Я работаю над веб-интерфейсом Ajaxy для Chandler Server (он же Cosmo) , сервера с открытым исходным кодом, который работает с менеджером персональной информации Chandler (PIM). Вы можете взглянуть на веб-интерфейс, создав учетную запись на нашем бесплатном онлайн-сервисе Chandler Hub .
Поскольку мы начали реализовывать все больше и больше функций календаря в веб-интерфейсе, мне в конечном итоге понадобился набор цветовых палитр для использования в каждом из пользовательских календарей, чтобы они могли сразу отличить их друг от друга. (Следующий шаг — позволить пользователям выбрать цвет для календаря, как это может сделать Chandler Desktop.)
Каждому календарю для пользователя потребуется палитра схожих цветов для событий, в комплекте с красивыми градиентами, чтобы блоки событий появлялись в пользовательском интерфейсе. Поскольку это очень насыщенный JavaScript веб-интерфейс, мне нужно было сделать это как можно более легким способом. Куча разных изображений для каждого отдельного цвета не была идеальной из-за огромной загрузки, которая требовала.
В итоге я использовал два трюка, которые дали мне огромное разнообразие цветов и оттенков, и использовал только два изображения.
Прозрачные PNG для цветовых градиентов
Первый трюк, предложенный мне моим приятелем Джереми Эпштейном, заключался в использовании PNG-файлов с прозрачностью на цветном фоне для создания цветовых градиентов. (Есть проблемы с прозрачными PNG в IE6, но хорошо известный взлом альфа-прозрачности заставляет вещи работать относительно хорошо.)
Вот как выглядит изображение на белом фоне:
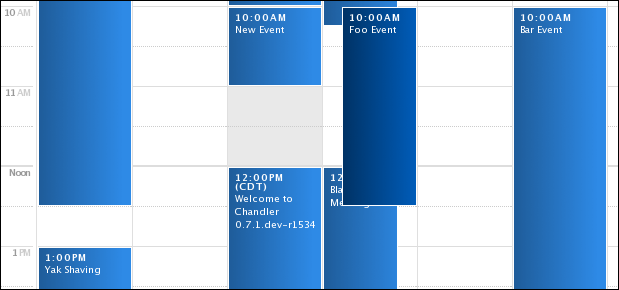
Как вы можете видеть, это не очень похоже, но когда вы добавляете за ним красивый насыщенный цвет, прозрачность в PNG делает его похожим на фактический градиент цвета. Вот как выглядит тот же рисунок в качестве фонового градиентного фона для событий календаря в Chandler Server:
Теперь, с помощью этой техники, все, что вам нужно сделать, это изменить свойство CSS background-color для поля, в котором он находится, и вы можете иметь в принципе бесконечные различные цветовые градиенты только с одной графикой. Довольно элегантный
HSV для создания цветовых палитр
Поскольку у нас есть больше, чем просто один оттенок цвета для блоков событий в календаре, мне также нужен был способ создания набора связанных цветов, основанных на одном базовом цвете для этого календаря.
Второй трюк сделал это очень легко — я использовал цвет HSV и сделал связанные цвета, изменив насыщенность и значение . Таким образом, с базовым оттенком 210 для моего синего я могу получить светло-синий (насыщенность: 10, значение: 100), темно-синий (насыщенность: 100, значение 80) и так далее. Изменение базового оттенка на 120 дает мне аналогичный набор оттенков зеленого, а оттенок 0 дает мне красные.
Конечно, CSS в настоящее время не поддерживает значения HSV для цвета — вы должны указывать значения в шестнадцатеричном или RGB-формате. Но преобразование цветов является функцией ряда библиотек JavaScript, поэтому достаточно легко преобразовать цвета HSV в то, что может отображать ваш браузер.
Сервер Chandler использует функцию hsv2rgb (Мы используем Dojo 0.4 — похоже, код преобразования цвета еще не нашел своего дома в 0.9.) Конвертер HSV в RGB также доступен в плагине для Fleegix.js JavaScript Toolkit , который я поддерживаю.
Чтобы преобразовать набор значений HSV в RBG для использования в вашем CSS, вы должны сделать что-то вроде этого:
var rgbArray = fleegix.color.convert.hsv2rgb(210, 20, 20);
var rgbString = rgbArray.join(',');
someDiv.style.backgroundColor = 'rgb(' + rgbString + ')';
Чтобы настроить оттенок синего, измените второе и третье значения, передаваемые в hsv2rgb Чтобы изменить свой базовый цвет, измените первый параметр. Или возьмите GIMP или Photoshop и поиграйте с разными цветами HSV, пока не доберетесь до того, что сделает вас счастливым
Дальнейшие возможности
Эти две техники вместе открывают все виды возможностей, в том числе возможность создания оболочки вашего приложения с минимальными усилиями. После настройки оттенков HSV все, что вам нужно сделать, это изменить базовый оттенок, чтобы получить совершенно другой набор цветов. Вы даже можете позволить своим пользователям выбирать свой цвет с помощью простого виджета-слайдера.
Это позволяет вам создавать практически бесконечное количество палитр связанных цветов, наряду с некоторыми действительно красивыми эффектами градиента — с минимальными затратами на загрузку. Ваши пользователи получают приятные сюрпризы — и им не нужно сидеть целый день в ожидании, пока они не сойдут с сервера, что действительно важно в веб-приложении, насыщенном JavaScript.
Если вы заинтересованы в разработке JavaScript или Ajax UI, обязательно посетите Chandler Server (Cosmo) по адресу chandlerproject.org или напишите нам о IRC в #cosmo, на Freenode.