С появлением науки о данных и возросшей потребностью в анализе и интерпретации огромных объемов данных язык R становится все более популярным. Однако все чаще возникает потребность в плавном взаимодействии между статистическими вычислительными платформами и сетью, учитывая как 1) необходимость в более интерактивном пользовательском интерфейсе для анализа данных, так и 2) возросшую роль облака в работе таких приложений.
Статистики и веб-разработчики до сих пор казались маловероятным сочетанием, но не заблуждайтесь, что взаимодействие между этими двумя группами будет продолжать расти, так как потребность в веб-платформах становится все более популярной в мире наук о данных. В связи с этим взаимодействие платформ R и Shiny быстро становится краеугольным камнем взаимодействия мира данных и Интернета.
В этом руководстве мы рассмотрим в первую очередь команды, используемые для создания приложения в Shiny — как на стороне пользовательского интерфейса, так и на стороне сервера. Хотя знакомство с языком программирования R всегда полезно при создании приложения Shiny, экспертные знания не нужны, и этот пример будет охватывать создание простого статистического графика в Shiny, а также некоторые основные команды, иллюстрирующие, как настроить веб-страницу с помощью HTML.
Установка и загрузка блестящих веб-приложений
Для начала мы должны сначала установить платформу RStudio, чтобы создать и запустить Shiny Web App. RStudio можно загрузить с веб-сайта RStudio .
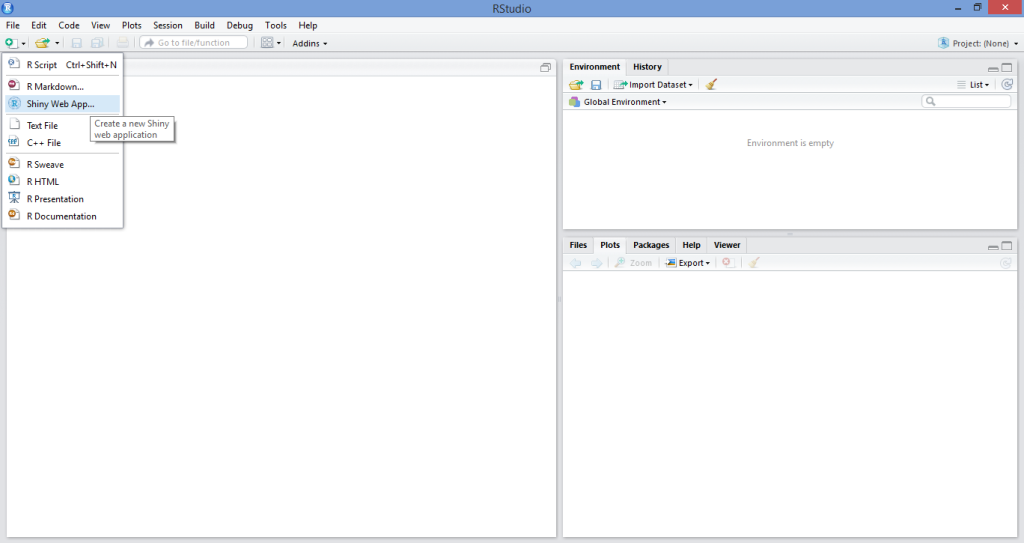
После загрузки платформы RStudio мы создаем наше новое веб-приложение Shiny, выбрав опцию « Новый файл» , а затем опцию « Shiny Web App…» .
После этого нам предоставляется интерфейс, который позволяет нам называть наше приложение (я назвал его «OurFirstApp», но не стесняйтесь придумывать другие креативные имена!), А затем мы выбираем « Несколько файлов» (ui. R / server.R) как тип нашего приложения:
В то время как мы могли бы выбрать Single File (app.R) , это буквально объединяет сценарии ui.R и server.R в один. Лично я предпочитаю разделять эти два кода, чтобы код не был перегружен, но это вопрос личных предпочтений.
Как примечание, на сайте Shinyapps также имеется веб-платформа, которая позволяет пользователям обмениваться своими приложениями Shiny онлайн, а также использовать пакет rsconnect для удаленного управления такими приложениями с консоли R. Хотя методология для этого выходит за рамки этой статьи, я определенно намереваюсь расширить эту тему в последующих статьях с учетом интереса.
В любом случае, после того, как мы назвали наше Shiny Web App и открыли исходный код, нам предоставляется шаблонное приложение, которое использует набор данных «Старые верные данные гейзера» для генерации гистограммы. Для целей данного руководства мы напишем собственное приложение и настроим его в соответствии с нашими потребностями.
