WordPress предоставляет огромное количество информации о вашем блоге и его содержании. Отображение большого количества этой информации может занять много места. Прекрасным решением для этого является контент с вкладками!
В этом уроке мы возьмем макет газеты WordPress, над которым мы работали ранее, и дополним его вкладками.
Предисловие
Правильно! Мы будем использовать красивую и мощную комбинацию анимации jQuery и функции .bind, прекрасно сочетающуюся с универсальными WordPress универсальными WP_Query () и WordPress эксклюзивными условными тегами. Если вы похожи на меня, вам нравится видеть готовый продукт раньше всего:
Если вы хотите сделать только этот учебник, вам понадобится последняя версия jQuery для этого учебника. Загрузите это здесь . В противном случае, это уже должно быть связано с подготовленной мной темой, которую вы можете скачать здесь: myTheme .
Мы предполагаем, что у вас есть живая установка WordPress, будь то локальная или размещенная. Здесь есть учебники по локальному запуску WordPress для Windows и здесь для OS X. Активизация темы, которую я подготовил ранее — myTheme — очень помогла бы. Мы будем расширяться, поэтому откройте index.php и приступим к редактированию!
Шаг 1 — Новый Структурный HTML.
Нам нужен новый HTML, очевидно. Это просто Нам нужны только некоторые дополнительные элементы div, чтобы обернуть все, с чем мы работаем. Разместите следующий код чуть выше <div id = «wrapper»> :
<div id = "container"> <div id = "header"> <h1> iBlog - WordPress и jQuery вместе в <em> Гармонии. </ em> </ h1> </ DIV>
И нам нужно добавить окончательный вариант </ div> непосредственно перед закрытием </ html>
Шаг 2 — Условные теги
Поэтому нам нравится контент с вкладками, который мы собираемся создать, но мы хотим, чтобы он был только на нашей первой странице ради шоу! Как можно иметь эксклюзивный код на первой странице, которую вы спрашиваете !? Просто. Условные тэги WordPress. Это ценный урок для изучения! Условные теги предоставляют очень мощные средства для настройки ваших тем, которые немного больше! Они очень понятны, но я приведу краткое изложение ниже кода. Добавьте это как раз под наш новый элемент h1 в index.php .
<? php if (is_home ()) {include (TEMPLATEPATH. '/ tabbedContent.php'); }?>
Вы понимаете, что это такое, верно? if (is_home ()) — это наше условие, поэтому, если просматриваемая страница является домашней страницей, включите наш файл tabbedContent.php. Который мы будем создавать дальше.
Шаг 3 — tabbedContent.php (HTML)
Итак, теперь мы попросили WordPress включить tabbedContent.php, когда страница находится дома, но нам все еще нужны сам файл и контент! Создайте новый файл в нашем каталоге myTheme и назовите его tabbedContent.php. Введите или вставьте следующее в этот новый файл:
<div id = "tabsAndContent"> <ul id = "tabsNav"> <li> <a href="#recentArticles"> Последние статьи </a> </ li> <li> <a href="#monthlyArchives"> Ежемесячные архивы </a> </ li> <li> <a href="#searchArea"> Поиск </a> </ li> </ UL> <ul id = "tabContent"> <li id = "недавние статьи"> <UL> <! - WP_QUERY ИДЕТ ЗДЕСЬ -> </ UL> </ Li> <li id = "monthArchives"> <UL> <! - WP_ARCHIVES ИДЕТ ЗДЕСЬ -> </ UL> </ Li> <li id = "searchArea"> <! - WP ПОИСК ИДЕТ ЗДЕСЬ -> </ Li> </ UL> </ div> <! - div # tabsAndContent ->
Отлично. На данный момент это просто необработанный HTML без каких-либо дополнений в WordPress или jQuery. Ничего особенного в этом нет, но позвольте мне немного рассказать о макете.
- #tabsNav — это интерактивные вкладки! Мы добавили атрибут href для соответствующего контента <li> . Убедитесь, что href- ы соответствуют идентификатору имени соответствующего элемента списка содержимого!
- #tabContent — Мы используем <ul>, в отличие от боковых панелей WordPress, потому что его легко стилизовать и, в любом случае, он по сути представляет собой список контента! Я думаю, что содержание этого элемента говорит само за себя.
Шаг 4 — tabbedContent.php (функции WordPress)
Теперь, когда все готово, оно все равно будет выглядеть пустым. Поэтому нам нужно заменить комментарии <- -> реальным содержанием! Мы начнем с WP_Query (), wp_get_archives () и формы поиска.
