Несколько дней назад Google объявил, что они прекращают поддержку видеокодека H.264 в своем популярном браузере Chrome. В свете этого сегодня мы рассмотрим последствия и текущее состояние видео в Интернете.
Маленькая история
Благодаря быстрому интернет-соединению и быстрому снижению пропускной способности, передача видео через интернет стала довольно популярной. Тем не менее, воспроизведение видео в Интернете оставалось крайне грязным делом. Был беспорядок кодеков и контейнеров, чтобы иметь дело с и никакого прямого способа для потоковой передачи контента. Эта пустота была заполнена тремя решениями: Windows Media, QuickTime и Real Media; они быстро захватили весь рынок.

Я это точно помню!
Мало кто ожидал, что трио будет свергнуто, не говоря уже об этом рано. И все же именно это и произошло, когда Flash-видео полностью захватило весь рынок потокового веб-вещания — практически заставив остальных исчезнуть, примерно в 2005 году. Другие, конечно, все еще живы и здоровы, но до недавнего времени Flash-видео было довольно привлекательным. Это единственный надежный, совместимый и простой способ получить ваш потоковый контент на веб-странице.
Представляем видео элемент HTML5
Разработчики во всем мире осознали зияющую дыру, которую Flash обнаружил в спецификации HTML, и разработали спецификацию HTML5, чтобы заполнить пустоту. Вебу нужен был первоклассный гражданин для видео, очень похожего на изображения, которые браузеры могли воспроизводить изначально — без необходимости использовать плагин, будь то Flash, Silverlight, Quicktime или что-то еще.
И, таким образом, элемент видео родился.
HTML5 определяет стандартный способ встраивания видео контента в ваши веб-сайты: через тег
video.
Поддержка этого стандарта, как среди браузеров, так и среди распространителей контента, таких как Youtube и Vimeo, растет быстрыми темпами. Излишне говорить, что этот элемент, наряду с canvas , почти стал лицом HTML5.
Конкурирующие кодеки
Здесь вещи стали немного рискованными. Спецификация HTML5 не определяет, какие форматы видео, контейнеры или кодеки браузер должен поддерживать через тег видео. Каждый производитель браузеров может свободно выбирать и поддерживать любой формат, который он считает подходящим.
Первоначально Ogg Theora был предшественником стандартного формата видео, но позже был удален из спецификации, заменен более неопределенными спецификациями. В настоящее время есть три основных кодека, которые сегодня требуют вашего внимания:
- H.264
- VP8
- Theora
Я расскажу подробнее о наиболее актуальных кодеках: H.264 и VP8. Теора, будучи соперником, на самом деле не претендует на лидерство, поэтому мы пропустим это. Я не думаю, что сегодня нам нужно пересмотреть концепцию видео контейнера.
Фон H.264

H.264, также широко известный как AVC, был разработан как совместная работа нескольких групп, включая известный MPEG.
В настоящее время это один из наиболее технически продвинутых доступных кодеков, обеспечивающий лучшее качество кадра при гораздо более низкой скорости передачи данных. Для технарей вы получаете превосходное качество при гораздо меньших размерах файлов.
Это основная причина, по которой H.264 используется в большом количестве мест, главной из которых являются ваши телевизионные станции, которые вещают на оптических носителях высокой четкости и высокой четкости, таких как BluRay.
В дополнение к качеству, H.264 имеет ряд других вещей, идущих на это. Содержимое, сжатое с помощью этого кодека, может воспроизводиться несколькими устройствами, не относящимися к ПК. Читаете это на iPhone? Да, вы можете смотреть контент H.264. Ваши игровые приставки? Абсолютно!
Следует также отметить, что многие из указанных устройств имеют выделенное оборудование для декодирования этого типа контента. Вот почему ваши портативные устройства имеют такой впечатляющий срок службы батареи. Без аппаратной поддержки их процессоры просто увядут.
Фон VP8

VP8, относительно новый кодек, является детищем On2 — тех же парней, что и Theora. Google приобрел On2 в 2010 году и открыл все основные патенты для кодека в открытом доступе.
WebM, контейнер выбора для большинства современных браузеров, использует VP8 для сжатия своего видеоконтента и Vorbis для своего аудио. Он производит контент, похожий по качеству на H.264.
Это совершенно бесплатно, сейчас и на будущее. С другой стороны, он имеет ограниченную поддержку аппаратного декодирования, а также поддержку сторонних устройств / мобильных устройств.
