Одна из самых крутых возможностей Titan Framework — это то, что он может автоматически генерировать CSS для всех типов опций. Также существует компилятор Sass, который не только компилирует, но и минимизирует CSS. Для генерации CSS определены два разных способа. Давайте автоматически сгенерируем CSS для ваших вариантов.
Способы создания CSS с TF
Существует два основных способа автоматического создания CSS с помощью TF (Titan Framework):
- Через параметр
css - С
createCSSфункцииcreateCSS
1. Генерация CSS с помощью параметра CSS
На протяжении всей серии вы встречали параметр css для определения правил CSS в большинстве опций. В документации указано, что всякий раз, когда вы создаете какую-либо опцию на странице администратора и / или в разделе настройщика темы, параметр css генерирует CSS автоматически (только если вы используете этот параметр). Давайте перечислим все опции, которые поддерживают этот параметр:
- Текст
- Textarea
- цвет
- Загрузить
- номер
- редактор
- флажок
- Шрифт
- Радио
- Радио Палитра
- Радио образ
- Выбрать
Давайте узнаем, как параметр css генерирует свойства CSS на примере.
Пример объявления
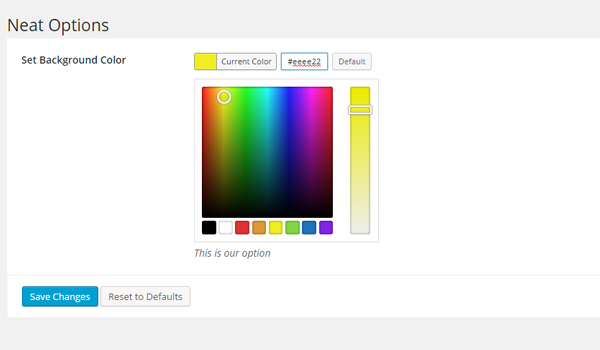
Здесь я создам опцию color типа в панели администратора. Используйте следующий код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
<?php
/**
*
* Create admin panel options page called $aa_panel
*
*/
$aa_panel = $titan->createAdminPanel( array(
// Name the options menu
‘name’ => ‘Neat Options’
) );
/**
*
* Create the color type options in an Admin Panel
*
*/
$aa_panel->createOption( array(
‘id’ => ‘aa_bg_color’, // The ID which will be used to get the value of this option
‘type’ => ‘color’, // Type of option we are creating
‘name’ => ‘Set Background Color’, // Name of the option which will be displayed in the admin panel
‘desc’ => ‘This is our option’, // Description of the option which will be displayed in the admin panel
‘css’ => ‘.aa_bg_class { background-color: value;
) );
|
Я создал опцию типа color в строке № 19, которая устанавливает значение цвета. Я определил параметр css в строке # 25. Я определил класс, а затем внутри него я определил свойство CSS, где я хочу, чтобы значение цвета было напечатано. Поэтому я добавил класс aa_bg_class и внутри него добавил свойство CSS background-color: value; , Здесь value ключевого слова будет заменено на результат этой опции, то есть, какой бы цвет пользователь не выбрал, он будет заменен.
Titan автоматически генерирует файл CSS, который содержит все ваши правила CSS для вас. Он создает файл в папке uploads WordPress в формате: titan-framework-<namespace>-css.css . В моем случае это titan-framework-neat-css.css .
Давайте использовать эту опцию, чтобы автоматически генерировать CSS.
Пример использования
Я добавил тег div с классом aa_bg_class и некоторым фиктивным текстом на моей странице.
|
1
2
3
4
5
|
<div class=»aa_bg_class»>
<p> Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.
</div>
|
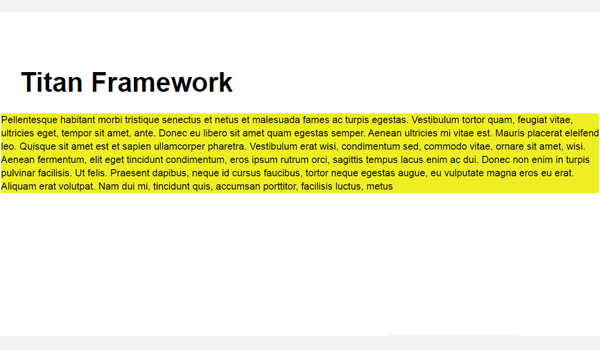
Отображение результата во внешнем интерфейсе
Давайте выберем демо-цвет от админа.

Смотри, цвет фона был применен автоматически.

2. Генерация CSS с помощью функции CreateCSS
Есть еще один способ генерировать CSS с помощью TF. Это через функцию createCSS , которая объявляет все ваши стили CSS.
Давайте объясним, как это работает на примере.
Пример объявления
Я использую ту же опцию color которая была объяснена ранее.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
<?php
/**
*
* Create admin panel options page called $aa_panel
*
*/
$aa_panel = $titan->createAdminPanel( array(
// Name the options menu
‘name’ => ‘Neat Options’
) );
/**
*
* Create the color type option in $aa_panel
*
*/
$aa_panel->createOption( array(
‘id’ => ‘aa_color_opt’, // The ID which will be used to get the value of this option
‘type’ => ‘color’, // Type of option we are creating
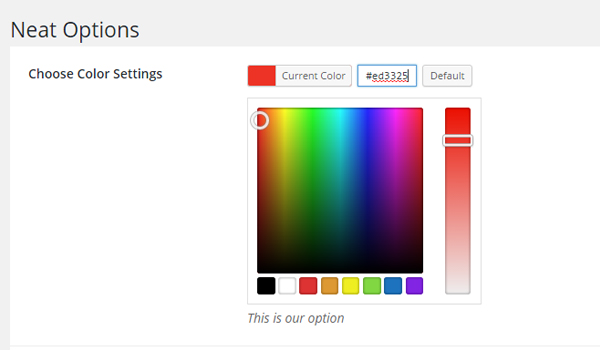
‘name’ => ‘Choose Color Settings ‘, // Name of the option which will be displayed in the admin panel
‘desc’ => ‘This is our option’ // Description of the option which will be displayed in the admin panel
) );
/**
*
* Use createCSS function to generate CSS
*
*/
$titan->createCSS( ‘ h1 { color: $aa_color_opt; } ‘ );
|
Здесь я создал админ-панель под названием Neat Options в строке № 7. Затем я добавил опцию типа color в строке № 18. Затем я определил функцию createCSS в строке # 33, которая принимает переменную $aa_color_opt . По сути, это идентификатор того же варианта color я только что определил выше, и эта переменная имеет значение цвета, выбранного конечным пользователем на панели администратора.
Еще раз обратите внимание, что это переменная Sass (Syntaxically Awesome Style Sheets), которая соответствует идентификатору опции, значение которой вы хотите получить. Так что не путайте это с обычной переменной PHP.
Я добавил одинарные кавычки, чтобы избежать экранирования знака $ переменной. Внутри CSS я нацеливаюсь на заголовки h1. Я установил значение параметра color для свойства color CSS в строке # 34.
Пример использования
На этом этапе, если вы предварительно просматриваете интерфейс, он отображает заголовок 1 в цвете по умолчанию.

Давайте выберем любой демонстрационный цвет и сохраним его. Предположим, я выбрал #ed3325 .

Цвет заголовка теперь меняется на это новое значение. Вот скриншот:

Вы можете прочитать больше о функции createCSS .
Вывод
Получайте удовольствие от создания CSS с помощью Titan Framework. Убедитесь, что вы используете последнюю версию Titan Framework .
На мой взгляд, функция createCSS работает очень хорошо, когда вам нужно динамически добавлять несколько значений CSS, более контролируемым и модульным способом.
Если у вас есть какие-либо вопросы, прокомментируйте здесь или свяжитесь со мной в Twitter .