Будучи частым читателем Hacker News, в начале этого года я заметил на первой полосе заметку: « Кимоно — никогда больше не пиши веб-скребок ». Несмотря на большое количество голосов, техническая хунта быстро заметила проблемы. особенно если вы разработчик, который умеет писать скребки. Наибольшую озабоченность вызвал неинтуитивный пользовательский интерфейс, а также неспособность первой бета-версии извлекать элементы данных с веб-сайтов так же гладко, как это было предложено в демонстрационном видео.
Я решил дать это за несколько месяцев до того, как я проверил это, и я наконец получил возможность сделать это недавно.
Кимоно — это стартап, поддерживаемый Y-Combinator, который пытается что-то сделать в поле, где другие потерпели неудачу. Кимоно сосредоточено на создании API-интерфейсов для веб-сайтов, у которых их нет, другим термином будет веб-анализ. Представьте, что у вас есть веб-сайт, который показывает некоторые данные, которые вы хотели бы динамически обрабатывать на вашем веб-сайте или в приложении. Если у веб-сайта нет API, вы можете создать его с помощью кимоно, извлекая элементы данных с веб-сайта.
Это законно?
Кимоно предоставляет раздел часто задаваемых вопросов , в котором говорится, что удаление веб-страниц с общедоступных веб-сайтов «на 100% легально», если вы проверяете файл robots.txt Тем не менее, я бы посоветовал вам действовать осторожно, потому что некоторые сайты могут создавать проблемы.
robots.txt Если веб-мастер хочет, чтобы страница была доступна в поисковых системах, таких как Google, он не будет запрещать роботов в файле robots.txt Если они предпочли бы, чтобы никто не просматривал их контент, они бы специально упомянули об этом в своих Условиях обслуживания. Вы должны всегда смотреть на условия перед созданием API через Кимоно.
Примером этого является Medium. В их файле robots.txt ничего не говорится об их общедоступных публикациях, но следующая цитата на их странице TOS показывает, что вам не следует их очищать (поскольку это включает извлечение данных из их HTML / CSS).
Для остальной части сайта вы не можете дублировать, копировать или повторно использовать какую-либо часть HTML / CSS, JavaScipt, логотипов или элементов визуального дизайна без письменного разрешения Medium, если иное не разрешено законом.
Если вы посмотрите раздел #BuiltWithKimono на их веб-сайте, вы заметите несколько простых приложений. Например, существует API сравнения цен , который создается путем извлечения цен со страниц продуктов на разных веб-сайтах.
Давайте двигаться дальше и посмотрим, как мы можем использовать этот сервис.
Что мы собираемся сделать?
Давайте попробуем выполнить задачу, исследуя кимоно. Blog Bowl — это каталог блогов, где вы можете делиться и открывать блоги. Сообщения, которыми поделились пользователи, доступны на странице каналов . Давайте попробуем получить список сообщений в блоге со страницы.
Простой мыслительный процесс при очистке данных — это анализ HTML (или поиск по нему, в более простых терминах) и извлечение необходимой нам информации. В этом случае, давайте попробуем получить название поста, его ссылку, а также имя блогера и страницу профиля.
Начиная
Первый шаг, конечно же, зарегистрироваться. После регистрации выберите один из двух вариантов запуска Kimono: через расширение Chrome или букмарклет.
Сценические предметы, которые будут очищены
Мы начнем с использования букмарклета, где мы начнем с нашего базового URL ( http://theblogbowl.in/feeds/ ). Следующий шаг — выбрать элементы, которые мы хотели бы сохранить. В нашем случае мы просто храним названия постов и имена блогеров. Соответствующие ссылки (или любые другие атрибуты HTML), связанные с этими текстами, автоматически выбираются Кимоно. После того, как вы выбрали нужные данные, вы можете проверить расширенный вид или пример вывода данных, изменив представления.
