До сих пор в этой серии руководств я объяснял настройки и конфигурации, которые могут помочь владельцам интернет-магазинов с помощью нескольких щелчков мыши настроить свой веб-сайт электронной коммерции. Сегодняшняя статья о настройках электронной почты. Весь процесс, от размещения заказа на товар до оформления заказа, приводит к заключительному этапу, когда WooCommerce генерирует электронное письмо, которое уведомляет вас об активности любого покупателя в вашем магазине и уведомляет покупателя о заказе / покупке.
Создание заказа электронной почты, которые идеально подходят для вашего интернет-магазина в виде цветов и деталей, является важным шагом. WooCommerce помогает владельцам интернет-магазинов, предоставляя простые в настройке параметры электронной почты. Давайте настроим эти письма.
Письма в WooCommerce

Вкладка справа от учетных записей предназначена для электронных писем , и это последний параметр, который вам нужно будет настроить в разделе « Настройки » WooCommerce. Вы можете войти в раздел для вкладки « Электронная почта » по следующему пути: WooCommerce> Настройки> Электронная почта.
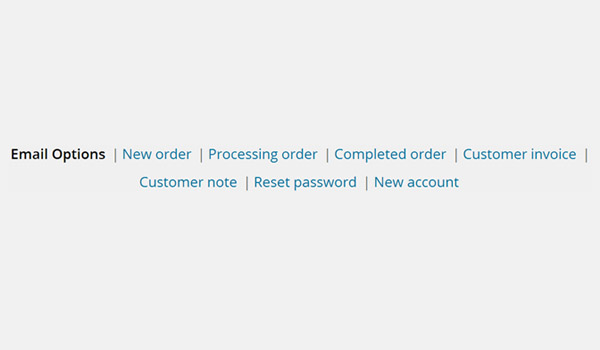
Параметры электронной почты

Сразу после того, как вы войдете в этот раздел, вы окажетесь на подстранице для параметров электронной почты. Вы видите несколько других подстраниц, и я расскажу обо всех. А пока давайте начнем с настроек в настройках электронной почты.
1. Параметры отправителя электронной почты
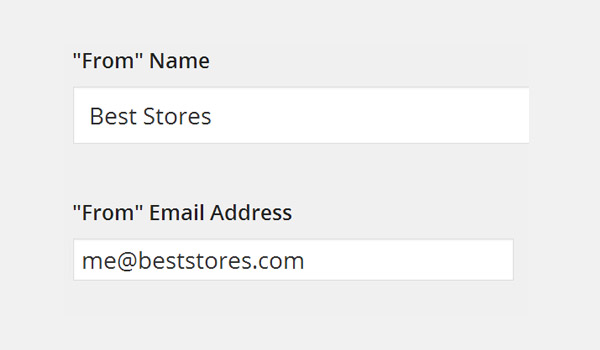
Настройки в этой части будут напрямую влиять на электронные письма отправителя. Здесь вы можете редактировать имя и адрес электронной почты.

На рисунке выше показаны две разные настройки отправителя:
- «От» Имя: введите имя, с которым вы хотите, чтобы ваш клиент был уведомлен по электронной почте.
- Адрес электронной почты «От»: почтовый идентификатор, который будет использоваться для отправки электронных писем вашим клиентам.
Таким образом, всякий раз, когда какой-либо клиент покупает какой-либо продукт или размещает заказ, из магазина будет отправлено электронное письмо, в котором будут указаны эти два поля имени и адреса электронной почты.
2. Шаблон электронной почты

Индивидуальный дизайн электронной почты с цветами, похожими на ваш магазин, всегда лучший выбор. Этот раздел для шаблона электронной почты позволяет вам создать шаблон электронной почты для электронных писем магазина.
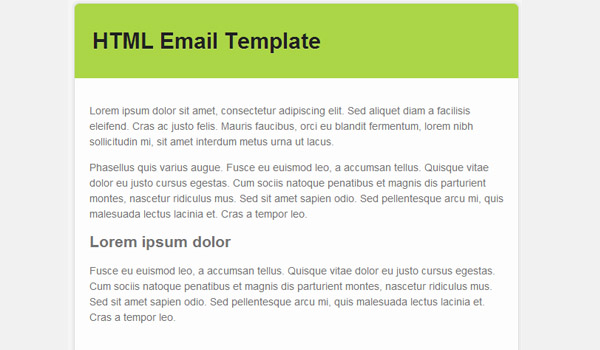
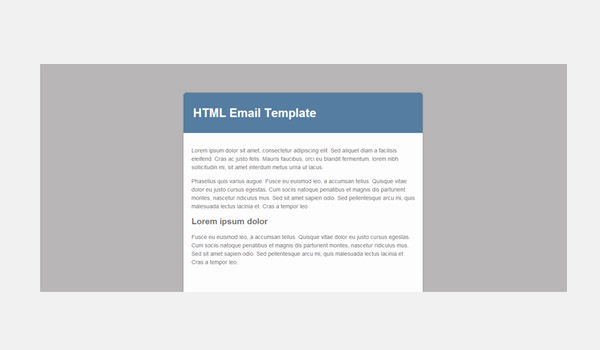
Чтобы просмотреть демонстрационное письмо, перейдите по ссылке. Нажмите здесь, чтобы просмотреть шаблон электронной почты . Это шаблон электронной почты по умолчанию, который WooCommerce устанавливает для вас во время установки плагина. В соответствии с цветами вашего интернет-магазина, вы должны выбрать цвета этого шаблона электронной почты.

