Здравствуй! Сегодняшний пост представляет собой список нескольких вещей, которые я нашел в интернете за последний месяц или около того (август и сентябрь 2011 года). Некоторые полезные, некоторые интересные, а некоторые не очень полезные, но очень занимательные! Определенно стоит поделиться с блогом. Наслаждайтесь! 🙂
Похожие сообщения:
Веб-браузер iPad
Это довольно круто. Это попытка создать iPad на базе Интернета. Еще не все функции реализованы, но, тем не менее, это хорошо.

Веб-браузер iPad
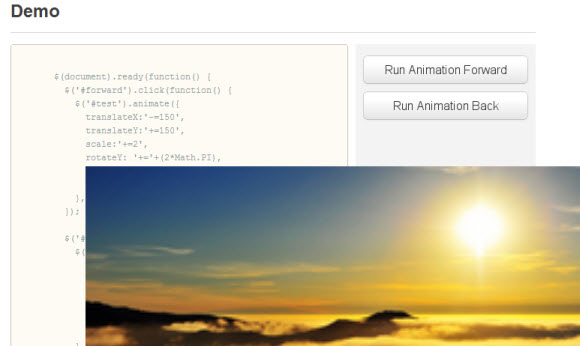
Transform.js Инновационные анимации
2D и 3D преобразования как обычные свойства CSS, которые вы можете установить с помощью .css () и анимировать с помощью .animate ().

Transform.js Инновационные анимации
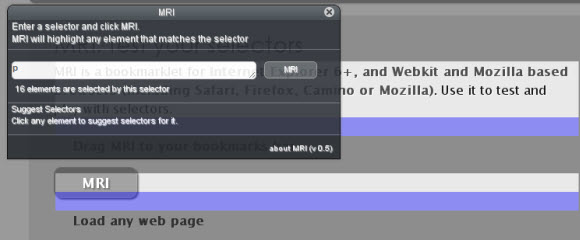
Инструмент выбора MRI DOM
Может помочь в поиске селекторов для ваших элементов DOM.

Инструмент выбора MRI DOM
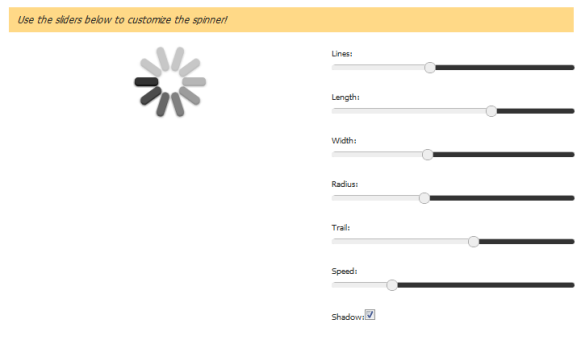
Создайте свой собственный Spinner для загрузки с помощью jQuery
Давид до своих старых трюков. Хорошая демка!

Загрузка Spinner с помощью jQuery
Плагин jQuery Golablisation
Может быть полезно для многоязычной поддержки.

Плагин Golablisation
Тестирование jQuery.fn.each против Native Loop
Это довольно круто, это скрипт в jsFiddle, который проверяет jQuery.fn.each против Native Loop на скорость.

jQuery.fn.each vs Native Loop
IE Cookies Tool
Говорит, что делает.

IE Cookies Tool
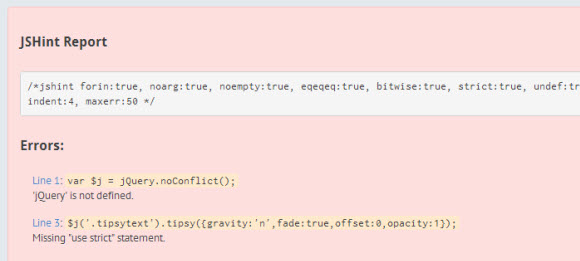
Отладчик JavaScript онлайн — jsHint
Я уже давно пользуюсь этим, он довольно хорош, поэтому подумал, что это того стоит!

jsHint
JavaScript реформ.js
Библиотека Reform пытается предоставить солидный набор функций для кодирования вывода для наиболее распространенных целей контекста в веб-приложениях (например, HTML, XML, JavaScript и т. Д.). Библиотека также придерживается консервативного представления о допустимых символах на основе исторических уязвимостей и современных методов внедрения.

JavaScript реформ.js
Отправить текст сообщения с помощью jQuery
Использование PHP для отправки текстового сообщения.

Текст сообщения с помощью jQuery
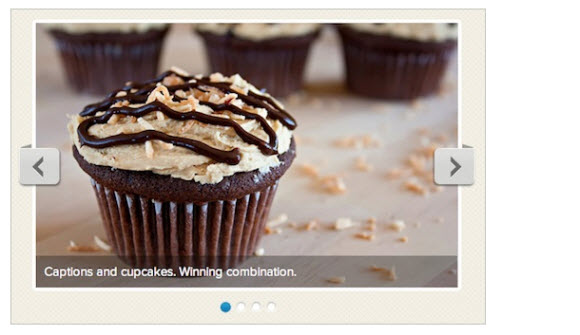
jQuery гибкий слайдер
Халява от Smashing Magazine.

jQuery гибкий слайдер
jQuery Point Point Плагин
При перемещении мыши она перемещает стрелку, чтобы указать на целевой элемент!

jQuery Point Point Плагин