Несомненно, элемент canvas в HTML5 — это функция, которую большинство разработчиков захотят использовать для разработки действительно насыщенных веб-приложений — без необходимости устанавливать плагины для браузера, такие как Adobe Flash player. Canvas родился в то время, когда богатство клиентов было в центре внимания разработчиков. Современные браузеры, такие как Chrome, Firefox и Internet Explorer 9 и 10, поддерживают его. Но что именно является элементом canvas в HTML5? Как вы можете использовать его для создания многофункциональных веб-приложений?
Если вы не знакомы с HTML5, прежде чем углубиться в эту статью, вы можете прочитать « Да, вы можете использовать HTML5 сегодня!» и HTML5 и даже более интересные формы .
Для чего нужен холст?
Официально холст — это «зависящий от разрешения растровый холст, который можно использовать для рендеринга графиков, игровой графики или других визуальных изображений на лету» . С точки зрения непрофессионала, canvas — это новый элемент в HTML5, который позволяет рисовать графику с использованием JavaScript. Его можно использовать для динамического рендеринга текста, изображений, графиков, прямоугольников, линий, градиентов и других эффектов. Рисование на холсте осуществляется через API 2D холста . Этот API содержит множество функций, которые дают вам возможность рисовать практически все, что вам нравится на холсте. В настоящее время холст поддерживает 2D поверхность, а не 3D. Так как же выглядит холст? Немного. Посмотреть на себя.
<canvas id = ”myCanvas” style = ”width: 300px; высота: 300px»> </ холст>
Приведенный выше код отобразит холст в браузере, но поскольку холст пуст, вы ничего не увидите. Давайте добавим границу, чтобы вы могли видеть более четко. На изображении ниже показан холст с черной рамкой.
Пока не очень интересно, но это изменится, если вы продолжите читать! Веб-страница может иметь несколько элементов canvas. Индивидуализация каждого холста по идентификатору дает вам возможность нацеливать конкретный холст с помощью JavaScript. Чтобы нарисовать на холсте, вам нужно сослаться на контекст холста. Контекст дает вам доступ к 2D-свойствам и методам, которые позволяют рисовать и манипулировать изображениями на элементе canvas. Мы углубимся в контекст позже.
Каждый элемент холста имеет координаты x и y, где x — горизонтальная координата, а y — вертикальная координата. Следующее изображение показывает эти координаты на холсте.
Я сосредоточусь больше на контексте позже.
Разъяснение отношений SVG — Canvas
Важно понимать разницу между SVG и элементами canvas. SVG — это формат векторной графики на основе XML. Вы можете добавить стили к нему с помощью CSS и добавить динамическое поведение, используя SVG DOM. Холст позволяет рисовать графику и фигуры с помощью JavaScript. Он также может быть стилизован, и вы можете добавить к нему динамическое поведение. Вот несколько причин использовать холст поверх SVG.
- холст быстрее при рисовании сложной графики
- Вы можете сохранять изображения с холста, тогда как вы не можете использовать SVG
- все на холсте — пиксель.
С другой стороны, SVG также имеет некоторые преимущества.
- он не зависит от разрешения, поэтому может масштабироваться для разных разрешений экрана
- это xml, поэтому нацеливание на разные элементы очень просто
- это хорошо в сложных анимациях
Так зачем использовать один над другим? Хорошо, если ваш сайт зависит от разрешения, очень интерактивен и вы хотите редактировать векторные изображения, выберите SVG. С другой стороны, если вы разрабатываете игру и хотите действительно быстро отображать графику или не хотите иметь дело с XML, выберите холст. В идеальном мире они работали бы вместе, чтобы дополнять друг друга.
Чтобы узнать больше о выборе между SVG и Canvas, прочитайте этот блог .
Холст и аппаратное ускорение
Использование canvas — это просто лучший способ узнать об аппаратном ускорении в сети . В более ранних версиях браузеров рендеринг графики, как и большинство задач, требующих большого объема вычислений, осуществлялся центральным процессором, центральным процессором. Современные браузеры внедряют инновации в этой области, перенося интенсивные графические задачи на графический процессор, графический процессор, для визуализации графики и текста на веб-странице с использованием Direct2D и DirectWrite. Распределение этих задач по ядрам графического процессора не только ускоряет обработку графики, но и облегчает нагрузку на процессор, а также более эффективно выполняет последовательные задачи.
