В предыдущей статье мы начали обсуждение процесса оформления заказа, когда речь заходит об использовании купонов и защищенного слоя SSL. Мы также настроили наши страницы оформления заказа. В этой статье я объясню оставшиеся варианты оформления заказа, в том числе конечные точки оформления заказа и шлюзы оплаты.
Оформить заказ
Чтобы сделать процесс оформления заказа еще проще, WooCommerce предлагает различные конечные точки оформления заказа , который пользователь может добавить в конце URL-адресов различных страниц, которые участвуют в процессе оформления заказа. Владелец интернет-магазина может установить эти конечные точки по своему выбору; однако некоторые настройки по умолчанию уже есть.
- Оплата: Вы можете добавить конечные точки для страницы оплаты здесь.
- Заказ получен: конечную точку для оформления заказа можно настроить здесь.
- Добавить способ оплаты: это конечная точка для страницы Оформить заказ> Добавить способ оплаты.
Для тех из вас, кто является новичком, я объясню, как и где эти конечные точки появятся в ваших интернет-магазинах. Давайте возьмем пример полученного заказа .
- Используйте значение по умолчанию конечной точки для Заказа получено, т.е.
order‑received. - Нажмите кнопку Сохранить изменения .
- Добавьте любой продукт в корзину .
- Теперь перейдите на страницу оформления заказа .
- Нажмите кнопку Разместить заказ .
Страница откроется в вашем браузере, и ее URL будет содержать полученный order‑received конечной точки.

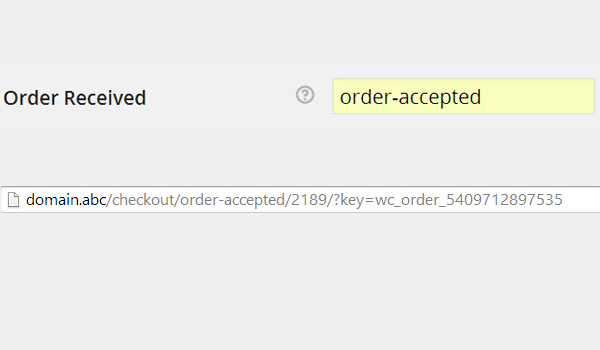
Теперь вместо значения по умолчанию давайте установим пользовательское значение для конечной точки Заказа получено как order-accepted . Повторение того же процесса, что и упомянутый выше, покажет, что теперь URL имеет order-accepted в качестве новой конечной точки.

Таким образом, вы можете использовать стандартные или пользовательские конечные точки в WooCommerce для процесса оформления заказа. Но я советую вам не изменять и не заменять эти имена по умолчанию для стандартных функций магазина.
Платежные шлюзы
Успех любого веб-сайта электронной коммерции во многом зависит от платежных шлюзов, которые он предлагает. Клиенты всегда хотят и ищут способ оплаты, который подходит им больше всего, чтобы они могли платить без каких-либо хлопот. Вот как Википедия определяет платежный шлюз :
Платежный шлюз — это сервис-провайдер для приложений электронной коммерции, который авторизует платежи по кредитным картам для электронного бизнеса, интернет-магазинов, кирпичей и кликов или традиционных кирпичей и минометов. Это эквивалент физического терминала торговой точки, расположенного в большинстве торговых точек.
Любой сайт электронной коммерции должен предлагать все платежные шлюзы, чтобы сделать процесс оплаты как можно более доступным. WooCommerce решает эту проблему, поскольку позволяет сразу после установки плагина предложить своим клиентам несколько платежных шлюзов. Это последний набор настроек в разделе вариантов оформления заказа.
Дисплей шлюза
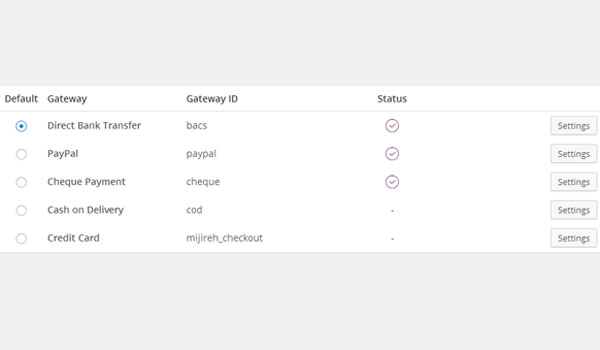
В этой части конфигурации вы видите таблицу, в которой перечислены все автоматически установленные платежные шлюзы. Вы видите различные строки и столбцы, каждый из которых представляет уникальный платежный шлюз.
Столбцы включают в себя:
- По умолчанию: если клиент не делает индивидуального выбора, то платежный шлюз, предлагаемый по умолчанию, управляется переключателем этого столбца. Все, что вам нужно сделать, это выбрать шлюз по умолчанию здесь.
- Шлюз. В этом столбце перечислены имена всех доступных платежных шлюзов.
- Идентификатор шлюза: это уникальная идентификация учетной записи для определенного платежного шлюза.
- Статус: пользователи могут видеть маленькие значки в этом столбце, которые указывают, включен ли шлюз и будет ли он предложен клиенту.
- Настройки: в последнем столбце вы можете настраивать, управлять и контролировать параметры каждого платежного шлюза индивидуально.
Вам решать, какие платежные шлюзы появляются и в каком порядке они должны отображаться на клиентском интерфейсе. Вы можете контролировать этот порядок, просто перетаскивая эти шлюзы в позиции по вашему выбору. Рассмотрим следующий порядок оплаты шлюзов:

