В моей предыдущей статье , где я представил использование Wakanda и PhoneGap для создания гибридного мобильного приложения, которое управляет списком контактов, я вручную упаковал клиентскую часть приложения перед загрузкой в сборку PhoneGap.
Этот процесс упаковки был слишком утомительным, занимая около 10 шагов. Чтобы справиться с этим, мы разработали новое расширение Wakanda Studio, которое выполняет всю упаковку клиентского приложения и предоставляет файл .zip в качестве вывода.
Теперь я покажу вам, как использовать расширение, чтобы вы также могли сократить время разработки.
Фон
Перед началом этого урока вы должны ознакомиться с основами HTML5, JavaScript, мира мобильной разработки и установки Wakanda.
В этой статье я буду использовать Wakanda DataStore в качестве базы данных NoSQL, к которой наше нативное приложение будет получать удаленный доступ для получения данных с использованием форматов REST / HTTP и JSON, поэтому очень полезно иметь некоторые основы работы с Wakanda.
Что делает расширение
После создания проекта с помощью Wakanda Studio нажмите кнопку «Расширение» в верхней части Studio, введите настройки и нажмите кнопку «Пакет».
Расширение будет тогда:
- создайте новую папку, которая будет содержать пакет
- изменяет HTML-страницу, добавляя библиотеку PhoneGap:
<script type="text/javascript" src="phonegap.js"></script> - добавляет эти две строки в index-smartphone.js, чтобы перенаправить http-запрос на указанный IP-адрес:
WAF.core.restConnect.defaultService = "cors";
WAF.core.restConnect.baseURL = http://wakanda server_url:application_port - добавляет другие строки в тот же файл, чтобы получить WAF API из локальной папки на стороне клиента
- добавляет файл config.xml в пакет с заданными настройками (более подробно см .: https://build.phonegap.com/docs/config-xml )
- добавляет поддержку CORS: Cross Origin Resource Sharing к коду на стороне сервера, чтобы разрешить вызов REST / HTTP с мобильного устройства
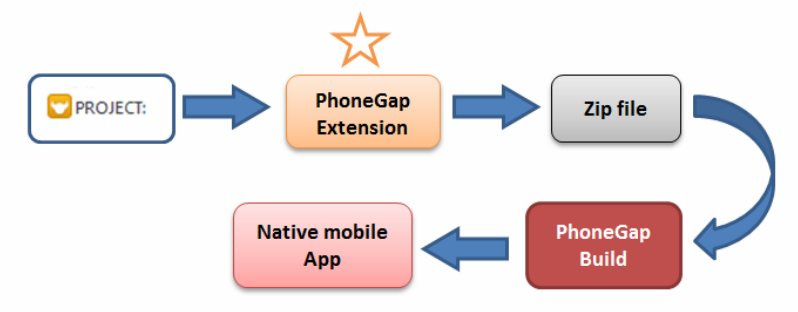
Следующая диаграмма дает обзор процесса:
- Создайте проект Wakanda, представляющий собой простой мобильный веб-сайт HTML5, CSS3 и JavaScript.
- Используйте расширение PhoneGap для упаковки проекта.
- Загрузите ZIP-файл в PhoneGapBuild.
- Создать собственное приложение (.apk, .app,… и т. Д.)
- Установите в тесте приложение на свой мобильный.

Использование расширения
Перед тем, как начать использовать расширение PhoneGap Wakanda Studio, вам необходимо загрузить производственную версию Wakanda версии 4. После загрузки Wakanda у вас будет две папки: первая для Wakanda Server и вторая для Wakanda Studio. Скопируйте папку PhoneGap расширения в Wakanda StudioExtensions.
1) Создать проект
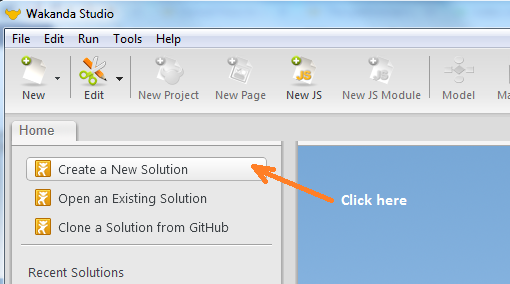
Откройте Wakanda Studio и создайте новое решение.
Дайте название вашему решению.
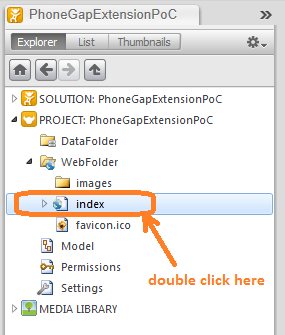
Перейдите в WebFolder, дважды щелкните страницу индекса.
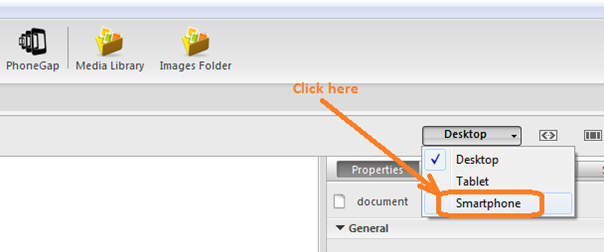
Перейдите на страницу смартфона, нажав в правом верхнем углу Studio.
Теперь создайте свой интерфейс, добавив виджеты с правой панели, а также с помощью панели свойств с левой стороны.
В моем PoC я добавлю кнопку на страницу, поэтому при нажатии на кнопку местоположение устройства будет отображаться в оповещении.
Переименуйте кнопку, чтобы «получить параметры геолокации».
