CSS 3 на горизонте, и мы все взволнованы. Благодаря последним обновлениям браузера разработчики могут начать работу с новыми, экономящими время новыми свойствами, такими как @ font-face. К сожалению, доступность этих функций ограничена ничтожной долей нашей общей базы пользователей. По крайней мере, на следующий год или около того нам нужно будет продолжать использовать альтернативы Flash и Javascript при встраивании шрифтов.
К счастью, новый претендент, Куфон, сделал процесс невероятно простым. Что отличает это? Вместо Flash он использует смесь canvas и VML для визуализации шрифтов. Через несколько минут я покажу, как использовать любой шрифт, который вы хотите в своих веб-приложениях. В восторге?
Pros
- Молниеносно!
- В 100 раз проще чем siFR.
- И работает через несколько минут.
- Не зависит от языка на стороне сервера, как FLIR.
Cons
- Это зависит от Javascript. Если отключено, будут использованы шрифты по умолчанию.
- Текст не выбирается — никогда не бывает хорошо.
- Вы не можете применить состояние наведения к преобразованным элементам.
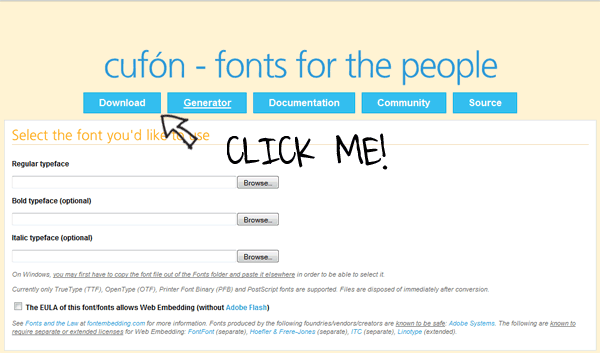
Шаг 1: Загрузите Cufón

Посетите веб-сайт Cufón и щелкните правой кнопкой мыши кнопку «Загрузить» вверху. Выберите «Сохранить как» и разместите его на рабочем столе.
Шаг 2: конвертировать шрифт

Для того, чтобы функционировать, нам нужно использовать утилиту конвертера шрифтов на сайте. Кроме того, вы можете скачать исходный код и конвертировать ваши шрифты локально. Для демонстрации я выбрал противный шрифт «Jokerman». Примечание. Для пользователей Windows: возможно, вам придется скопировать шрифт из папки «FONT» на рабочий стол, чтобы это работало.
При желании также загрузите курсив и полужирные файлы.

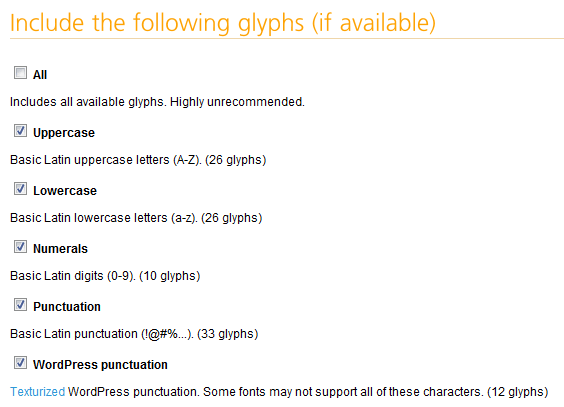
Шаг 2б
Далее вам нужно выбрать, какие глифы должны быть включены. Не спешите просто «ВЫБЕРИТЕ ВСЕ». Это приведет к значительному увеличению размера файла JS. Например, нам, вероятно, не нужны все латинские глифы; так что убедитесь, что они не проверены. В моем случае я проверил те, которые вы видите ниже.

Шаг 2в
Cufón позволяет назначить конкретный URL для вашего файла, чтобы повысить безопасность. Чрезвычайно важно убедиться, что у вас есть соответствующие права на использование шрифта. ЗДЕСЬ, чтобы ознакомиться с условиями. Если это выгодно, введите URL вашего сайта в это поле.
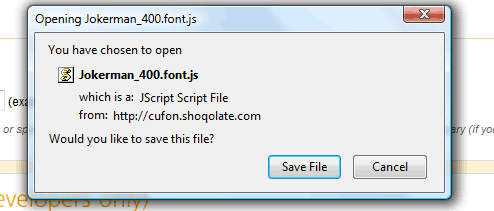
Поскольку мы только начинаем, вы можете оставить последние два раздела с их значениями по умолчанию. Примите условия и нажмите «Давайте сделаем это». Затем вам будет предложено загрузить окно с вопросом, где сохранить созданный скрипт. Еще раз, сохраните его на рабочем столе для удобного поиска.