JavaScript также обвиняют в том, что он является боровом обработки. Хорошим примером решения этой проблемы является JavaScript-движок IE9, Chakra , который использует преимущества многопроцессорных ядер для фоновой компиляции JavaScript в машинный код для более быстрой обработки.
В обоих случаях конечным результатом является повышение производительности.
Я упоминаю об этом здесь, потому что, если вы объединили ускоренную обработку графики с ускоренной обработкой Javascript, вы создали идеальную среду для получения максимальной отдачи от холста HTML5.
Когда вы отправляете команды рисования на холст, браузер отправляет их непосредственно графическому оборудованию без дальнейшей разработки с вашей стороны. Аппаратное ускорение работает невероятно быстро, обеспечивая анимацию в реальном времени и интерактивную графику, не замедляя работу окружающих пользователей. Вы можете протестировать множество различных браузеров и их поддержку аппаратного ускорения здесь .
Здесь творческий разработчик может получить освобождение, зная, что визуальный опыт, который вы можете вставить в код, будет переведен и представлен в соответствии с назначением.
Все следующие способы работы с canvas обеспечивают расширенные, интенсивные и более приятные впечатления при просмотре через браузер с аппаратным ускорением.
Canvas 2D API
Canvas 2D API — это объект, который позволяет рисовать и манипулировать изображениями и графикой на элементе canvas. Для ссылки на контекст холста вы вызываете getContext , который является методом элемента canvas. У него есть один параметр, который в настоящее время равен 2d . Вот фрагмент кода для ссылки на контекст.
var myCanvas = document.getElementById («myCanvas»);
var context = myCanvas.getContext («2d»);
Каждый холст имеет свой собственный контекст, поэтому, если ваша страница содержит несколько элементов холста, у вас должна быть ссылка на каждый отдельный контекст, с которым вы хотите работать.
Помимо getContext, в Canvas 2D API в вашем распоряжении множество других функций. Некоторые из известных описаны ниже.
Функции преобразования
- масштабировать — позволяет масштабировать текущий контекст.
- поворот — позволяет вращать координаты x и y текущего контекста.
Государственные функции
- сохранить — позволяет сохранить текущее состояние контекста.
- восстановить — позволяет восстановить состояние контекста из ранее сохраненного состояния.
Текстовые функции
- font — получает или устанавливает шрифт для текущего контекста.
- fillText — отображает заполненный текст на текущем холсте.
- measureText — измеряет текущую ширину указанного текста.
Как вы можете себе представить, к Canvas 2D API добавлено больше методов. Проверьте эту страницу для методов, которые я не рассмотрел в этом разделе.
Холст довольно скучный, если вы не рисуете на нем, поэтому давайте посмотрим, что вы можете нарисовать, когда у вас есть контекст.
Формы и Цвета
Существует целая группа свойств и функций, посвященных рисованию фигур. Давайте начнем с прямоугольников. Вот связанные функции, доступные для рисования прямоугольников.
- fillRect (x, y, w, h) — рисует данный прямоугольник на холсте, используя текущий стиль заливки
- strokeRect (x, y, w, h) — рисует прямоугольник, который очерчивает данный прямоугольник на холсте, используя текущий стиль обводки
- clearRect (x, y, w, h) — очищает все пиксели на холсте в данном прямоугольнике до прозрачного черного
Чтобы нарисовать прямоугольник, проще всего использовать fillRect. Это рисует прямоугольник на холсте, используя текущий fillStyle. Вот как можно создать черный прямоугольник.
var canvas = document.getElementById («myCanvas»);
var context = canvas.getContext («2d»);
context.fillRect (5, 5, 145, 145);
Этот код будет отображать черный прямоугольник, начиная с 5 пикселей сверху, 5 пикселей справа и 145 пикселей по ширине и высоте. Изображение ниже отображает прямоугольник на холсте.