Решение Google отказаться от H.264
Как упоминалось в отрывке, Google недавно удалил поддержку H.264 из браузера Chrome. Это приводит к неожиданному росту популярности H.264 среди веб-видео и делает Internet Explorer и Safari единственными оставшимися браузерами, поддерживающими кодек. Заявление Google ниже:
Мы ожидаем еще более быстрых инноваций в веб-медиа-платформе в следующем году и концентрируем наши инвестиции на тех технологиях, которые разрабатываются и лицензируются на основе принципов открытого Интернета. С этой целью мы меняем поддержку HTML5 <video> в Chrome, чтобы она соответствовала кодекам, уже поддерживаемым открытым проектом Chromium. В частности, мы поддерживаем видеокодеки WebM (VP8) и Theora и рассмотрим возможность добавления поддержки других высококачественных открытых кодеков в будущем. Хотя H.264 играет важную роль в видео, так как наша цель — обеспечить открытые инновации, поддержка кодека будет удалена, а наши ресурсы направлены на полностью открытые технологии кодеков.
Решение Google: краткий FAQ
Мы кратко рассмотрим некоторые вопросы, которые могут у вас возникнуть.
Почему внезапное изменение сердца?
Вопросы лицензирования, роялти и открытости . H.264 требует лицензионных отчислений для определенных сценариев, в то время как VP8 и Theora полностью открыты.
Я слышал, что H.264 бесплатен для многих целей. Есть ли что-то еще?
В то время как в настоящее время бесплатно, если контент распространяется бесплатно, он не задуман. Помните, что у MP3 были довольно либеральные лицензии также рано. Лицензии H.264 меняются периодически, 5 лет или около того, поэтому то, что бесплатно сегодня, не обязательно будет завтра. С VP8 таких проблем нет.
Это способ, которым Google пытается контролировать, какой формат использует веб?
Не на самом деле нет. WebM уже поддерживается Opera и Firefox [будущие версии]. Он также поддерживается значительной частью веб-сообщества. Это гораздо больше вопрос открытости, чем контроля.
Примечание редактора. Тем не менее, разве не забавно наблюдать за тихими пощечинами, которые бросают Apple, Google и Microsoft? Напряженность в отношениях между Google и Apple в последние месяцы несколько возросла.
Что если Google внезапно станет злым и начнет взимать роялти?
VP8 находится под лицензией BSD. На него также распространяется безотзывная бесплатная патентная лицензия. Это как можно ближе к свободе . Вам не придется признавать гонорары ни сейчас, ни в будущем. Период.
Пользователи Firefox уже могут просматривать контент H.264 с помощью плагина. Так что здесь нового?
Плагин является ключевым словом здесь. Вместо того, чтобы стать первоклассным элементом, видео опять-таки передается плагинам. Если вы собираетесь установить плагин для просмотра H.264, почему бы просто не использовать Flash? Это не так плохо, как это делают люди!
Так я могу использовать плагины для просмотра контента H.264?
Абсолютно, прокачай его через Flash или Silverflight или все, что плавает на твоей лодке. Там просто нет родной поддержки.
Google уже связывает Flash, закрытую платформу. Логическая ошибка?
Нет, даже не близко. Flash, игрок, не требует лицензионных отчислений. На самом деле, вы можете взять спецификацию и создать свой собственный плеер. Chrome поставляется в комплекте с Flash для упрощения логистики.
H.264 есть везде, гошдарнит!
Это точно так. Но я полагаю, что кандидат должен быть выбран, основываясь на достоинствах и лицензировании, а не только на первом. Это относится еще больше к сети, мессии открытости.
Но, но я снимаю все свои видео в H.264. Кодирование его другим кодеком раздражает.
Вы, вероятно, уже сжимаете его перед загрузкой в видеосервис по вашему выбору. Почему бы просто не сжать его с помощью VP8? Кроме того, если вы являетесь поставщиком, вы уже повторно конвертируете загруженные пользователем видео. Просто конвертируйте в VP8 сейчас!
Но конвертеры WebM отстой!
Прикоснись, мой друг. По сравнению с H.264, инструменты под рукой скудны. Нам нужно подождать, пока кто-нибудь удовлетворит спрос рынка.
Зачем удалять поддержку сейчас?
Потому что спекуляция и война еще не окончены. Google может позволить себе внести изменения и предотвратить монополию H.264 в будущем.
