1. Инструменты разработчика
Для начала вам необходимо установить NodeJS LTS версии 10 (по состоянию на август 2019 года). В настоящее время SharePoint Framework (SPFx) поддерживает v8.n и v10.n, все версии 9 и 11 в настоящее время не поддерживаются.

Если вы используете Windows, тогда используйте пакет .msi с Mac, рекомендуется использовать homebrew для установки и управления NodeJS. Хотя лично я без проблем использовал установщик Mac .pkg по ссылке NodeJS выше.
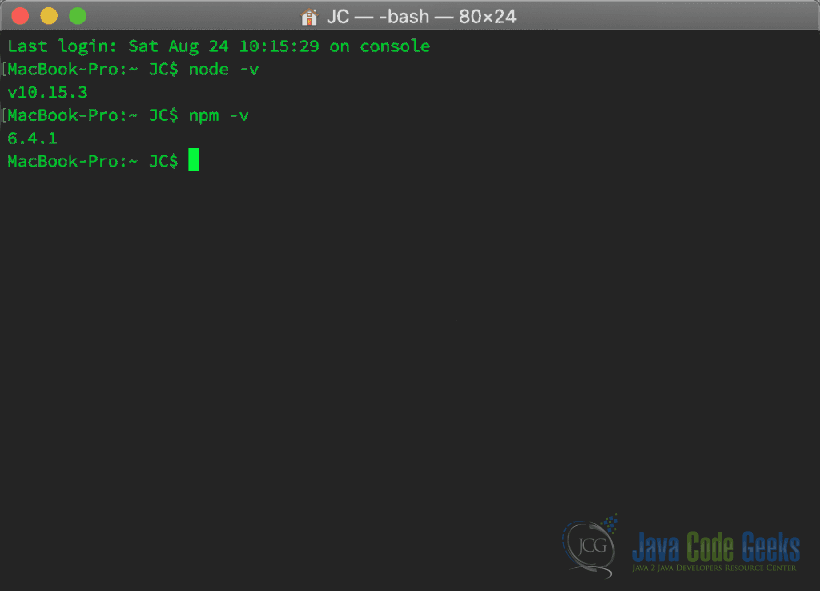
Убедитесь, что у вас есть правильная версия в вашем командном инструменте, набрав каждую из следующих команд и нажав Enter после каждой, вы должны увидеть последние версии, возвращенные для каждой:
|
1
|
node -v |
|
1
|
npm -v |

Затем вам нужно установить редактор кода, я рекомендую Visual Studio Code, поскольку он является полнофункциональным редактором с аналогичными функциями, как и его старший брат Visual Studio. Теперь есть шаблон проекта SPFx для Visual Studio, который создаст для вас проект SPFx, я еще не использовал его, но планирую опробовать его в ближайшее время.
2. Командные инструменты
Теперь на командных инструментах. Установите Yeoman и Gulp. Yeoman поможет вам запустить новые проекты, предложит лучшие практики и инструменты, которые помогут вам оставаться продуктивными. Инструменты разработки на стороне клиента SharePoint включают генератор Yeoman для создания новых веб-частей. Генератор предоставляет общие инструменты сборки, общий шаблонный код и веб-сайт общей игровой площадки для размещения веб-частей для тестирования.
Для их установки введите следующую строку в вашей команде или терминале инструмента;
|
1
|
npm i -g yo gulp |
Установить генератор SharePoint;
|
1
|
npm i -g @microsoft/generator-sharepoint |
3. Основы разработки
Далее установите все современные клиентские фреймворки;
|
1
|
npm i -g jquery |
|
1
|
npm i -g popper.js |
Вышеуказанная команда требуется, если вы используете Bootstrap 4.x
|
1
|
npm i -g jqueryui |
|
1
|
npm i -g bootstrap |
Для Bootstrap, если вы используете v3.x, вам нужно добавить версию
|
1
|
npm i -g bootstrap@3 |
|
1
|
npm i -g angular |
|
1
|
npm i -g react |
|
1
|
npm i -g office-ui-fabric-react |
Вам также необходимо установить Typings, они используются SPFx для преобразования языка, используемого в Typescript, который является основным языком для этой платформы;
|
1
|
npm i -g @types/jquery |
|
1
|
npm i -g @types/jqueryui |
|
1
|
npm i -g @types/bootstrap |
|
1
|
npm i -g @types/angular |
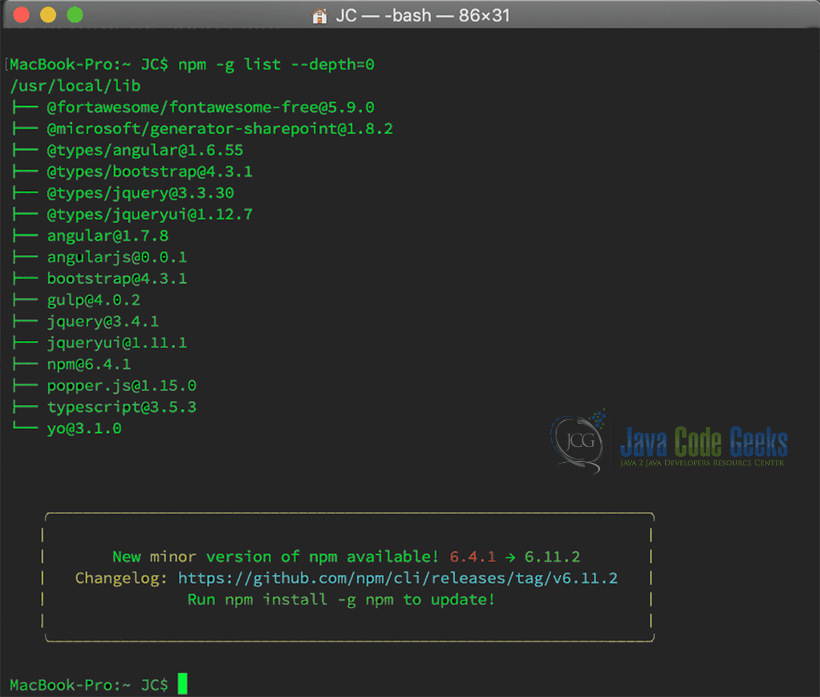
Чтобы проверить, что все установлено правильно, вы можете запустить эту команду;
|
1
|
npm -g list --depth=0 |

Это все, теперь у вас должна быть работающая среда разработки SharePoint Framework (SPFx) на вашем компьютере (Windows или Mac), где вы можете разрабатывать, используя Bootstrap, jQuery, jQueryUI или AngularJS.
4. Создайте тестовый проект
Теперь вы можете проверить, что все работает, создав тестовый проект.
Создайте новую папку в папке ваших проектов или каталог с именем HelloWorld
|
1
|
mkdir helloworld |
Перейдите в папку HelloWorld и выполните следующую команду;
|
1
|
cd helloworld |
|
1
|
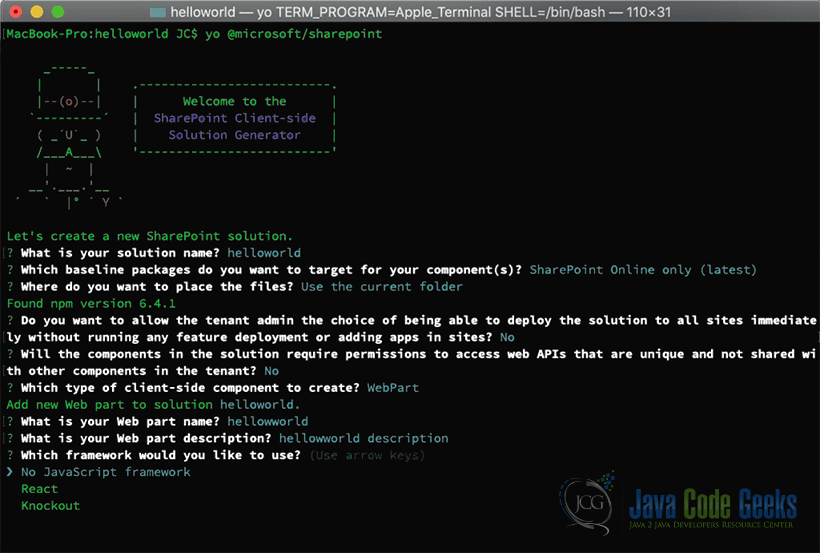
yo @microsoft/sharepoint |


После этого вам нужно доверять сертификату разработчика для вашей среды разработки. Примечание. Это невозможно сделать до того, как вы создадите проект. Это нужно выполнить только один раз для каждой среды.
|
1
|
gulp -g trust-dev-cert |
Вы можете открыть его в Visual Studio Code и просмотреть его. Введите следующую команду, чтобы открыть ее;
|
1
|
code . |
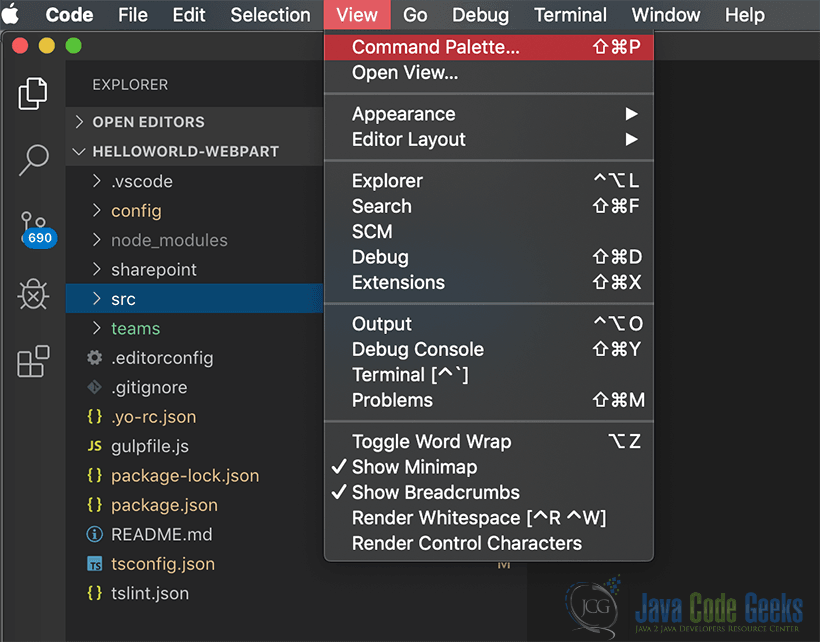
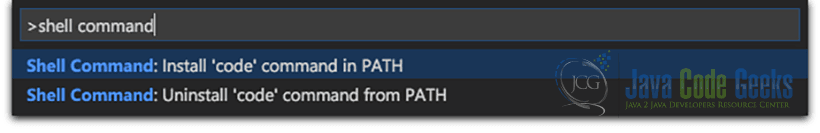
Надеюсь, он открывается и все хорошо. Если код Visual Studio не открывается, необходимо добавить его в PATH. Откройте код Visual Studio и перейдите к View> Command Pallette и введите команду Shell, затем выберите «Install» code «Command in PATH».


Вам нужно будет перезапустить код Visual Studio и окно терминала, чтобы это вступило в силу.
Теперь вы можете начать кодирование вашего первого проекта SPFx.