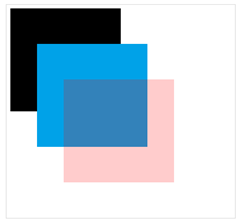
Если вы не укажете цвет, цвет по умолчанию всегда будет черным. Чтобы нарисовать еще один прямоугольник сверху, снова вызовите fillRect с другими параметрами. Для fillStyle может использоваться любой цвет CSS, поэтому он может использовать новое свойство непрозрачности в CSS3. Следующий код рисует три прямоугольника на холсте и меняет цвет нижнего, чтобы он был полупрозрачным.
context.fillRect (5, 5, 145, 145);
context.fillStyle = «rgb (0, 162, 232)»;
context.fillRect (40, 55, 145, 145);
context.fillStyle = «rgba (255, 0, 0, 0.2)»;
context.fillRect (75, 105, 145, 145);
Вот результат.
Рисование кругов тоже очень просто. Чтобы нарисовать круг, самый простой способ — использовать дугу . Это рисует круг на холсте, используя текущий fillStyle. Определение функции ниже.
- дуга (x, y, радиус, startAngle, endAngle, против часовой стрелки) — указывает на подпуть так, что дуга, описываемая окружностью круга, описываемой аргументами, начиная с заданного начального угла и заканчивая заданным конечным углом, идя в заданном направлении, добавляется к пути
Вот как можно создать черный круг.
context.beginPath ();
context.fillStyle = «rgb (0, 0, 0)»;
context.arc (123, 93, 70, 0, 2 * Math.PI, true);
context.fill ();
Поскольку arc добавляет точки в подпуть, вы должны сначала вызвать beginPath, а затем вызвать fill . Это заполняет подпути с текущим fillStyle. На изображении ниже показан результат.
Чтобы нарисовать контур круга, используйте strokeStyle вместо fillStyle. Затем вызовите штрих вместо заполнения.
context.beginPath ();
context.strokeStyle = «rgb (0, 0, 0)»;
context.arc (123, 93, 70, 0, 2 * Math.PI, true);
context.stroke ();
Круги не должны быть на 360 градусов. Чтобы изменить форму, измените начальный и конечный радиус.
context.beginPath ();
context.strokeStyle = «rgb (0, 0, 0)»;
context.arc (123, 93, 70, 0, 0.5 * Math.PI, true);
context.stroke ();
Вот полукруг.
Отойдя от кругов и перейдя к чему-то более сложному, давайте рассмотрим рисование кривых Безье . Эта сложная задача становится относительно простой с помощью функции bezierCurveTo . Это добавляет точки к текущему подпути, используя контрольные точки, которые представляют кривую Безье. Параметры для bezierCurveTo приведены ниже.
- bezierCurveTo (cp1x, cp1y, cp2x, cp2y, x, y) — добавляет данную точку к текущему пути, соединенному с предыдущим кубической кривой Безье с заданными контрольными точками
Кривая Безье должна включать три точки. Первые две точки управляют расчетом, а третья точка является конечной точкой кривой. Вот как можно создать простую кривую Безье.
context.lineWidth = 20;
context.beginPath ();
context.moveTo (5, 50);
context.bezierCurveTo (30, 30, 130, 530, 200, 100);
context.stroke ();
Изображение ниже — это то, что нарисовано на холсте.
Кривые Безье дают вам массу возможностей для рисования. Вот расширенный пример рисования смайлика на холсте.
