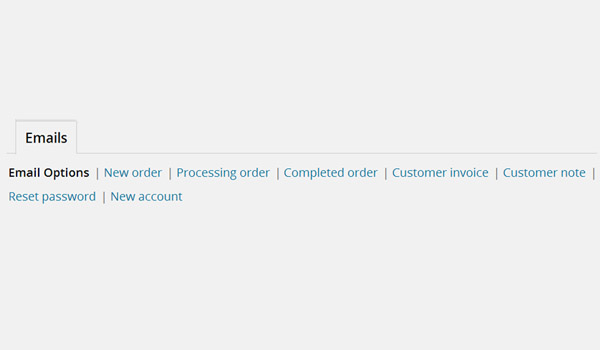
В нашей предыдущей статье я объяснил, как WooCommerce упрощает работу пользователей, предоставляя простые в настройке параметры электронной почты. Теперь, когда мы закончили с общими настройками, давайте начнем с индивидуальных настроек электронной почты. WooCommerce предлагает индивидуальные шаблоны электронной почты, которые классифицируются на основе их типов. Прямо под вкладкой « Электронная почта » рядом с « Параметры электронной почты» вы можете увидеть эти настройки в форме вложенных страниц.

Эти подстраницы:
- Новый порядок
- Обработка заказа
- Завершенный заказ
- Счет клиента
- Примечание клиента
- Сброс пароля
- Новый аккаунт
Новый порядок
Всякий раз, когда клиент размещает заказ на вашем веб-сайте, вы получаете уведомление об этой операции по электронной почте с новым заказом . Таким образом, вы можете отслеживать все заказы. Опции, которые мы видим в этом разделе, перечислены ниже.
Включить выключить

Флажок Включить / Отключить будет контролировать, будет ли владелец магазина получать электронные письма о новых заказах. Обычно все владельцы магазинов включают эту опцию. Однако вы можете оставить его отключенным по вашему выбору.
Получатель (ы)

Следующее поле предназначено для Получателей , где владелец магазина может ввести все электронные письма, которые будут получать сообщения о новых заказах. Если вы добавляете более одного получателя, разделяйте каждый идентификатор электронной почты запятой.
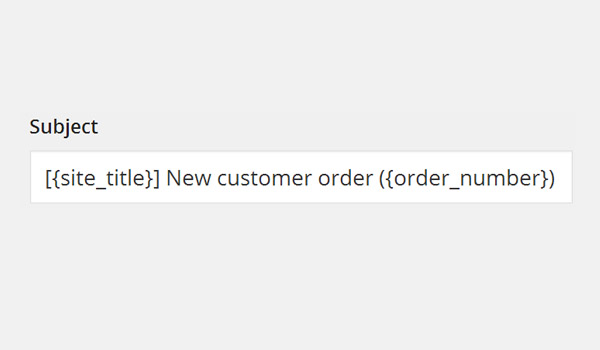
Предмет

Каждое письмо содержит соответствующую и уникальную тему, которая может помочь вам установить фильтр в конце ваших почтовых клиентов. Следующая опция для предмета . Вы можете ввести тему, которую хотите отображать во всех полученных электронных письмах с заказами. По умолчанию WooCommerce уже установил тему для своих пользователей, которая выглядит следующим образом:
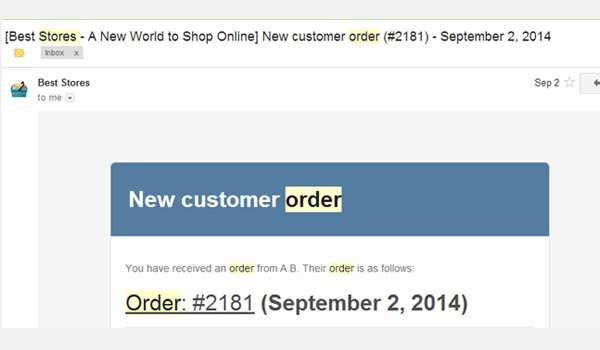
[{site_title}] Новый заказ клиента ({order_number}) — {order_date}

