Сегодня я собираюсь обсудить опцию sortable типа в Titan Framework. Он предоставляет конечному пользователю ряд опций, которые можно изменить через интерфейс перетаскивания и можно включить или отключить. Вы можете интегрировать эту опцию в тех местах, где вы хотите, чтобы пользователи динамически переставляли разделы темы.
Опция сортируемого типа в Titan Framework
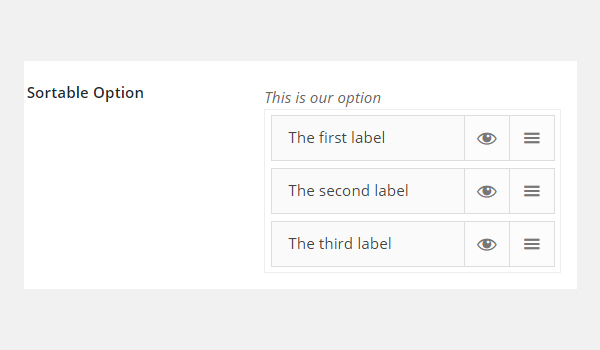
В настоящее время некоторые премиальные темы WordPress позволяют конечным пользователям переставлять / сортировать различные блоки в теме. Разработка интерфейса с возможностью перетаскивания может быть пугающей задачей для новых разработчиков. Titan Framework предоставляет простой и удобный способ реализовать эту опцию. С его опцией sortable типа, вы можете создать список сортируемых опций, которые можно изменить в любом порядке. Он имеет вертикальное расположение, как показано на рисунке ниже:

Эта опция поддерживает некоторые параметры:
- name : этот параметр назначает имя опции
sortableтипа. - id : присваивает уникальное имя, которое получает сохраненные значения параметров.
- desc : добавлено краткое описание
- options : (Необязательно) Этот параметр содержит массив пар меток значений, которые отображаются в виде параметров в поле сортировки.
- visible_button : (Необязательно) Это параметр, основанный на проверке, и если
true, то переключаемые сортируемые значения скрыты. Еслиfalse, кнопка не отображается. По умолчанию установлено значениеtrue. - default : (необязательно). По умолчанию он принимает массив видимых значений. Если
visible_buttonустановлен наfalseи выvisible_buttonздесь значение по умолчанию,visible_buttonбудет автоматически установлен наtrue.
Все параметры являются string по типу, кроме « options», который является array и « visible_button», который имеет boolean природу.
Доступные контейнеры для опции сортируемого типа
Вы можете добавить эту опцию внутри:
- Панель администратора
- Вкладки администратора
- Metabox
- Раздел настройки темы
Эти контейнеры могут быть легко созданы с помощью Titan Framework. Если вы не знаете как, то просмотрите предыдущие статьи этой серии.
Этот тип опции добавляется, следуя этим шагам.
- Получить экземпляр с помощью функции
getInstance(). - Добавьте опцию через
createOption(). - Получить сохраненные значения параметров с помощью функции
getOption().
Это один из замечательных вариантов, предоставляемых Titan Framework, поэтому давайте его реализуем.
Создание параметра сортируемого типа внутри панели администратора
Пример объявления
Давайте сначала создадим эту опцию внутри админ-панели.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<?php
/**
*
* Create sortable type option in an Admin Panel
*
*/
$aa_panel->createOption( array(
‘id’ => ‘aa_sortable_opt’, // The ID which will be used to get the value of this option
‘type’ => ‘sortable’, // Type of option we are creating
‘name’ => ‘My Sortable Option’, // Name of the option which will be displayed in the admin panel
‘desc’ => ‘This is our option’, // Description of the option which will be displayed in the admin panel
‘options’ => array( // An array of value-label pairs.
‘aa_products_blk’ => ‘Products Block’,
‘aa_features_blk’ => ‘Features Block’,
‘aa_stats_blk’ => ‘Statistics Block’,
‘aa_comments_blk’ => ‘Comments Block’
)
) );
|
Я добавил опцию sortable типа в строке № 8 через createOption() в пользовательской панели администратора $aa_panel . Далее я определил список параметров, то есть имя, идентификатор, тип, параметры и описание . Значение идентификатора — aa_sortable_opt , которое всегда должно быть уникальным.
Уникальный параметр в этих options находится в строке # 15. Он занимает массив пар меток-значений, которые отображаются в виде опций, которые можно отсортировать. В этом коде я определил четыре такие пары, и каждая из них является уникальной сортируемой опцией.
Поэтому метки aa_products_blk , aa_features_blk , aa_stats_blk и aa_commenst_blk отображают соответствующие параметры, например, « Блок продуктов», «Блок функций», «Блок статистики» и « Блок комментариев» . Думайте об этих параметрах как о блоках вашей темы, которые вы хотите, чтобы конечный пользователь мог изменить или отключить.

