Что происходит, когда вашей основной области содержимого требуются два конкретных цвета фона: один для основного содержимого, а другой для боковой панели? Если вы когда-либо пытались применить фон к каждому контейнеру, вы, несомненно, поняли, что ваш макет быстро фрагментируется, как только, скажем, основной раздел контента превышает высоту боковой панели.
Как правило, решение состоит в том, чтобы установить фоновое изображение для родительского элемента и установить его повторение по вертикали. Однако, если мы умничаем с CSS3-градиентами, мы можем добиться того же эффекта с нулевыми изображениями. Ирония в том, что мы используем CSS3 градиенты для создания эффекта, который не содержит градиента! Читайте дальше, чтобы узнать больше.
Предпочитаете видеоурок?
Шаг 1. Строительство
Давайте начнем с создания смехотворно простого макета. Таким образом, мы можем продемонстрировать общую проблему макета, с которой мы все сталкивались в тот или иной момент.
Создайте новый HTML-документ и добавьте следующее в тег body :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
<body>
<header>
<h1> My Header </h1>
</header>
<div id=»main»>
<div id=»primary»>Primary content.</div>
<aside>
Sidebar
</aside>
</div>
</body>
|
Не забывайте, что вы можете использовать элемент
bodyв качестве оболочки для вашего макета. Просто установитеwidthпрямо наbody.
То, что мы имеем здесь, довольно распространено. Элемент header содержит тег заголовка; и, затем, у нас есть main div, который содержит основной контент, а также sidebar .

Шаг 2. Создайте столбцы
Далее давайте немного стилизуем этот макет. Так как мы используем элемент body качестве оболочки, давайте установим width и цвет фона.
|
1
2
3
4
5
|
body {
width: 700px;
margin: auto;
background: #e3e3e3;
}
|

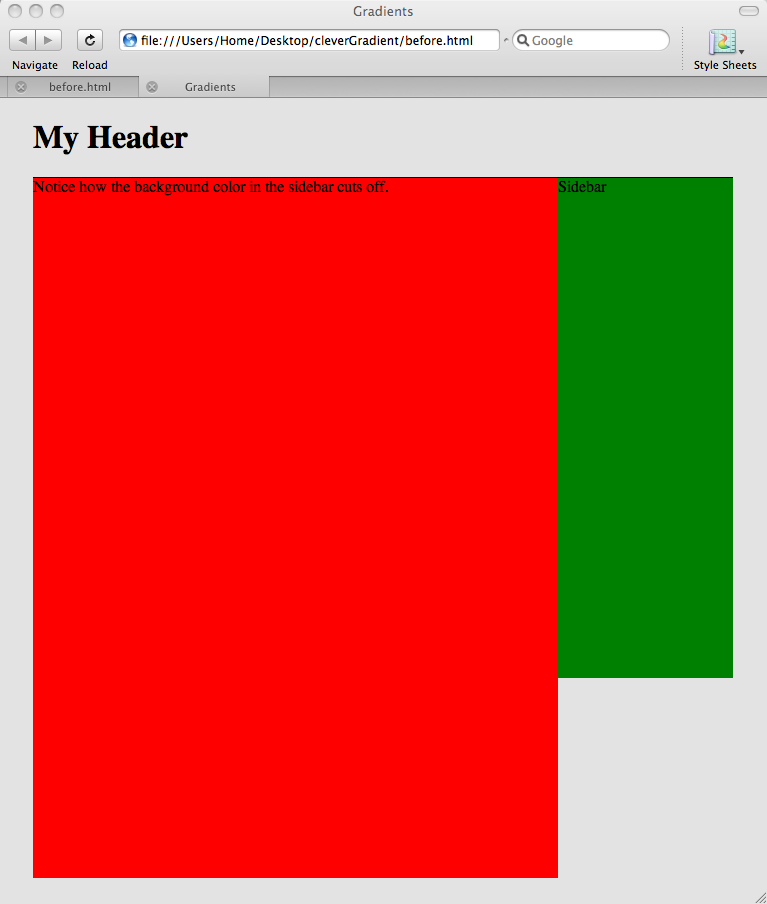
Теперь мы поместим основной контент и sidebar влево и вправо соответственно. Кроме того, поскольку мы не работаем с каким-либо реальным контентом, мы установим высоту для каждого контейнера, чтобы представить иллюзию контента. Этого само по себе будет недостаточно; мы также должны точно указать, насколько широким должен быть каждый из них. В противном случае они будут занимать все доступное пространство из-за своей block природы.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
#primary {
float: left;
width: 75%;
height: 500px;
background: red;
}
aside {
display: block;
float: right;
width: 25%;
height: 500px;
background: green;
}
|

Шаг 3. Руб.
Итак, все это выглядит просто отлично — пока. Однако проблемы возникают, как только высота основного содержимого превышает высоту sidebar . Кроме того, это обычно имеет место в большинстве ситуаций.
Чтобы смоделировать добавленный контент, давайте увеличим высоту #primary div до 700px .

Как правило, решение этих типов дилемм заключается в применении фонового изображения к родительскому ( #main ) элементу. Обычно это небольшой кусочек фона, который затем будет повторяться по вертикали.
|
1
2
3
4
5
|
#main {
…
background: url(small/slice/of/background.png) repeat-y;
}
|
Проблема решена! Ну, не совсем так. Правда, это работает, однако, как только вы решите изменить цвет фона, вам придется вернуться в Photoshop, чтобы создать новое фоновое изображение. Какое сопротивление!
Другое распространенное решение — использовать JavaScript для динамического определения ширины каждого контейнера, а затем сделать их одинаковой высоты. Имейте в виду, что для этого требуется, чтобы ваш макет зависел от включения JS.
Шаг 4. Решение
Если мы хотим быть дальновидными, мы можем использовать CSS3-градиенты для достижения этого эффекта. Что это вы говорите? «Но Джефф, это сплошные цвета, а не градиенты!» Правда, но я покажу вам маленький трюк, который я выучил. Если вы создадите две остановки в одном месте в градиенте CSS3, вы получите два сплошных цвета. Это немного сбивает с толку; позвольте мне продемонстрировать.
Прежде чем мы продолжим, если вы работаете вместе, вернитесь к своему проекту и удалите цвета фона. Они больше не нужны. Теперь мы добавим фоновый градиент к родителю, #main , контейнеру.
|
1
2
3
|
#main {
background: -moz-linear-gradient(left, red, green);
}
|

Итак, это, вероятно, то, что вы ожидали. Но как это поможет нам? Нам нужно четкое разделение между основным контентом и sidebar .
На этот раз давайте укажем, что и красный, и зеленый цветовые ограничители должны быть размещены у маркера 75%.
|
1
2
3
|
#main {
background: -moz-linear-gradient(left, red 75%, green 75%);
}
|

Разве это не круто? По иронии судьбы мы используем не только градиент для создания сплошных цветов, но и высоту каждого дочернего контейнера.
Имейте в виду, что это не совсем точно. У них есть иллюзия того же роста. По правде говоря, мы только применяем фон к родительскому элементу. sidebar еще короче; ты просто не можешь сказать.
Шаг 5. Webkit
Последний шаг — сделать браузеры Webkit (Safari и Chrome) счастливыми. К сожалению, они не совсем согласны с Mozilla относительно правильного синтаксиса для создания градиентов. Их метод не такой лаконичный, как у Mozilla.
|
1
2
3
4
|
#main {
background: -moz-linear-gradient(left, red 75%, green 75%);
background: -webkit-gradient(linear, left top, right top, from(red), color-stop(.75, red), color-stop(.75, green));
}
|
Если вы привыкли к функциям
from()иto(), имейте в виду, что это просто вспомогательные функции, которые обращаются кcolor-stop().
color-stop принимает два параметра:
- Положение, чтобы остановиться
- Желаемый цвет
Чтобы уточнить, color-stop(.75, green) означает, что «на 75% ширины элемента цвет должен теперь быть зеленым». Так что да, синтаксис другой, но преобразование занимает всего несколько секунд.
Вывод
Это все, что нужно сделать! Пожалуйста, помните, что это методы CSS3, то есть IE не используется. Имейте в виду, однако: «не все сайты должны выглядеть одинаково в каждом браузере».
Как вы думаете? Будете ли вы использовать этот метод, зная, что вам придется предоставить запасной цвет для IE, или прибегнуть к использованию условных операторов для использования запасного изображения?