// лицо
context.beginPath ();
context.lineWidth = 10;
context.strokeStyle = «rgb (0, 0, 0)»;
context.arc (200, 233, 150, 0, 2 * Math.PI, true);
context.stroke ();
// цвет лица
context.beginPath ();
context.fillStyle = «rgba (80, 100, 80, 0.4)»;
context.arc (200, 233, 150, 0, 2 * Math.PI, true);
context.fill ();
// правый глаз
context.lineWidth = 20;
context.beginPath ();
context.moveTo (230, 130);
context.bezierCurveTo (230, 130, 230, 130, 240, 200);
context.stroke ();
// левый глаз
context.beginPath ();
context.moveTo (170, 130);
context.bezierCurveTo (170, 130, 170, 130, 160, 200);
context.stroke ();
// верхняя губа
context.beginPath ();
context.moveTo (100, 230);
context.bezierCurveTo (100, 230, 200, 380, 300, 230);
context.stroke ();
// нижняя губа
context.beginPath ();
context.moveTo (100, 235);
context.bezierCurveTo (105, 270, 200, 480, 300, 232);
context.stroke ();
Изображение ниже показывает смайлик.
Чтобы дополнить формы, доступные на холсте, вы также можете смешивать цвета либо сплошным цветом, контуром, градиентом или узором. Я использовал fillStyle в основном в предыдущих примерах. Эта функция заполняет фон контекста сплошным цветом. Это может быть множество цветов. В следующем примере будет рандомизирован цвет фона холста и произведен эффект радуги.
var a = 1;
для (j = 0; j <100; j ++) {
var r = 255, g = 0, b = 0;
для (i = 0; i <150; i ++) {
// Желтый
если (i <25) g + = 10,2;
// Зеленый
иначе если (i> = 25 && i <50) r — = 10,2;
// синий
иначе если (i> = 50 && i <75) {
г — = 10,2;
b + = 10,2;
}
// Фиолетовый
иначе если (i> = 75 && i <100) r + = 10,2;
// Красный
иначе б — = 10,2;
context.fillStyle = «rgba (» + Math.floor (r) + «,» +
Math.floor (g) + «,» + Math.floor (b) + «,» + a + «)»;
context.fillRect (3 * i, 5 * j, 3, 5); } а — = 0,01; }
Эффект можно увидеть на изображении ниже.
Если вам не нужны сплошные цвета, вы можете использовать strokeStyle и strokeRect, чтобы нарисовать контур прямоугольника. Еще одна особенность холста дает возможность создавать градиенты. Связанные функции для этого ниже.
- addColorStop (offset, color) — добавляет цветовую точку с заданным цветом к градиенту с заданным смещением. 0.0 — смещение на одном конце градиента, 1.0 — смещение на противоположном конце
- createLinearGradient (x0, y0, x1, y1) — возвращает объект CanvasGradient, представляющий линейный градиент, который рисует вдоль линии, заданной координатами
- createRadialGradient (x0, y0, r0, x1, y1, r1) — возвращает объект CanvasGradient, представляющий радиальный градиент, который рисует вдоль конуса, заданного окружностями, представленными координатами
Линейный градиент можно создать, вызвав createLinearGradient . Чтобы добавить цвет к градиенту, вы вызываете addColorStop . Вызов этого добавляет указанный цвет в координатах х и у. В следующем примере демонстрируется простой линейный градиент.
var градиент = context.createLinearGradient (0, 0,0, 145);
градиент.addColorStop (0, «# 00ABEB»);
градиент.addColorStop (0,5, «желтый»);
Gradient.addColorStop (0,8, «зеленый»);
градиент.addColorStop (1, «белый»);
context.fillStyle = градиент;
context.fillRect (5, 5, 145, 145);
Градиенты можно увидеть ниже.
На градиентах есть еще много чего, что я не рассмотрел. Для полной картины вы должны проверить веб-сайт W3C здесь .
Линии, текст и тени
Когда вы рисуете линии, думайте о путях. У каждого холста есть свой путь. Определение пути похоже на рисование линии. Возможна любая строка. Как и при написании, вам нужно определить путь, а затем заполнить его. Вот некоторые из связанных свойств и функций для рисования линий.