Шаг 3

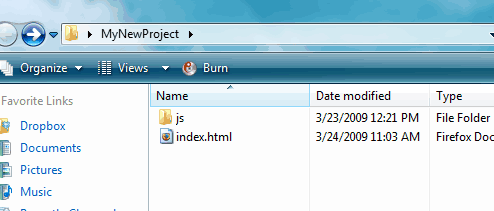
Следующим шагом является подготовка нашего проекта. Создайте новую папку на рабочем столе, добавьте файл index.html и перетащите в него два файла Javascript.
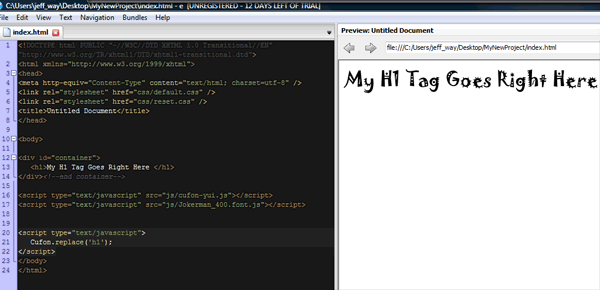
Откройте индексный файл в вашем любимом редакторе кода, добавьте основные теги HTML, а затем создайте ссылку на два файла Javascript непосредственно перед закрывающим тегом body (вы также можете добавить их в раздел head).
|
1
2
|
<script type=»text/javascript» src=»js/cufon-yui.js»></script>
<script type=»text/javascript» src=»js/Jokerman_400.font.js»></script>
|
Вызов сценария
Теперь нам нужно решить, какой текст следует заменить. Поскольку наш документ еще пуст, не стесняйтесь засорять его случайными тегами и текстом. Давайте попробуем заменить шрифт по умолчанию во всех тегах H1 на Jokerman.
|
1
2
3
|
<script type=»text/javascript»>
Cufon.replace(‘h1’);
</script>
|
Когда мы вызываем метод replace, мы можем добавить строку, содержащую имя тега, которое мы хотим заменить — в нашем случае, все теги H1. Сохраните файл и просмотрите его в своем браузере.

Шаг 3б
Как всегда, IE нужно немного больше, чтобы хорошо играть с остальными. Если вы просматриваете эту страницу в IE, вы заметите небольшое мерцание / задержку перед отображением шрифта. Чтобы исправить, просто добавьте:
|
1
|
<script type=»text/javascript»> Cufon.now();
|
Шаг 4
Давайте представим, что вы хотите больше контролировать свой селектор. Например, возможно, вы не хотите изменять ВСЕ теги H1, а только те, которые находятся в заголовке вашего документа. Cufón не имеет собственного встроенного механизма выбора. Эта функция была опущена, чтобы размер файла был как можно меньше. Хотя поначалу это может показаться провалом, на самом деле это отличная идея. Учитывая распространенность фреймворков Javascript в последнее время, нет необходимости удваивать. Мы рассмотрим два метода для определения конкретных элементов.
Метод 1: Javascript
Если вы не будете использовать JS-фреймворк в своем проекте, мы просто используем:
|
1
|
Cufon.replace(document.getElementById(‘header’).getElementsByTagName(‘h1’));
|
Приведенный выше код гласит: «Получить элемент с идентификатором« заголовок ». Затем найдите все теги H1 в этом элементе и« замените »их новым шрифтом.
Способ 2: JQuery
Чтобы воспользоваться механизмом выбора jQuery, нам нужно только импортировать jQuery до Cufón.
|
1
2
3
|
<script type=»text/javascript» src=»http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js»></script>
<script type=»text/javascript» src=»js/cufon-yui.js»></script>
<script type=»text/javascript» src=»js/Jokerman_400.font.js»></script>
|
|
1
|
Cufon.replace(‘#header h1’);
|
Это так просто! Обратите внимание, что вы ДОЛЖНЫ импортировать jQuery ПЕРЕД вашим сценарием Cufón, чтобы этот метод работал.
полный
Верьте или нет, вы закончили! С помощью всего лишь нескольких строк простого кода вы можете использовать любой шрифт, какой пожелаете! Просто убедитесь, что у вас есть разрешение и вы согласны с лицензированием типовых заводов.
Основное беспокойство с точки зрения литейного производства типов заключается в том, что сценарий гарнитуры, сгенерированный Cufón, может быть использован для реинжиниринга самой самой гарнитуры.
Камерон Молл
о чем ты думаешь? Есть лучший метод, с которым я не знаком?
- Подпишитесь на RSS-канал NETTUTS, чтобы узнать о ежедневных новостях и статьях о веб-разработке.