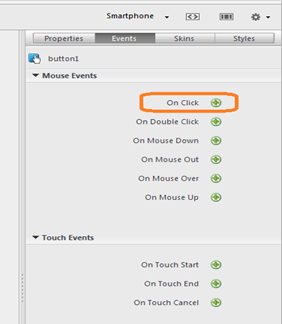
Теперь нажмите на кнопку и на правой панели свойств выберите событие On Click.
Напишите этот код, чтобы получить местоположение устройства и отобразить его в виджете текстового поля:
button1.click = <b>function</b> button1_click (event)
{
navigator.geolocation.getCurrentPosition(onSuccess, onError);
function onSuccess(position) {
var coord = 'Latitude: ' + position.coords.latitude + '<br />' + 'Longitude: ' + position.coords.longitude + '<br />' + 'Altitude: ' + position.coords.altitude + '<br />';
alert(coord);
}
// onError Callback receives a PositionError object
//
function onError(error) {
alert('code: ' + error.code + 'n' + 'message: ' + error.message + 'n');
}
};
};
Теперь приложение использует PhoneGap API для определения местоположения мобильного устройства.
Приложение не взаимодействует с сервером, поэтому нас больше интересует код на стороне клиента, чем на стороне сервера.
2) Упакуйте проект, используя расширение
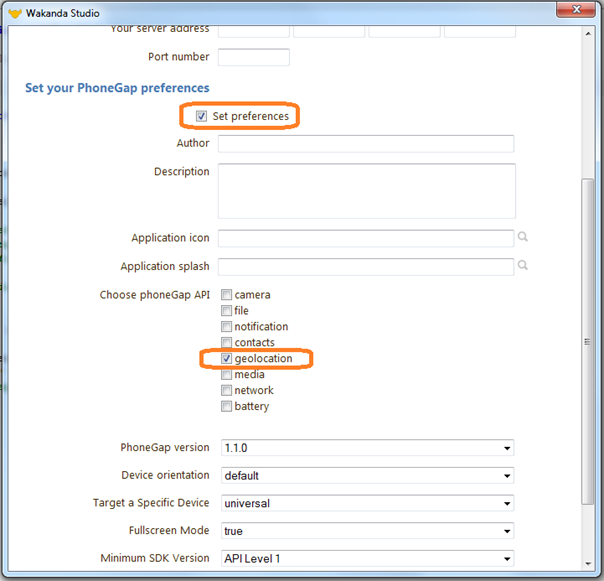
Теперь нажмите на расширение PhoneGap в студии и установите настройки.
ПРИМЕЧАНИЕ. Вы должны установить все детали, чтобы активировать кнопку пакета.
Не забудьте установить флажок «Задать настройки», чтобы приложение могло использовать API геолокации PhoneGap.
Теперь нажмите на кнопку «Пакет» в нижней части настроек.
3) Загрузите Zip-файл в PhoneGap Build
В качестве выхода расширения вы получите заархивированный файл, который следует загрузить в сборку PhoneGap, чтобы получить собственное мобильное приложение, которое вы должны установить и протестировать на своем мобильном телефоне.
После создания собственного приложения для каждого устройства мы загружаем .ipa, чтобы протестировать его на симуляторе или реальном смартфоне.
ПРИМЕЧАНИЕ. У вас должен быть ключ обеспечения магазина приложений для создания приложения IOS и получения .app для проверки его на вашем мобильном телефоне или в симуляторе.
4) Установите и протестируйте родное приложение

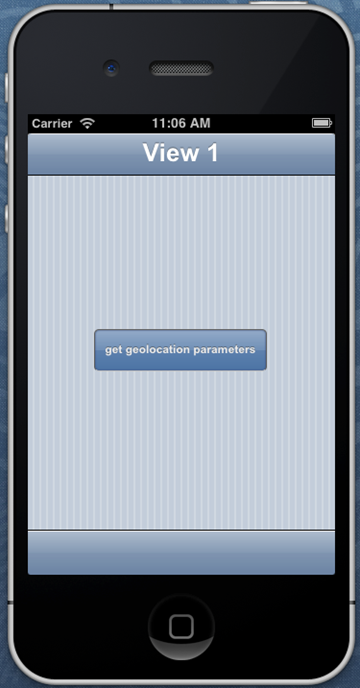
После установки приложения на симуляторе iPhone мы можем запустить его, щелкнув его значок в меню.
После нажатия на значок приложения мы получим ту же страницу, которую создали с помощью Wakanda Studio.
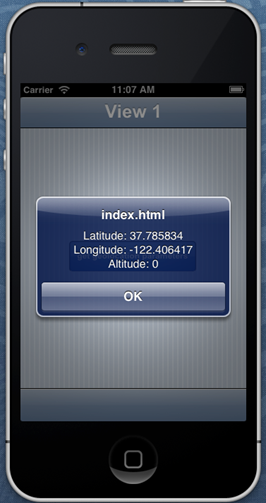
После нажатия «получить параметры геолокации» появляется предупреждение, в котором отображаются параметры геолокации, как на этом изображении.
Вывод
Использование расширения PhoneGap Wakanda Studio поможет веб-разработчикам без необходимости вручную упаковывать свои приложения. Я создал это демонстрационное гибридное приложение за 10 минут, и после использования сборки PhoneGap у меня есть шесть собственных приложений: Android, IOS, WindowsPhone и т. Д.
Расширение все еще находится в стадии разработки и может иметь некоторые ошибки и ограничения, поэтому мне нужно больше отзывов, чтобы улучшить и помочь веб-разработчикам перенести свои веб-приложения на мобильные телефоны.
Дайте мне знать ваши комментарии.
Скачать приложение .zip
Github: https://github.com/saadmos/PhoneGapWakandaStudioExtension