Здесь вы начнете замечать некоторые икоты в процессе. Это не очень интуитивно понятно при выборе, но в конечном итоге вы сможете определить правильный процесс. После того, как вы щелкнете по элементу, все другие подобные элементы на странице будут выделены, и вам нужно указать, были ли выбраны правильные значения, выбрав одну из пары маленьких значков (галочка и крестик), которые появляются рядом с выбор. Если вам нужно добавить больше элементов в список, нажмите на значок «+» в верхней части и повторите процесс.
Кимоно дает вам возможность создавать коллекции и группировать похожие элементы данных в один. Хотя это и не имеет значения с точки зрения скребка, оно помогает концептуально упростить данные, что может помочь другим понять, что вы сделали.
пагинация
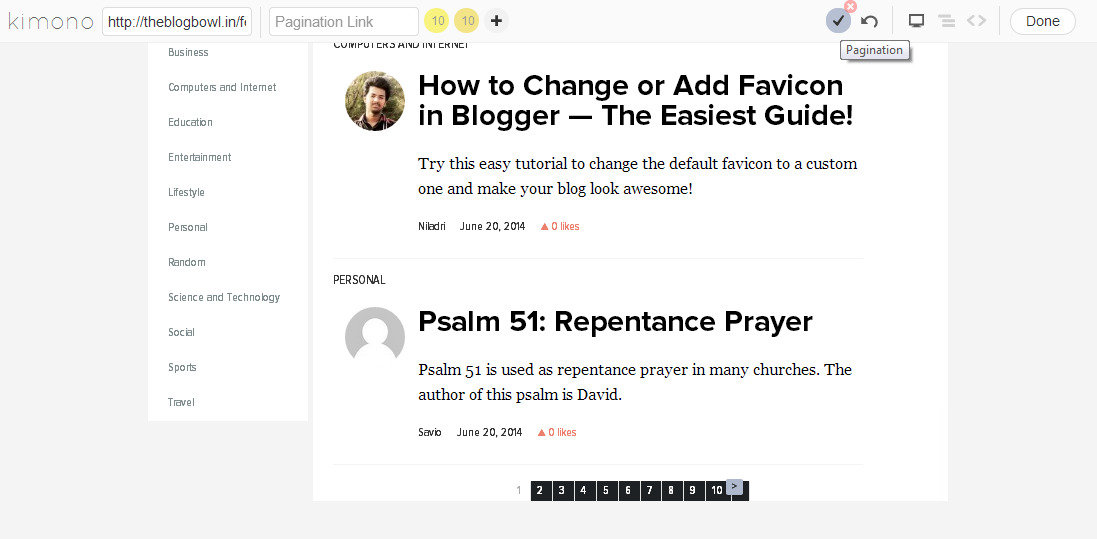
Для любого веб-скребка управление разбиением на страницы является очень важной проблемой. Как разработчик, вы либо проверяете шаблон URL страниц (в нашем случае http://theblogbowl.in/feeds/?p=[page_no] Естественно, прежний способ лучше. Кимоно позволяет разбивать на страницы, и вам нужно нажать на иконку в правом верхнем углу, чтобы активировать функцию.
Нажмите на кнопку или ссылку, которая приведет вас к следующей странице. На этой странице ссылка «>» выполняет эту работу, поэтому мы выбираем элемент после активации функции нумерации страниц.
Нажмите на значок галочки, как показано на скриншоте ниже, как только вы закончите, выбрав ссылку на следующую страницу.
Когда вы все сделали, нажмите кнопку «Готово», чтобы продолжить.
Хотя казалось, что Кимоно понимает, что искать, я объясню лазейку в их функции нумерации страниц позже в посте.
