Панель администратора WordPress довольно открыта для внесения изменений, и веб-разработчики извлекли из этого максимум пользы. Эти модификации чаще встречаются в темах из-за расширенного уровня функциональности, но вы также можете найти полный набор опциональных структур в некоторых известных плагинах. Давайте рассмотрим, что мы можем сделать внутри панели администратора, когда дело доходит до создания опций с помощью Titan Framework.
Titan, являясь фреймворком опций, помогает добавить панели администратора для вашего проекта разработки, написав всего несколько строк кода. Сегодня я объясню, как вы можете создавать админ-панели в Titan Framework. Не только это, я также получу сохраненные значения в интерфейсе. Итак, начнем!
На данный момент, я предполагаю, что вы настроили следующее:
- демонстрационная версия WordPress, установленная на локальной машине для тестирования
- Плагин Titan Framework установлен и активирован или встроен в вашу тему
-
файл
titan-framework-checker.phpвключенный в ваш проект, будь то плагин или тема
Создание панели администратора
Прежде всего, я собираюсь создать простую админ-панель, добавить к ней опции и получить их значения в интерфейсе. Вот код для этого.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
<?php
add_action( ‘tf_create_options’, ‘aa_options_creating_function’ );
function aa_options_creating_function() {
// Initialize Titan with your theme name.
$titan = TitanFramework::getInstance( ‘neat’ );
/**
* First Admin panel.
*/
$aa_panel = $titan->createAdminPanel( array(
‘name’ => ‘Neat Options’ // Name the options menu.
) );
/**
* Create the options.
*/
$aa_panel->createOption( array(
‘id’ => ‘aa_txt’, // The ID which will be used to get the value of this option.
‘type’ => ‘text’, // Type of option we are creating.
‘name’ => ‘My Text Option’, // Name of the option which will be displayed in the admin panel.
‘desc’ => ‘This is our option’ // Description of the option which will be displayed in the admin panel.
) );
/**
* Save button for options.
*/
$aa_panel->createOption( array(
‘type’ => ‘save’
) );
}
|
Строки 3–9
Это базовая настройка Titan, о которой я уже говорил в моих предыдущих статьях, поэтому вам обязательно стоит их прочитать. Здесь, в коде, я добавил свою функцию в качестве действия к tf_create_options именем tf_create_options . Затем я зарегистрировал экземпляр с помощью функции getInstance() которая инициализирует уникальный экземпляр Titan с именем вашей темы / плагина / пакета. В моем случае я даю ему уникальный параметр «аккуратный» . Уникальный экземпляр в начале нашей функции необходим для создания контекста, в котором будут создаваться опции.
Строки 15–17
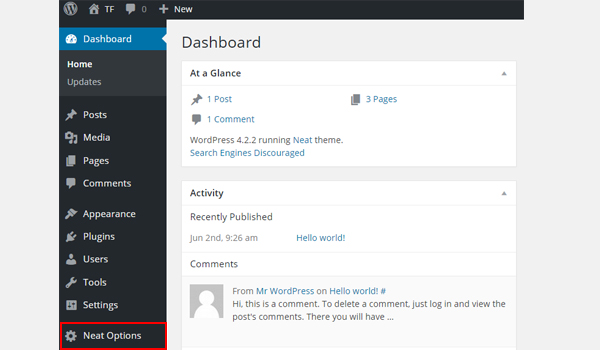
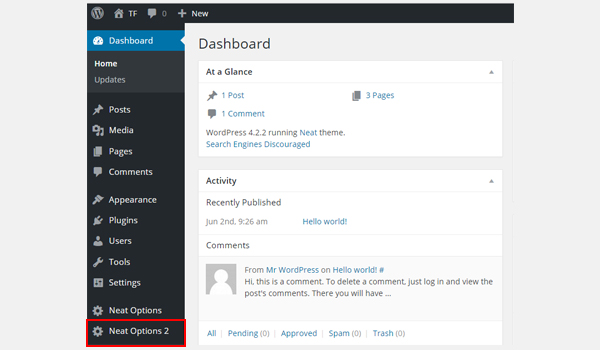
Этот код добавляет новую панель администратора в панель управления WordPress. Функция createAdminPanel() создает новую панель в Titan Framework. Итак, я создал панель администратора, то есть $aa_panel . Он появится напротив названия «Опрятные параметры» на панели инструментов.

На приведенном выше снимке экрана показан результат этого кода.
Линии 23–28
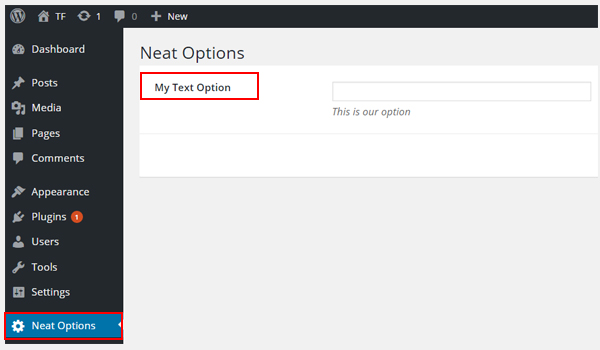
Теперь я добавил опции в админ-панели $aa_panel . В строке 23 есть createOption() которая используется для создания параметров в панели администратора $aa_panel . На данный момент я добавляю только один параметр, который представляет собой текстовое поле с именем «My Text Option» . Функция createOption() является массивом и содержит несколько параметров, таких как имя, идентификатор, тип и т. Д.
Наиболее важным параметром импорта является id , который в основном является названием нашей опции, и наш единственный способ ссылаться на него, когда нам нужно его использовать. Убедитесь, что все добавленные вами идентификаторы уникальны, поскольку никакие два идентификатора не могут быть одинаковыми, что может привести к фатальной ошибке PHP.

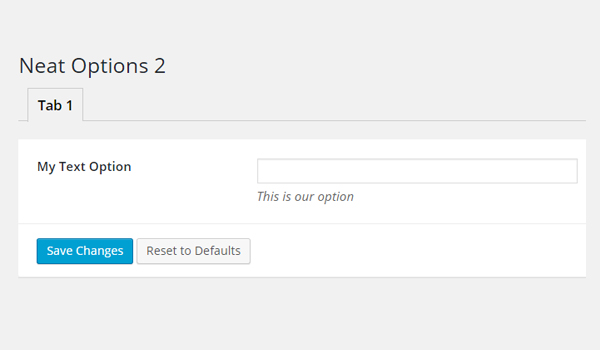
На приведенном выше снимке экрана показано поле « My Text Option», которое я создал. Это просто — несколько строк кода, так что не стоит возиться с HMTL.
Линии 34–36
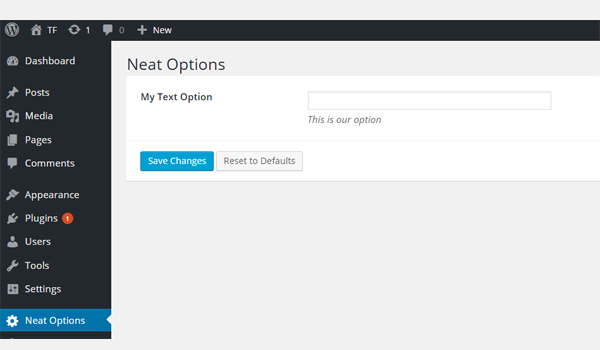
Теперь именно в этом текстовом поле я собираюсь ввести свое значение. Поэтому мне понадобится кнопка « Сохранить », поскольку у меня нет другого способа сохранить параметры. Следовательно, эти строки кода добавят кнопку « Сохранить» и « Сброс» в настройках панели администратора.

На данный момент это последний вид моей разработки, в котором вы можете найти панель управления Neat Options и My Text Option .
Получение сохраненных значений из панели опций
Я обсуждал этот процесс получения сохраненных значений параметров ранее подробно. Обязательно прочитайте серию. Следовательно, я непосредственно пишу строки кода, которые будут получать значения. Вы можете добавить эти строки в любой файл вашего проекта веб-разработки.
Я рекомендую вам создать новый шаблон страницы и добавить в него код, чтобы вы могли убедиться, что все работает так, как должно.
|
01
02
03
04
05
06
07
08
09
10
|
<?php
// Initialize Titan with your theme name.
$titan = TitanFramework::getInstance( ‘neat’ );
// Get the value.
$aa_txt_val = $titan->getOption( ‘aa_txt’ );
// Print the value of our text option.
echo $aa_txt_val;
|
Прежде всего, мы получаем конкретный экземпляр Titan. Затем я использовал getOption() которая будет получать сохраненное значение из aa_txt , где aa_txt — это идентификатор опции, которую я создал в моей панели администратора.
Еще раз обратите внимание, что вам нужно дать уникальный идентификатор для каждого параметра, потому что это не «имя», а «идентификатор», который отличает один параметр от другого. В конце я использовал команду echo для печати сохраненного значения в опции aa_txt .