Что это значит для обычного пользователя
Для обычного веб-серфера Джо для вас ничего не изменится. Пока вы используете современный браузер, вы можете продолжать использовать веб-видеоконтент, будь то YouTube или Vimeo, — до тех пор, пока провайдер перекодирует контент и эффективно и результативно его обрабатывает. На самом деле, вам даже не нужно использовать современный браузер, если провайдер предоставляет достойные запасные варианты.
В вашем мире ничего не меняется. Это просто группа фанатов, говорящих о вещах, которые вы не можете даже смутно понять.
Если вы мобильный пользователь, тем не менее, вас ждет мир неприятностей. Большинство мобильных платформ заблокированы так сильно [Apple, я смотрю на тебя], поэтому сложно менять браузеры на любой вкус. Кроме того, большинство мобильных телефонов имеют аппаратное обеспечение для декодирования H.264, а не VP8. Это означает две вещи:
- Возможные колебания производительности: без специального аппаратного декодирования производительность может ухудшиться для видео более высокого качества.
- Худшее время автономной работы: поскольку ваш процессор продолжает интенсивно пытаться расшифровать контент, срок службы батареи может сильно пострадать.
Да, я знаю, что это отстой.
Что это означает для производителя / распространителя веб-контента
Для пользователей настольных компьютеров это тоже мало что меняет для вас. Если вы уже предоставляете контент, соответствующим образом закодированный для каждого браузера, у вас все будет в порядке. Помните, вам уже приходилось обслуживать контент WebM или Theora для Firefox и Opera; так что ничего не меняется для пользователей настольных компьютеров.
Для мобильных пользователей это, опять же, беспорядок. На данный момент ни один мобильный браузер не поддерживает WebM или Theora, в то время как почти каждый мобильный телефон имеет выделенное оборудование для H.264. Чтобы вместить всех, у вас должно быть две версии: одна для мобильных пользователей с кодировкой H.264, а для всех остальных — с WebM / Theora.
Вам придется столкнуться с удвоенными вычислительными затратами и хранилищем. Или вы можете вообще пропустить HTML5-видео и использовать Flash для обслуживания контента, но устройства iOS не могут воспроизводить флэш-контент.
Если вам нужно предоставлять видеоконтент для мобильных пользователей и прямо сейчас вы хотите отрицать , мы можем понять ваше положение и наши симпатии. Сражайся, солдат!
Что это значит для Flash и видео HTML5
В краткосрочной перспективе дальнейшее использование элемента video может пострадать, так как разработчики ждут, пока пыль осядет, прежде чем принимать решение относительно реализации. Вы, вероятно, не захотите использовать технологию, которая может быть обречена на провал. Это также означает, что использование Flash для видеоконтента, по иронии судьбы, может резко возрасти в течение следующих нескольких месяцев.
В долгосрочной перспективе это приведет к более сильной и более открытой сети. Никто не хочет повторения фиаско в формате GIF или MP3, и я считаю, что это правильно, что Google, наконец, отказался от поддержки кодека. Реквизиты для Mozilla также для того, чтобы не поддаваться шуму из-за не поддержки кодека.
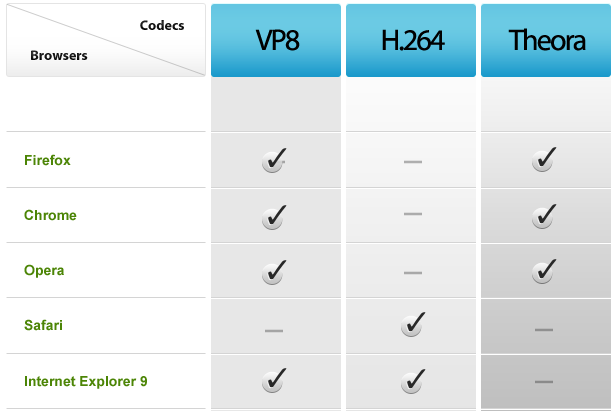
Поддержка кодеков в современных браузерах

Универсальная таблица цен от GraphicRiver .
Вот как будет выглядеть диаграмма совместимости через месяц, когда Chrome выпустит H.264, а Firefox и Internet Explorer примут WebM.
С мобильными браузерами ситуация достаточно проста, чтобы не оправдывать диаграмму. Каждый мобильный браузер поддерживает H.264 и ничего более.
Это упаковка
Я надеюсь, что вы нашли эту статью интересной. Сегодня мы попытались перейти к немного другой теме, отличающейся от нашего обычного контента для веб-разработки. Я уверен, что в этой статье я пропустил много перспектив, поэтому не забывайте вмешиваться в ваши комментарии. Большое спасибо за чтение!