Запуск приложения
Как уже говорилось, основными компонентами Shiny Web App являются сторона пользовательского интерфейса ( ui.R ) и сторона сервера ( server.R ).
Для этого конкретного приложения мы собираемся создать простой линейный график с графиком из N наблюдений по оси X и вероятности появления по оси Y. По сути, это приложение создает слайдер, позволяющий нам выбрать значение (N) от 1 до 50. N можно рассматривать как количество испытаний, т. Е. Если выбрано значение 2, то 2 испытания равны вероятности 100%. С другой стороны, если выбрано значение 50, то 50 испытаний должны быть проведены для вероятности возникновения, равной 100 процентам. На графике, где N = 50 , тогда скольжение вниз до N = 25 будет соответствовать вероятности 50 процентов, и график обновляется, чтобы отражать это автоматически. Обратите внимание, что это математически слишком упрощенный пример, но он просто используется для иллюстрации того, как реактивность работает в контексте генерации графиков на платформе Shiny.
Хотя приведенный ниже код в конечном итоге будет немного изменен, чтобы обеспечить большую настройку с использованием HTML, этот код используется для создания файлов ui.R и server.R :
ui.R
#Call the “shiny” library library(shiny) #Define the UI for application that draws a probability plot shinyUI(fluidPage( #Name the Title of the applicationh titlePanel("Probability Plots"), #Create a sidebar with a slider input for number of trials sidebarLayout( sidebarPanel( sliderInput("lambda", "Number of trials:", min = 1, max = 50, value = 1) ), #Show a plot of the generated probability plot mainPanel( plotOutput("ProbPlot") ) ) ))