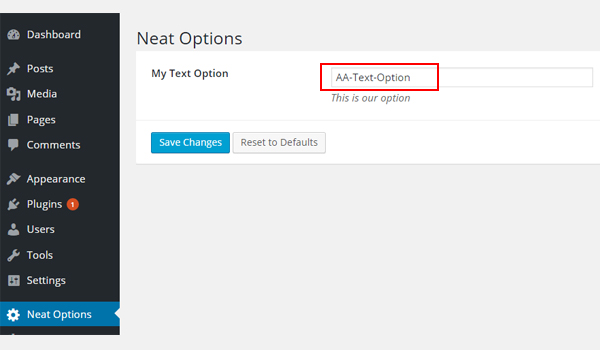
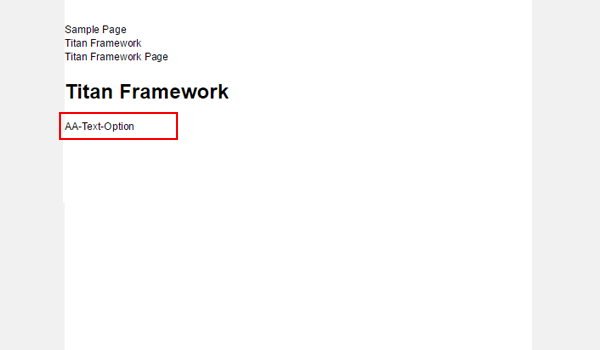
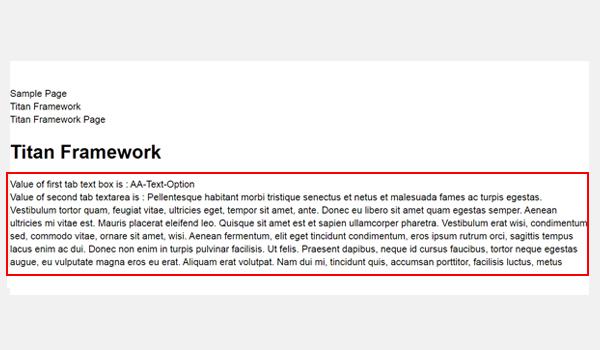
Например, я ввел AA-Text-Option и сохранил результат. Давайте выясним, что появляется на переднем конце.

На скриншоте выше показан результат. Вы можете найти AA-Text-Option , отображаемый в выделенной красным цветом области.
Создание панели администратора
А как насчет более сложного случая? В этом разделе я создам новую панель администратора, в которой будут находиться вкладки и параметры администратора. В восторге? Давайте начнем!
Прежде всего я создал панель администратора. Ранее я создал панель под названием « Опрятные параметры », поэтому я называю эту новую панель « Опрятные параметры 2 ». Вот его код:
|
1
2
3
4
5
6
7
8
|
<?php
// Initialize Titan with your theme name.
$titan = TitanFramework::getInstance( ‘neat’ );
$aa_panel2 = $titan->createAdminPanel( array(
‘name’ => ‘Neat Options 2’ // Name the options menu.
) );
|
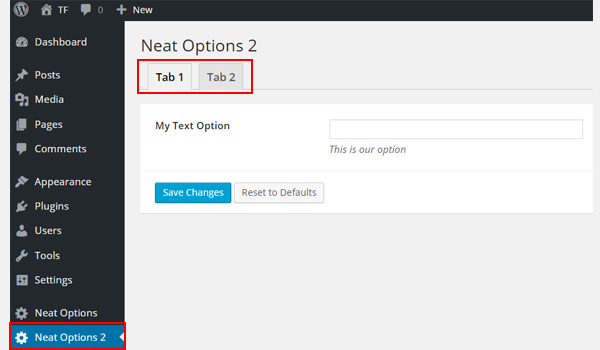
Прежде всего, я зарегистрировал уникальный экземпляр Titan, а затем создал административную панель $aa_panel2 помощью функции createAdminPanel() . Он появится напротив названия Neat Options 2 на панели инструментов WordPress.