- lineWidth [= значение] — возвращает текущую ширину линии. Может быть установлен для изменения ширины линии
- lineCap [= значение] — возвращает текущий стиль ограничения строки. Может быть установлен для изменения стиля шапки линии. Возможные стили верхнего колпачка: круглые, круглые и квадратные
- lineJoin [= значение] — возвращает текущий стиль соединения строки. Может быть установлен, чтобы изменить стиль соединения линии. Возможные стили соединения линий: скос, круг и митра
Чтобы нарисовать линии, вы вызываете moveTo и lineTo . Эти функции принимают параметры x и y, которые точно указывают, где вы хотите нарисовать линию. Вы также можете указать ширину линии, установив lineWidth . После того как вы определили линию, вам нужно вызвать штрих, чтобы нарисовать линию.
В следующем примере показано, как нарисовать серию линий, начиная от толстой до маленькой.
для (i = 15; i> 0; i–) {
context.strokeStyle = «blue»;
context.lineWidth = i;
context.beginPath ();
context.moveTo (55, 15 + (15-i) * 24);
context.lineTo (335, 15 + (15-i) * 24);
context.stroke ();
}
Результат ниже.
Чтобы добавить немного пиццы в линии, вы также можете изменить так называемый колпачок или конечную форму линии, установив свойство lineCap . Чтобы создать закругленный край, я могу установить lineCap на округление .
context.lineCap = «round»;
Делая это к примеру, рисует округлые линии.
Как и линии, текст легко рисовать на элементе canvas. В отличие от текста на веб-странице, здесь нет блочной модели, что означает, что знакомый вам CSS недоступен. Но у вас есть варианты. Некоторые из связанных свойств и функций для рисования текста ниже.
- font [= value] — возвращает текущие настройки шрифта. Можно установить, чтобы изменить шрифт. Синтаксис такой же, как для свойства CSS ‘font’
- textAlign [= значение] — возвращает текущие настройки выравнивания текста. Может быть установлен, чтобы изменить выравнивание. Возможные значения: начало, конец, слева, справа и центр
- textBaseline [= значение] — возвращает текущие настройки выравнивания базовой линии. Может быть установлен, чтобы изменить выравнивание базовой линии
- fillText (text, x, y [, maxWidth]) — заполняет текст в заданной позиции
- strokeText (text, x, y [, maxWidth]) — обводит текст в заданной позиции
Чтобы напечатать простой текст, используйте fillText. Я устанавливаю размер и тип шрифта с помощью свойства шрифта.
context.font = ’24px “Tahoma”’;
context.fillText («Hello World!», 0, 0);
Вот результат.
Чтобы создать прозрачный текст, установите fillStyle.
context.fillStyle = «rgba (0, 0, 0, 0.2)»;
И результат.
Добавление эффектов, таких как тени, тоже очень просто. Следующий код использует объекты рисования теней для создания тени.
context.shadowOffsetX = 5;
context.shadowOffsetY = 5;
context.shadowBlur = 5;
context.shadowColor = «rgba (0, 0, 0, 1)»;
Тень можно настроить для создания любого угла или цвета тени. Я только продемонстрировал небольшую часть того, что вы можете сделать с текстом на холсте. Более подробную информацию об этом можно найти в разделе « Текст » на W3C.
Изображения и видео
Что ж, когда вы работаете с холстом, возможно работать и с изображениями, и с видео. Очевидный вопрос: почему бы просто не использовать стандартный элемент <img>? Что ж, большое преимущество в том, что ваше изображение может быть частью гораздо большего и сложного изображения благодаря всем волшебствам, которые вы можете создать с помощью элемента canvas. Есть одна основная функция для работы с изображениями и видео, это drawImage . Следующий фрагмент кода ссылается на изображение овцы и рисует его на холсте.
var image = document.getElementById («mySheep»);
context.drawImage (изображение, 10, 10, 128, 128);
<img id = ”mySheep” src = ”sheep.png” style = ”display: none;” />
Этот код рисует овец на холсте.
Теперь изображение можно поворачивать, переворачивать, выцветать и растягивать или просто вращать вокруг, теперь, когда оно нарисовано на холсте.
