
Начало работы с Twitter API может показаться немного сложным, но на самом деле все довольно просто. Существует ряд библиотек для распространенных языков, которые делают процесс довольно простым. Документация по API Twitter также значительно улучшилась со временем.
В марте 2013 года Twitter начал требовать OAuth для всех сеансов API, что привело к улучшениям для пользователей и разработчиков по всему миру. Безопасная аутентифицированная платформа OAuth помогла Twitter защитить конфиденциальность пользователей, одновременно улучшая отслеживание; это, в свою очередь, позволило компании увеличить лимиты для разработчиков на отдельные вызовы API.
Эта серия состоит из трех частей. Часть первая будет охватывать:
- введение в Twitter API
- построение схемы базы данных для Twitter
- создание PHP-приложения в Yii Framework для работы с Twitter
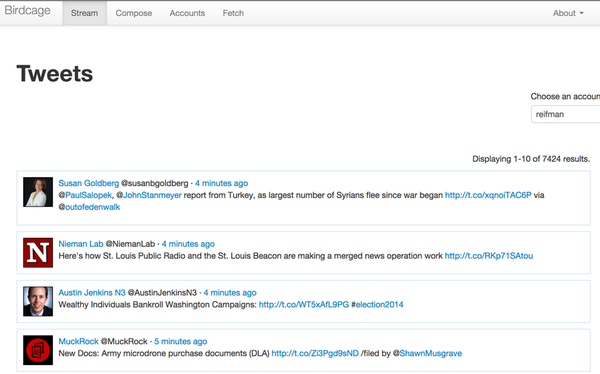
Birdcage, наше основное приложение Yii для Twitter, используемое в этом руководстве, доступно для вас через открытый исходный код . Если вы хотите узнать больше о Yii, ознакомьтесь с разделом Введение в Yii Framework .
Вторая часть этой серии будет охватывать:
- аутентификация через Twitter через OAuth
- обработка входящих твитов в фоновом режиме с использованием REST API
- размещение твитов
Третья часть будет посвящена использованию API потоковой передачи Twitter в реальном времени и реализации потоковой передачи с открытым исходным кодом Phirehose . В то время как вторая часть обрабатывает твиты с использованием REST API, третья часть описывает, как создать постоянное соединение с потоком данных Twitter. Это может быть новой темой для многих разработчиков PHP.
Введение в API Twitter
По большей части эта серия учебных пособий будет сосредоточена на трех частях платформы Twitter:
- OAuth-аутентификация
- API REST
- потоковый API
Вы можете прочитать документацию по API Twitter здесь .
OAuth-аутентификация
Начиная с версии 1.1, API Twitter теперь требует аутентификации OAuth , либо аутентификации только приложения , либо аутентификации пользователя приложения . Последний требует, чтобы ваш пользователь Twitter заходил на сайт Twitter, входил со своими учетными данными, а затем возвращался на ваш сайт. Аутентификация пользователя приложения требуется для многих пользовательских вызовов API.
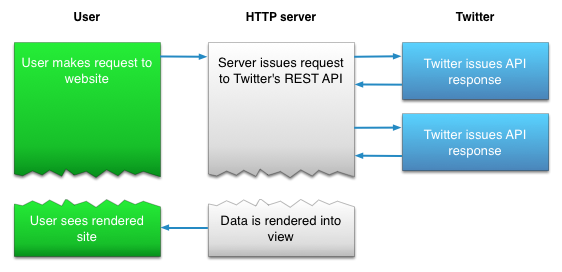
Другими словами, когда вы начнете получать доступ к API Twitter от имени пользователя, ваш пользователь будет перенаправлен в Twitter для авторизации вашего приложения. Twitter вернет токены, срок действия которых не истек, пока пользователь не отменит их. Вы будете использовать эти токены для аутентификации ваших звонков от имени этого пользователя.
REST API
Наиболее распространенный способ доступа к данным Twitter — через REST API . Используя безопасные токены, полученные через OAuth, ваше приложение отправляет в Twitter запросы на конкретные данные, например домашнюю временную шкалу пользователя или его собственные статусы, или запрос на публикацию твита для конкретного пользователя.