Бегущий скребок
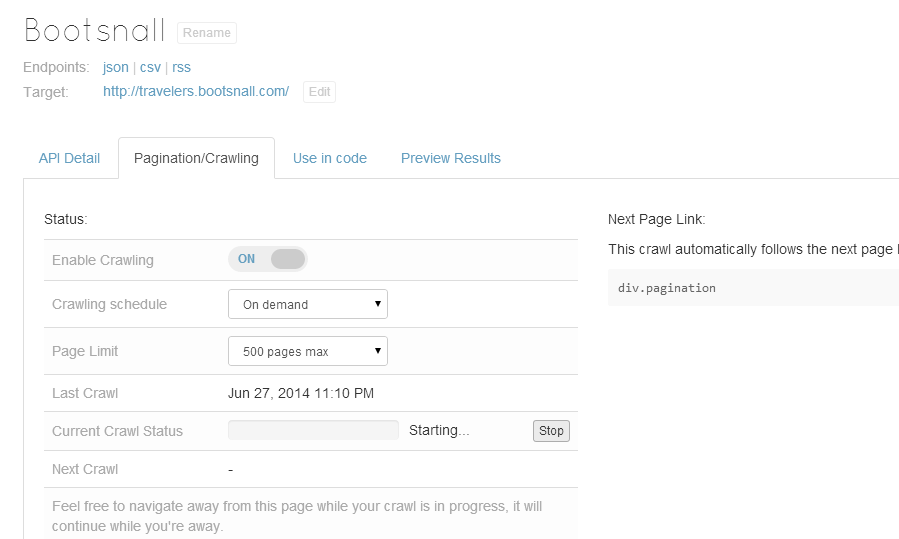
Как только мы сохраним скребок, мы можем либо настроить его на регулярную работу, либо запустить по требованию. В нашем случае мы выбрали последнее. Хотя было 92 страницы, я установил лимит в 500, чтобы посмотреть, как это происходит.
Результаты
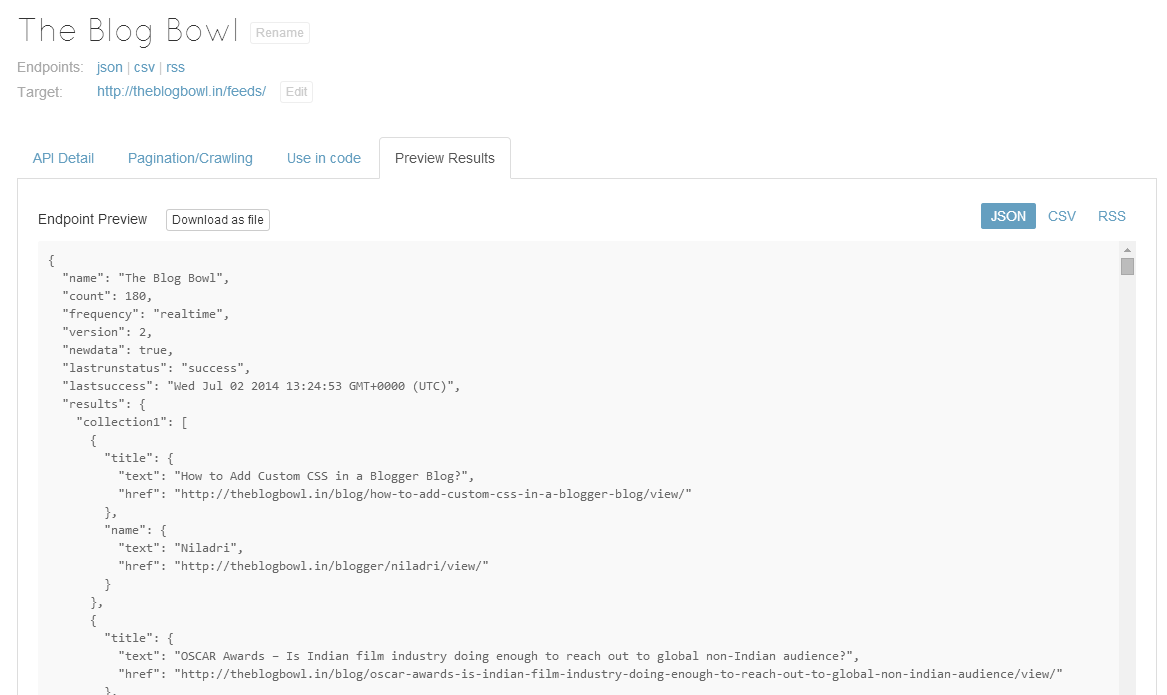
Как только задача очистки будет завершена, давайте посмотрим на результаты.
