Все знают, какой классный CoffeeScript. Если нет, то здесь речь идет о лифте. CoffeeScript — это небольшой язык, который компилируется в JavaScript. Независимо от того, начинаете ли вы JavaScript или являетесь опытным ветераном, CoffeeScript сделает вашу жизнь проще. Вам все еще нужно знать, как работать с CSS, но CoffeeScript позволяет писать CSS один раз и использовать его в разных местах. Это то, что я давно хотел, и теперь это здесь.
Предпосылки
Эта статья не является полным руководством по кодированию CoffeeScript, но она будет посвящена тому, как использовать CoffeeScript с ASP.NET. Во-первых, вам понадобятся CoffeeScript и Visual Studio 2010. Существует несколько способов установить и запустить CoffeeScript на вашем компьютере. Одним из способов является установка CoffeeScript в качестве утилиты Node.js. Однако установка Node.js выходит за рамки этой статьи, так как я сосредоточусь на запуске CoffeeScript внутри Visual Studio.
Перед запуском CoffeeScript в Visual Studio важно знать, что вы можете запустить его как отдельную веб-страницу. Все, что вам нужно сделать, это сослаться на JavaScript-файл CoffeeScript . Простой пример CoffeeScript показан ниже. Результаты примера можно увидеть с помощью этого jsFiddle .
<!doctype html> <html> <head> <title>Coffee in Browser</title> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js"></script> <script type="text/coffeescript"> $ -> $('body').css 'background-color', '#ff0000' </script> <script type="text/javascript" src="http://cdnjs.cloudflare.com/ajax/libs/coffee-script/1.1.2/coffee-script.min.js"></script> </head> <body> <h1>Hello from CoffeeScript!!</h1> </body> </html> Использование CoffeeScript внутри Visual Studio
Благодаря NuGet есть несколько отличных пакетов, которые делают интеграцию CoffeeScript с Visual Studio безболезненной. Подняв разработку CoffeeScript на новый уровень, появилась замечательная новозеландская компания Mindscape , у которой есть продукт Web Workbench . Web Workbench интегрируется в Visual Studio и предоставляет вам проверку ошибок времени компиляции, а также intellisense при работе с файлами CoffeeScript. Есть бесплатная версия и профессиональная версия, которая несет единовременную плату. Профессиональная версия минимизирует JavaScript всякий раз, когда вы сохраняете файл, над которым работаете.
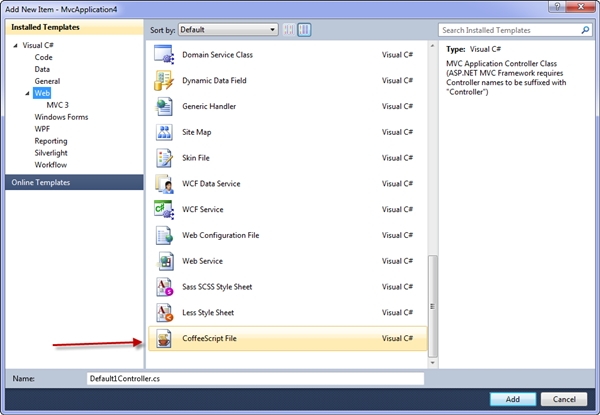
После установки Web Workbench откройте Visual Studio и запустите новый проект веб-сайта. Открыв диалоговое окно « Новый файл» , вы увидите новые шаблоны CoffeeScript, показанные ниже.

Добавьте файл .coffee с именем coffeedemo.coffee. После добавления файла вставьте следующий код, который отображает сообщение при загрузке страницы. Не беспокойтесь о синтаксисе прямо сейчас. Я расскажу об этом в следующей серии.
display = -> alert 'I am running from CoffeeScript!' window.onload = display()
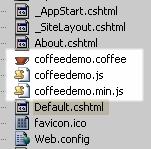
Далее сохраните файл. Вы увидите два новых файла JavaScript, coffeedemo.js и coffeedemo.min.js, добавленных в ваш проект, как показано на следующем рисунке. Каждый раз, когда вы сохраняете файлы CoffeeScript, Web Workbench компилирует и создает эти уменьшенные и улучшенные версии.

Последний шаг — добавить ссылку на файл JavaScript на вашей веб-странице. Для этого добавьте следующий тег script. Если вы запустите проект сейчас, вы увидите диалоговое окно с надписью «Я бегу из CoffeeScript!»
<script type="text/javascript" src="scripts/coffeedemo.min.js"></script>
Вывод
CoffeeScript — отличный язык для изучения. Приятно изучать новый язык, который компилируется в JavaScript, что, честно говоря, вероятно, лучше, чем JavaScript, который я создаю. В ближайшие недели я сосредоточу внимание на следующих статьях о синтаксисе CoffeeScript.