Давайте отредактируем этот шаблон!
Заглавное изображение

Первое поле для добавления изображения заголовка . Теперь, что такое изображение заголовка? Как следует из названия, это изображение, которое может отображаться в верхней части вашего электронного письма. Это изображение может быть логотипом вашего магазина или о ваших текущих акциях или скидках. Добавление таких изображений сделает ваши электронные письма более привлекательными, и вы сможете более эффективно рекламировать свой магазин.
Если вы хотите добавить изображение заголовка в свои электронные письма, просто загрузите изображение, скопируйте и вставьте URL-адрес этого изображения из библиотеки мультимедиа в это текстовое поле.
Как загрузить изображение заголовка?
Вы можете загрузить его в несколько кликов. Выполните шаги, указанные ниже:
- На панели инструментов вашего сайта перейдите в раздел Медиа> Библиотека> Добавить новый.
- Загрузите файл изображения с вашего ПК.
- Нажмите « Изменить» или откройте файл изображения и скопируйте текстовое поле значения или URL-адреса и вставьте его в текстовое поле « Заголовок изображения» на вкладке «Электронная почта WooCommerce».

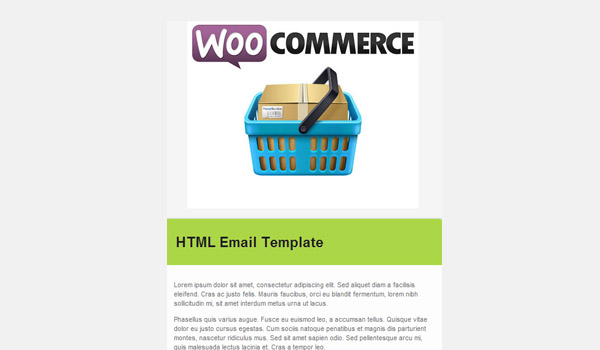
Сохраните изменения, и теперь, если вы посетите демонстрационный шаблон электронной почты, это конкретное изображение будет отображаться в верхней части вашего электронного письма (см. рис. выше).
Текст нижнего колонтитула электронной почты

Текст нижнего колонтитула электронной почты определяет, какой текст будет отображаться в конце вашего электронного письма, или, точнее, в нижнем колонтитуле вашего электронного письма. WooCommerce устанавливает для вас описание по умолчанию в соответствии с вашим магазином, но вы можете изменить его по своему желанию.

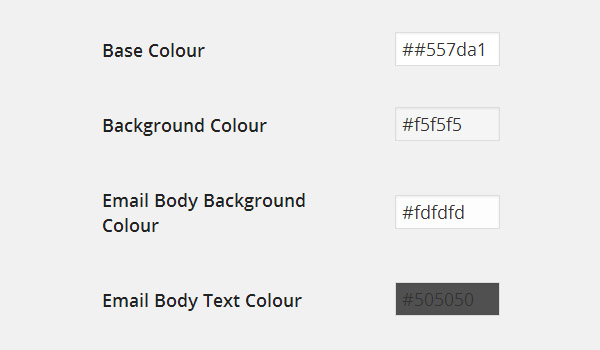
Последние четыре варианта предназначены для стилизации шаблона электронной почты с различными цветами. Эти цвета могут быть установлены путем ввода их шестнадцатеричных значений. По умолчанию есть некоторые значения цвета, которые вы можете очень легко изменить, просто щелкнув каждое шестнадцатеричное значение и выбрав нужный цвет из цветового поля.