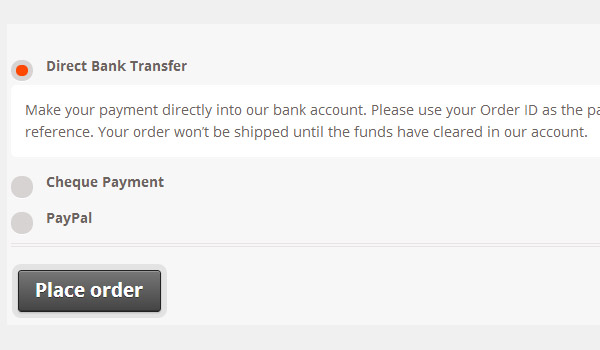
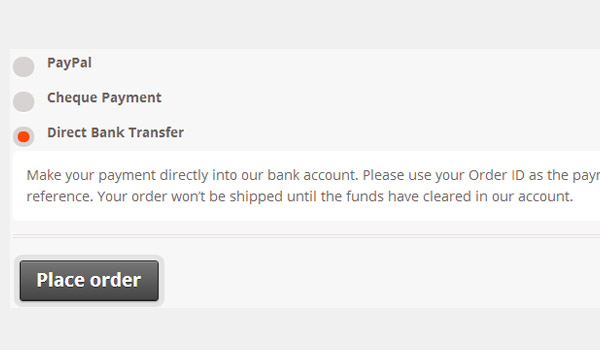
На интерфейсе вы увидите тот же порядок отображения шлюзов:

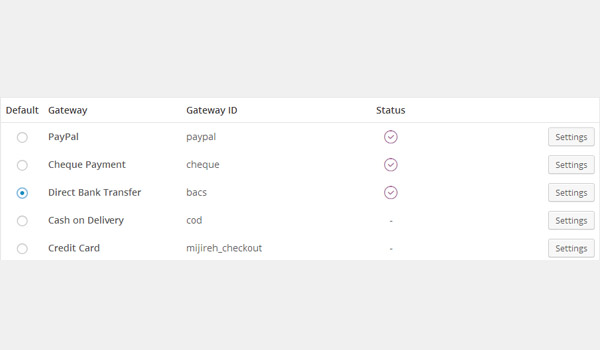
Допустим, вы изменили порядок следующим образом:

Теперь результат в front-end будет:

После внесения всех изменений не забудьте нажать Сохранить изменения .
Вывод
Это завершает наши настройки для параметров оформления заказа . В следующих уроках мы будем редактировать и настраивать различные подстраницы, относящиеся к настройкам различных платежных шлюзов. Там вы узнаете, как управлять настройками каждого платежного шлюза, который предлагает WooCommerce.
До тех пор, если у вас есть какие-либо вопросы относительно Вариантов оформления заказа , пожалуйста, задавайте их в разделе комментариев ниже.