В этой серии вы узнаете, как создать веб-сайт с использованием новейших технологий веб-дизайна (HTML5 и CSS3). Эта серия предназначена для тех, у кого абсолютно нулевые знания в области веб-дизайна.
Также доступно в этой серии:
- Руководство для начинающих по веб-дизайну: часть 1
- Руководство для начинающих по веб-дизайну: часть 2
- Руководство для начинающих по веб-дизайну: часть 3
Современный веб-браузер
Поскольку мы собираемся создавать наши веб-страницы с использованием новейших стандартов (HTML5 и CSS3), нам нужен современный веб-браузер, который может понимать последние достижения веб-технологий.
Версии браузера Internet Explorer от Microsoft ниже IE8 просто не будут сокращать это. Если вы используете IE7 или ниже, загрузите один из веб-браузеров ниже.
Если вы уже используете другой веб-браузер, убедитесь, что он соответствует минимальным требованиям ниже для лучшей производительности.
«Зачем мне нужен определенный браузер?» Вы можете спросить. Ну, поскольку HTML5 является относительно новым, старые браузеры не понимают, как читать код и правильно превращать его в веб-страницу.
Текстовый редактор
HTML-файлы — это просто текстовые файлы с расширением .html, поэтому для их создания не требуется никаких специальных или дорогих программ, таких как Dreamweaver. Фактически, ваш компьютер уже предустановлен с программным обеспечением, в которое вы можете записывать веб-страницы — «Блокнот» в Windows или «TextEdit» (в «текстовом режиме») на Mac.
Хотя программное обеспечение, предварительно установленное на вашем компьютере, подойдет , оно далеко не лучшее. Я рекомендую скачать Notepad ++, если вы используете Windows или TextWrangler на Mac. Обе программы полностью бесплатны и предлагают ряд функций, полезных для веб-разработчиков, таких как подсветка синтаксиса, редактирование файлов с вкладками и нумерация строк.
Для пользователей Mac я настоятельно рекомендую приобрести либо TextMate , Coda или Espresso . Пользователи Windows, попробуйте E-TextEditor .


Введение в HTML
Каждый веб-сайт в Интернете написан на языке гипертекстовой разметки (HTML). Язык HTML рос и расширялся с годами, так как Интернет стал более популярным, и веб-сайты нуждаются в новых функциях.
Язык HTML поддерживается Консорциумом Всемирной паутины (W3C), и последняя спецификация в настоящее время — HTML 5, которая добавила в язык ряд новых функций и помогает проложить путь к более интерактивным и многофункциональным веб-страницам. ,
Простая HTML-страница выглядит так:
|
1
2
3
4
5
6
7
8
9
|
<!doctype html>
<html>
<head>
<title>Hello, World!</title>
</head>
<body>
<p>Hello, and welcome to my website.</p>
</body>
</html>
|
Приведенный выше код создаст следующий веб-сайт при открытии в веб-браузере:

HTML это очень простой язык для изучения. Вы просто вставляете «теги» в свой контент, которые показывают, как каждый бит контента должен отображаться в веб-браузере.
Например, вы должны вставить теги на свою страницу, где вы хотите, чтобы начинались новые абзацы текста, сделать текст заголовком в документе, вставить изображения, ссылки на другие страницы на вашем сайте или в любом другом месте в Интернете и т. Д.
HTML-теги заключены в угловые скобки <>. Глядя на предыдущий пример, вы увидите, что каждый «тег» является парой. У нас есть <html> вверху и </ html> внизу.
<html> сообщает веб-браузеру, что все, что находится внутри пары тегов, представляет собой HTML-код. Тег </ html> сообщает браузеру, что содержание HTML завершено. Косая черта в последнем теге обозначает это как закрывающий тег.
ПРИМЕЧАНИЕ . Строка <! Doctype html> должна быть включена в верхнюю часть любого HTML5, чтобы он считался «допустимым» кодом. Эта строка сообщает веб-браузеру тип документа для остальной части страницы, другими словами, в какой версии HTML размечен документ, чтобы браузер мог правильно его отобразить.
В следующем разделе <head>… </ head> вы размещаете информацию о веб-странице, которая не будет отображаться на самой главной странице, но содержит метаданные о вашей странице для браузера.
Внутри раздела <head> у нас есть текст «Hello, World!» завернутый в теги <title>… </ title>.
<title> буквально содержит заголовок текущей веб-страницы, который используется веб-браузером для обозначения окна / вкладки:

После раздела <head> у нас есть <body>. Здесь размещается фактический контент для вашей веб-страницы. В теле у нас есть тег <p> с небольшим текстом приветствия внутри.
<p> разметка абзаца на вашей странице. Например:
|
1
2
3
|
<p>Once upon a time in a land far, far away there lived a princess who lived happily ever after.</p>
<p>The End.</p>
|
Отмечает два абзаца текста. Если бы мы увидели это в браузере, мы увидим следующее:

Вам может быть интересно, зачем нам нужны эти теги <p> и </ p> для отображения абзаца. Ну, если бы мы этого не сделали и написали веб-страницу примерно так:
|
1
2
3
|
Once upon a time in a land far, far away there lived a princess who lived happily ever after.
The End.
|
Страница будет выглядеть так в браузере:

Как видите, браузер игнорирует любое форматирование, которое мы делаем в файле. Мы могли бы написать нашу примерную веб-страницу следующим образом, и она будет отображаться в браузере:
|
1
|
<!doctype html><html><head><title>Hello, World!</title></head><body><p>Hello, and welcome to my website</p></body></html>
|
Браузер интересуется только тем, что говорят теги HTML. Он будет игнорировать любые пробелы, включенные в документ (дополнительные пробелы, табуляции, новые строки и т. Д.)
Создание простой веб-страницы

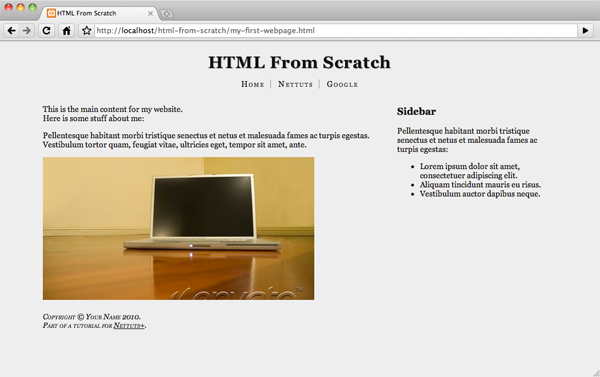
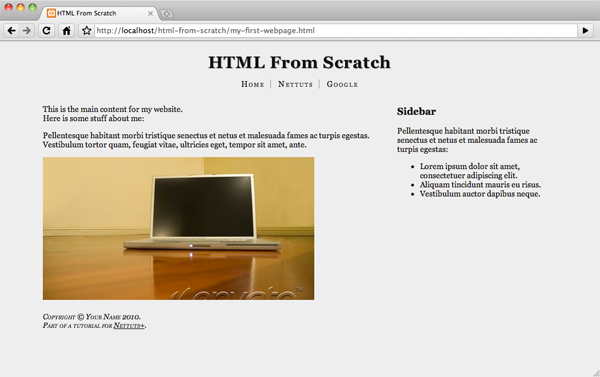
Теперь вы понимаете основы HTML, давайте сделаем нашу первую веб-страницу! Изображение выше — то, как эта страница будет в конечном счете выглядеть.
Создайте новую папку где-нибудь на вашем компьютере и назовите ее «HTML-с нуля». Используя предпочитаемый вами текстовый редактор, создайте новый пустой файл и сохраните его в этой папке как «my-first-webpage.html».
Введите в файл следующее:
|
1
2
3
4
5
6
7
8
9
|
<!doctype html>
<html>
<head>
<title>HTML From Scratch</title>
</head>
<body>
<!— content goes here —>
</body>
</html>
|
Выше приведен базовый макет файла HTML 5. Мы объявили тип документа в первой строке, открыли теги <html> и <head> и установили «HTML с нуля» в качестве заголовка страницы. Затем мы закрываем голову и открываем тело.
В строке 7 мы включили комментарий. Используйте комментарии, чтобы оставить дополнительную информацию в вашем коде, которая не будет отображаться на вашей веб-странице. Пометьте комментарий, поместив текст в теги <! — и ->.
Наконец, мы закрываем открытые теги body и html для завершения документа.
заголовок
Удалите строку <! — content here -> из вашего исходного кода и введите следующее:
|
1
2
3
|
<header>
<h1>HTML From Scratch</h1>
</header>
|
Тег <header> — это новый элемент, введенный в HTML5, который существует для разметки и структурирования раздела ‘header’ веб-страницы. Заголовок — это верхний раздел веб-страницы, обычно там, где имя сайта.
До HTML5 мы использовали <div id = «header»> и </ div> (или что-то подобное), но я не буду вдаваться в подробности о более старых спецификациях HTML, так как мы изучаем новейший стандарт.
ВАЖНО: <header> не следует путать с <head>. Они оба совершенно разные теги.
Внутри нашего заголовка мы включаем тег <h1>. H1 используется для разметки основного заголовка на вашей странице (в данном случае это название нашего сайта). HTML содержит теги заголовков от 1 до 6, причем <h1> является самым большим и самым важным заголовком на странице вплоть до <h6>.

навигация
Далее мы разметим навигационное меню для сайта. После закрытия </ header> введите следующее:
|
1
2
3
4
5
6
7
|
<nav>
<ul>
<li>Home</li>
<li>Nettuts</li>
<li>Google</li>
</ul>
</nav>
|
Этот кусок кода может показаться немного страшным, но давайте разберем его. Блок выше помечает область навигации (<nav>), которая содержит неупорядоченный список (<ul>) с тремя элементами списка (<li>).
<nav> — это новый элемент HTML5 для разметки области навигации на сайте. Обычно он используется для хранения главного навигационного меню для вашего сайта, однако, поскольку сейчас мы создаем только одну веб-страницу, мы просто сделаем ссылку на Nettuts и Google. <ul> создает список маркеров, и каждый элемент <li> (элемент списка) является новым маркером в списке.
Сохраните свой файл и откройте «my-first-webpage.html» в своем веб-браузере. Вы должны увидеть это:

Как видите, тег <title> работает правильно, тег <h1> отображает большой заголовок в верхней части страницы, и наш навигационный список с пулевой точкой отображается правильно.
Вы можете заметить, что у нас есть одна проблема с нашим списком навигации: элементы не являются гиперссылками, и поэтому они не кликабельны. Чтобы это исправить, измените три элемента списка (<li>) на:
|
01
02
03
04
05
06
07
08
09
10
11
|
<li>
<a href=»my-first-webpage.html»>Home</a>
</li>
<li>
<a href=»http://net.tutsplus.com»>Nettuts</a>
</li>
<li>
<a href=»http://www.google.com»>Google</a>
</li>
|
Внутри каждого из наших элементов списка <li> мы превратили текст в гиперссылки. Тег <a> создает привязку — гиперссылку на другую страницу вашего сайта или в другое место в Интернете.
Чтобы тег привязки действительно где-то связывался, мы предоставляем ему адрес для ссылки внутри параметра ‘href’. Параметры указываются внутри открывающего тега (<a href=»»> … </a>).
На нашей веб-странице ссылка «Главная» ведет на текущую страницу («my-first-webpage.html»), «Nettuts» — на Nettuts (http://net.tutsplus.com), а ссылка «Google» — на чтобы, как вы уже догадались, Google.

Основное содержание
После тега </ header> введите следующее:
|
1
2
3
4
5
6
|
<section>
<p>This is the main content for my website.<br />
Here is some stuff about me:</p>
<p>Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.
</section>
|
Тег <section> также является новым в HTML5 (мы привыкли использовать что-то вроде <div id = «content»>) и буквально создает «раздел» контента на веб-странице. В этом случае мы используем <section>, чтобы разметить основной раздел страницы, куда направляется наш контент.
Внутри у нас есть два абзаца, содержащие случайный текст. Обратите внимание, что в первом абзаце у нас есть тег <br />. Это разрыв строки; другими словами, текст, следующий за ним, будет отображаться в новой строке, но в том же абзаце.
Тег <br /> особенный, так как у него нет закрывающего тега. Вместо этого закрывающая косая черта (‘/’) включена в конец тега. Это потому, что разрыв строки не содержит контента, он существует исключительно в эстетических целях, иначе мы бы писали <br> </br>, что немного бессмысленно.
Несколько других тегов также являются самозакрывающимися, например <img /> и <hr />, которые мы рассмотрим позже.