API REST должен отвечать потребностям большинства разработчиков приложений для Twitter.
Потоковый API
API потоковой передачи Twitter позволяет получать твиты и уведомления в режиме реального времени из Twitter. Однако для этого требуется высокопроизводительное, постоянное и постоянно включенное соединение между вашим сервером и Twitter.
К счастью, есть замечательная библиотека с открытым исходным кодом под названием Phirehose от Fenn Bailey, которая реализует большинство требований потокового API Twitter. Мы рассмотрим, как настроить Phirehose и адаптировать его к вашему приложению в третьей части этого руководства.
Существует три варианта API потоковой передачи Twitter:
- Общественный поток . Это позволяет вашему приложению отслеживать общедоступные данные в Twitter, такие как общедоступные твиты, фильтры хэштегов и т. Д.
- Пользовательский поток . Это позволяет отслеживать поток твитов пользователя в режиме реального времени. Третья часть этого урока будет посвящена пользовательскому потоку.
- Потоки сайта (требуется предварительное одобрение от Twitter ). Потоки сайта позволяют вашему приложению отслеживать каналы Twitter в реальном времени для большого количества пользователей.
Работа вашей потоковой реализации заключается в том, чтобы как можно быстрее регистрировать входящие события и обрабатывать их в фоновом режиме, используя REST API для сбора более глубоких данных. Twitter иногда называет этот сбор более глубоких данных о событиях «увлажняющим».
Использование REST API регулируется различными тарифами Twitter. Важно быть ответственным пользователем API Twitter, планируя ограничения на свою активность в приложении и отслеживая ответы по ограничениям скорости API. Потоковый API не имеет ограничений по скорости, так как данные передаются на ваш сервер по мере их поступления.
Создание схемы базы данных для API Twitter
Хотя Twitter на расстоянии кажется простым, на самом деле это очень глубокий и сложный поток данных, включающий постоянно растущую временную шкалу, отношения между пользователями, упоминания, уведомления, избранное, списки, геолокацию, мультимедиа, места и т. Д.
Как разработчик, вы должны решить, какие из этих данных наиболее важны для вашего приложения для хранения в вашей собственной базе данных. Минималистский подход может служить вам хорошо. API Twitter достаточно гибок, чтобы вы всегда могли вернуться и расширить (или гидрировать) данные, относящиеся к событиям, которые вы храните.
Birdcage — это бесплатное приложение с открытым исходным кодом, основанное на Yii, которое реализует платформу Twitter API для целей данного руководства. Если вы не знакомы с Yii, прочитайте мое Введение в Yii Framework . Даже если вы не знакомы с Yii, отдельные сегменты кода PHP в этом учебном пособии должны быть довольно просты для понимания.
Если вы хотите увидеть реализацию API Twitter в базовом PHP, посмотрите 140Dev Адама Грина . Он отлично поработал, предоставив базовую платформу для доступа к API Twitter. Его книга « Twitter API Engagement Programming» имеет творческий подход к использованию Twitter API для органического наращивания вашего влияния на Twitter.
Одним из преимуществ Birdcage и кода Yii Framework является то, что мы можем использовать компонент сборки Yii, Gii, для создания пользовательского веб-интерфейса для базового приложения за считанные минуты — то, чего вы просто не можете сделать в базовом PHP.
Как приложение Yii, Birdcage использует миграции базы данных ActiveRecord для построения своей базы данных. Миграции базы данных позволяют программно создавать и расширять нашу схему. Это особенно полезно, если вы реализуете минималистское потребление API Twitter, а затем решили расширить то, что собрали.
Я расскажу вам о нескольких примерах построения схемы базы данных в Yii и о мощностях его сетевого конструктора строительных лесов Gii .
Если вы хотите попробовать код Birdcage самостоятельно, посетите мой сайт для полного ознакомления с инструкциями по установке .
Сначала мы создадим таблицу учетных записей для хранения токенов и секретов OAuth из Twitter для учетных записей, для которых мы хотим войти. Эти учетные записи связаны с зарегистрированным пользователем в таблице user нашим внутренним user_id .
Из командной строки мы сообщим Yii создать новую таблицу миграции для учетных записей Twitter: ./app/protected/yiic migrate create create_account_table .
Мы завершим миграцию вручную следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
<?php
class m140911_212834_create_account_table extends CDbMigration
{
protected $MySqlOptions = ‘ENGINE=InnoDB CHARSET=utf8 COLLATE=utf8_unicode_ci’;
public $tablePrefix;
public $tableName;
public function before() {
$this->tablePrefix = Yii::app()->getDb()->tablePrefix;
if ($this->tablePrefix <> »)
$this->tableName = $this->tablePrefix.’account’;
}
public function safeUp()
{
$this->before();
$this->createTable($this->tableName, array(
‘id’ => ‘pk’,
‘user_id’ => ‘integer default 0’,
‘screen_name’ => ‘string NOT NULL’,
‘oauth_token’ => ‘string NOT NULL’,
‘oauth_token_secret’ => ‘string NOT NULL’,
‘last_checked’ => ‘TIMESTAMP DEFAULT 0’,
‘created_at’ => ‘DATETIME NOT NULL DEFAULT 0’,
‘modified_at’ => ‘TIMESTAMP DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP’,
), $this->MySqlOptions);
$this->addForeignKey(‘fk_account_user’, $this->tableName, ‘user_id’, $this->tablePrefix.’users’, ‘id’, ‘CASCADE’, ‘CASCADE’);
}
public function safeDown()
{
$this->before();
$this->dropForeignKey(‘fk_account_user’, $this->tableName);
$this->dropTable($this->tableName);
}
}
|
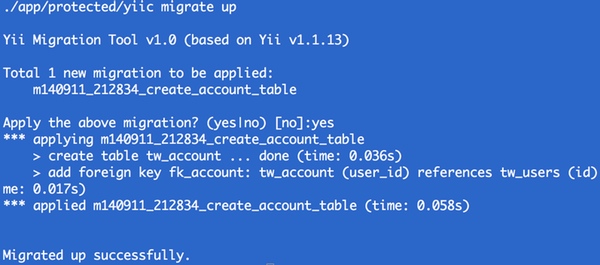
Чтобы Yii запустил миграцию, которая создаст таблицу SQL, мы сделаем следующее: ./app/protected/yiic migrate up .
Вы увидите что-то вроде этого:

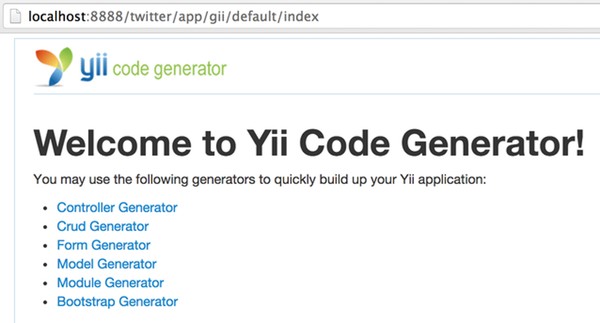
Мы можем использовать Gii, сетевой генератор Yii для создания наших контроллеров представления модели для базы данных.

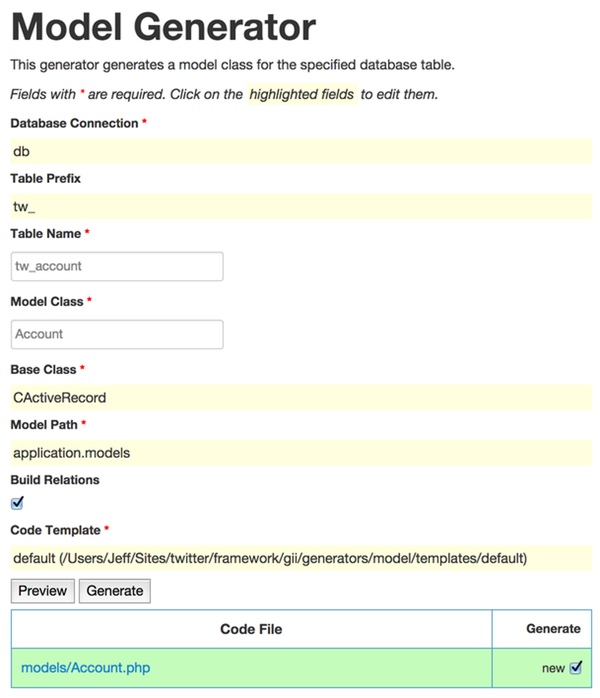
В моей среде разработки я указываю свой веб-браузер на localhost:8888/twitter/app/gii , введите мой пароль localhost:8888/twitter/app/gii (хранящийся в моем файле twitter.ini ) и выберите Model Generator :

Это займет всего секунду и должно показать это сообщение об успехе:

Код модели, сгенерированный Gii, можно использовать для создания различных методов, связанных с таблицей Account. Но Gii также может генерировать начало пользовательского веб-интерфейса для управления учетными записями Twitter.
Нажмите на Bootstrap Generator , укажите модель учетной записи , и Gii создаст леса для веб-интерфейса вашей учетной записи:

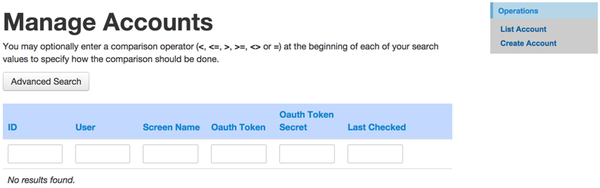
Полученный код создает пользовательский интерфейс контроллера представления модели по умолчанию, который выглядит примерно так:

Использование Yii Active Record Migrations и Gii является чрезвычайно мощным средством для создания базового веб-интерфейса пользователя. Как только код скаффолдинга по умолчанию установлен, его легко настроить и расширить.
Далее мы Twitter_User таблицы базы данных для хранения данных Twitter, включая наши Twitter_User и Tweet. Вот таблица Twitter_User :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
$this->createTable($this->tableName, array(
‘id’ => ‘pk’,
‘twitter_user_id’ => ‘bigint(20) unsigned NOT NULL’,
‘screen_name’ => ‘string NOT NULL’,
‘name’ => ‘string DEFAULT NULL’,
‘profile_image_url’ => ‘string DEFAULT NULL’,
‘location’ => ‘string DEFAULT NULL’,
‘url’ => ‘string DEFAULT NULL’,
‘description’ => ‘string DEFAULT NULL’,
‘followers_count’ => ‘int(10) unsigned DEFAULT NULL’,
‘friends_count’ => ‘int(10) unsigned DEFAULT NULL’,
‘statuses_count’ => ‘int(10) unsigned DEFAULT NULL’,
‘time_zone’ => ‘string DEFAULT NULL’,
‘created_at’ => ‘DATETIME NOT NULL DEFAULT 0’,
‘modified_at’ => ‘TIMESTAMP DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP’,
), $this->MySqlOptions);
$this->createIndex(‘twitter_user_id’, $this->tableName , ‘twitter_user_id’, true);
|
Вот таблица твитов:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
$this->createTable($this->tableName, array(
‘id’ => ‘pk’,
‘account_id’=>’integer default 0’,
‘twitter_user_id’=>’bigint(20) unsigned NOT NULL’,
‘last_checked’ => ‘TIMESTAMP DEFAULT 0’,
‘tweet_id’ => ‘BIGINT(20) unsigned NOT NULL’,
‘tweet_text’ => ‘TEXT NOT NULL’,
‘is_rt’ => ‘TINYINT DEFAULT 0’,
‘created_at’ => ‘DATETIME NOT NULL DEFAULT 0’,
‘modified_at’ => ‘TIMESTAMP DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP’,
), $this->MySqlOptions);
$this->createIndex(‘tweet_id’, $this->tableName , ‘tweet_id’, true);
$this->addForeignKey(‘fk_tweet_account’, $this->tableName, ‘account_id’, $this->tablePrefix.’account’, ‘id’, ‘CASCADE’, ‘CASCADE’);
$this->addForeignKey(‘fk_tweet_user_id’, $this->tableName, ‘twitter_user_id’, $this->tablePrefix.’twitter_user’, ‘twitter_user_id’, ‘CASCADE’, ‘CASCADE’);
|
Обратите внимание, что мы используем отношение внешнего ключа к таблице TwitterUser . Gii умело строит для нас отношения в модели Tweet:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
public function relations()
{
// NOTE: you may need to adjust the relation name and the related
// class name for the relations automatically generated below.
return array(
‘hashtags’ => array(self::HAS_MANY, ‘Hashtag’, ‘tweet_id’),
‘mentions’ => array(self::HAS_MANY, ‘Mention’, ‘tweet_id’),
‘account’ => array(self::BELONGS_TO, ‘Account’, ‘account_id’),
‘twitterUser’ => array(self::BELONGS_TO, ‘TwitterUser’, ‘twitter_user_id’),
‘urls’ => array(self::HAS_MANY, ‘Url’, ‘tweet_id’),
);
}
|
Yii Active Record автоматически управляет присоединениями для нас. Таким образом, вы можете ссылаться на свойства TwitterUser в своих запросах с помощью кода, такого как echo $tweet->twitterUser->profile_image_url .
В общем, Birdcage задумана как простая структура, которую вы можете расширить самостоятельно. Я не делал больших попыток, чтобы минимизировать пространство хранения на основе определений размера Twitter или оптимизировать отношения в схеме. Я в первую очередь разработал это для личного использования.
Twitter предварительно разбирает твиты на так называемые сущности, которые помогают отфильтровывать метаданные для вас. Они делятся на упоминания, URL-адреса и хэштеги.
Упоминания
Когда твиты упоминают других пользователей, например, @tommcfarlin, Twitter предоставляет метаданные, описывающие эти упоминания. Вот схема, которую мы будем использовать для их хранения:
|
1
2
3
4
5
6
7
|
$this->createTable($this->tableName, array(
‘id’ => ‘pk’,
‘tweet_id’ => ‘BIGINT(20) unsigned NOT NULL’,
‘source_user_id’=>’bigint(20) unsigned NOT NULL’,
‘target_user_id’=>’bigint(20) unsigned NOT NULL’,
), $this->MySqlOptions);
$this->addForeignKey(‘fk_mention_tweet’, $this->tableName, ‘tweet_id’, $this->tablePrefix.’tweet’, ‘tweet_id’, ‘CASCADE’, ‘CASCADE’);
|
URL-адрес
Всякий раз, когда твиты содержат ссылки, Twitter предоставляет их метаданные. Вот схема, которую мы будем использовать для хранения URL, включенных в твиты:
|
1
2
3
4
5
6
|
$this->createTable($this->tableName, array(
‘id’ => ‘pk’,
‘tweet_id’ => ‘BIGINT(20) unsigned NOT NULL’,
‘url’=>’string NOT NULL’,
), $this->MySqlOptions);
$this->addForeignKey(‘fk_url_tweet’, $this->tableName, ‘tweet_id’, $this->tablePrefix.’tweet’, ‘tweet_id’, ‘CASCADE’, ‘CASCADE’);
|
Hashtags
Когда твиты содержат хэштеги, например #php, Twitter предоставляет метаданные, описывающие их. Вот схема, которую мы будем использовать для хранения хэштегов, включенных в твиты:
|
1
2
3
4
5
6
|
$this->createTable($this->tableName, array(
‘id’ => ‘pk’,
‘tweet_id’ => ‘BIGINT(20) unsigned NOT NULL’,
‘tag’=>’string NOT NULL’,
), $this->MySqlOptions);
$this->addForeignKey(‘fk_hashtag_tweet’, $this->tableName, ‘tweet_id’, $this->tablePrefix.’tweet’, ‘tweet_id’, ‘CASCADE’, ‘CASCADE’);
|
Эти миграции создают основные таблицы, с которыми мы будем хранить данные из API Twitter.
В коде Birdcage вы увидите, что существует множество других миграций; большинство из них поддерживают более широкое применение.
Создание приложения Birdcage
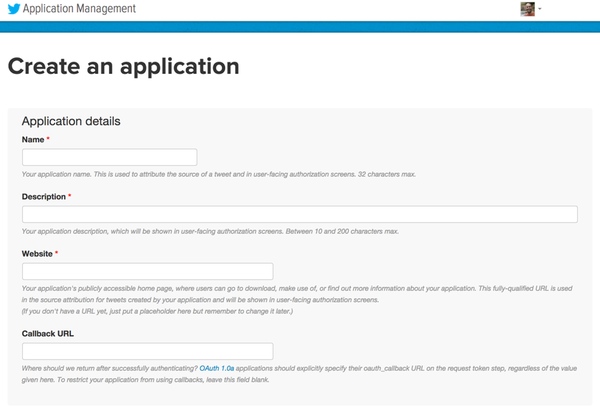
Вам необходимо зарегистрировать приложение в Twitter, чтобы получить первые ключи приложения OAuth. Посетите сайт разработчика Twitter и нажмите « Управление приложениями» . Нажмите Создать новые приложения ; Я называю мой Twitter Framework для Yii:

URL обратного вызова для использования Birdcage должен быть http://yourdomain.com/twitter/callback . Это адрес, на который Twitter будет возвращать запросы OAuth. Это также адрес в Birdcage нашего контроллера Twitter для вызовов API.
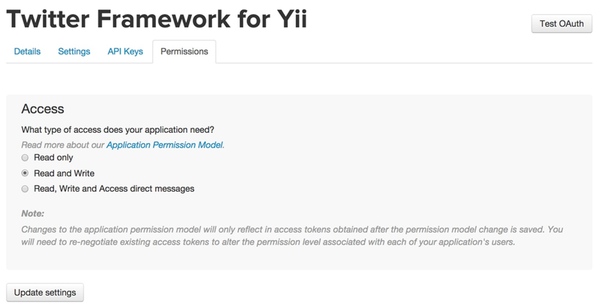
В процессе создания вам нужно будет настроить разрешения приложения (используйте чтение и запись для Birdcage) и записать ключ и секретный ключ OAuth приложения:

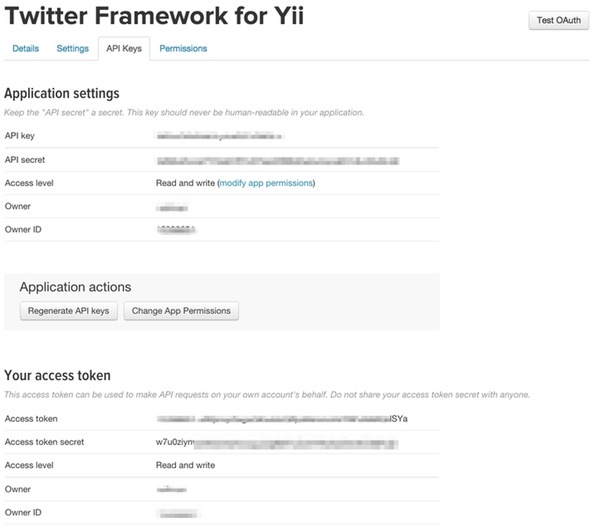
Вот как будет выглядеть страница ключей API. Для первоначальной настройки Birdcage потребуется ключ API и секрет:

После добавления приложения вы увидите его в меню приложения Twitter:

После установки кода вам нужно будет инициализировать базу данных MySQL, выполнив миграцию. Я делаю это в два этапа.
Сначала я запускаю миграцию Yii-User. Это расширение для Yii, которое управляет большинством моих потребностей входа в систему и регистрации пользователя:
./app/protected/yiic migrate --migrationPath=application.modules.user.migrations
Миграция попросит вас создать учетные данные для вашей основной учетной записи пользователя для веб-приложения:
|
1
2
3
|
Admin login [admin]:
Admin email [webmaster@example.com]:
Admin password [admin]:
|
Это учетная запись, которую вы будете использовать для входа в веб-приложение Birdcage, а не учетные данные учетной записи Twitter.
Затем я запускаю остальные миграции: ./app/protected/yiic up .
После настройки Birdcage зайдите на свой сайт в веб-браузере, например, http://birdcage.yourdomain.com .

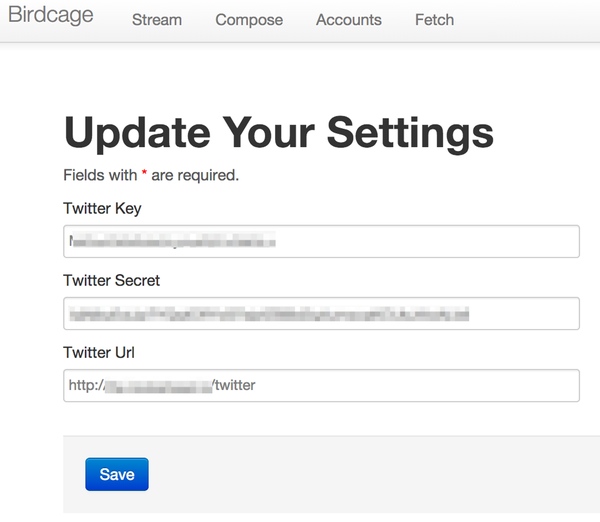
Как только вы войдете в систему, он попросит вас ввести ключи и адрес OAuth вашего приложения для контроллера Twitter, например, http://yourdomain.com/twitter (только контроллер, а не обратный вызов), показанный на изображениях выше:

Теперь мы готовы сделать интересные вещи.
Вывод
Оставайтесь с нами для второй части этого урока. Часть вторая охватывает:
- Аутентификация пользователя OAuth
- обработка твитов в фоновом режиме
- размещение в Twitter
Затем, в третьей части, мы рассмотрим использование потокового API Twitter и реализацию потоковой передачи с открытым исходным кодом Phirehose. В то время как вторая часть обрабатывает твиты с использованием REST API, третья часть описывает, как создать постоянное соединение с потоком данных Twitter.
Я надеюсь, что вы нашли это полезным. Пожалуйста, оставьте любые комментарии, исправления или дополнительные идеи ниже. Вы можете просмотреть мои другие учебники Tuts + на моей странице автора или подписаться на меня в Twitter @reifman .