Эти варианты цвета подробно описаны ниже:
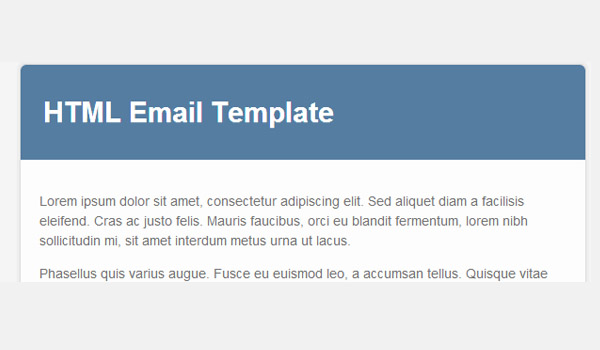
Базовый цвет


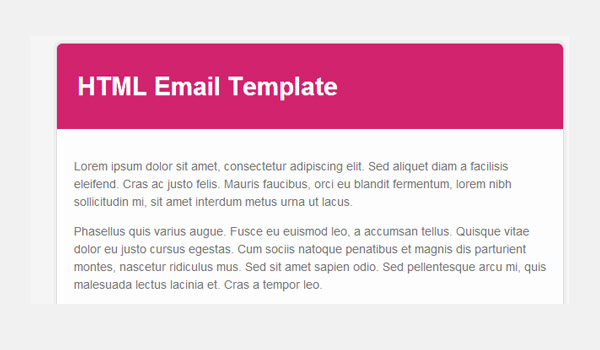
Это цвет фона для заголовка письма. Значением по умолчанию является #557da1 . Измените его на основной цвет вашего сайта. Например, если мы изменим наш базовый цвет на #d1236e шаблон электронной почты будет иметь розоватый заголовок.
Фоновый цвет

Это цвет фона вашего шаблона электронной почты. В настоящее время он установлен как #f5f5f5 который является оттенком белого. Вы можете изменить его на слегка сероватый цвет, чтобы улучшить содержимое внутри.
Цвет фона электронной почты

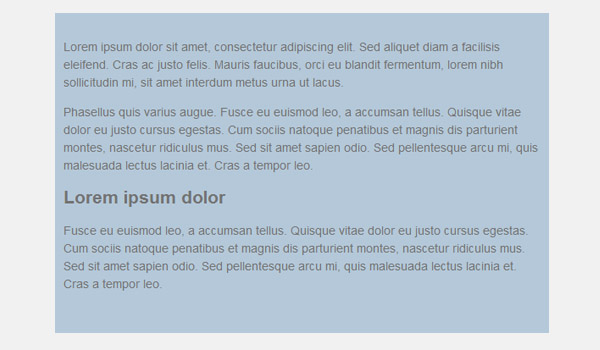
#fdfdfd но если оно установлено на #b4c8d9 вы увидите изменения, как на скриншоте выше. Я бы порекомендовал вам сохранить этот цвет #fffff , т.е. белый. Цвет основного текста письма

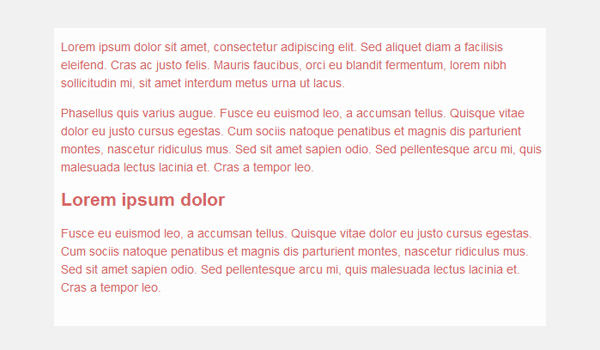
Это цвет, в котором будет отображаться текст вашего электронного письма. Его значение по умолчанию #505050 . Давайте изменим его на значение #cc4141 для экспериментальных целей.
Как только вы закончите с этими опциями, нажмите Сохранить изменения .
В поисках цветовых палитр
Для брендинга вашего магазина важно, чтобы вы использовали красивый набор цветов в своих электронных письмах, которые напоминают тему магазина. Будучи дизайнером, я могу поделиться некоторыми из лучших ресурсов в этом отношении:
- Adobe Color (ранее известный как Kuler)
- Coolors.co
- Colourco.de
В следующей статье я расскажу, как WooCommerce помогает вам редактировать некоторые из отдельных шаблонов электронных писем, например, «Новое письмо с заказом», «Обработка электронного письма с заказом», «Электронное письмо с завершенным заказом» и т. Д.