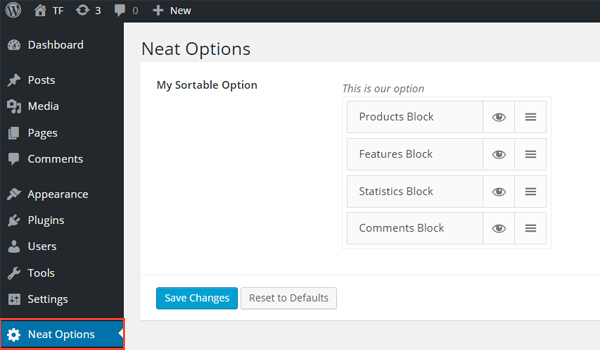
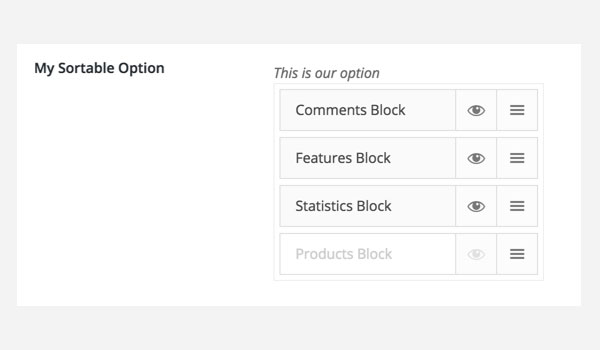
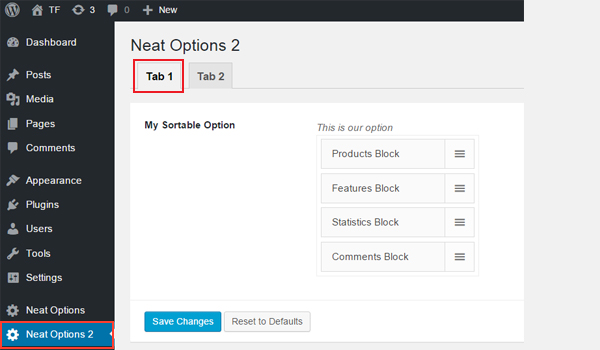
На приведенном выше снимке экрана в админ-панели Neat Options есть опция sortable типа. Посмотрите, как отображаются сортируемые параметры.
Рядом с каждым названием опции есть две иконки. Первый значок показывает глаз, который контролирует « видимость опции ». Если вы щелкнете по нему, эта конкретная опция станет недоступной

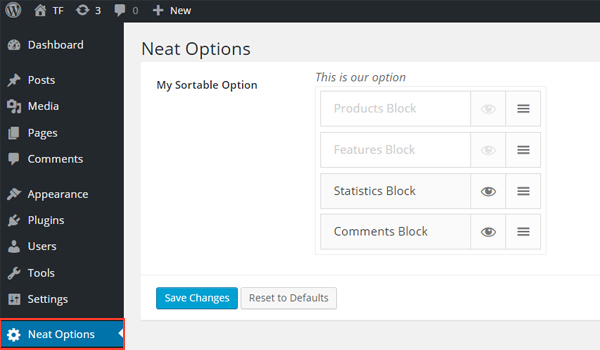
Я отключил видимость первых двух опций на скриншоте выше.
Второй значок показывает сортируемые линии, которые помогают перетаскивать эти параметры.
Пример использования
Давайте получим сохраненные значения параметров.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
<?php
// 1. Get the titan framework instance and save it to a variable
$titan = TitanFramework::getInstance( ‘neat’ );
// 2. Get the value via ID using getOption function
$aa_getsortable_array = $titan->getOption( ‘aa_sortable_opt’ );
/**
*
* Printing array contents
*
*/
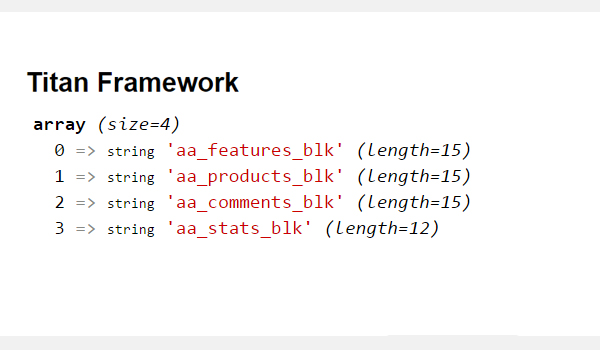
var_dump( $aa_getsortable_array );
?>
|
Чтобы получить сохраненные значения, сначала получите экземпляр с помощью функции getinstance() в строке # 3. Затем зарегистрируйте идентификатор опции aa_sortable_opt внутри функции getOption() качестве ее параметра. Значения сохраняются в переменной, которая является массивом, $aa_getsortable_array .
Возвращаемое значение содержит массив значений в порядке расположения конечного пользователя и сохранения меток в пользовательской панели администратора.
Я var_dump() массив с помощью команды var_dump() в строке # 15. Посмотрим результаты.
Вот как я расположил параметры в панели администратора (я снова включил первые два параметра, щелкнув значок глаза ).
Посмотрим, что произойдет, если я изменю порядок в админ-панели и сохраню его.

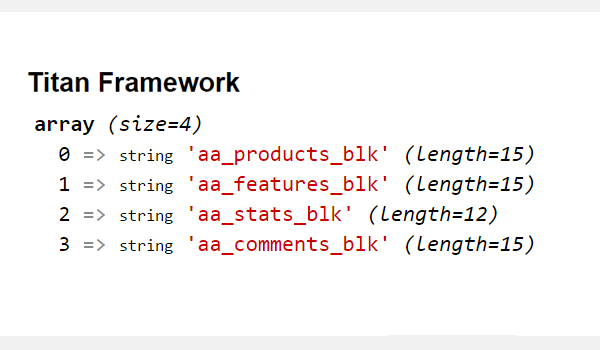
На изображении выше порядок содержимого массива изменяется соответственно.
Теперь позвольте мне показать вам другой способ использования этой опции на внешнем интерфейсе.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
<?php
// 1. Get the titan framework instance and save it to a variable
$titan = TitanFramework::getInstance( ‘neat’ );
// 2. Get the value via ID using getOption function
$aa_getsortable_array = $titan->getOption( ‘aa_sortable_opt’ );
/**
*
* Getting output at front-end
*
*/
if ( $aa_getsortable_array ) {
foreach ( $aa_getsortable_array as $option ) {
switch ( $option ) {
case ‘aa_products_blk’:
echo «Product Block code is used here. </br>»;
break;
case ‘aa_features_blk’:
echo «Feature Block code is used here. </br>»;
break;
case ‘aa_stats_blk’:
echo «Stats Block code is used here. </br>»;
break;
case ‘aa_comments_blk’:
echo «Comments Block code is used here. </br>»;
break;
} // end of switch
} // end of foreach
} // end if
|
Итак, я зарегистрировал уникальный экземпляр титана в строке № 3, а в строке № 6 я использовал getOption() с aa_sortable_opt в качестве параметра для получения значения параметра сортируемой опции, установленного конечным пользователем. Помните, что мы установили пары меток значений выше — значения используются в коде, в то время как метки отображаются в настройках панели мониторинга.
Итак, мы получим массив значений, выбранных пользователем в порядке, в котором он или она сортировали сортируемые параметры внутри панели администратора. Теперь нам нужно распечатать эти блоки в том же порядке, который выбран конечным пользователем. Я использовал проверки switch-case для печати имен блоков.
Строка 20:
Я проверил здесь, есть ли значение в массиве $aa_getsortable_array .
Строка 22:
Здесь я использовал цикл foreach для прохождения всех элементов массива $aa_getsortable_array и назвал один единственный элемент этого массива как $option .
Строки с 34 по 42:
Я использовал switch-case для печати опций в том же порядке, в каком они присутствовали в массиве (это был порядок, выбранный пользователем). Если вы посмотрите на строки с 26 по 28, это тот случай, когда проверяется, что если значение внутри $option равно aa_products_blk то aa_products_blk блок Products, который был выбран, и затем выйдите из него. Точно так же есть еще три.
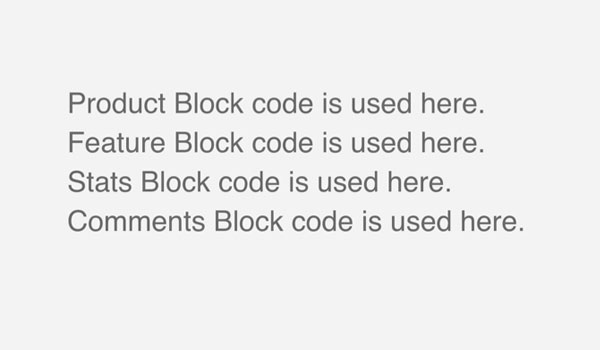
Отображение результата во внешнем интерфейсе
Давайте сначала перейдем к настройке по умолчанию. Вот скриншот вывода, который появился на переднем крае.

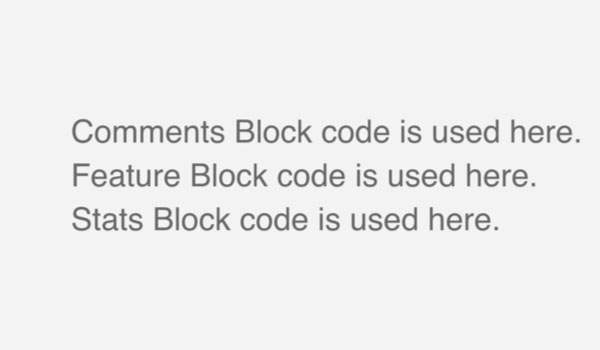
Что если я отключу несколько вариантов? И переставить их всех? Как это:

Таким образом, блок продукта не должен отображаться, так как я его отключил, а остальные блоки должны расположиться сами.

Именно так и произошло, как показано на скриншоте выше.
Создание параметра сортируемого типа на вкладке администратора
Пример объявления
Теперь я создам эту опцию на вкладке администратора.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<?php
/**
*
* Create sortable type option in an Admin Tab
*
*/
$aa_tab1->createOption( array(
‘id’ => ‘aa_sortable_opt_in_tab’, // The ID which will be used to get the value of this option
‘type’ => ‘sortable’, // Type of option we are creating
‘name’ => ‘My Sortable Option’, // Name of the option which will be displayed in the admin panel
‘desc’ => ‘This is our option’, // Description of the option which will be displayed in the admin panel
‘visible_button’ => ‘false’,
‘options’ => array( // An array of value-label pairs.
‘aa_products_blk’ => ‘Products Block’,
‘aa_features_blk’ => ‘Features Block’,
‘aa_stats_blk’ => ‘Statistics Block’,
‘aa_comments_blk’ => ‘Comments Block’
)
) );
|
Теперь я добавил опцию sortable типа во вкладке администратора $aa_tab1 с идентификатором aa_sortable_opt_in_tab . На этот раз я определил параметр visible_count в строке # 15, а его значение установлено в false . Это означает, что значок глаза индикатора видимости не должен появляться.

На этом изображении вы можете найти опцию sortable типа во вкладке 1 панели Neat Options 2 . Обратите внимание, что значок видимости не отображается с именами параметров.
Пример использования
Используйте этот код, чтобы получить сохраненные значения.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
<?php
// 1. Get the titan framework instance and save it to a variable
$titan = TitanFramework::getInstance( ‘neat’ );
// 2. Get the value via ID using getOption function
$aa_tab_getsortable_array = $titan->getOption( ‘aa_sortable_opt_in_tab’ );
/**
*
* Getting the output at front-end
*
*/
if ( $aa_tab_getsortable_array ) {
foreach ( $aa_tab_getsortable_array as $option ) {
switch ( $option ) {
case ‘aa_products_blk’:
echo «Product Block code is used here. </br>»;
break;
case ‘aa_features_blk’:
echo «Feature Block code is used here. </br>»;
break;
case ‘aa_stats_blk’:
echo «Stats Block code is used here. </br>»;
break;
case ‘aa_comments_blk’:
echo «Comments Block code is used here. </br>»;
break;
} // end of switch
} // end of foreach
} //end if
|
Этот код очень похож на то, что я написал в случае админ-панели. Итак, позвольте мне обобщить все его шаги:
- Получить экземпляр через функцию
getInstance()в строке # 3. - Получите сохраненные значения с помощью функции
getOption()и зарегистрируйте идентификатор опции в качестве параметра в строке № 6. - Напечатайте соответствующие блоки во внешнем интерфейсе с помощью операторов регистра
switch-caseв строках 19–37.
Отображение результата во внешнем интерфейсе
Вот скриншот внешнего интерфейса.

Создание параметра сортируемого типа внутри метабокса
Пример объявления
Далее я создам эту опцию внутри метабокса.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<?php
/**
*
* Create sortable type option in a Metabox
*
*/
$aa_metbox->createOption( array(
‘id’ => ‘aa_sortable_opt_in_metabox’, // The ID which will be used to get the value of this option
‘type’ => ‘sortable’, // Type of option we are creating
‘name’ => ‘My Sortable Option’, // Name of the option which will be displayed
‘desc’ => ‘This is our option’, // Description of the option which will be displayed
‘options’ => array( // An array of value-label pairs.
‘aa_products_blk’ => ‘Products Block’,
‘aa_features_blk’ => ‘Features Block’,
‘aa_stats_blk’ => ‘Statistics Block’,
‘aa_comments_blk’ => ‘Comments Block’
)
) );
|
Здесь я создал опцию в метабоксе $aa_metbox . Его уникальный идентификатор — aa_sortable_opt_in_metabox . Остальные параметры одинаковы.

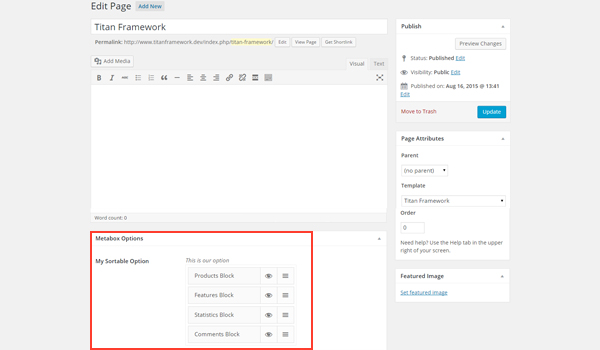
На изображении выше есть опция sortable типа в метабоксе с именем Моя сортируемая опция . Он появляется на всех страницах и экранах редактирования постов.
Пример использования
Теперь я получу сохраненные значения для метабокса.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
|
<?php
// 1. Get the titan framework instance and save it to a variable
$titan = TitanFramework::getInstance( ‘neat’ );
// 2. Get the value via ID using getOption function
$aa_metabox_getsortable_array = $titan->getOption( ‘aa_sortable_opt_in_metabox’, get_the_ID() );
/**
*
* Getting output at front-end
*
*/
if ( $aa_metabox_getsortable_array ) {
foreach ( $aa_metabox_getsortable_array as $option ) {
switch ( $option ) {
case ‘aa_products_blk’:
echo «Product Block code is used here. </br>»;
break;
case ‘aa_features_blk’:
echo «Feature Block code is used here. </br>»;
break;
case ‘aa_stats_blk’:
echo «Stats Block code is used here. </br>»;
break;
case ‘aa_comments_blk’:
echo «Comments Block code is used here. </br>»;
break;
} // end of switch
} // end of foreach
} // end if
|
Этот код почти такой же, как и раньше. Разницу можно заметить в строке № 6, где я использовал get_the_ID() в качестве дополнительного параметра. Используется для получения определенной страницы или идентификатора записи.
Отображение результата во внешнем интерфейсе
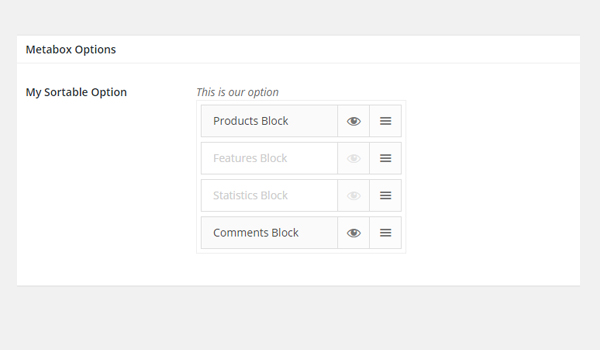
Давайте отключим некоторые блоки и посмотрим, какие изменения происходят во внешнем интерфейсе.

Внешний интерфейс напечатает следующее:

Создание параметра сортируемого типа в разделе настройщика тем
Пример объявления
В конце я создам эту опцию в разделе настройщика темы.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<?php
/**
*
* Create sortable type option in a Theme Customizer Section
*
*/
$aa_section1->createOption( array(
‘id’ => ‘aa_sortable_opt_in_sec’, // The ID which will be used to get the value of this option
‘type’ => ‘sortable’, // Type of option we are creating
‘name’ => ‘My Sortable Option’, // Name of the option which will be displayed
‘desc’ => ‘This is our option’, // Description of the option which will be displayed
‘options’ => array( // An array of value-label pairs.
‘aa_products_blk’ => ‘Products Block’,
‘aa_features_blk’ => ‘Features Block’,
‘aa_stats_blk’ => ‘Statistics Block’,
‘aa_comments_blk’ => ‘Comments Block’
)
) );
|
Я создал опцию sortable типа с идентификатором aa_sortable_opt_in_sec внутри секции настройщика темы $aa_section1 .

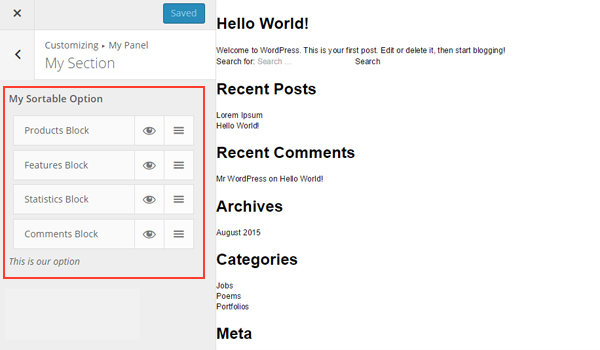
На снимке экрана эта опция отображается в разделе настроек под названием « Мой раздел» .
Пример использования
Используйте следующий код.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
<?php
// 1. Get the titan framework instance and save it to a variable
$titan = TitanFramework::getInstance( ‘neat’ );
// 2. Get the value via ID using getOption function
$aa_sec_getsortable_array = $titan->getOption( ‘aa_sortable_opt_in_sec’ );
/**
*
* Getting output at front-end
*
*/
if ( $aa_sec_getsortable_array ) {
foreach ( $aa_sec_getsortable_array as $option ) {
switch ( $option ) {
case ‘aa_products_blk’:
echo «Product Block code is used here. </br>»;
break;
case ‘aa_features_blk’:
echo «Feature Block code is used here. </br>»;
break;
case ‘aa_stats_blk’:
echo «Stats Block code is used here. </br>»;
break;
case ‘aa_comments_blk’:
echo «Comments Block code is used here. </br>»;
break;
} // end of switch
} // end of foreach
} // end if
|
Этот код очень похож на то, что я использовал ранее. Только ID и имена переменных различны.
Отображение результата во внешнем интерфейсе
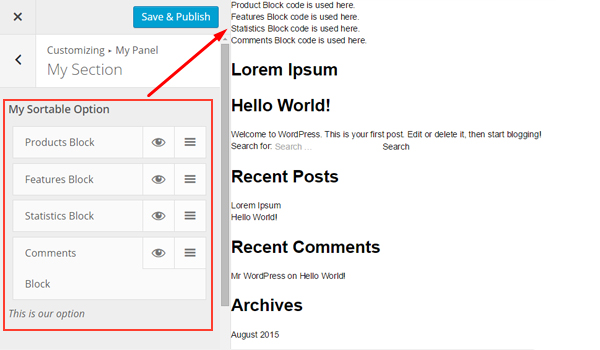
Вот скриншот, отображающий изменения в режиме предварительного просмотра.

Вывод
Это все о параметре sortable типа в Titan Framework. Возможности здесь безграничны. Вы можете запросить файл, который содержит код этого конкретного блока, а не отображать имя этого блока. Пусть ваши творческие соки текут.
Сейчас я рассмотрел почти все основные типы опций, поэтому у нас остались некоторые крошечные вещи, которые я расскажу в своих следующих статьях. Если у вас есть какие-либо вопросы, не стесняйтесь комментировать ниже или обратиться в Twitter .