На приведенном выше рисунке показан образец электронного письма с новым заказом. Здесь тема электронного письма гласит: [Лучшие магазины — новый мир для покупок в Интернете] Новый заказ покупателя (# 2181) — 2 сентября 2014 года, где Best Stores — новый мир для покупок в Интернете — ваше поле для [{site_title}], # 2181 — ваш ({order_number}), а 2 сентября 2014 года — ваш {order_date}.
Заголовок электронной почты

Прямо под опцией Тема находится поле для заголовка письма . Это поле определяет, какой текст будет отображаться в главном заголовке вашей электронной почты. Новый заказ клиента установлен в WooCommerce как настройка по умолчанию.

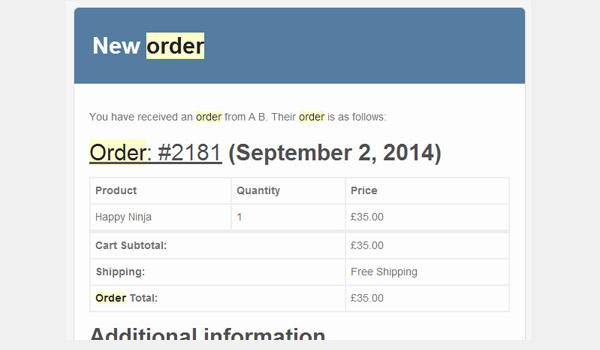
Вы можете изменить его в соответствии с вашими требованиями. Например, я изменил это поле на « Новый порядок» и сохранил изменения. Вы можете проверить заголовок с новым заголовком на скриншоте выше.
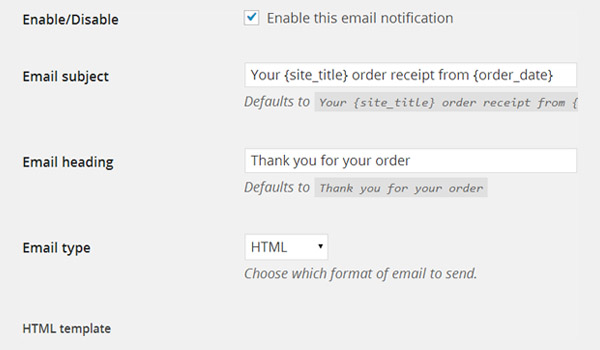
Тип электронной почты

Настройки для типа электронной почты предлагаются в виде раскрывающегося меню, которое содержит три различных варианта формата электронной почты. Эти варианты:
- Простой текст
- HTML
- Multipart
Я рекомендую вам выбрать опцию HTML, потому что HTML в сочетании с CSS может привести к удивительным результатам.
Шаблон HTML

Последний вариант в разделе «Новый заказ» — это шаблон HTML. С помощью этой опции вы можете скопировать или переопределить копию вашего шаблона электронной почты в папку вашей темы. Это дает вам дополнительную возможность для улучшения, где вы можете редактировать шаблон, если у вас есть навыки HTML и CSS. Этот шаблон существует по следующему пути в плагине WooCommerce:
WooCommerce / шаблоны / письмо / админы-новый order.php
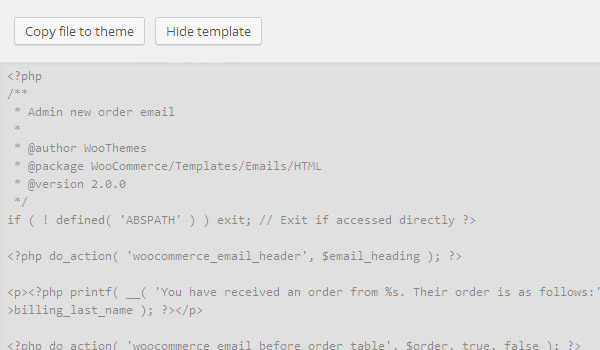
Вы даже можете нажать кнопку « Просмотр шаблона» , которая отобразит весь код вашего файла шаблона. Если вы нажмете Скопировать файл в тему, он скопирует код в папку вашей темы по следующему пути:
yourtheme / WooCommerce / письма / админ-нового order.php

В конце нажмите кнопку « Сохранить изменения» . Новички, которые не понимают HTML / CSS, могут оставить этот параметр как есть.
Обработка заказа
Подстраница, которая находится рядом с новым заказом, предназначена для обработки заказа . Эти настройки предназначены для электронных писем, которые генерируются, когда какой-либо заказ находится в фазе обработки. Например, когда клиенты вносят сумму за свой заказанный продукт, они получают уведомление по электронной почте, в котором содержится информация о заказе.

В этом разделе вы можете найти параметры, которые в точности совпадают с теми, которые мы настроили в электронных письмах о новом заказе:
- Включить выключить
- Тема письма
- Заголовок письма
- Тип электронной почты
- Шаблон HTML
Единственное отличие состоит в том, что электронные письма с заказами на обработку отправляются с идентификатора владельца магазина на идентификатор электронной почты клиента.
Не забудьте сохранить изменения .
Завершенный заказ
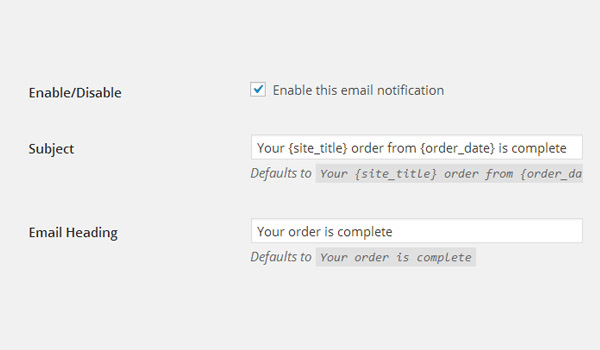
Любой заказ считается завершенным, когда владелец магазина получает оплату и в результате отправляет заказ на доставку. Клиент уведомляется о таких выполненных заказах владельцем магазина по электронной почте. Обычно в этом письме содержится информация об успешном получении платежа покупателя и доставке товара. WooCommerce предлагает аналогичные настройки для этого раздела. Давайте посмотрим на эти варианты.

Варианты включения / выключения, темы и заголовка электронной почты обсуждались в наших предыдущих настройках, поэтому я думаю, что вы можете легко их настроить.

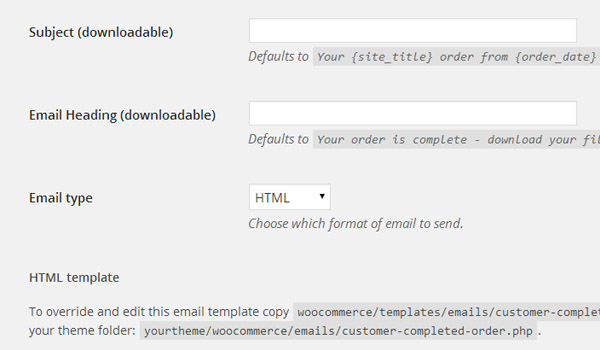
Однако на приведенном выше рисунке показано, что оставшиеся параметры для заказа «Завершено» содержат два новых параметра: « Тема» (загружаемое) и «Электронный заголовок» (загружаемое) .
Владельцы магазинов также продают продукты, которые существуют в цифровой форме, такие как программное обеспечение, видео, песни и т. Д. Покупатели платят за такие продукты и получают загружаемые ссылки, по которым они получают нужные файлы. Итак, для всех таких продуктов WooCommerce предлагает эти два варианта. Первый вариант позволяет редактировать тему электронных писем для загружаемых файлов, а второй — для заголовка загружаемых файлов.
Последние два варианта типа Email и шаблона HTML уже обсуждались.
В конце нажмите Сохранить изменения .
В следующей статье я объясню, как вы можете редактировать и генерировать счета клиентов. Если у вас есть какие-либо вопросы, задайте их ниже в разделе комментариев.