server.R
#Define the “shiny”, “ggplot2” and “scales” libraries library(shiny) library(ggplot2) library(scales) #Shiny Application shinyServer(function(input, output) { #Create a reactive expression output$ProbPlot <- renderPlot({ #Generate lambda value based on input$lambda from ui.R n=1:100 lambda <- seq(min(n), max(n), length.out = input$lambda) probability=lambda #Generate the probability plot plot(probability, type = "o", col = 'blue', border = 'white', xlab="N (Number of Observations)", ylab ="Probability of occurrence") }) })
Затем мы запускаем наше приложение, выбрав опцию Run External, как показано ниже, и затем выбрав Run App :
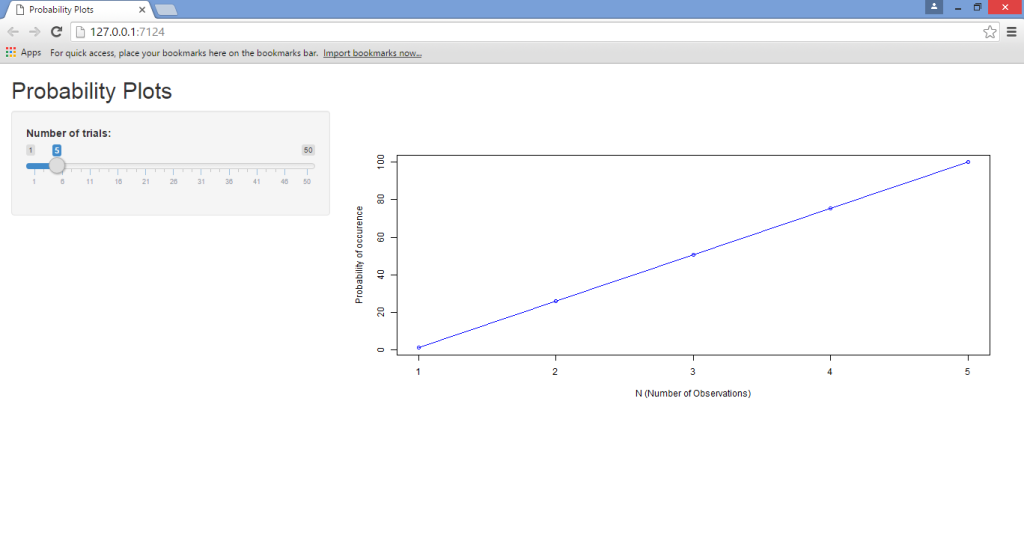
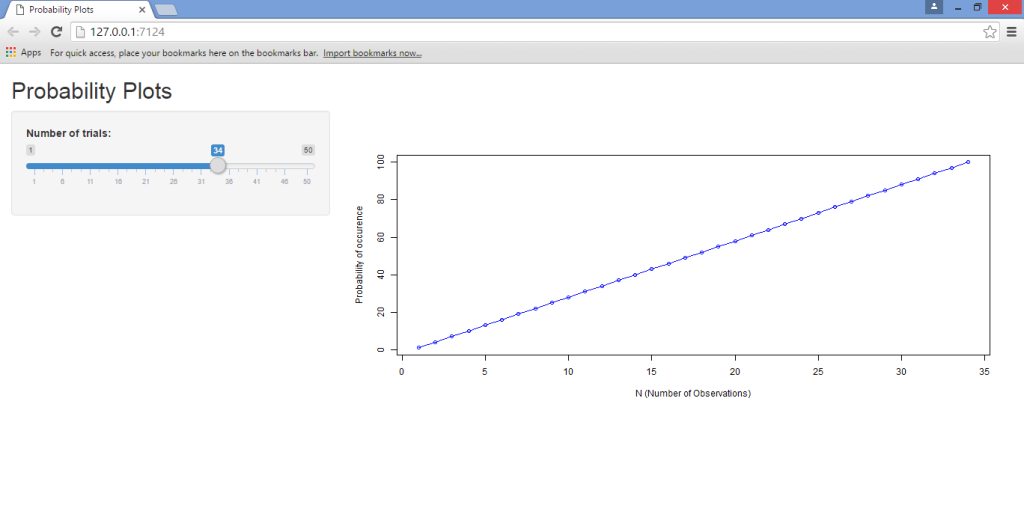
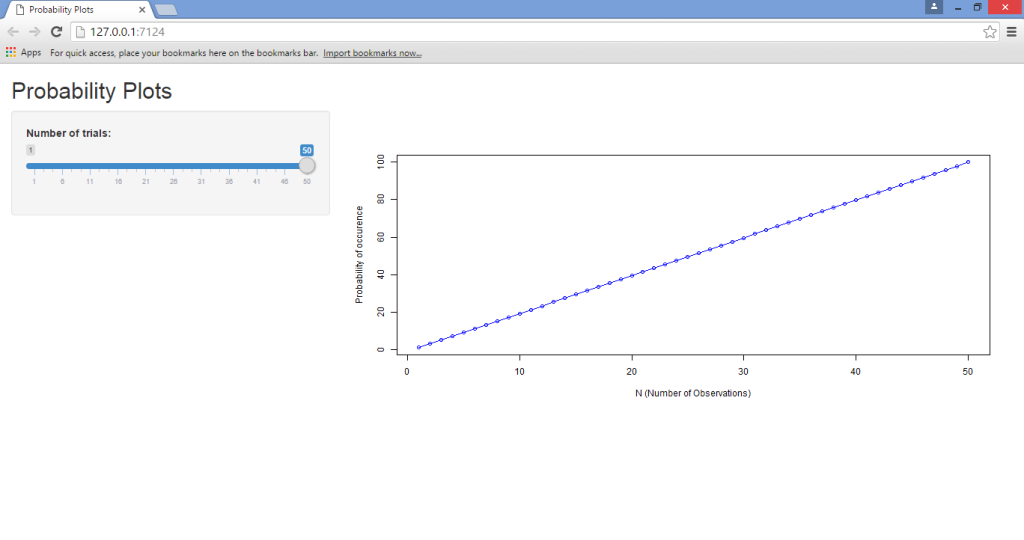
Запустив наше приложение, мы увидим, что график автоматически обновляется, что позволяет нам визуально анализировать на линейном графике взаимосвязь между N и вероятностью возникновения в зависимости от количества выбранных нами испытаний:
Как мы видим, запуск этого приложения через Shiny сделал его гораздо более удобным для пользователя, поскольку ползунок позволяет мгновенно манипулировать и наблюдать за результатами. Это называется реактивным выражением , где значения одной переменной автоматически обновляются с учетом изменений в другой. Если бы мы решили запускать эту программу исключительно с использованием R, то нам нужно было бы вводить новое значение для N в исходный код каждый раз, когда мы хотим запустить программу, и это в конечном итоге очень монотонно и неэффективно — особенно для пользователей, которые не т уже владею языком R.
Некоторые моменты, которые следует отметить из приведенных выше сценариев:
- Функция
sidebarLayout— это то, что позволяет нам создавать скользящую боковую панель, которая позволяет нам вводить определенное значение для количества испытаний. Мы определяем это с помощьюmin(минимальное значение),max(максимальное значение) иvalue(которое является числом значений между каждым значением в ряду). - Обратите внимание, что в сценарии
server.Rкод включает библиотеки ggplot2 и scale. Запуская программу самостоятельно, вы заметите, что эти две библиотеки не обязательны для запуска именно этого приложения. Тем не менее, я включил их, поскольку библиотека ggplot2 очень полезна при работе с более сложными графиками, в то время как библиотека масштабов позволяет лучше настраивать графические данные, требующие различных методов масштабирования для разных осей или легенд. - Более того, мы видим, что когда мы генерируем лямбда-значение (для второй по
server.Rсценарияserver.R), мы делаем это, превращая переменную в функцию минимального и максимального значенияn, которое мы определили как 1 до 100. Здесь мы определяем взаимодействие междуnи нашей функцией вероятности (известной как лямбда), что, в свою очередь, приводит к реактивному выражению:
#Generate lambda value based on input$lambda from ui.R n=1:100 lambda <- seq(min(n), max(n), length.out = input$lambda) probability=lambda
Настройка HTML
Как было показано выше, мы создали приложение, которое может использовать реактивное выражение для мгновенного обновления линейного графика и его осей. Однако, учитывая, что мы все-таки создаем веб-страницу с приложением, предположим, что мы хотим обновить дизайн страницы с помощью HTML?
Редактирование HTML, которое мы здесь выполним, само по себе довольно простое. В этом уроке мы просто сконцентрируемся на том, как редактировать заголовки веб-страницы с точки зрения шрифта и цвета. Однако цель этого состоит в том, чтобы конкретно проиллюстрировать, как редактировать код пользовательского интерфейса в R, чтобы иметь возможность настраивать веб-страницу, что является основным понятием для этого руководства. Это включает в себя небольшую модификацию файла ui.R который мы сгенерировали выше, чтобы разрешить вставки HTML.
Одна из самых важных вещей, которую стоит отметить, это то, что мы модифицируем только наш файл ui.R — файл server.R остается таким же, как указано выше. Это очевидно, потому что HTML используется для изменения пользовательского интерфейса; он не используется для изменения параметров самого приложения.
(Шаблон, который я использую для редактирования заголовков веб-страницы в этом примере, основан на втором выпуске Криса Били по разработке веб-приложений на R с использованием Shiny . Я лично посчитал его отличным руководством и очень рекомендую его всем, кто хочет расширить свои знания в области программирования R / Shiny и веб-платформ.)
Модифицированная программа ui.R которую мы используем для создания обновленной веб-страницы, выглядит следующим образом:
ui.R
#Call the “shiny” library library(shiny) # Define UI for application that draws a probability plot shinyUI(fluidPage( tags$head(HTML("<link href='http://fonts.googleapis.com/css?family=Jura' rel='stylesheet' type = 'text/css'>")), h2("Probability Plots", style = "font-family: 'Jura'; color: red; font-size: 64px;"), # Application title #titlePanel("Probability Plots"), # Sidebar with a slider input for value of lambda sidebarLayout( sidebarPanel( sliderInput("lambda", "Number of trials:", min = 1, max = 50, value = 1) ), # Show a plot of the generated probability plot mainPanel( h3("Probability Graph", style = "font-family: 'Jura'; color: blue; font-size: 32px;"), HTML("<p>Probability readings</p>"), plotOutput("ProbPlot") ) ) ))
Рассматривая разницу между этим сценарием ui.R сценарием предыдущего, отметим, что мы добавляем в команду shinyUI(fluidPage) , определяя шрифты Google как семейство шрифтов с помощью команды tags$head . Кроме того, мы используем заголовок h2 для определения заголовка «Вероятностные диаграммы» для самой страницы, а затем заголовок h3 для определения «графика вероятности» для построенного нами графика.
Как только мы запустим приведенный выше код вместе со сценарием server.R , мы server.R следующий график (вместе с тем же выбором ползунка и реактивностью, что и ранее):
Вывод
В этом уроке мы рассмотрели:
- Процедуры установки RStudio и загрузки Shiny Web App в R
- Как создать сюжет в Shiny и сформировать реактивные выражения
- Использование HTML для настройки блестящих веб-страниц.
Излишне говорить, что это приложение просто касается вершины айсберга с точки зрения многих возможностей Shiny с платформой R.
Кроме того, Shiny также может использоваться с другими языками, такими как JavaScript, при настройке пользовательского интерфейса соответствующих веб-страниц, загружаемых приложением. Тем не менее, приведенное выше руководство служит основой для разработки и запуска приложений Shiny.
Я надеюсь, что это руководство было полезным и интересным для вас. Дайте нам знать, что вы думаете в комментариях ниже, и сообщите нам, если есть какие-либо другие темы Shiny и R, которые вы хотели бы, чтобы мы затронули.