Картинки
Внутри папки «html-from-scratch» создайте новую папку с именем «images». Сохраните изображение ниже в эту папку (щелкните правой кнопкой мыши, Сохранить изображение как):

Теперь, вернувшись назад к основному контенту сайта, перед закрывающим тегом </ section> введите следующее, чтобы вставить изображение на нашу страницу:
|
1
|
<img src=»http://tutsplus.s3.amazonaws.com/tutspremium/web-development/076_beginnerWebDesign/part1/images/envato-stock.jpg» alt=»Envato Stock Image» />
|
Тег <img />, как и тег привязки, является самозакрывающимся и принимает большую часть своего содержимого в качестве параметров открывающего тега.
src = «…» означает «источник» (путь к изображению). Изображение может храниться в другом месте в Интернете или локально с веб-страницей. Здесь мы установили тег для отображения изображения, которое мы сохранили в нашем каталоге изображений.
alt = «…» содержит альтернативный текст, который будет отображаться, если изображение не загружается. Вы обычно кратко описываете изображение здесь.
Взгляните на страницу сейчас. Изображение должно отображать:

Боковая панель
Далее, давайте разметим боковую панель нашей веб-страницы. Введите следующее после закрывающего тега </ section>:
|
1
2
3
4
5
6
7
8
9
|
<aside>
<hr /><h2>Sidebar</h2>
<p>Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas:</p>
<ul>
<li>Lorem ipsum dolor sit amet, consectetuer adipiscing elit.</li>
<li>Aliquam tincidunt mauris eu risus.</li>
<li>Vestibulum auctor dapibus neque.</li>
</ul>
</aside>
|
<aside> — это тег HTML5 для разметки раздела вашей веб-страницы, выделенного из основного содержимого, такого как боковая панель, которая содержит менее важный информационный контент, чем основной раздел страницы.
Внутри нашей боковой панели у нас есть заголовок третьего уровня (H3) под названием «Боковая панель», абзац, содержащий некоторый случайный текст-заполнитель, а затем неупорядоченный список из 3 элементов.
Взгляните на свою страницу, и вы должны увидеть вышеуказанный контент прямо под тем, что мы поместили в тег <section>. Не беспокойтесь, что боковая панель на самом деле еще не является боковой панелью, именно так был разработан HTML. Подробнее об этом в ближайшее время.

Нижний колонтитул
В самом нижнем колонтитуле нашего веб-сайта мы добавим небольшое уведомление об авторских правах. Некоторые веб-сайты занимают нижний колонтитул немного дальше и другие детали, такие как карта сайта
|
1
2
3
4
5
6
|
<footer>
<p>
Copyright ©
Part of a tutorial for <a href=»http://net.tutsplus.com»>Nettuts+</a>.
</p>
</footer>
|
<footer> также является новым тегом, введенным в HTML5. Вы, наверное, уже поняли это, и должны заметить, что мы включили в нижний колонтитул абзац, содержащий наше уведомление об авторских правах и разрыв строки, после чего следует ссылка на Nettuts.
ПРИМЕЧАНИЕ. См. «& Copy;» в нашем нижнем колонтитуле? Это HTML-сущность. Этот объект будет отображать символ авторского права (©) при визуализации в браузере.
Узнайте больше о символьных сущностях HTML в Википедии .

В части 2
На этом мы завершаем первую часть этой серии. За короткое время вы уже достигли довольно многого! Вы выучили несколько основных HTML-тегов и вручную написали свою первую веб-страницу.
В следующей части мы узнаем, как использовать CSS-партнера по преступности — CSS — для того, чтобы веб-страница выглядела красиво, и превратить основную не стилизованную страницу выше в наш конечный продукт: