Два раза в месяц мы возвращаемся к любимым постам наших читателей на протяжении всей истории Activetuts +. Этот учебник был впервые опубликован в августе 2009 года.
В этом уроке мы рассмотрим, как создать логотип, который включает в себя маскировку альфа-градиента в своей анимации. Я объясню некоторые советы и рекомендации о том, как заставить его работать и как избежать некоторых распространенных проблем.
Конечный результат
Во-первых, быстрый взгляд на то, к чему мы стремимся:
Вступление
Это учебник для начинающих, в ходе которого я подробно объясню, как создать этот логотип и его анимацию. Попутно я упомяну несколько слов о градиентной маске, растровых изображениях и формах во флэш-памяти и требуемом ActionScript. Первоначально мы кратко рассмотрим некоторые методы Photoshop, но большинство программ для редактирования изображений должно быть достаточно.
Давайте начнем!
Шаг 1: Начальный дизайн
Убедитесь, что вы начали с загрузки исходных файлов . Откройте Logo.psd в zip-файле.
Вы также можете скачать и установить шрифт, используемый в этом примере, Lubalin Graph Bold . Это необязательно, так как при открытии файла Photoshop выдаст предупреждение о том, что шрифт отсутствует, но для этого упражнения вы все равно можете выполнять его без каких-либо проблем.
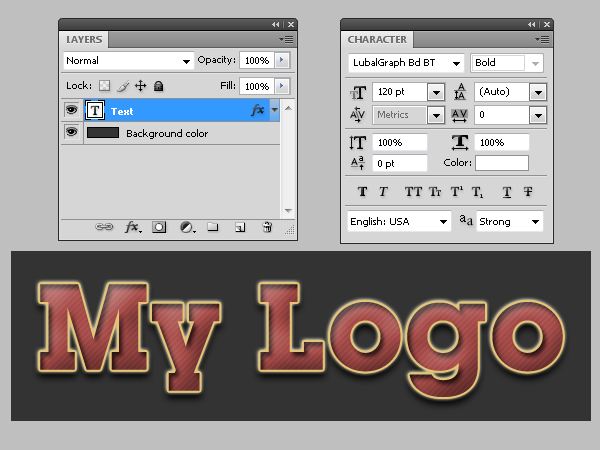
Открыв Logo.psd, вы должны увидеть это:

Как видите, у нас есть серый фоновый слой и текстовый слой с именем «Текст». Если у вас установлен шрифт Lubalin, вы сможете изменить текст на более личный или изменить шрифт по своему вкусу. Серый фоновый слой очень поверхностный, и я выбрал его только для иллюстрации конечного результата.
Шаг 2: если у вас нет фотошопа
(Вы можете пропустить этот шаг, если вы используете Photoshop.)
Здесь я кратко объясню стили слоев, используемые в Photoshop, чтобы у тех из вас, кто хочет копировать логотип как можно более подробно, была возможность сделать это в собственном программном обеспечении для редактирования изображений. Однако не важно, что ваш логотип выглядит одинаково.
- Тень, расстояние 6 пикселей, разброс 23%, размер 10 пикселей.
- Внутренняя тень, расстояние 5 пикселей, размер 5 пикселей.
- Внешнее свечение, желтоватое, размер 6 px.
- Внутренний скос вверх, размер 32 px, глубина 21%.
- Контур, прямой, диапазон 50%.
- Текстура, просто диагональная линия 4×4 пикселей.
- Цвет наложения, # A84D4A на текст.
- Инсульт, размер 2 px, цвет # E5C477.
Надеюсь, это даст вам представление о том, как создать нечто подобное. Опять же, это не важно для понимания техники, описанной в этом руководстве.
Шаг 3: Создание схемы эффекта
Прежде чем мы перейдем к Flash, мы могли бы сделать одну последнюю вещь, необходимую в Photoshop; то есть создать схему для эффекта, который мы собираемся сделать. Не волнуйтесь, если это пока не имеет смысла, вы увидите всю картину очень скоро!
- Отключите стили слоя на вашем текстовом слое. Убедитесь, что этот слой выбран.
- Удерживая клавишу Ctrl, щелкните текстовый слой, чтобы выделить его.
- Перейдите в Select> Inverse или нажмите Shift + Ctrl + I
- Перейдите в Select> Modify> Expand, выберите 2 пикселя и нажмите OK.
- Нажмите Ctrl-C, чтобы скопировать ваш выбор.
- Создайте новый слой с именем «Outline» и выберите его.
- Нажмите Ctrl-V, чтобы вставить его.
Вы должны в конечном итоге это:

Выберите слой Outline и нажмите «V», чтобы выбрать инструмент перемещения. Используя клавиатуру, выровняйте контур так, чтобы он идеально располагался поверх исходного текста, например так:

Убедитесь, что контур полностью белый.
Шаг 4: Экспорт изображений для Flash
Скройте слой Outline и фоновый слой. Перейдите в «Сохранить для Интернета и устройств» и сохраните как файл PNG. Назовите его logo.png. Это должно выглядеть так:

Затем скройте слой Text и верните слой Outline. Сохранить как «outline.png». Это должно выглядеть так:

Убедитесь, что вы сохранили высокое качество, с включенной прозрачностью PNG!
Шаг 5: Подготовка во Flash
Запустите Flash и создайте новый файл AS3. Поскольку в Photoshop мы создаем логотип размером 580 на 170 пикселей, мы будем использовать те же размеры для нашего файла Flash. Оставьте FPS и цвет фона как есть.
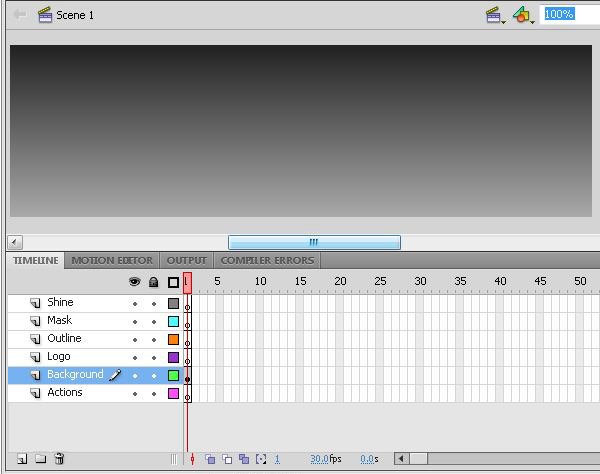
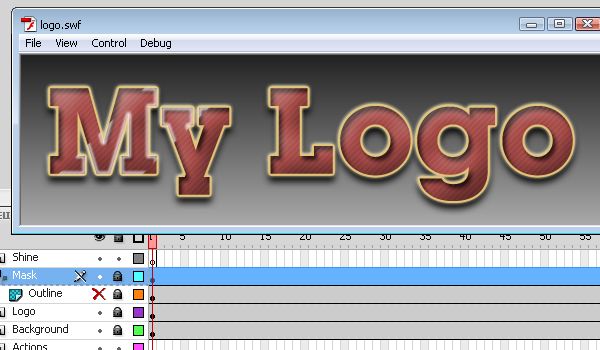
Создайте и назовите эти слои:
- Сияние
- маскировать
- Контур
- логотип
- Фон
- действия
Расположите их в порядке, указанном в списке, чтобы «Действия» находились на самом низком уровне Z, а «Блеск» — на самом высоком. Теперь выберите фоновый слой и создайте прямоугольник, покрывающий сцену. Сделайте его цвет градиентом от темно-серого (# 222222) до светло-серого (#AAAAAA). Используйте Gradient Transform Tool (горячая клавиша F), чтобы выровнять его следующим образом:

Заблокируйте фоновый слой, так как мы больше не будем его менять.
Шаг 6: Импорт логотипа во Flash
Выберите слой с логотипом. Перейдите в Файл> Импорт> Импортировать в рабочую область или нажмите Ctrl + R. Выберите логотип.png, который вы ранее экспортировали из Photoshop. Изображение должно идеально совмещаться в вашем файле Flash. Теперь вы также можете заблокировать слой с логотипом.
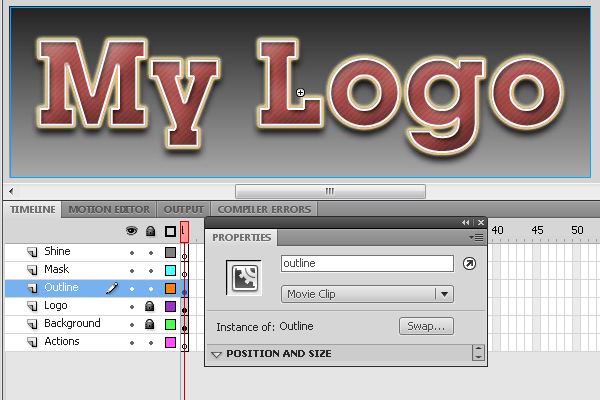
Выберите слой Outline и еще раз нажмите Ctrl + R, на этот раз импортируя outline.png. Это тоже, должно выстроиться в ряд. Так как в настоящее время выбран контур, сейчас самое время нажать F8 и превратить его в мувиклип. Назовите MovieClip «Контур», затем вставьте имя экземпляра «Контур» в панель свойств. Вы должны увидеть что-то похожее на это:

Теперь перейдите на панель «Библиотека» и проверьте свойства вашего logo.png. Лично я бы установил это качество без потерь, поскольку этот логотип, скорее всего, будет использоваться в качестве заголовка или чего-то подобного, и я чувствую, что в таких случаях вы можете позволить себе не экономить на качестве. Это ваш звонок, но он наверняка будет выглядеть лучше всего без потерь!
Шаг 7: Незначительная (но необходимая) корректировка
Выберите экземпляр структуры и добавьте фильтр размытия . Установите 2 пикселя в свойствах размытия X и Y и выберите высокое качество. Это сделает конечный результат намного лучше выглядящим.
Обратите внимание, что добавление фильтра размытия автоматически заставляет Flash отображать контур в виде растрового изображения. Если вы не добавляете фильтр размытия, вы должны хотя бы установить флажок «Кэшировать как растровое изображение». Подробнее об этом в шаге 10.
Вы также можете заблокировать этот слой. Кроме того, сейчас самое время сохранить Flash-файл!
Шаг 8: Создание маски
Выберите слой Mask и затем инструмент прямоугольника. Отмените выбор цвета обводки, если он у вас есть.
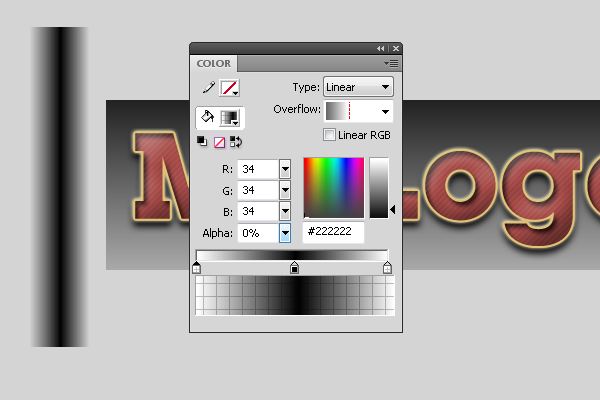
Нарисуйте прямоугольник, сделайте его близким к 60 пикселей в ширину и 320 пикселей в высоту. Затем, выбрав свою форму, перейдите на панель цветов и задайте ей линейный градиент с равномерно распределенными тремя точками (под точками я подразумеваю маленькие маркеры, которые определяют цвета градиента). Выберите любой цвет для точек, но убедитесь, что у вас есть средний на 100% альфа и внешние на 0% альфа. Это должно выглядеть так:

Нажмите F8 с выбранной формой и превратите ее в мувиклип под названием «Маска». Назовите экземпляр маски «theMask». Наконец, поверните маску на 45 градусов по часовой стрелке. Самый простой способ сделать это — сначала нажать Q для инструмента преобразования, а затем удерживать клавишу Shift во время вращения, чтобы он зафиксировался на 45 °.
Шаг 9: Анимация маски
Перейдите к кадру 70 слоя «Маска» в нашей основной временной шкале и нажмите F5, чтобы вставить кадры в эту точку. Щелкните правой кнопкой мыши любой предыдущий кадр и создайте анимацию движения. Удерживайте shift, а затем перетащите маску на правую сторону нашей сцены. Также создайте рамки для кадра № 70 для слоев Backround, Logo и Outline. Маска должна идти отсюда:

Сюда:

Шаг 10: Понимание альфа-градиентов
Как вы, наверное, уже поняли, мы будем использовать форму альфа-градиента маски, чтобы постепенно увеличивать и уменьшать контур. Обычно, когда у вас есть маска во Flash, вы накладываете ее на один слой и превращаете ее в слой маски. В этом случае слой маски имеет «дочерние» слои, содержимое которых будет маскироваться. Теперь, что произойдет, если мы сделаем это с нашей текущей настройкой? Это результат:

Как видите, это далеко не гладкий переход. Там нет градиентного поведения вообще.
Почему это тогда?
Для работы альфа-градиентов Flash должен отображать ваши объекты в виде растровых изображений, а не фигур. Наша текущая маска определенно является формой (хотя и внутри мувиклипа) и отображается как таковая. Это можно исправить двумя способами:
- Способ Flash IDE:
Во Flash CS4, выберите вашу маску. В разделе «Отображение» на панели свойств установите флажок «Кэшировать как растровое изображение».
В Flash CS3 вы можете найти его прямо под режимами наложения, помеченными как «Использовать кэширование растрового изображения во время выполнения». - Способ ActionScript:
Мой предпочтительный подход заключается в использовании ActionScript. Главным образом потому, что как разработчик (а не дизайнер) я хочу контролировать все аспекты с помощью кода, чтобы я мог применить любой эффект к любому динамически созданному объекту. Любой объектный подкласс класса DisplayObject имеет логическое свойство cacheAsBitmap. Так что в нашем примере с экземпляром с именем «theMask» это просто:
|
1
|
theMask.cacheAsBitmap = true;
|
Создайте ключевой кадр в слое Actions и вставьте эту строку кода.
Шаг 11: «Но он все еще не работает!»
По какой-то таинственной причине Flash не может достичь желаемого эффекта без ActionScript. Маскированные слои на временной шкале Flash просто не позволяют маскировать альфа-градиент!
Решение, к счастью, очень простое:
|
1
|
outline.mask = theMask;
|
Как вы можете буквально читать из кода, это устанавливает наш экземпляр «theMask» в качестве маски для нашего экземпляра структуры. Идите вперед и поместите его в слой действий.
Пожалуйста, примите во внимание следующее:
Во Flash есть ошибка, связанная с экземплярами маски и временной шкалой. Я заметил ошибку в следующем гипотетическом сценарии:
Наш экземпляр маски охватывает диапазон от 1 до 70. Другой актив (логотип) — до кадра 90. Когда Flash воспроизводит кадр между 71 и 90, экземпляр маски не находится на сцене. Если вы просматриваете логотип на вкладке Firefox, например, затем переключитесь на другую вкладку, а затем снова вернитесь к логотипу, вы увидите ошибку. Вы увидите это, если воспроизведение происходит между кадрами 71 и 90, то есть. Ошибка покажет себя как наброски, которые выскочили и были разоблачены. Когда воспроизведение возвращается к первому кадру, оно возвращается к нормальному.
Из этого мы можем сделать вывод, что если вы маскируете что-то с помощью ActionScript, убедитесь, что вы постоянно держите маску на сцене, чтобы маскируемый объект не показывался сам.
Шаг 12: Последние штрихи
Идите и протестируйте фильм сейчас. Это должно выглядеть так:
Эффект немного слишком силен, так что вы можете уменьшить альфа контура экземпляра до 75%, и он будет выглядеть немного более тонким.
В качестве последнего штриха мы добавим к логотипу небольшой эффект блеска.
- Посмотрите в исходном zip-файле, и вы найдете shine.png.
- Идем дальше и импортируем это на сцену на слой Shine в кадре 59.
- Поместите его в верхний правый угол символа «g» нашего логотипа.
- Преобразуйте его в символ, чтобы мы могли его изменить.
- Перейдите к кадру 69 того же слоя и нажмите F5, чтобы вставить рамку.
- Щелкните правой кнопкой мыши соответствующий раздел и выберите «Создать анимацию движения».
- Увеличьте область, с которой вы работаете:

- Перейдите к кадру 59 и трансформируйте изображение в едва заметный размер.
- Перейдите к кадру 64 и преобразуйте его в исходный размер (или близко к).
- Перейдите к кадру 69 и трансформируйте его в едва заметный размер.
- Добавьте желтоватый оттенок на MovieClip блеска на панели свойств.
- Установите альфа около 70%.
- Добавьте также желтоватый светящийся фильтр.
Шаг 13: Резюме
Ваш логотип должен быть завершен на 99%. Вы все равно, вероятно, захотите отрегулировать, когда анимация перезапустится, вставив больше кадров после анимации маски. Просто помните, что я упоминал ранее; убедитесь, что вы держите экземпляр маски на сцене вплоть до конца цикла анимации, чтобы избежать ошибки отображения маски!
Здесь, в конце этого урока, вы, надеюсь, поймете, как легко вы можете внести изменения в логотип или применить эффект к любому текстовому логотипу с удовлетворительным результатом. Попробуйте поэкспериментировать, изменив толщину контура (Помните? Мы сделали его толщиной 2 пикселя). Изменение текста, шрифта и цветов также может быть легко сделано. Измените цвета в цвете наложения и обводки, или даже лучше; экспериментируйте со своими собственными стилями слоев!
Суть анимации лежит в контуре альфа-градиента, который находится внутри гарнитуры, поэтому, когда вы экспериментируете самостоятельно, вы должны попытаться использовать какой-то штрих или внешнюю границу, чтобы сохранить этот эффект. Конечно, все идет, все, что красиво для тебя, хорошо!
Надеюсь, вам понравился этот урок, спасибо за чтение!