В этой части мы углубимся в методы жизненного цикла ReactJS. Мы исследуем события как компонент рендеринга в DOM. Обновления компонента вызывают дополнительные события жизненного цикла, которые мы также рассмотрим. Мы создаем простой компонент тикера и выводим имена методов по мере их выполнения.
Для начала я буду использовать create-реагировать-приложение для создания скелета нашего проекта. create-react-app — это пакет npm , который помогает создать отправную точку для приложения ReactJS.
Я использовал приведенный ниже набор инструментов для приложения в этой статье. Некоторые из них необходимы, в то время как вы можете переключаться на избранное для других.
1. Начальная настройка
Во-первых, мы создадим скелет нашего приложения, используя create-Reaction-app. Мы делаем это, запустив приведенную ниже команду в командной строке.
|
1
|
> npx create-react-app my-app . |
После завершения команды мы запускаем следующую команду, чтобы завершить настройку нашего приложения.
|
1
|
>npm i @types/react typescript react-app-polyfill |
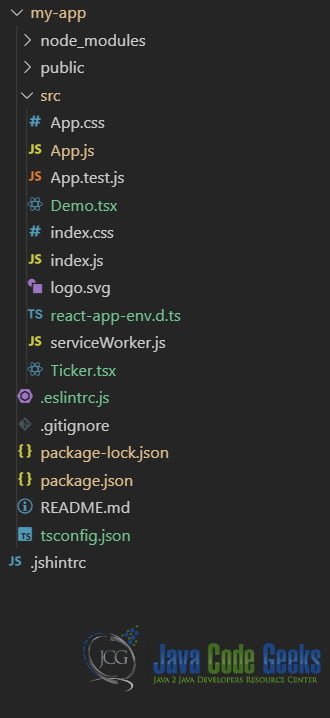
Теперь наше сгенерированное приложение при открытии в коде Visual Studio должно выглядеть следующим образом:

2. Тикер Компонент
Мы создаем новый компонент React в файле с именем Ticker.tsx. Этот компонент устанавливает тикер с помощью функции JavaScript setInterval. При каждом прохождении интервала выполняется метод updateTicker. Этот метод обновляет состояние компонента, в котором хранится текущая дата-время. Компонент рендерится каждые 2 секунды, так как я установил интервал в 2 секунды. Код для нашего компонента пока выглядит следующим образом:
Ticker.tsx
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
import React from 'react';class Ticker extends React.Component { timerId = 0; constructor(props: any) { super(props); this.state = { time: new Date()}; } componentDidMount = () => { this.timerId = setInterval(this.updateTicker, 2000); } updateTicker: any = () => { this.setState({ time: new Date() }); } render = () => { return <div>{this.state.time.toString()}</div>; }}export default Ticker; |
Как вы могли заметить в приведенном выше коде, мы уже начали использовать методы жизненного цикла. В частности, мы используем метод жизненного цикла componentDidMount для настройки нашего интервала. Этот метод вызывается, когда компонент изначально загружается или монтируется в DOM.
3. Демо-компонент
Этот компонент действует как родительский компонент нашего компонента Ticker. Этот компонент, в дополнение к нашему тикеру, отображает флажок, который мы используем, чтобы скрыть наш компонент тикера. Я объясню полезность этой функции по мере продвижения статьи. Код для нашего демонстрационного компонента выглядит следующим образом и находится в файле с именем Demo.tsx.
Demo.tsx
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
import React from 'react';import Ticker from './Ticker';class Demo extends React.Component{ constructor(props: any) { super(props); this.state = { hideTicker: false }; } render = () => { return <div> <input onChange={this.hideTicker} type="checkbox" /> Hide Ticker { !this.state.hideTicker && <Ticker />} </div>; } hideTicker = (event: any) => { this.setState({ hideTicker: event.target.checked }); }}export default Demo; |
4. Начальный рендер
Следующие методы жизненного цикла выполняются по порядку при запуске приложения. Мы можем использовать их для написания кода, который должен выполняться на определенном этапе в течение жизненного цикла компонента React. Давайте посмотрим на эти методы.
- Конструктор
Это первый метод, запускаемый при запуске приложения. Обычно мы вызываем родительский React.Component класса React.Component передавая его в подпорки. А также инициализация внутреннего состояния нашего компонента.
- getDerivedStateFromProps
Этот метод является статическим. И вызывается непосредственно перед методом рендеринга. Реквизиты и состояние компонента передаются этому компоненту. Мы должны либо вернуть обновленные реквизиты и указать состояние или значение NULL, если мы не хотим выполнять какие-либо обновления. У него нет доступа к экземпляру компонента. Мы можем использовать этот метод для обновления внутреннего состояния Компонента в зависимости от изменений значения проп. Команда React не рекомендует использовать этот метод и предлагает альтернативы.
- оказывать
Этот метод является обязательным и обязательным для каждого компонента. Это должна быть чистая функция. Это означает, что он не должен изменять или изменять состояние компонента.
- componentDidMount
При монтировании или рендеринге компонента этот метод жизненного цикла вызывается немедленно. Этот метод является местом для размещения любого кода для сетевых запросов на получение данных.
Наш компонент Ticker с реализованными выше описанными методами жизненного цикла выглядит следующим образом:
Ticker.tsx
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
import React from 'react';class Ticker extends React.Component { timerId = 0; constructor(props: any) { super(props); this.state = { time: new Date()}; console.log("constructor"); } updateTicker: any = () => { this.setState({ time: new Date() }); } static getDerivedStateFromProps = (props: any, state: any) => { console.log("getDerivedStateFromProps", props, state); return null; } componentDidMount = () => { console.log("componentDiDMount"); this.timerId = setInterval(this.updateTicker, 2000); } render = () => { console.log("render"); return <div>{this.state.time.toString()}</div>; }}export default Ticker; |
Теперь давайте запустим наше приложение для просмотра результатов с помощью следующей команды:
|
1
|
>npm start |
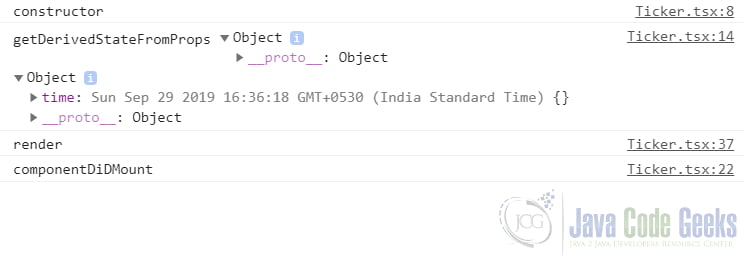
Следующее выводится в консоли браузера под инструментами разработчика.

