Иногда при создании плагина или темы разработчикам нравится предоставлять конечным пользователям возможность добавлять пользовательский код. Сегодня я расскажу, как добавить параметр типа code Titan Framework, который позволяет вам создать редактор, в который вы можете добавить любой пользовательский код. Давайте посмотрим на это!
Опция Тип кода в Titan Framework
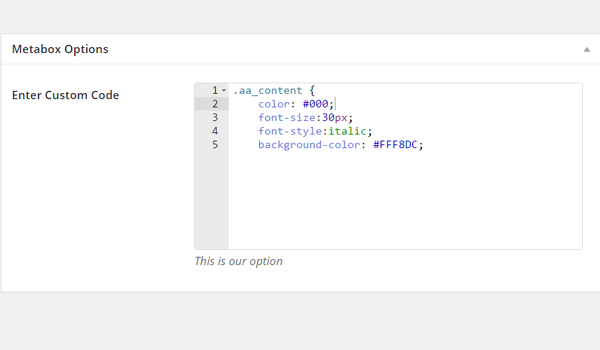
В Titan Framework можно создать текстовую область для ввода кода с помощью параметра типа code . Текстовое поле поддерживает подсветку синтаксиса, поэтому на любом языке, который вы кодируете, принимается соответствующее выделение. У этой опции есть возможность автоматически ставить в очередь CSS и JavaScript — насколько это круто? В вашей приборной панели это выглядит так:

Давайте посмотрим на параметры этой опции:
- name : указывает отображаемое имя этой опции.
- id : присваивает уникальное имя, которое возвращает сохраненные значения.
- desc : добавляет однострочное описание с именем опции.
- default : (необязательно) Устанавливает значение по умолчанию для опции.
- livepreview : (Необязательно) Всякий раз, когда вы добавляете опцию типа
codeв раздел настройщика темы, вы видите предварительный просмотр изменений с помощью этого параметра. - lang : (необязательно). Этот параметр определяет язык, используемый для подсветки синтаксиса. По умолчанию установлено значение
css. Вот список всех поддерживаемых языков . - тема : (Необязательно) Вы можете установить цветовую тему с помощью этого параметра. По умолчанию это
chrome. Вот список всех поддерживаемых тем . - высота : (необязательно). Настраивает высоту редактора кода. Высота по умолчанию составляет
200пикселей.
Все параметры являются string по типу, кроме ‘ height’, которое является int .
Доступные контейнеры для опции типа кода
Вы можете добавить эту опцию внутри:
- Панель администратора
- Вкладки администратора
- Metabox
- Раздел настройки темы
Вы можете добавить эту опцию внутри контейнеров, выполнив следующие действия:
- Сначала получите экземпляр с помощью функции
getInstance(). - Затем добавьте параметр с помощью функции
createOption(). - Наконец, получите сохраненные значения параметров с помощью функции
getOption().
Чтобы пересмотреть свои концепции создания контейнеров с помощью Titan Framework, прочитайте предыдущие статьи этой серии.
Создание опции типа кода внутри панели администратора
Пример объявления
Давайте сначала создадим эту опцию внутри админ-панели.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
<?php
/**
*
* Create code type option in an Admin Panel
*
*/
$aa_panel->createOption( array(
‘id’ => ‘aa_code_opt’, // The ID which will be used to get the value of this option
‘type’ => ‘code’, // Type of option we are creating
‘name’ => ‘Enter Custom Code’, // Name of the option which will be displayed in the admin panel
‘desc’ => ‘This is our option’, // Description of the option which will be displayed in the admin panel
‘lang’ => ‘css’ // Language used for syntax highlighting
) );
|
Я создал опцию с createOption() в строке # 7, чтобы добавить опцию типа code в пользовательский контейнер панели администратора $aa_panel . Я определил список параметров: имя, идентификатор, тип, lang и desc . Значение ID всегда должно быть уникальным, т.е. aa_code_opt . Значение lang — это css , что означает использование подсветки синтаксиса CSS.

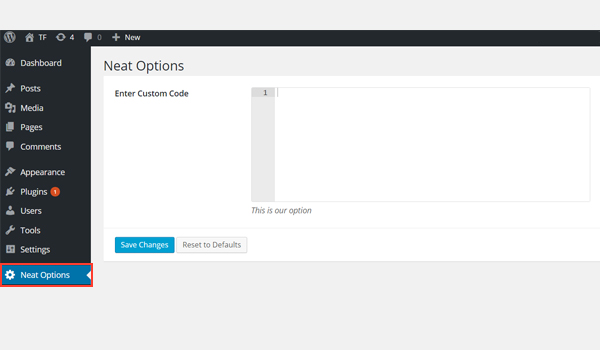
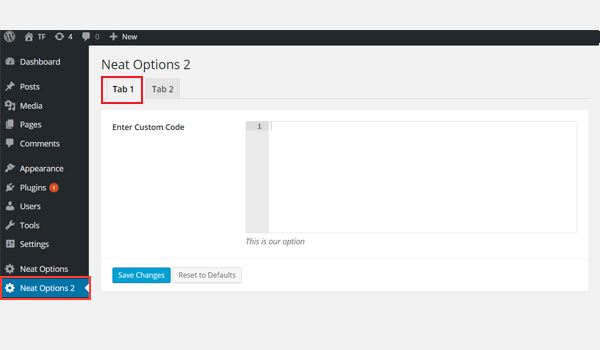
На скриншоте выше есть панель администратора Neat Options и внутри него вы можете найти опцию типа code именем Enter Custom Code .
Пример использования
Теперь я получу сохраненные значения.
|
1
2
3
4
5
|
<div class=»aa_content» >
<p> Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.
</div>
|
Опция типа code может использоваться, чтобы позволить конечным пользователям добавлять пользовательский код CSS / JS в тему или плагин. Итак, учитывая этот пример, позвольте мне показать вам, как он будет работать.
Titan Framework автоматически поставит в очередь ваш код в соответствии с тем, что вы выбрали в качестве значения языка параметр. Если установлено значение css или javascript , файл CSS или JS с кодом пользователя будет поставлен в очередь.
Как значение языка параметр css , он поставит в очередь файл CSS с моим пользовательским кодом. Мне не нужно больше ничего делать. Посмотрите на код выше — у него есть div с классом aa_content и фиктивным текстом внутри него.
Отображение результата во внешнем интерфейсе
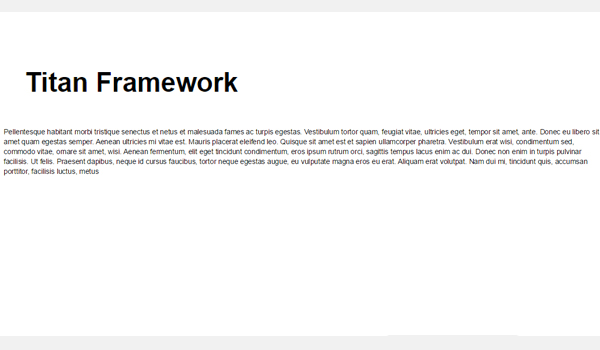
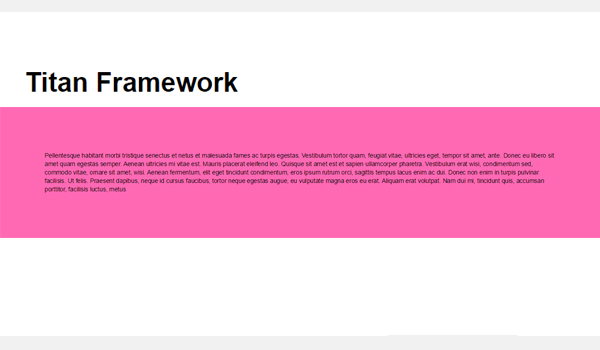
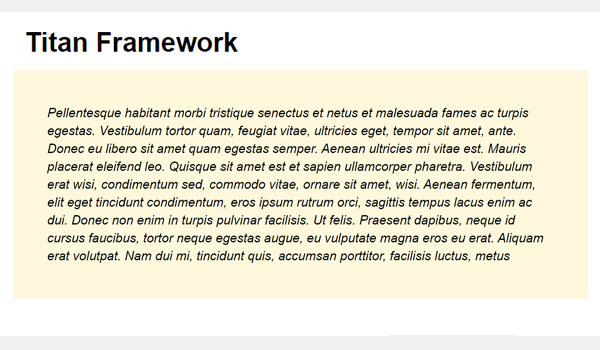
Прямо на этом этапе мой интерфейс выглядит так:

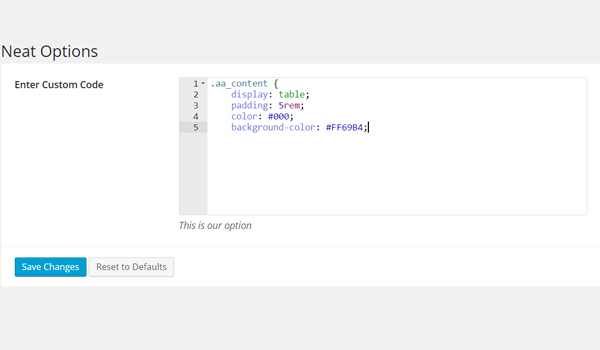
Я ввел свой собственный CSS для класса .aa_content в опции code внутри панели инструментов.

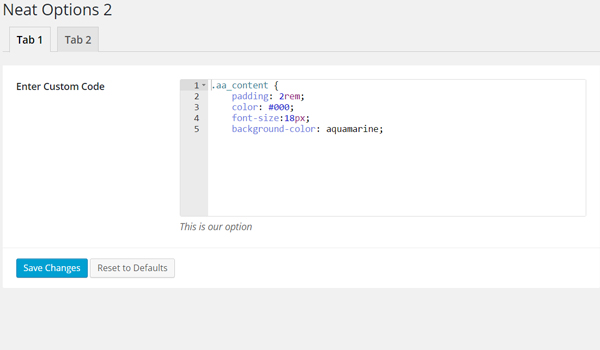
Этот div с классом .aa_content во .aa_content интерфейсе был оформлен следующим образом:

Изменения видны на скриншоте выше.
Создание опции типа кода внутри вкладки администратора
Пример объявления
Далее я создам эту опцию на вкладке администратора.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
<?php
/**
*
*
* Create code type option in an Admin Tab
*
*/
$aa_tab1->createOption( array(
‘id’ => ‘aa_code_opt_in_tab’, // The ID which will be used to get the value of this option
‘type’ => ‘code’, // Type of option we are creating
‘name’ => ‘Enter Custom Code’, // Name of the option which will be displayed in the admin panel
‘desc’ => ‘This is our option’, // Description of the option which will be displayed in the admin panel
‘lang’ => ‘css’ // Language used for syntax highlighting
) );
|
Здесь я добавляю эту опцию во вкладку администратора $aa_tab1 . Значение его идентификатора — aa_code_opt_in_tab а lang — css .

На изображении есть опция типа code внутри вкладки 1 панели Neat Options 2 .
Пример использования
Давайте получим сохраненные значения параметров.
|
1
2
3
4
5
|
<div class=»aa_content»>
<p> Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.
</div>
|
Снова тег div с классом .aa_content и абзацем фиктивного текста.
Отображение результата во внешнем интерфейсе
Чтобы отобразить результаты в интерфейсе, я добавил собственный код CSS и сохранил его.

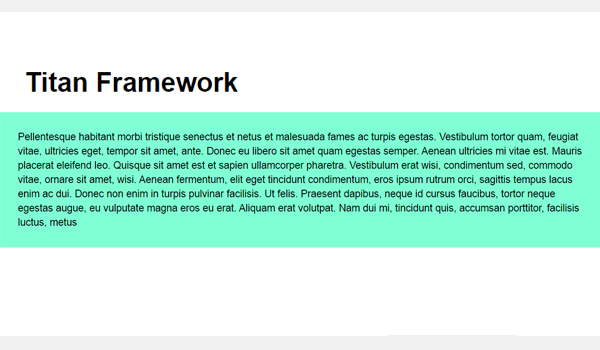
Теперь внешний вид выглядит так:

Создание опции типа кода внутри метабокса
Пример объявления
Теперь я создам эту опцию в метабоксе.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
<?php
/**
*
* Create code type option in a Metabox
*
*/
$aa_metbox->createOption( array(
‘id’ => ‘aa_code_opt_in_metabox’, // The ID which will be used to get the value of this option
‘type’ => ‘code’, // Type of option we are creating
‘name’ => ‘Enter Custom Code’, // Name of the option which will be displayed
‘desc’ => ‘This is our option’, // Description of the option which will be displayed
‘lang’ => ‘css’ // Language used for syntax highlighting
) );
|
Я добавляю другую опцию типа code в метабокс $aa_metbox с идентификатором aa_code_opt_in_metabox . Остальные параметры одинаковы.

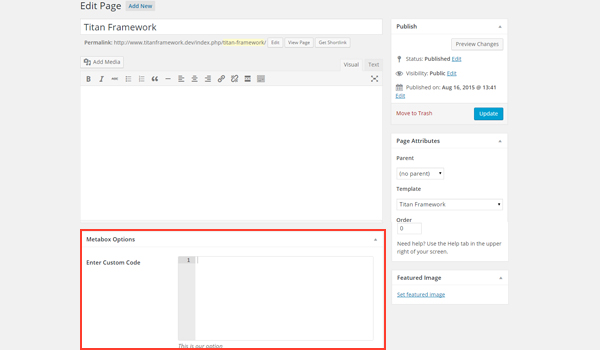
Вы можете найти эту опцию в метабоксе под названием Metabox Options . Он появляется на всех страницах и экранах редактирования постов.
Пример использования
Используйте следующий код, чтобы получить сохраненные значения из метабокса.
|
1
2
3
4
5
|
<div class=»aa_content»>
<p> Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.
</div>
|
Тот же фиктивный текст с классом .aa_content в теге div.
Отображение результата во внешнем интерфейсе
На этот раз я использовал следующий код.

Внешний вид выглядит так:

Создание опции типа кода внутри раздела настройщика тем
Пример объявления
Наконец, я создам эту опцию в разделе настройщика темы.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
<?php
/**
*
* Create code type option in a Theme Customizer Section
*
*/
$aa_section1->createOption( array(
‘id’ => ‘aa_code_opt_in_sec’, // The ID which will be used to get the value of this option
‘type’ => ‘code’, // Type of option we are creating
‘name’ => ‘Enter Custom Code’, // Name of the option which will be displayed
‘desc’ => ‘This is our option’, // Description of the option which will be displayed
‘lang’ => ‘css’ // Language used for syntax highlighting
) );
|
Я создал эту опцию в разделе настройщика темы $aa_section1 . Его уникальный идентификатор — aa_code_opt_in_sec .

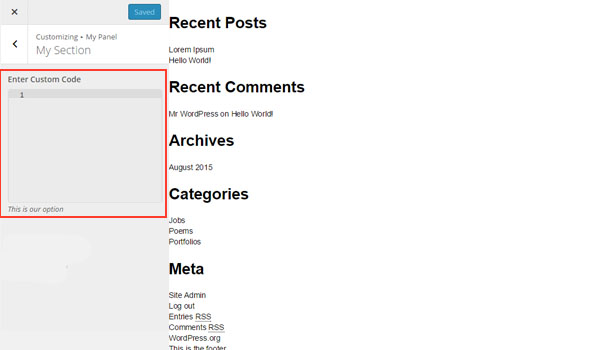
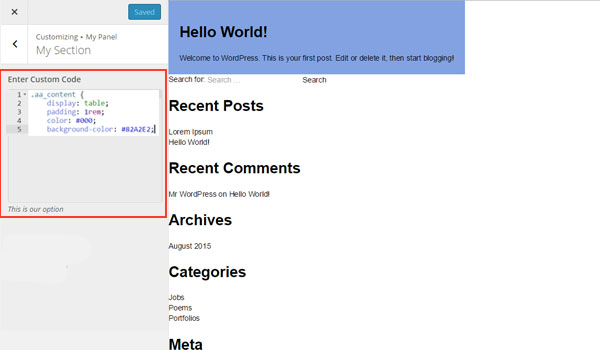
На этом изображении есть опция типа code именем Enter Custom Code в разделе настройщика My Section .
Пример использования
На этот раз я добавляю класс .aa_content в тег div одного сообщения.
Отображение результата во внешнем интерфейсе
Вот скриншот живых предварительных изменений.

Вывод
Вот и все. Несмотря на то, что ведутся серьезные споры о том, следует ли предоставлять пользовательский вариант кода с возможностью добавления пользовательского CSS или нет, есть одно важное преимущество, если вы это сделаете.
Таким образом, изменения или пользовательский код конечных пользователей сохраняются в базе данных параметров, а не записываются в файлы тем, поэтому, когда они обновляют свои темы, изменения все равно остаются.
Если у вас есть какие-либо вопросы, дайте мне знать через комментарии или обратитесь в Twitter .