В последней части серии мы добавим новую страницу на наш веб-сайт, где мы будем экспериментировать с несколькими элементами HTML и расширим наши знания CSS.
Также доступно в этой серии:
- Руководство для начинающих по веб-дизайну: часть 1
- Руководство для начинающих по веб-дизайну: часть 2
- Руководство для начинающих по веб-дизайну: часть 3
подготовка
Мы собираемся добавить одну новую страницу на наш веб-сайт, которую мы будем использовать в качестве песочницы для тестирования различных элементов HTML и обучения их стилизации с помощью CSS. Мы назовем эту страницу «html-elements.html», поэтому первое, что нам нужно сделать, это добавить ссылку на страницу в нашем меню навигации.
В файле «html-from-scratch.html» найдите раздел навигации (<nav>):
|
1
2
3
4
5
6
7
|
<nav>
<ul>
<li><a href=»my-first-webpage.html»>Home</a></li>
<li><a href=»http://net.tutsplus.com»>Nettuts</a></li>
<li><a href=»http://www.google.com»>Google</a></li>
</ul>
</nav>
|
И замените среднюю ссылку (Nettuts) ссылкой на файл «html-elements.html»; установить текст ссылки как «Элементы»:
|
1
|
<li><a href=»html-elements.html»>Elements</a></li>
|

Теперь создайте копию файла «my-first-webpage.html» и назовите его «html-elements.html».

Выделение текущей страницы
Внутри нового HTML-файла удалите все, что находится между тегами <section>, чтобы удалить весь основной контент со страницы. Мы добавим новый контент в ближайшее время. Во-первых, нам нужно различить в навигации, на какой странице мы сейчас находимся, поскольку каждая ссылка выглядит идентично, что приводит к всевозможным проблемам с юзабилити.
Чтобы отличить ссылку на текущую страницу от других ссылок, мы добавим класс «current» в <li>, который содержит ссылку на текущую страницу.
Итак, на странице «my-first-webpage.html» измените первую ссылку на:
|
1
|
<li class=»current»><a href=»my-first-webpage.html»>Home</a></li>
|
А на «html-elements.html» измените среднюю ссылку на:
|
1
|
<li class=»current»><a href=»html-elements.html»>Elements</a></li>
|
Это позволяет нам указывать на ссылку текущей страницы с помощью «nav .current a». Внутри CSS-файла найдите следующий стиль:
|
1
2
3
|
nav a:hover {
text-decoration: underline;
}
|
Измените селектор на:
|
1
|
nav a:hover, nav .current a {
|
Вы можете выбрать несколько элементов с помощью селектора, разделив их запятыми (,). Теперь, если вы посмотрите на каждую из веб-страниц в вашем браузере, соответствующая ссылка должна быть подчеркнута.

Текстовые элементы
Внутри <section> для новой страницы вставьте следующее. Он содержит несколько новых элементов HTML:
|
01
02
03
04
05
06
07
08
09
10
|
<h2>Text Elements</h2>
<p>
Pellentesque habitant morbi tristique <strong>senectus et netus</strong>
et <em>malesuada fames ac</em> turpis egestas.
<q>Vestibulum tortor quam, feugiat vitae, ultricies eget</q>
<cite>Dan Harper, 2012</cite>.<br />
Donec eu libero sit amet quam egestas semper.
<a href=»http://example.com»>ultricies mi vitae</a>
est. Mauris placerat eleifend leo.
</p>
|
Не обращайте внимания на сам текст, это просто текст-заполнитель Lorem Ipsum, который используется в полиграфической промышленности с 1500-х годов.
В строке 3 у нас есть тег <strong>, который по умолчанию делает текст полужирным в браузере. Используйте сильный, чтобы выделить что-то в тексте. В старых версиях HTML используется тег <b> ; однако с тех пор это не рекомендуется. Придерживайтесь <strong>.
В строке 4 вводится <em>, который выделяет текст курсивом . Используйте это, чтобы выделить текст, но не так сильно, как <strong>. В старых версиях HTML используется тег <i> ; однако, как и <b>, с тех пор это устарело.
В следующей строке мы демонстрируем <q>, которая помечает небольшую цитату в вашем тексте. Он автоматически оборачивает текст внутри него в кавычки.
<cite> относится к тегу <q> и должен использоваться для добавления цитаты для цитаты в вашем тексте.
Большие цитаты
Мы видели, как мы можем вставлять небольшие кавычки в текст, используя тег <q>, но HTML также предоставляет <blockquote> для больших кавычек, как этот здесь в Nettuts +
Вот как выглядит <blockquote> здесь, в Nettuts +
Добавьте следующее к новому HTML после предыдущего текста:
|
1
2
3
4
5
6
7
8
|
<h2>Large Quotes</h2>
<blockquote>
<p>Pellentesque habitant morbi tristique senectus et netus et malesuada fames.</p>
<p><cite>Joe Bloggs, 2010</cite></p>
</blockquote>
<p>Vestibulum tortor quam, feugiat vitae, ultricies eget, tempor sit amet, ante.
Donec eu libero sit amet quam egestas semper.</p>
|
Здесь вы можете видеть, что мы включаем абзацы в <blockquote>. Мы также можем использовать тег <cite> внутри, чтобы добавить цитату.

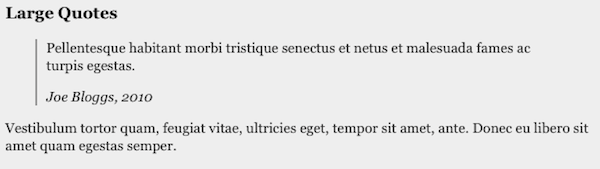
Добавьте следующий стиль CSS в таблицу стилей, чтобы оформить цитату:
|
1
2
3
4
5
|
blockquote {
border-left: 2px solid #999;
margin-left: 30px;
padding-left: 10px;
}
|

Добавление небольшой рамки слева от цитаты стало обычной тенденцией в последнее время.
Списки
|
01
02
03
04
05
06
07
08
09
10
11
12
|
<h4>Header Level 4</h4>
<ul>
<li>Lorem ipsum dolor sit amet, consectetuer adipiscing elit.</li>
<li>Aliquam tincidunt mauris eu risus.</li>
<li>Vestibulum auctor dapibus neque.</li>
</ul>
<ol>
<li>Lorem ipsum dolor sit amet, consectetuer adipiscing elit.</li>
<li>Aliquam tincidunt mauris eu risus.</li>
<li>Vestibulum auctor dapibus neque.</li>
</ol>
|
Здесь вы видите использование неупорядоченного списка (<ul>) и упорядоченного списка (<ol>).

Вы можете изменить стиль маркеров с помощью CSS-свойства list-style-type . Например, мы могли бы изменить маркеры, используемые для упорядоченного списка, с десятичных чисел на римские с помощью следующего:
|
1
2
3
|
section ol li {
list-style-type: lower-roman;
}
|
Ориентация на «элементы списка» внутри «упорядоченного списка» в «разделе».

Не нравится традиционная точка круга, используемая в неупорядоченных списках? Как насчет квадрата вместо этого:
|
1
2
3
|
section ul li {
list-style-type: square;
}
|

См. Эту страницу в W3Schools для всех различных стилей, которые вы можете использовать.
таблицы
Возможно, вы читали, что вы не должны использовать таблицы на вашем сайте. Это относится исключительно к использованию таблиц для создания макета вашего сайта, так как теперь мы используем CSS для создания макета.
Таблицы должны использоваться только для табличных данных .
Чтобы разметить таблицу, используйте тег <table>. Каждая строка внутри таблицы затем создается с использованием тега <tr>. Каждый ряд может тогда одного из двух типов ячеек:
- Ячейки заголовка, которые размечают верхнюю ячейку в столбце;
- Стандартные ячейки, которые содержат нормальные данные.
Создание таблицы
Начните с добавления следующего кода на свою страницу:
|
1
2
3
4
5
6
7
|
<table>
<tr>
<th>Column #1</th>
<th>Column #2</th>
<th>Column #3</th>
</tr>
</table>
|
Здесь вы можете увидеть, что мы создали новую таблицу с одной строкой. Эта строка затем содержит три ячейки заголовка с пометкой «Столбец № 1» до «Столбец № 3»
Давайте добавим некоторый контент в таблицу — добавим следующее перед закрывающим тегом </ table>:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
<tr>
<td>Lorem ipsum</td>
<td>Dolor sit amet</td>
<td>Consectetuer al</td>
</tr>
<tr>
<td>Adipiscing elit</td>
<td>Habitant morbi</td>
<td>Tristique senectus</td>
</tr>
<tr>
<td>Lorem ipsum</td>
<td>Dolor sit amet</td>
<td>Consectetuer al</td>
</tr>
<tr>
<td>Adipiscing elit</td>
<td>Habitant morbi</td>
<td>Tristique senectus</td>
</tr>
|

Стайлинг стола
Ну, контент есть, и это определенно таблица, но давайте добавим немного стиля.
Во-первых, мы хотим, чтобы таблица занимала всю ширину своего контейнера. Нам также нужно удалить границы в таблице, чтобы мы могли правильно оформлять строки и ячейки. Добавьте следующее в ваш файл CSS:
|
1
2
3
4
|
table {
border-collapse: collapse;
width: 100%;
}
|

Теперь давайте выделим ячейки заголовков, установив их цвет фона на темно-серый, а цвет текста на белый:
|
1
2
3
4
|
th {
background-color: #222;
color: #fff;
}
|

Добавьте небольшой отступ к каждой ячейке вместе с рамкой, чтобы отделить каждую ячейку следующим образом:
|
1
2
3
4
|
th, td {
border: 1px solid #444;
padding: 5px;
}
|

Наконец, мы добавим в таблицу некоторые цвета зебры (чередующиеся цвета фона строки):
|
1
2
3
4
5
6
7
|
tr:nth-child(even) {
background-color: #fdfdfd;
}
tr:nth-child(odd) {
background-color: #f1f1f1;
}
|
Здесь мы используем новые селекторы CSS3 : nth-child (нечетный) и : nth-child (четный) для нацеливания на каждый четный и каждый нечетный ряд.

Это упаковка!
К настоящему времени вы должны иметь четкое представление о том, как размечать простые веб-страницы с использованием HTML, и понимать, как CSS используется для нацеливания и стилизации определенных элементов HTML на вашей странице. Мы многое покрыли, но вы все еще на мелководье. Продолжайте изучать Tuts + Premium, чтобы узнать больше!