Хотя я установил лимит в 50 страниц, я остановил его примерно на 18 страницах, чтобы увидеть результаты. Вот они .
Мы успешно смогли извлечь данные, которые нам требовались. Но это идеальный сервис?
Когда это может пойти не так?
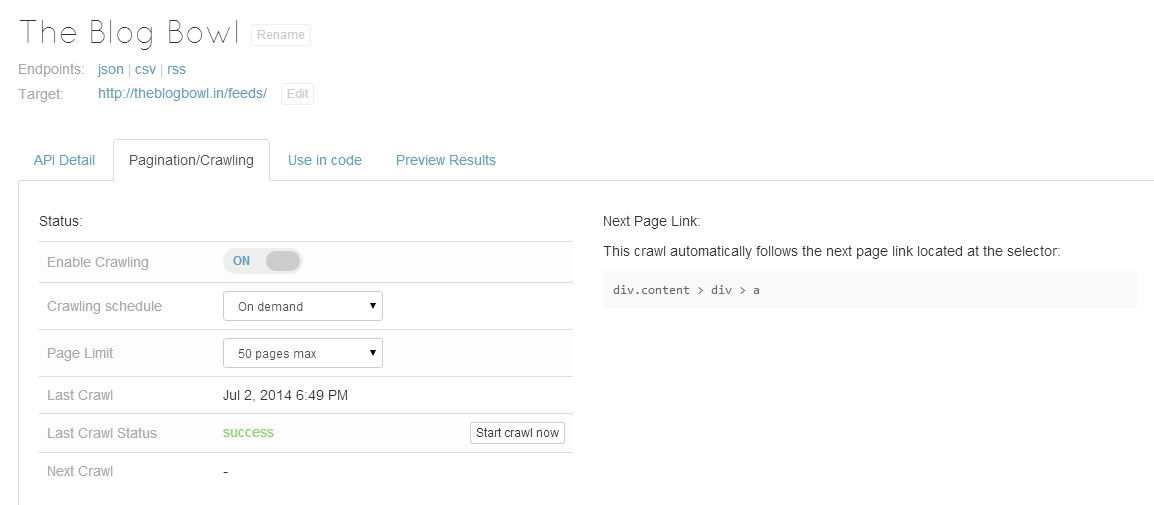
В нашей задаче мы удобно выбрали следующую кнопку для нумерации страниц. В официальной документации упоминается, что мы должны передать ссылку Next
Это означает, что разбиение на страницы кимоно работает только при наличии кнопки «Далее». Это означает, что веб-сайты, на которых нет кнопки «Далее», не могут быть выбраны Кимоно.
Например, этот веб-сайт содержит много информации, и список страниц отображается ниже. Однако кнопка «Далее» или «Предыдущая» отсутствует.
Какое будущее у Кимоно?
Кимоно отлично подходит для создания API для одностраничных приложений. Если вам потребуется очистить несколько страниц с различными структурами, кимоно может не справиться с этим.
Если вам нужно перебирать сложные веб-страницы с большим количеством логики между ними, Kimono недостаточно продвинут, чтобы удовлетворить ваши потребности. Кимоно постоянно развивается (в конце концов, оно поддерживается YC!), И может быть день, когда «вам больше не придется писать веб-скребок».
А до тех пор вы просто должны зависеть от ваших навыков регулярных выражений и анализатора HTML, если вы хотите выполнить эти сложные задачи!
Был ли у вас опыт работы с кимоно? Что вы думаете об услуге?