Все знают, как круто LESS. Если нет, то здесь речь идет о лифте. LESS расширяет CSS динамическим поведением, таким как переменные, миксины, пространства имен и функции, что делает работу с CSS легкой. Теперь важно помнить, что он не кодирует ваш CSS для вас — это не волшебный редактор CSS. Вам все еще нужно знать, как работать с CSS. Это позволяет вам написать CSS один раз и использовать его в нескольких местах. Это то, что я давно хотел, и теперь это здесь.
Существуют другие библиотеки, которые выполняют аналогичные функции, такие как SASS, но я остановлюсь на LESS, поскольку это то, с чем я знаком. Я собираюсь сосредоточиться на том, как использовать это с ASP.NET.
Я собираюсь использовать Visual Studio 2010 для этой демонстрации, так как у меня было несколько проблем с использованием LESS с Visual Studio 11.
Запуск LESS на клиенте
LESS может быть запущен исключительно на клиенте или с сервера. Чтобы запустить его на клиенте, это простой трехэтапный процесс.
- Добавить ссылку на файл LESS JavaScript
- Обновите значение rel в теге LINK до rel = ”stylesheet / less”
- Добавьте новый файл .less в ваш проект и укажите его в теге LINK.
Необходимо обновить значение rel до таблицы стилей / less, поскольку библиотека LESS ищет это значение. Как только он найден, он обрабатывает этот файл. Ваша страница должна выглядеть вот так.
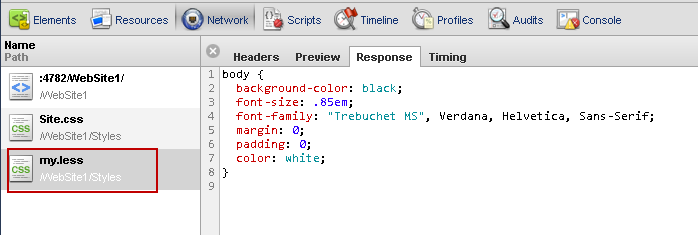
<link href="styles/my.less" rel="stylesheet/less" /> <script src="http://lesscss.googlecode.com/files/less-1.3.0.min.js"></script> Я ссылаюсь на файл my.less, поэтому давайте определим код LESS, чтобы убедиться, что он работает.
@back-color: #000; @font-color: #fff; body { background-color: @back-color; font-size: .85em; font-family: "Trebuchet MS", Verdana, Helvetica, Sans-Serif; margin: 0; padding: 0; color: @font-color; }@back-color: #000; @font-color: #fff; body { background-color: @back-color; font-size: .85em; font-family: "Trebuchet MS", Verdana, Helvetica, Sans-Serif; margin: 0; padding: 0; color: @font-color; }
Сейчас я пропущу синтаксис, но если вы запустите веб-сайт и загляните в инструменты разработчика, вы увидите, что код LESS используется в качестве действующего CSS.
Запуск LESS на сервере
Есть несколько способов установить LESS на сервер. Самый простой подход — через NuGet . Там есть пакет под названием dotless . Установите его с помощью следующей команды в Visual Studio.
После установки вы можете удалить ссылку JavaScript со своей страницы. Также убедитесь, что вы обновили тег LINK и удалили / less из атрибута rel.
<link href="styles/my.less" rel="stylesheet" /><link href="styles/my.less" rel="stylesheet" />
Пакет также добавил некоторые записи в ваш файл web.config. Там определен новый configSection.
<configSections> <section name="dotless" type="dotless.Core.configuration.DotlessConfigurationSectionHandler, dotless.Core" /> </configSections/> <dotless minifyCss="false" cache="true" web="false" />
И новый обработчик HTTP был добавлен для обслуживания .less запросов.
<system.webServer> <handlers> <add name="dotless" path="*.less" verb="GET" type="dotless.Core.LessCssHttpHandler,dotless.Core" resourceType="File" preCondition="" /> </handlers> </system.webServer>
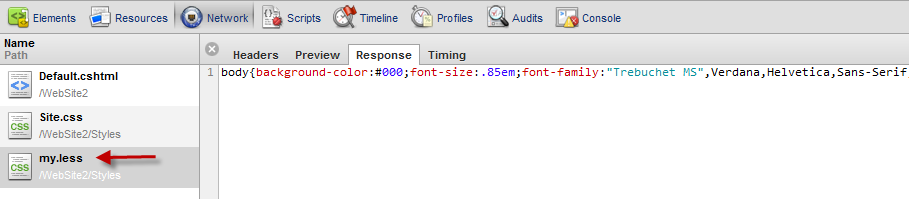
Приятной особенностью dotless является то, что он может автоматически минимизировать CSS с помощью атрибута minifyCss. Если вы обновите его до true и запустите сайт сейчас, вы увидите минимизированный CSS.
Вот и все. LESS теперь работает на сервере.
Когда это использовать?
Я думаю, что LESS отлично подходит для разработки, но когда вам нужно, чтобы ваш сайт работал максимально быстро, вы не хотите трансформировать каждый запрос .less на лету. Вот почему я бы рекомендовал использовать это только во время разработки. Хорошей новостью является то, что когда вы устанавливаете dotless, он устанавливает компилятор dotless. Это может быть в папке packagesdotless1.3.0.0Tool в папке вашего сайта.
Вы можете добавить это к своему событию перед сборкой на вкладке свойств сборки.
«$ (SolutionDir) packagesdotless.1.3.0.0tooldotless.Compiler.exe» «$ (ProjectDir) contentmy.less» «$ (ProjectDir) contentmy.css»
Таким образом, вы получаете лучшее из обоих миров.
Прежде чем отойти от Visual Studio, вы можете установить расширения, которые дают вам знакомую подсветку синтаксиса. LessExtension кажется одним из лучших.
МЕНЬШЕ Синтаксис
Я не рассматривал синтаксис в этой статье. Я хотел сосредоточиться на МЕНЬШЕ с ASP.NET. У Ивайло Герчева есть хорошая статья о синтаксисе, которую можно найти здесь .
Я думаю, что LESS является обязательным инструментом для разработки. Это облегчит вашу жизнь при кодировании CSS.