5. Цикл обновлений
Я говорю цикл, потому что в течение времени, пока приложение работает, каждый компонент обновляется и рендерится несколько раз. Методы жизненного цикла, которые выполняются по порядку, перечислены ниже.
- getDerivedStateFromProps
Как обсуждалось ранее, этот метод жизненного цикла выполняется непосредственно перед методом рендеринга во время начальной загрузки. Но при обновлении другой метод жизненного цикла выполняется после этого и перед методом рендеринга. Этот метод должен возвращать нулевой или обновленный реквизит и состояние.
- shouldComponentUpdate
Этот метод выполняется прямо перед рендерингом. Этот метод получает nextProps и nextState компонента. Он может сообщить React, если изменения влияют на компонент или нет. Возвращая true или false из этого метода, мы можем проинструктировать React. Этот метод не запускается, если forceUpdate вызывается для компонента. Если мы вернем false, то следующие методы жизненного цикла, а именно render и componentDidUpdate, не будут вызываться. Хотя это не мешает дочерним компонентам перерисовываться. Несмотря на все сказанное, этот метод пропуска обновлений не является будущим доказательством, так как React может начать рассматривать возвращаемое значение false менее как строгую директиву и больше как подсказку.
- оказывать
Это обязательный метод, который должен иметь каждый компонент. Он возвращает JSX, HTML-разметку, массивы, фрагменты, логическое или нулевое значение, портал, строку или числа.
- getSnapshotBeforeUpdate
Этот метод жизненного цикла выполняется до внесения изменений в DOM. Мы получили последний взгляд на реквизиты и состояние перед обновлениями в этом методе. Любое значение, возвращаемое этим методом, передается следующему в строке методу жизненного цикла componentDidUpdate.
- componentDidUpdate
Этот метод запускается после обновления. Хотя он не запускается для начального цикла загрузки компонента. В этом методе рекомендуются такие действия, как размещение сетевого запроса.
Мы реализуем каждый из вышеперечисленных методов жизненного цикла и записываем их на консоль по мере выполнения каждого Наш код компонента Ticker теперь выглядит следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
import React from 'react';class Ticker extends React.Component { timerId = 0; constructor(props: any) { super(props); this.state = { time: new Date()}; console.log("constructor"); } updateTicker: any = () => { this.setState({ time: new Date() }); } static getDerivedStateFromProps = (props: any, state: any) => { console.log("getDerivedStateFromProps", props, state); return null; } getSnapshotBeforeUpdate = (prevProps: any, prevState: any) => { console.log("getSnapshotBeforeUpdate", prevProps, prevState); return null; } componentDidMount = () => { console.log("componentDiDMount"); this.timerId = setInterval(this.updateTicker, 2000); } componentDidUpdate = () => { console.log("componentDidUpdate"); } shouldComponentUpdate = (nextProps: Readonly, nextState: Readonly) => { console.log("shouldComponentUpdate", nextProps, nextState); return true; } render = () => { console.log("render"); return <div>{this.state.time.toString()}</div>; }}export default Ticker; |
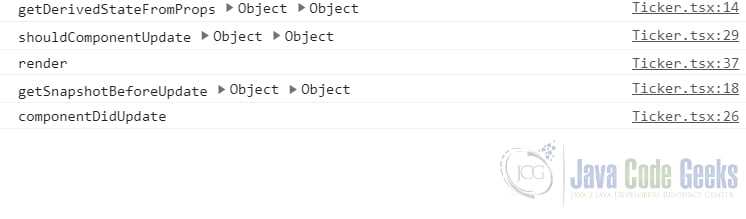
Давайте снова запустим приложение и посмотрим на консоль.

6. Конец приложения
Как приложение работает до конца или когда компонент отключен от DOM. Этот последний метод жизненного цикла запускается, а именно componentWillUnmount. Это отличное место для написания кода очистки и освобождения ресурсов для предотвращения утечек памяти. Здесь мы эмулируем это условие, используя флажок, чтобы скрыть наш компонент Ticker, который, в свою очередь, запускает этот метод жизненного цикла.