На скриншоте выше показан результат. Здесь также показана первая админ-панель (то есть Neat Options), которую я создал в предыдущей статье.
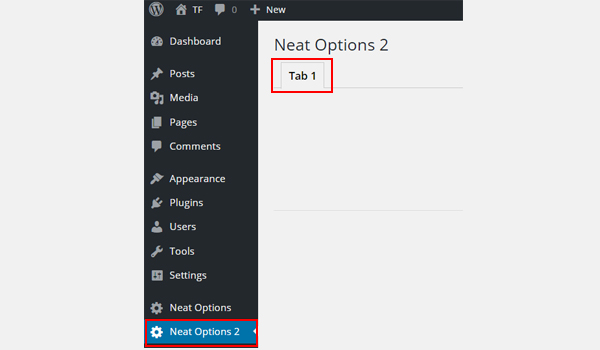
Когда вы нажмете Neat Options 2 , он будет пустым. Теперь есть два подхода: либо вы создаете параметры непосредственно в нем, либо вы создаете вкладки администратора для расширенной функциональности, а затем создаете параметры внутри вкладок. Первое уже обсуждалось. Итак, давайте посмотрим на последний случай.
Создание вкладок администратора
Вкладки являются одним из лучших способов упорядочить настройки или параметры панели администратора. Для тем WordPress, которые содержат много опций, вкладки значительно облегчают работу пользователя. Поэтому Titan, являющийся платформой параметров, помогает создавать настройки с вкладками в WordPress. Давайте узнаем, как.
|
1
2
3
4
5
|
<?php
$aa_tab1 = $aa_panel2->createTab( array(
‘name’ => ‘Tab 1’ // Name the tab.
) );
|
Я использовал createTab() в Titan Framework для создания вкладок администратора. В вышеупомянутом коде я создал вкладку администратора с именем $aa_tab1 . Если вы посмотрите на строку 1 этого кода, то увидите, что на панели $aa_panel2 создается новая вкладка. Эта вкладка называется « Tab 1 ». Когда вы создаете вкладку с помощью createTab() , очень важно указать, на какой панели вы ее создаете. Вы можете увидеть вкладку 1 на скриншоте ниже.

Создание параметров в «Tab 1»
Давайте теперь создадим опцию в Tab 1 .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
<?php
$aa_tab1->createOption( array(
‘id’ => ‘aa_txt_in_tab1_panel2’,
‘type’ => ‘text’, // Type of option we are creating.
‘name’ => ‘My Text Option’, // Name of the option which will be displayed in the admin panel.
‘desc’ => ‘This is our option’ // Description of the option which will be displayed in the admin panel.
) );
/**
* Save button for options.
*/
$aa_panel2->createOption( array(
‘type’ => ‘save’
) );
|
Функция createOption() добавляет новую опцию внутри $aa_tab1 . Снова имейте в виду, что идентификаторы всегда должны быть уникальными. Идентификатор будет использоваться для получения значения этой опции. В этом случае идентификатор опции, которую мы создали, составляет $aa_txt_in_tab1_panel2 . Последние несколько строк кода создают кнопку « Сохранить» (мы видели это раньше).

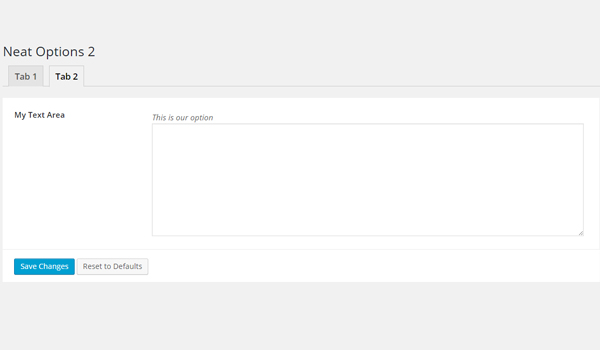
На снимке экрана показано текстовое поле, т.е. « My Text Option », которое добавлено во вкладку 1 . Вы также можете найти кнопку Сохранить и сбросить .
Я уверен, что все объясненное до сих пор совершенно ясно Как насчет создания еще одной вкладки?
В той же панели администратора я создаю еще одну вкладку с именем « Tab 2» таким же образом. Но на этот раз я добавлю в него текстовую область .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<?php
/**
*
* Create second tab.
*
*/
$aa_tab2 = $aa_panel2->createTab( array(
‘name’ => ‘Tab 2’ // Name the tab.
) );
// Create options inside tab2.
$aa_tab2->createOption( array(
‘id’ => ‘aa_txtarea_in_tab2_panel2’, // Ids should always be unique.
‘type’ => ‘textarea’, // Type of option we are creating.
‘name’ => ‘My Text Area’, // Name of the option which will be displayed in the admin panel.
‘desc’ => ‘This is our option’ // Description of the option which will be displayed in the admin panel.
) );
/**
* Save button for options.
*/
$aa_panel2->createOption( array(
‘type’ => ‘save’
) );
|
В строках 1-12 кода, написанного выше, я создал новую вкладку, т.е. Tab 2, которая сохраняется в переменной $aa_tab2 внутри административной панели $aa_panel2 с использованием той же функции createTab() . Затем я создал опцию типа textarea в Tab 2 с идентификатором aa_txtarea_in_tab2_panel2 (строки 12-17). И, наконец, кнопка « Сохранить» и « Сброс» в конце.
Вот результат:

Подводя итог, я создал новую панель администратора Neat Options 2, а затем добавил в них две вкладки с именами Tab 1 и Tab 2. Затем я поместил text опции type в Tab 1 и опцию textarea type в Tab 2.

На изображении выше показаны результаты. Теперь давайте перейдем к реальной вещи, то есть к получению значений сохраненных опций.
Получение значений сохраненных опций
Следующие строки кода будут использоваться для извлечения сохраненных значений из двух созданных нами опций. Функция getOption() используется в строках 11 и 14, которая $aa_txt_in_tab1_panel2 значения для параметров $aa_txt_in_tab1_panel2 и $aa_txt_in_tab2_panel2 в новой панели администратора. Я сохранил значения в двух переменных, т.е. $aa_txt_in_tab1_panel2_val и $aa_txt_in_tab2_panel2_val .
Затем я создал два абзаца (строки 23 и 24), по одному для каждой вкладки, а затем с помощью команды echo я напечатаю вывод во внешнем интерфейсе.
Весь этот код идет в новом шаблоне пользовательской страницы (подробную процедуру получения сохраненных значений см. В моих предыдущих статьях).
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<?php
/* Template Name: Titan Framework */
get_header();
// Initialize Titan with your theme name.
$titan = TitanFramework::getInstance( ‘neat’ );
// Value of first tab text box.
$aa_txt_in_tab1_panel2_val = $titan->getOption( ‘aa_txt_in_tab1_panel2’ );
// Value of second tab textarea.
$aa_txtarea_in_tab2_panel2_val = $titan->getOption( ‘aa_txtarea_in_tab2_panel2’ );
/**
* Second Admin panel options.
*/
// Let’s use this value in HTML
?>
<p>Value of first tab text box is : <?php echo $aa_txt_in_tab1_panel2_val;
<p>Value of second tab textarea is : <?php echo $aa_txtarea_in_tab2_panel2_val;
|
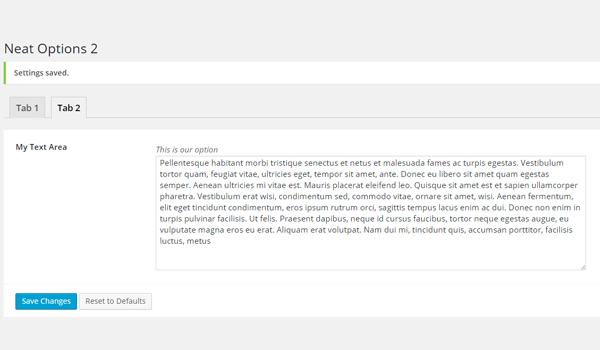
Теперь давайте предположим, что я ввел AA-Text-Option в текстовое поле вкладки 1, а некоторый фиктивный текст — в текстовой области вкладки 2 .

Я сохранил окончательные настройки и предварительно просмотрел результат после публикации страницы с моим пользовательским шаблоном страницы.

Вывод сохраненных значений можно четко наблюдать.
Вывод
Это все, что нужно для создания админ-панелей с помощью Titan Framework. Я уверен, что вы находите весь процесс довольно простым, и теперь вы можете легко создавать панели администратора с вкладками.
Я хочу, чтобы вы попробовали это, поскольку в статьях об опциях я буду предполагать тот факт, что вы знаете, как создавать админ-панели. Жизненно важный шаг для вас, чтобы понять, что будет дальше.
В следующей статье я расскажу, как создать метабокс с помощью Titan Framework. До тех пор, в случае каких-либо запросов, прокомментируйте ниже или обратитесь ко мне в Twitter .