4.1 — WP_Query ()
Еще один ценный урок для изучения. Это замечательно, если вы хотите делать то, что мы делаем, или «Избранные посты». По сути, это упрощенный цикл в любом месте страницы. Здорово. Поэтому вырежьте тег комментария для нашего WP_Query и введите следующее:
<? php $ latest = new WP_Query ("showposts = 5"); while ($ Recent-> have_posts ()): $ Recent-> the_post ();?> <Li> <a href="<?php the_permalink();?> "title =" Ссылка на <? php the_title ();?> "> <? php the_title (); ?> </a> </ Li> <? php endween; ?>
WP_Query () — это фантастика. Да, это петля. Не все, хотя. Все, что мы просто делаем, это рассказываем имманентно следующий цикл, чтобы показать нам список из 5 последних сообщений. Строка в скобках WP_Query может быть чем угодно … фильтровать по датам, категориям, тегам, ограничению и т. Д. Это фантастический инструмент для понимания и еще один ценный урок, который можно извлечь из этого!
4.2 — Архивы
Если вы частый любитель WordPress, вы должны знать, как это сделать. Это основной вызов для списка ежемесячных архивов. И чтобы соответствовать разделу WP_Query, нам нужно только 5 из них (автоматически в порядке убывания). Просто переключите <- WP_ARCHIVES GOES HERE -> в tabbedContent.php следующим образом:
<? php wp_get_archives ('type = month & limit = 5'); ?>
4.3 — Поиск
Мы будем использовать только очень простой ввод и поиск, используя поиск по умолчанию, который я всегда использую в своих собственных шаблонах. Замените комментарий WP SEARCH следующим:
<form method = "get" id = "searchForm" action = "<? php bloginfo ('home');?>"> <Р> <input type = "text" value = "<? php echo wp_specialchars ($ s, 1);?>" name = "s" id = "s" /> <input type = "submit" id = "searchSubmit" value = "Поиск!" /> </ Р> </ Форма>
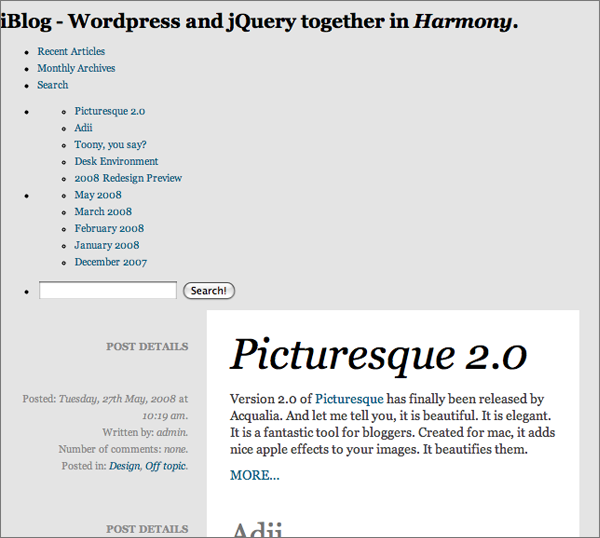
Отлично, теперь у вас должен быть новый файл в каталоге myTheme с именем tabbedContent.php и условный тег в index.php . Если вы все правильно выполнили, ваша тема должна выглядеть примерно так:

Еще не так красиво … Или с вкладками, или с jQueried, или с CSSed. Но это начало, и приятно знать, что наш код WordPress работает! Мы закончили с tabbedContent.php , так что вы можете закрыть это сейчас!
Шаг 5 — CSS
Нам нужно, чтобы наши вкладки сливались, становились частью страницы. На данный момент они уродливые стороны. Нам нужно сделать страницу для людей без включенного JavaScript в первую очередь, для изящной деградации. Вам понадобятся некоторые изображения, если вы хотите сделать это так же красиво, как и я. Вот их список (щелкните правой кнопкой мыши и сохраните как в папке с изображениями в каталоге myTheme!)
- searchInputBg.png
- tabContent.png
- tabContentHover.png
- tabsNavBg.png
- tabsNavActive.png
- tabsNavHover.png
Либо наберите, либо вставьте этот массивный кусок CSS. Ничего нового здесь нет, мы просто выровняем вкладки с «подробностями публикации», выровняем содержимое по белому столбцу основного содержимого и несколько раз используем экземпляр: hover.
/ * ------ ВКЛАДКИ ------ * / #контейнер{ ширина: 600 пикселей; поле: 0 авто; } h1 { размер шрифта: 1,3em; преобразование текста: верхний регистр; цвет: # 949494; межбуквенный интервал: 1px; } #tabsAndContent ul, #tabsAndContent li { отступы: 0 } уль # tabsNav { плыть налево; ширина: 200 пикселей; стиль списка: нет; } ul # tabsNav li { background: url (images / tabsNavBg.png) центр без повтора # a8a8a8; } ul # tabsNav li: hover { background: url (images / tabsNavHover.png) центр без повтора #eee; } ul # tabsNav *: focus { схема: нет } ul # tabsNav li.active { background: url (images / tabsNavActive.png) центр без повтора #fff; } ul # tabsNav li.active a { цвет: # 303030; } ul # tabsNav li a { набивка: 1em 15px; поле: 0 0 1em 0; дисплей: блок; ширина: 170 пикселей; текстовое оформление: нет; цвет: # 7e7e7e; шрифт: 11px / 20px Georgia; преобразование текста: верхний регистр; } ul # tabsNav a: hover { цвет: # 0a0a0a } уль # tabContent { поле: 1em 0 0; background: url (images / tabContent.png) без повтора вверху справа # fff; минимальная высота: 180 пикселей; ширина: 350 пикселей; плыть налево; стиль списка: нет; отступы: 0 25px; семейство шрифтов: "Helvetica Neue", Arial, Helvetica, Женева, без засечек; } #tabContent> Li { ширина: 350 пикселей; стиль списка: нет; отступы: 0 25px 20px 0; } #tabContent li ul li { стиль списка: нет; } #tabContent li ul li a { дисплей: блок; граница снизу: 1px solid # e7e7e7; отступы: 10px 0; } #tabContent li ul li a: hover { background: url (images / tabContentHover.png) неповторяющееся центральное основание; } образуют { отступы: 30 пикселей; } Форма ввода { background: url (images / searchInputBg.png) repeat-x #ddd; граница: 2px solid # cbc6c9; граница-право: 0; обивка: 5px; поле справа: 0; цвет: #fff; шрифт: 16px Georgia, "Times New Roman", Times, serif; } #searchSubmit { граница слева: 0; граница справа: 2px solid # cbc6c9; поле слева: 0; положение: относительное; слева: -3px; цвет: # 00416c; } #searchSubmit: парить { background: url (images / tabContentHover.png) центр без повтора; цвет: # 003459; курсор: указатель; }
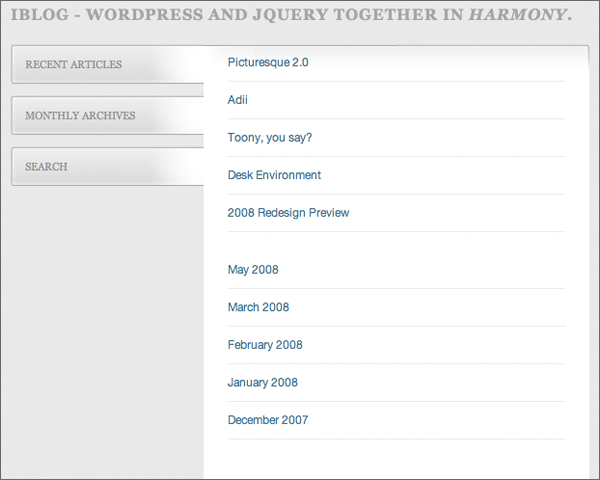
Если все это идет по плану, это должно выглядеть довольно красиво, примерно так (с вашим собственным содержанием, конечно):

Теперь, когда мы позаботились о том, чтобы страница выглядела нормально для тех, кто не использует JavaScript , мы можем перейти на обслуживание тех, кто это делает!
Шаг 5 — JQuery
Мой личный любимый раздел учебника! JQuery время! Давайте выразим словами, что нам нужно сделать:
- Скрыть все элементы списка, которые мы не хотим видеть изначально, показывая только наш первый раздел контента, раздел WP_Query.
- Добавьте класс ‘active’ на первую вкладку, потому что соответствующий раздел открыт.
- При нажатии на вкладку выполните следующие действия по порядку:
- Удалить активный класс из текущей активной вкладки
- Добавьте активный класс на вкладку, на которую только что нажали
- Получите атрибут href a на вкладке, на которую нажимали, и сделайте его нашей новой переменной ‘target’
- Затем пусть цель покажет себя, а предыдущая область показа скроется с некоторой анимацией.
Это может показаться трудной задачей, но благодаря тому, что jQuery пишет меньше — больше работает , мне удалось сократить то, что нам нужно, до всего лишь 9 строк кода js! Это входит в $ (document) .ready (function () {}); Под ним герой и злодей.
// И наша маленькая анимированная скользящая область вверх по дизайну. $ ( '# TabContent> Li: GT (0)') скрыть ();. $ ('# tabsNav li: first'). addClass ('active'); $ ('# tabsAndContent #tabsNav li'). bind ('click', function () { $ ( 'Li.active') removeClass ( 'активный'). $ (Это) .addClass ( 'активный'); var target = $ ('a', this) .attr ('href'); $ (Целевой) .slideDown (400) .siblings () slideUp (300). вернуть ложь; });
Основная разбивка нашего кода:
- $ ( ‘# tabContent> Li: GT (0)’) скрыть ();. — Это, как мы хотели в нашей версии скрипта, скрывает все элементы контента больше нуля , без элементов, начинающихся с 0.
- $ (‘# tabsNav li: first’). addClass (‘active’); — Мы добавляем класс «активный» на первую вкладку, потому что если отображается только первая область содержимого, мы не хотим, чтобы вторая вкладка была активной, не так ли?
- $ (‘# tabsAndContent #tabsNav li’). bind (‘click’, function () { — Функция .bind! Все, что происходит, — когда происходит событие параметра (в нашем случае — click), оно связывает следующую функцию с элемент. и функция:
- $ ( ‘li.active’) removeClass ( ‘активный’). — Снимите активный класс с его текущего владельца.
- $ (это) .addClass ( ‘активный’); — добавьте к этому класс, полезный селектор, когда вы находитесь внутри функции и специфичен для элемента, по которому щелкают.
- var target = $ (‘a’, this) .attr (‘href’); — Создайте нашу переменную ‘target’ из дочернего элемента вкладки для атрибута href элемента, снова используя это в селекторе.
- $ (целевой) .slideDown (400) .siblings () slideUp (300). — Наша анимация! Теперь, когда у нас есть цель, мы сдвинем ее вниз за четыре десятых секунды (или 40 миллисекунд) и сместим любых видимых братьев и сестер в пропасть почти за треть секунды (30 мс).
- вернуть ложь; — Это важно! Вы не хотите, чтобы история браузеров содержала миллион предыдущих ссылок просто при нажатии вкладок? Каждый раз, когда URL меняется на #recentArticles или что-то подобное, он добавляет еще одну запись в историю браузера. вернуть ложь; аннулирует это, поэтому никаких изменений URL и истории не добавляется.
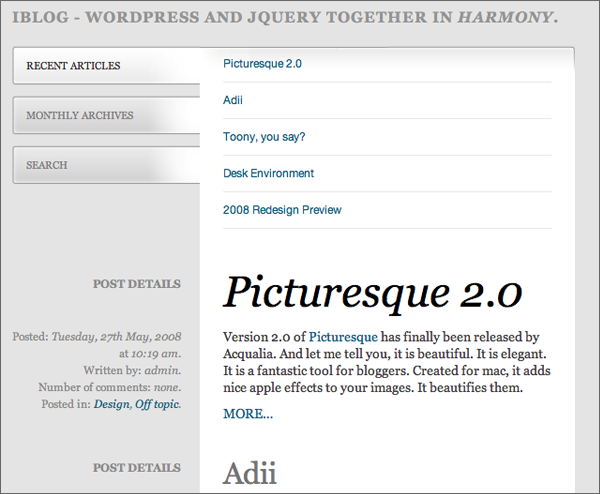
Вот и все, что нам нужно — это jQuery, CSS, HTML и WordPress. У вас должно быть что-то похожее на это:

Да, он должен анимироваться, да, активная кнопка должна измениться, и да, вы только что создали свой собственный динамический контент с вкладками и внедрили его в тему WordPress с контентом WordPress!
Чтобы закончить.
Мы многое прошли в этом уроке. В целом, некоторые важные уроки, которые мы извлекли:
- WP_Query (); — Мощный инструмент для получения контента вне основного цикла.
- WordPress условные теги — фантастика для дальнейшей настройки вашей темы.
- .bind function — чтобы легко связать функцию с определенным элементом с событием.
- JQuery анимация — невероятно проста в реализации и красива, как сад роз.