Видео идут по тому же пути. Для начала вам нужно использовать элемент HTML5 video. Как вы можете себе представить, к этому элементу приложено множество функциональных возможностей, поэтому, прежде чем мы начнем, вы должны прочитать об этом здесь . Элемент видео сам по себе не так интересен. Сам элемент содержит атрибут controls, который определяет, должен ли браузер отображать стандартный набор элементов управления видео, и цикл, который сообщает браузеру, является ли видео рекурсивным. Внутри элемента видео вы указываете трех дочерних элементов, у каждого из которых есть одно и то же видео, но в разных форматах. Ничего нового здесь нет, но когда вы объединяете видео элемент с холстом… ну, вы можете придумать некоторые удивительные вещи.
Я сначала добавлю холст и видео HTML.
<canvas id = ”myCanvas”> </ canvas>
<video id = «myVideo» цикл управления>
<source src = ”video.webm” type = »video / webm»>
<source src = ”video.ogg” type = ”video / ogg”>
<source src = ”video.mp4 ″ type =” video / mp4 ″>
</ Видео>
Здесь мало что происходит. Видео будет воспроизводиться внутри тега видео, но я собираюсь нарисовать видео на холсте и расположить видео по центру холста. Результат потрясающий. Вот код
var canvas = function () {
возвращение {
draw: function () {
var video = document.getElementById («myVideo»);
var canvas = document.getElementById («myCanvas»);
var context = canvas.getContext («2d»);
var width = Math.floor (canvas.clientWidth / 100);
var height = Math.floor (canvas.clientHeight / 100);
canvas.width = ширина; canvas.height = высота;
video.play ();
context.drawImage (видео, 0, 0, ширина, высота);
},
init: function () {
setInterval (canvas.draw, 16);
}
}
} ();
Хитрость в создании этой работы состоит в том, чтобы рекурсивно нарисовать видео на холсте, иначе оно будет нарисовано только один раз, и это будет выглядеть довольно ужасно. Вот почему setInterval вызывается при загрузке страницы. Живое видео можно посмотреть здесь .
Трансформации и анимации
Преобразования и анимации возможны с элементом canvas. Вот некоторые из связанных свойств и функций для выполнения преобразований.
- scale (x, y) — изменяет матрицу преобразования, чтобы применить преобразование масштабирования с заданными характеристиками.
- поворот (угол) — изменяет матрицу преобразования для применения преобразования вращения с заданными характеристиками
- translate (x, y) — изменяет матрицу преобразования, чтобы применить преобразование перевода с заданными характеристиками
- transform (m11, m12, m21, m22, dx, dy) — изменяет матрицу преобразования, чтобы применить матрицу, заданную аргументами
- setTransform (m11, m12, m21, m22, dx, dy) — изменяет матрицу преобразования на матрицу, заданную аргументами.
Преобразования и анимации могут работать отдельно, но когда вы объединяете их, как я сейчас продемонстрирую, они могут создавать мощные визуальные утверждения. Начнем с вращения. Чтобы повернуть контекст, передайте угол, и он будет вращаться на холсте. В следующем примере демонстрируется рисование прямоугольника каждые 250 миллисекунд, и каждый прямоугольник поворачивается, поэтому эффект похож на вращающееся колесо. Цвет также рандомизирован для получения блестящего эффекта.
var can = function () {
вар холст;
var context;
возвращение {
draw: function () {
var r = Math.floor (Math.random () * 255) + 70;
var g = Math.floor (Math.random () * 255) + 70;
var b = Math.floor (Math.random () * 255) + 70;
var s = ‘rgba (‘ + r + ‘,’ + g + ‘,’ + b + ‘, 0.5)’;
context.rotate (0,2 * Math.PI);
context.fillStyle = s;
context.fillRect (10, 0, 150, 50);
},
init: function () {
canvas = document.getElementById («myCanvas»);
context = canvas.getContext («2d»);
context.translate (200, 250);
setInterval (can.draw, 250);
}
}
} ();
window.onload = can.init;
На изображении ниже показан результат.
Неподвижное изображение не дает этой демонстрации никакой пользы — чтобы увидеть работающую анимацию, вы можете перейти сюда . Масштабировать элементы холста тоже легко. Я буду придерживаться предыдущей демонстрации, за исключением вращения; Я буду масштабировать каждый прямоугольник каждую секунду. Вот код
var can = function () {
вар холст;
var context;
var x = 0;
var y = 0;
function currectX () {
возврат х = х + 1;
}
function currectY () {
вернуть у = у + 1;
}
возвращение {
draw: function () {
var r = Math.floor (Math.random () * 255) + 70;
var g = Math.floor (Math.random () * 255) + 70;
var b = Math.floor (Math.random () * 255) + 70;
var s = ‘rgba (‘ + r + ‘,’ + g + ‘,’ + b + ‘, 0.5)’;
context.fillStyle = s;
context.scale (1.2,1.2);
context.fillRect (currectX (), currectY (), 5, 5);
},
init: function () {
canvas = document.getElementById («myCanvas»);
context = canvas.getContext («2d»);
context.translate (0, 0);
setInterval (can.draw, 1000);
}
}
} ();
window.onload = can.init;
На изображении ниже показан результат.
Снова изображение не будет отображать анимацию — чтобы увидеть работающую анимацию, вы можете перейти сюда . Как вы можете себе представить, это всего лишь отправная точка для трансформации и анимации. Для сложной анимации вы можете взглянуть на Brilliant Lines, созданную группой W3C. Это можно найти здесь . Для получения дополнительной информации о преобразованиях, вы должны пойти сюда .
Работа с мышью
Как вы уже догадались, работа с мышью также возможна. Как и любой элемент на веб-странице, вы можете вернуть координаты мыши по x и y, запросив свойства элемента pageX и pageY . Чтобы отследить мышь над холстом, вот фрагмент кода.
var canvas = document.getElementById («myCanvas»);
var context = canvas.getContext («2d»);
canvas.onmousemove = function (e) {
var x = e.pageX — this.offsetLeft;
var y = e.pageY — this.offsetTop;
var div = document.getElementById («координаты»);
div.innerHTML = «x:» + x + »y:» + y;
};
В приведенном выше коде я прикрепил событие для захвата движения мыши, поэтому при его перемещении координаты x и y выводятся на веб-страницу. Красиво и просто. Для чего-то более продвинутого, я хотел, чтобы холст действовал как лист бумаги, поэтому он дает вам возможность рисовать на нем. Ну, код для этого не слишком сложен. Вот весь код.
var canvas = document.getElementById («myCanvas»);
var context = canvas.getContext («2d»);
context.fillCircle = function (x, y, radius, fillColor) {
this.fillStyle = fillColor;
this.beginPath ();
this.moveTo (x, y);
this.arc (x, y, радиус, 0, Math.PI * 2, false);
this.fill ();
};
context.clearTo = function (fillColor) {
context.fillStyle = fillColor;
context.fillRect (0, 0, canvas.width, canvas.height);
};
context.clearTo ( «# ддд»);
canvas.onmousemove = function (e) {
if (! canvas.isDrawing) return;
var x = e.pageX — this.offsetLeft;
var y = e.pageY — this.offsetTop;
var div = document.getElementById («координаты»);
div.innerHTML = «x:» + x + »y:» + y;
радиус радиуса = 10;
var fillColor = ‘# ff0000’;
context.fillCircle (x, y, radius, fillColor);
};
canvas.onmousedown = function (e) {
canvas.isDrawing = true;
};
canvas.onmouseup = function (e) {
canvas.isDrawing = false;
};
Благодаря JavaScript я могу легко расширить элемент canvas и добавить несколько пользовательских обработчиков событий для обработки движения мыши. Живая версия этого можно увидеть здесь . Давай, попробуй: набросай что-нибудь.
Это руководство стало возможным благодаря поддержке Microsoft. В сотрудничестве с Microsoft и независимо написанной SitePoint, мы стремимся работать вместе, чтобы разработать наиболее полезный и актуальный для вас контент.
И в этом прелесть элемента canvas: вы можете попробовать так много всего.
Это был вихревой тур, и я надеюсь, что вы заинтересовались работой с элементом canvas, зная, что эти экстраординарные эффекты полностью достижимы в современных браузерах.
Хотите узнать больше? Попробуйте эти ссылки: