Создавая темы WordPress, я часто оказываюсь в положении, когда мне нужно, чтобы конечный пользователь вводил число в заданном диапазоне, чтобы что-то сделать на переднем крае. Titan Framework предлагает классную опцию диапазона номеров, о которой я буду говорить сегодня. Давайте добавим параметр диапазона номеров в административную панель, мета-поле и раздел настройщика через Titan Framework.
Параметр «Тип номера» в Titan Framework
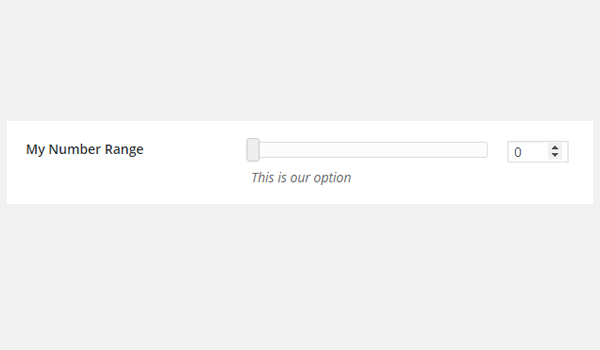
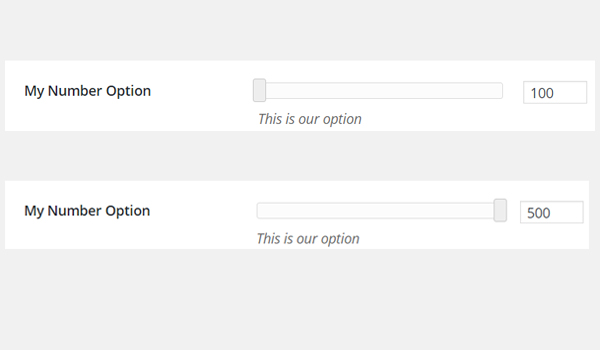
В Titan Framework есть опция number типа, которая выглядит следующим образом:

На приведенном выше снимке экрана видно, что этот тип параметра позволяет добавлять любое число в ваш проект разработки. Есть панель с ползунком, рядом с которой находится счетчик, который можно увеличивать или уменьшать.
Таким образом, вы можете перетащить ползунок или использовать счетчик для ввода значения. Теперь давайте посмотрим на параметры, которые поддерживает эта опция:
- name : отображает название опции.
- id : этот параметр назначает уникальное имя, которое позже используется для получения значений.
- desc : отображает краткое описание с опцией типа
number. - default : (необязательно). Указывает значение по умолчанию.
- livepreview : (Необязательно) Этот параметр позволяет просматривать предварительный просмотр изменений в разделе настройщика темы.
- css : (Необязательно) Каждый раз, когда вы добавляете эту опцию на страницу администратора и / или в раздел настройщика темы, этот параметр автоматически генерирует CSS .
- заполнитель : (необязательно) Отображает фиктивный текст каждый раз, когда этот тип параметра пуст.
- размер : (необязательно). Он определяет ширину поля. Это может нести значения, такие как
mediumилиlarge. - min : (необязательно) устанавливает минимально допустимое значение.
- max : (необязательно) Устанавливает максимально допустимое значение.
- step : (Необязательно) Этот параметр настраивает значение приращения для счетчика, т.е. для каждого приращения, насколько увеличивается значение. По умолчанию установлено значение
1. - unit : (Необязательно). Он работает как дополнительная метка, которая появляется сразу после типа опции. Этот параметр принимает значения, такие как буквенно-цифровые символы и символы.
Большинство этих параметров имеют тип string . Однако min, max и step являются number по типу.
Доступные контейнеры для параметра «Тип номера»
Параметр типа number можно добавить внутри:
- Панель администратора
- Вкладки администратора
- Мета Коробки
- Разделы настройки темы
Код для создания этих контейнеров выходит за рамки этой статьи, но вы наверняка найдете его подробности в предыдущих статьях серии.
Тем не менее, для создания этого типа параметра используется единый шаблон:
- Получить уникальный экземпляр с помощью функции
getInstance(). - Добавьте тип параметра с помощью функции
createOption(). - Получить сохраненные значения с помощью функции
getOption().
Создание параметра типа номера внутри панели администратора
Пример объявления
Сначала я покажу, как вы можете добавить эту опцию в админ-панели:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
<?php
/**
*
* Create the number option
*
*/
$aa_panel->createOption( array(
‘id’ => ‘aa_numb_type’, // The ID which will be used to get the value of this option
‘type’ => ‘number’, // Type of option we are creating
‘name’ => ‘My Number Option’, // Name of the option which will be displayed in the admin panel
‘desc’ => ‘This is our option’ // Description of the option which will be displayed in the admin panel
) );
|
Я добавляю опцию number типа через createOption() внутри админ-панели $aa_panel . Я использовал параметры id, type, name и desc. Посмотрите на их значения. Из всех них, ID и тип являются наиболее важными. ID определяет уникальное имя, используемое для получения значений, а тип определяет параметр, который вы используете.

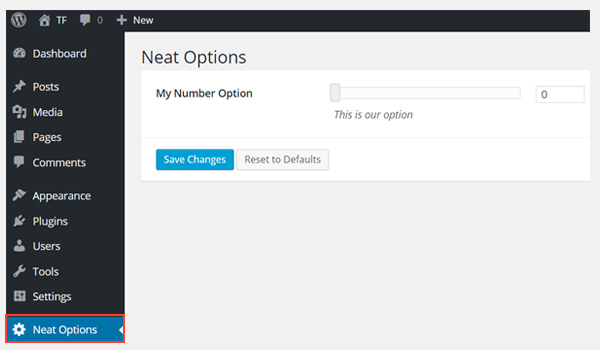
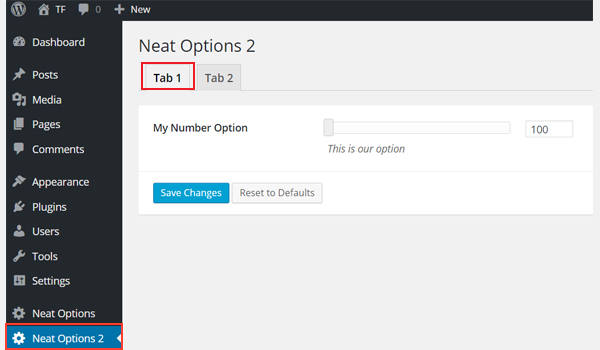
На приведенном выше снимке экрана показана опция ввода чисел My Number Option в административной панели Neat Options .
Пример использования
Теперь я получу сохраненные значения параметров.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
<?php
// 1. Get the titan framework instance and save it to a variable
$titan = TitanFramework::getInstance( ‘neat’ );
// 2. Get the value via ID using getOption function
$aa_numb_type_val = $titan->getOption( ‘aa_numb_type’ );
/**
*
* Print the saved value
*
*/
?>
<div>
Value of number type option in admin panel is : <?php echo $aa_numb_type_val;
</div>
|
Во-первых, я получаю уникальный экземпляр титанового фреймворка согласно параметру, предпочтительно название моей темы, т.е. neat . Затем я использовал getOption() и зарегистрированный идентификатор (т.е. aa_numb_type ) в качестве параметра. В конце я добавил div и повторил результат на внешнем интерфейсе.
Отображение результата во внешнем интерфейсе
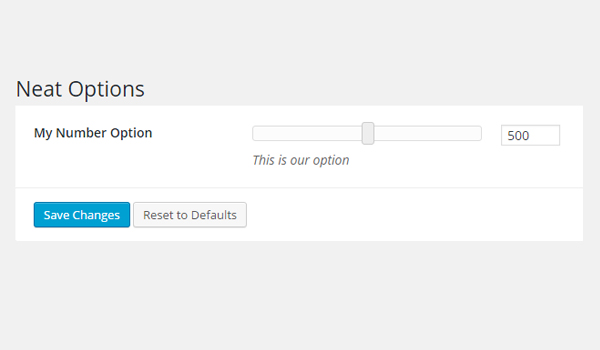
Предположим, я ввел « 500 » в качестве демонстрационного значения и сохранил его.

Вы можете четко определить положение слайдера. Давайте выведем вывод на внешний интерфейс. Вот:

Создание параметра типа номера внутри вкладки администратора
Пример объявления
Давайте наберем его код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<?php
// Create options for $aa_panel2 inside the $aa_tab1
$aa_tab1->createOption( array(
‘id’ => ‘aa_numb_in_tab1_panel2’, // IDs should always be unique.
‘type’ => ‘number’, // Type of option we are creating
‘name’ => ‘My Number Option’, // Name of the option which will be displayed in the admin panel
‘desc’ => ‘This is our option’, // Description of the option which will be displayed in the admin panel
‘min’ => ‘100’, // Minimum value of the option which will be displayed
‘max’ => ‘500’ // Maximum value of the option which will be displayed
) );
|
На этот раз я создал опцию number типа на вкладке администратора $aa_tab1 . Его идентификатор — aa_numb_in_tab1_panel2 . Если вы внимательно посмотрите на код, вы найдете несколько новых параметров. Это параметры типа min и max , функция которых уже обсуждалась. Теперь из-за этих параметров ограничение установлено между 100 и 500, и я не смогу отменить его, пока не изменю их соответствующие значения.

Посмотрите на опцию « Мой номер» на вкладке 1 административной панели.

На приведенном выше снимке экрана показан минимальный и максимальный диапазон параметра.
Пример использования
Давайте получим его значения:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
<?php
// 1. Get the titan framework instance and save it to a variable
$titan = TitanFramework::getInstance( ‘neat’ );
// Value of tab.
$aa_numb_in_tab1_panel2_val = $titan->getOption( ‘aa_numb_in_tab1_panel2’ );
/**
*
* Print the option values
*
*/
?>
<div>
Value of number type option in admin tab is : <?php echo $aa_numb_in_tab1_panel2_val;
</div>
|
Сначала вызывается экземпляр, после чего getOption() получает значение идентификатора aa_numb_in_tab1_panel2 и сохраняет его в переменной aa_numb_in_tab1_panel2_val . Затем я распечатаю это значение с помощью команды echo .
Отображение результата во внешнем интерфейсе
Теперь я ввел « 250 » в качестве демонстрационного значения и сохранил его. Итак, вот как выглядит интерфейс:

Создание параметра типа номера внутри метабокса
Пример объявления
Теперь я создам эту опцию внутри метабокса:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
<?php
/**
*
* Create the options for metabox
*
*/
$aa_metbox->createOption( array(
‘id’ => ‘aa_mb_numb’, // The ID which will be used to get the value of this option
‘type’ => ‘numb’, // Type of option we are creating
‘name’ => ‘My Number Option’, // Name of the option which will be displayed
‘desc’ => ‘This is our option’ // Description of the option which will be displayed
) );
|
aa_mb_numb number типа с идентификатором aa_mb_numb существует внутри метабокса $aa_metbox .

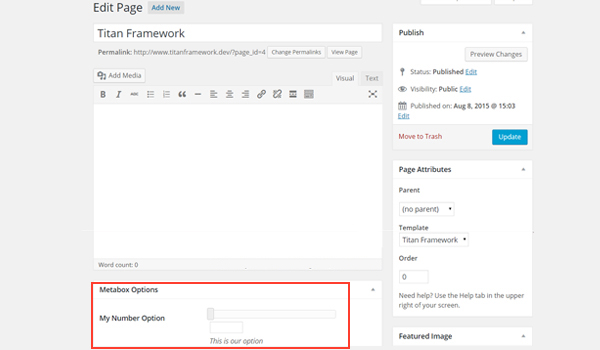
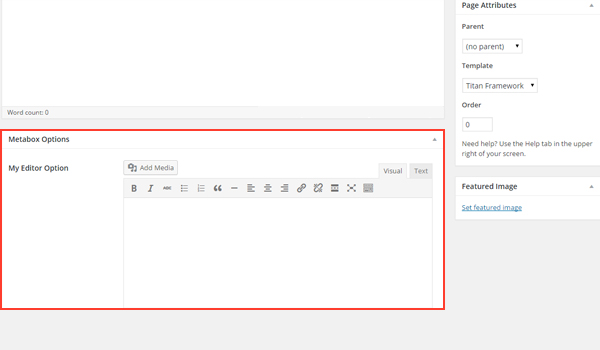
На изображении выше вы можете найти эту опцию в конце экрана редактирования страницы.
Пример использования
Давайте получим его значения:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
<?php
// 1. Get the titan framework instance and save it to a variable
$titan = TitanFramework::getInstance( ‘neat’ );
/**
Get option values
*/
/**
*
* Value of first tab text box.
*
* Notice the use of get_the_ID().
* the post types we defined.
* we need to give getOptions() function the ID of our post/page.
*
*/
$aa_mb_numb_val = $titan->getOption( ‘aa_mb_numb’, get_the_ID() );
/**
*
* Print option value
*
*/
?>
<div>The value of number type option in a metabox is : <?php echo $aa_mb_numb_val;
|
Процесс получения ценностей точно такой же. Только идентификаторы и переменные имеют новые значения, и мы предоставляем getOption() с двумя параметрами, один из которых является идентификатором опции, а другой — идентификатором post_type.
Отображение результата во внешнем интерфейсе
На этот раз я ввел « 768 » в качестве демонстрационного значения и просмотрел интерфейс, который выглядел так:

Создание параметра типа номера в настройщике тем
Пример объявления
Наконец, давайте добавим эту опцию в настройщик.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
<?php
/**
*
* Create the options for $aa_section1
*
*/
$aa_section1->createOption( array(
‘id’ => ‘aa_sec_numb’, // The ID which will be used to get the value of this option
‘type’ => ‘number’, // Type of option we are creating
‘name’ => ‘My Number Option’,// Name of the option which will be displayed
‘desc’ => ‘This is an option’ // Description of our option
) );
|
aa_sec_numb number типа с идентификатором aa_sec_numb создается в разделе настройщика темы $aa_section1 .

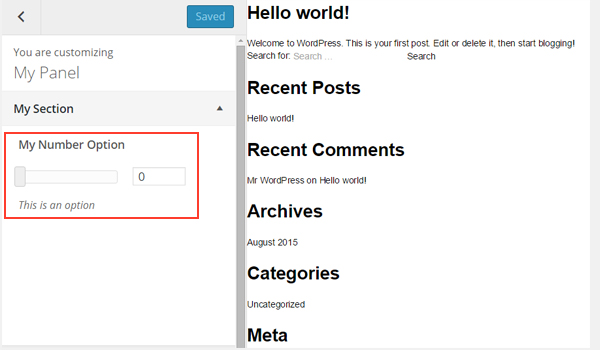
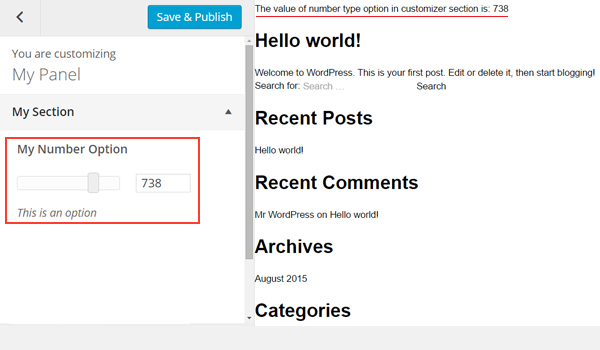
На снимке экрана выше вы можете найти опцию «Мой номер» на панели настройщика « Мой раздел» .
Пример использования
Давайте получим значения:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
<?php
// 1. Get the titan framework instance and save it to a variable
$titan = TitanFramework::getInstance( ‘neat’ );
//2.
$aa_sec_numb_val = $titan->getOption( ‘aa_sec_numb’ );
/**
*
* Print values at the front end
*
*/
?>
<div>
The value of number type option in customizer section is: <?php echo $aa_sec_numb_val;
</div>
|
Получить экземпляр и затем использовать getOption() . Введите идентификатор в качестве параметра и сохраните его значение в новой переменной с именем $aa_sec_numb_val . В конце выведите значение с помощью команды echo .
Отображение результата во внешнем интерфейсе
Давайте введем « 738 » в качестве демонстрационного значения и покажем предварительный просмотр изменений.

Тип редактора
WordPress поставляется со встроенным редактором TinyMCE, который можно найти на странице редактирования сообщений. Тем не менее, добавление этого расширенного текстового редактора в административную панель, мета-поле или раздел настройщика может быть пугающей задачей для начинающих. Так как насчет того, чтобы пойти по более простому пути? Titan Framework позволяет добавлять редактор WYSIWYG / TinyMCE через тип параметра, называемый editor . Давайте углубимся в эту тему и узнаем об этом подробнее.
Опция Тип редактора в Titan Framework
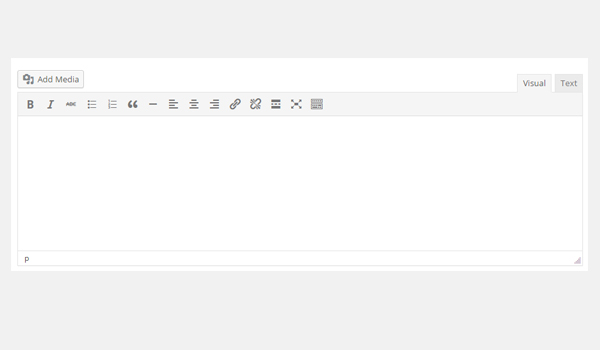
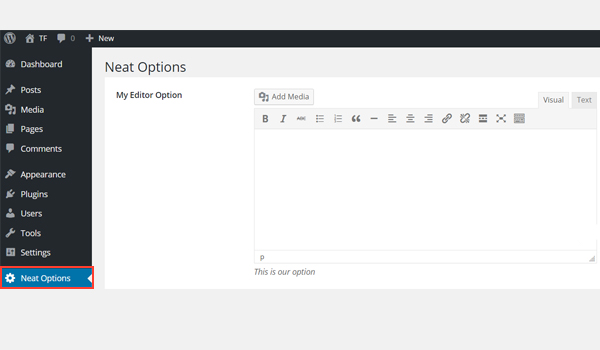
В Titan Framework вы можете найти editor TinyMCE как один из типов опций, которые вы можете добавить. Это выглядит так:

Этот параметр поддерживает несколько параметров:
- name : этот параметр показывает имя опции типа
editor. - id : определяет уникальное имя, которое получает сохраненные значения.
- desc : показывает однострочное описание с именем опции.
- default : (необязательно). Устанавливает значение по умолчанию.
- livepreview : (Необязательно) Этот параметр отображает предварительный просмотр изменений при каждом добавлении опции типа
editorв раздел настройщика темы. - css : (Необязательно). Он автоматически генерирует CSS, когда вы добавляете эту опцию на страницу администратора и / или в раздел настройщика темы.
- wpautop : (необязательно). Этот параметр переносит введенный текст в теги абзаца, если он имеет значение true.
- media_buttons : (Необязательно) Он помещает кнопку «Добавить медиа» рядом с редактором WYSIWYG, если этот параметр имеет значение true.
- Ряды : (Необязательно) Контролирует количество строк в редакторе WYSIWYG.
Параметры media_buttons и wpautop являются boolean а строки имеют тип int . Остальные параметры являются string по типу.
Доступные контейнеры для опции типа редактора
Параметр типа editor может быть создан внутри:
- Панель администратора
- Вкладки администратора
- Мета Коробки
Примечание. В настройщике этот параметр преобразуется в параметр типа текста.
Вы можете добавить эту опцию, выполнив следующие действия:
- Прежде всего, получите уникальный экземпляр с помощью функции
getInstance(). - Затем создайте параметр с помощью функции
createOption(). - В конце вы получите сохраненные значения с помощью функции
getOption().
Давайте добавим редактор TinyMCE во все эти контейнеры.
Создание параметра типа редактора внутри панели администратора
Пример объявления
Сначала я создам эту опцию внутри админ-панели.
|
01
02
03
04
05
06
07
08
09
10
11
12
|
<?php
/**
* Create editor type option
*/
$aa_panel->createOption( array(
‘id’ => ‘aa_editor_type’, // The ID which will be used to get the value of this option
‘type’ => ‘editor’, // Type of option we are creating
‘name’ => ‘My Editor Option’, // Name of the option which will be displayed in the admin panel
‘desc’ => ‘This is our option’ // Description of the option which will be displayed in the admin panel
) );
|
Я создал опцию типа editor внутри админ-панели $aa_panel . Это пользовательская панель администратора в Titan Framework; если вы не знаете, как это сделать, обратитесь к предыдущим учебникам этой серии. Эта опция создается с помощью функции createOption() которая принимает массив из нескольких параметров. Посмотрите на код и посмотрите, как я определил значения id, type, name и desc .

На приведенном выше снимке экрана вы можете найти опцию типа editor именем My Editor Option в админ-панели Neat Options .
Пример использования
Теперь я получу сохраненные значения параметров.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
<?php
// 1. Get the titan framework instance and save it to a variable
$titan = TitanFramework::getInstance( ‘neat’ );
// 2. Get the value via ID using getOption function
$aa_editor_type_val = $titan->getOption( ‘aa_editor_type’ );
/**
* Print the option value
*/
?>
<div>
<h2> Value of editor type option in admin panel is : </h2> <br> <?php echo $aa_editor_type_val;;
</div>
|
Чтобы получить значения, сначала получите экземпляр с помощью функции getInstance() . Затем, используя getOption() , getOption() значения, введя уникальный идентификатор (например, aa_editor_type ) в качестве параметра этой функции. В конце я напечатал результат с помощью команды echo внутри div.
Отображение результата во внешнем интерфейсе
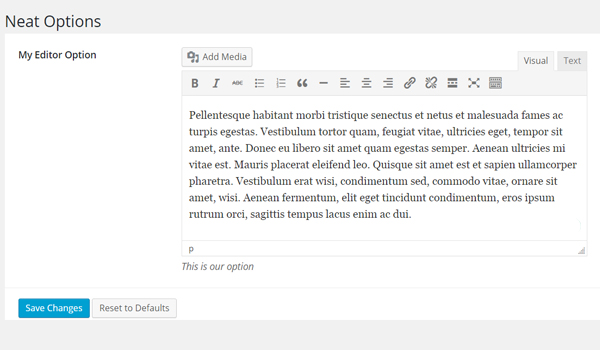
Предположим, я ввел фиктивный текст в качестве настройки демо и сохранил его.

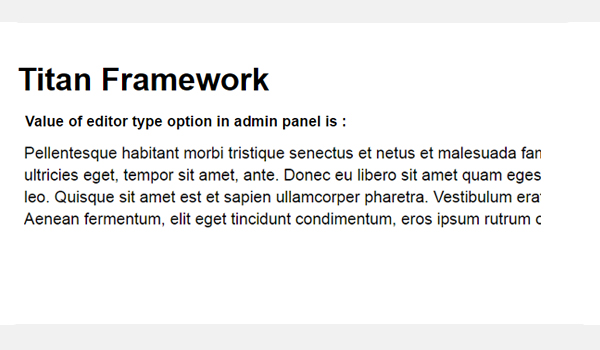
Внешний вид выглядит так:

Создание параметра типа редактора на вкладке администратора
Пример объявления
Давайте напишем код для вкладки администратора.
|
1
2
3
4
5
6
7
8
9
|
<?php
// Create editor type option
$aa_tab1->createOption( array(
‘id’ => ‘aa_editor_in_tab1_panel2’, // IDs should always be unique.
‘type’ => ‘editor’, // Type of option we are creating
‘name’ => ‘My Editor Option’, // Name of the option which will be displayed
‘desc’ => ‘This is our option’ // Description of the option which will be displayed
) );
|
Функция createOption() добавляет editor на вкладке администратора $aa_tab1 . Уникальный идентификатор этой опции — aa_editor_in_tab1_panel2 .

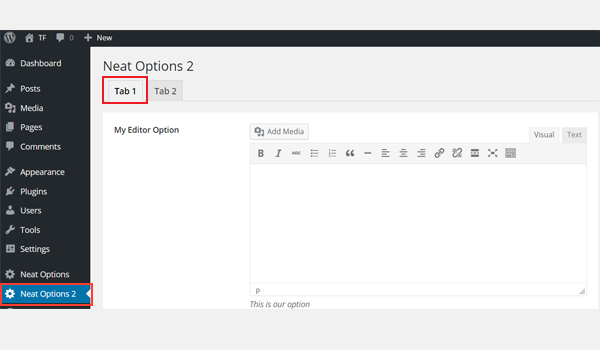
Вы можете найти опцию «Мой редактор» на вкладке 1 панели « Neat Options 2» . Если вы хотите узнать о создании вкладки администратора в Titan Framework, то посмотрите мои предыдущие статьи.
Пример использования
Теперь я получу значение, используя следующий код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
<?php
// 1. Get the titan framework instance and save it to a variable
$titan = TitanFramework::getInstance( ‘neat’ );
// Value of admin tab.
$aa_editor_in_tab1_panel2_val = $titan->getOption( ‘aa_editor_in_tab1_panel2’ );
/**
* Print Admin tab values
*/
?>
<div>
<h2> Value of editor type option in an admin tab is : </h2> <br> <?php echo $aa_editor_in_tab1_panel2_val;
</div>
|
Согласно приведенному выше коду, после получения уникального экземпляра я получил значение параметра с помощью функции getOption() . Затем я сохранил его значение в новой переменной $aa_editor_in_tab1_panel2_val (строка № 6). Наконец, я повторил значение в теге div.
Отображение результата во внешнем интерфейсе
Я снова ввел тот же фиктивный текст и сохранил его. Давайте посмотрим на его результат:

Создание опции типа редактора внутри метабокса
Пример объявления
Наконец, давайте добавим эту опцию в метабокс.
|
01
02
03
04
05
06
07
08
09
10
11
12
|
<?php
/**
* Create editor type option
*/
$aa_metbox->createOption( array(
‘id’ => ‘aa_mb_editor’, // The ID which will be used to get the value of this option
‘type’ => ‘editor’, // Type of option we are creating
‘name’ => ‘My Editor Option’, // Name of the option which will be displayed
‘desc’ => ‘This is our option’ // Description of the option which will be displayed
) );
|
На этот раз я создал опцию типа editor внутри metabox $aa_metbox . Уникальный идентификатор aa_mb_editor который позже получает сохраненные значения.

На приведенном выше снимке экрана вы можете найти эту опцию с именем My Editor Option внутри метабокса под названием Metabox Options . Это появляется на всех экранах редактирования сообщений и страниц. Вы можете обратиться к моим предыдущим статьям, чтобы узнать о создании метабокса с помощью Titan Framework.
Пример использования
Теперь я получу значение и напечатаю его.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
<?php
// 1. Get the titan framework instance and save it to a variable
$titan = TitanFramework::getInstance( ‘neat’ );
// 2. Get the value via ID using getOption function
$aa_mb_editor_val = $titan->getOption( ