного атрибута типа контента, относящегося к этому типу файла. После этого данные из файла читаются. Случаи «gif» и «png» содержат одинаковую функциональность.
Поскольку мы хотим вернуть изображения и текст, нам нужно будет поработать над тем, чтобы вернуть этот текст. Проблема в том, что текст, такой как RSS-каналы, XML и т. Д., Не всегда может иметь расширение файла, как изображения. Что если они генерируются динамически? Если бы мы искали конкретное расширение файла, то мы могли бы легко ошибиться в случае динамического XML и оно не вернуло бы информацию правильно. Решение состоит в том, чтобы просто вставить наш оригинальный код для возврата text / xml (на предыдущем шаге) в регистр по default ! Поскольку все остальное, что мы пытаемся вернуть, будет иметь известное расширение файла, если расширение файла не найдено, то мы можем предположить, что мы пытаемся вернуть тип text / xml.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<?php
$filename = $_GET[‘url’];
$ext = pathinfo($filename, PATHINFO_EXTENSION);
switch ($ext) {
case «jpg»:
header(‘Content-Type: image/jpeg’);
readfile($filename);
break;
case «gif»:
header(‘Content-Type: image/gif’);
readfile($filename);
break;
case «png»:
header(‘Content-Type: image/png’);
readfile($filename);
break;
default:
header(‘Content-Type: text/xml’);
readfile($filename);
break;
}
?>
|
Шаг 6: Проверьте завершенный прокси
Хорошо! Момент истины … время испытаний. Вы можете попробовать загрузить любые изображения из Интернета, которые вы хотите, но мы попытаемся загрузить то же изображение, что и раньше, на шаге 1. Вот еще раз формат:
http://www.example.com/LoaderTest/proxy.php?url=http://s3.envato.com/files/358820.jpg
И, конечно же, вам нужно заменить www.example.com на свой домен. Вы должны увидеть следующий результат:

Кроме того, кое-что интересное, что вы заметите, это то, что вы не можете просмотреть источник этой страницы. Как я упоминал ранее, PHP является языком сценариев на стороне сервера, поэтому мы не можем просматривать его как HTML. Все, что мы видим, это данные, которые были прочитаны кодом PHP. Вот как мы получаем содержимое во Flash … мы загружаем страницу PHP, как и любой другой файл!
Шаг 7: перенос данных во Flash
Ниже приведен простой пример кода, как перенести данные во флэш-память с использованием прокси.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
import flash.display.Loader;
import flash.net.URLRequest;
import flash.events.Event;
import flash.system.LoaderContext;
var loader:Loader;
var req:URLRequest;
var proxy:String =
«http://www.YOUR-WEBSITE-HERE.COM/LoaderTest/proxy.php?url=»;
req = new URLRequest( proxy + «http://s3.envato.com/files/358820.jpg» );
loader = new Loader();
loader.contentLoaderInfo.addEventListener( Event.COMPLETE, loadComplete );
loader.load( req, new LoaderContext(true) );
function loadComplete(e:Event):void
var img:Bitmap = new Bitmap();
img = loader.content as Bitmap;
img.smoothing = true;
addChild( img );
}
|
Шаг 8: Некоторые заметки
Хотя можно загружать изображения из удаленных доменов без использования прокси-сервера, только при попытке прямого доступа к этому загруженному содержимому во флэш-памяти вы получите ошибки изолированной программной среды безопасности. Я видел Flash-приложения, которые просто добавляют загрузчик на сцену, и это работает; однако, если у вас нет разрешения на доступ к данным файла, вы теряете много опций для манипулирования ими.
Если вы хотите иметь полный контроль над содержимым, которое вы загружаете во Flash из внешних источников (у которых нет открытого файла междоменной политики), вам необходимо использовать какой-либо прокси-сервер. Даже что-то вроде применения сглаживания к загруженному изображению требует доступа к содержимому загрузчика.
Вывод
Вот и все! Я надеюсь, что это поможет многим из вас избежать многих головных болей в будущем! Спасибо за просмотр!