Улучшение и повышение финансового состояния бизнеса является целью каждого владельца интернет-магазина, и объем продаж играет жизненно важную роль в его достижении. В этой статье мы рассмотрим один из лучших способов, которые предлагает WooCommerce для вознаграждения ваших клиентов, то есть купоны. Предоставление покупателям скидочных купонов обеспечивает увеличение количества продаж, что является беспроигрышной ситуацией. Итак, начнем.
купоны
Предложение купонов считается весьма обнадеживающим с точки зрения предоставления скидок вашим клиентам. В то же время они предоставляют владельцам интернет-магазина отличную возможность увеличить свои продажи с помощью этого плагина. Итак, прежде чем я начну официально с сегодняшнего поста, давайте сначала выясним, что Википедия говорит о купоне.
В маркетинге купон — это билет или документ, который можно обменять на финансовую скидку или скидку при покупке продукта. Обычно купоны выпускаются производителями потребительских товаров или розничными продавцами для использования в розничных магазинах в рамках рекламных акций.
WooCommerce позволяет владельцам интернет-магазинов контролировать, готовы ли они предлагать клиентам купоны или нет. Купоны могут быть применены на корзину и на страницах оформления заказа. Но для того, чтобы использовать купоны с WooCommerce, вам сначала нужно включить их.

Купоны можно легко включить в настройках WooCommerce, о которых я говорил в предыдущих статьях. Тем не менее, если вы не помните, вот краткое резюме.
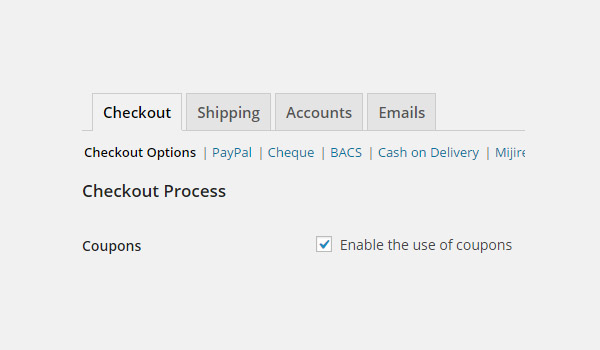
Перейдите в WooCommerce> Настройки> Оформить заказ> Параметры оформления заказа . Отсюда включить флажок для купонов .
Управление купонами в WooCommerce
Ранее управление и обслуживание купонов считалось утомительной задачей для владельцев интернет-магазинов. Но WooCommerce сделал этот процесс в несколько кликов. Вы можете найти отдельный раздел для купонов, где вы можете не только создавать новые купоны, но и отслеживать их должным образом.

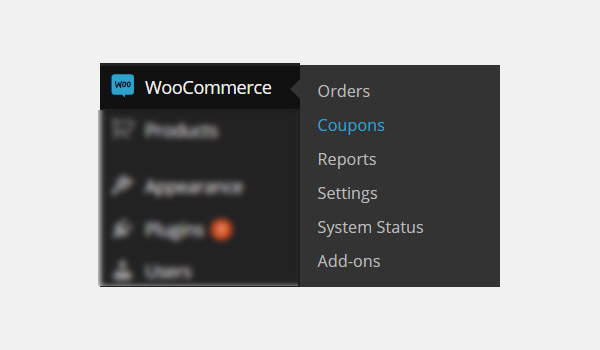
Сначала войдите в учетную запись панели инструментов своего сайта, а затем перейдите в раздел WooCommerce> Купоны .

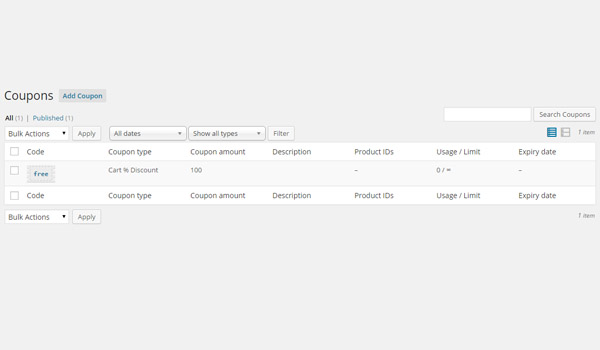
Он направит вас на страницу, похожую на ту, что показана на рисунке выше. Эта страница очень похожа на разделы, которые используются для управления сообщениями, категориями, продуктами, заказами и т. Д. В WooCommerce.

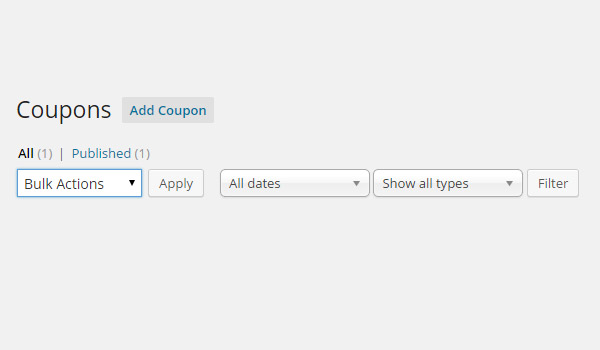
Первый ряд не нов для нас. Здесь вы найдете некоторые групповые действия, такие как « Редактировать» и « Переместить в корзину» , а также некоторые фильтры, которые позволяют сортировать различные купоны по дате и типу .
Ниже этой строки вы можете найти столбцы, которые будут содержать информацию обо всех купонах, опубликованных или нет. Каждый купон размещен в один ряд. Итак, давайте посмотрим на эти столбцы.
Код

В первом столбце будет указан код или, точнее, название купона. Названия купонов хранятся в форме уникальных кодов, чтобы избежать дублирования. В этом столбце каждый код купона отображается на изображении, которое выглядит как билет. Это купон, который ваши клиенты будут использовать, чтобы воспользоваться скидками.
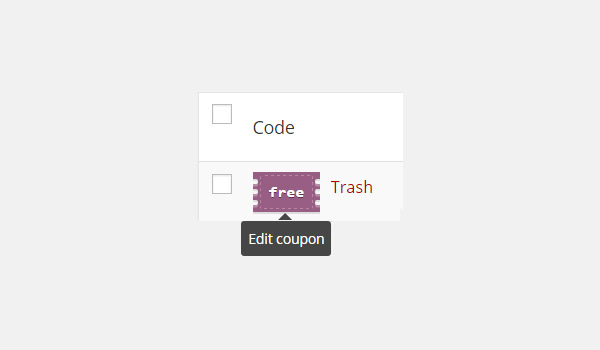
Редактирование купона

Редактирование купонов абсолютно возможно в WooCommerce и выполняется так же, как вы редактируете свои сообщения, продукты, заказы и т. Д. Но разница в том, что когда вы наводите указатель мыши на любой код купона, он меняет свой цвет и появляется сообщение из которого написано Изменить купон . Итак, нажмите на название купона, чтобы изменить детали купона. Точно так же рядом с ним также отображается опция « Корзина» . Подобно другим типам постов, таким как «Посты», «Страницы», «Продукты», вы также можете уничтожить купоны.
Тип купона

В следующем столбце будет указан тип купона. Прежде всего, WooCommerce предлагает четыре разных типа купонов. Эти:
- Скидка корзины
- Корзина% Скидка
- Скидка продукта
- Продукт% Скидка
Владельцы магазинов могут выбрать любой из вышеперечисленных типов. Я объясню все четыре типа в деталях во время создания купонов в следующей статье. А пока давайте познакомимся с пользовательским интерфейсом купонов в WooCommerce.
Сумма купона

В этом столбце будет указана стоимость купона. Здесь будет указано, какую скидку вы предлагаете своим клиентам.
Описание

Если вы добавили краткое описание своего купона, оно будет отображено в столбце «Описание». Это поле не является обязательным. Однако, если вы заполните его, вы, безусловно, предоставите своим клиентам дополнительную информацию, которая поможет им узнать детали купона.
Идентификаторы продуктов

Следующий столбец предназначен для идентификаторов продуктов, и сведения в этом столбце также являются необязательными. Когда вы создаете купон для определенного или определенного набора продуктов, WooCommerce отображает идентификаторы этих продуктов в этом столбце.
Использование / Limit

Название этого столбца не требует пояснений: оно определяет срок действия и использование определенного купона. Обычно любому клиенту разрешено использовать любой купон только один раз, после чего он больше не действителен для того же клиента. Но мы увидим, как вы можете изменить это и контролировать результат в следующей статье.
Дата истечения срока действия

В последнем столбце указана дата истечения срока действия, то есть дата истечения срока действия определенного купона и его невозможности использования. WooCommerce позволяет вам установить срок действия. Например, если вы предоставляете некоторые купоны только для Cyber Monday , срок действия этих купонов должен истечь, когда заканчивается Cyber Monday.
Вывод
Это был обзор различных вариантов, с которыми вы столкнетесь при управлении купонами в WooCommerce. В моей следующей статье я объясню, как вы можете создать новый купон для своих клиентов и как настроить определенные параметры, связанные с ним. Если есть какие-либо вопросы относительно этой статьи, то вы можете прокомментировать ниже и спросить.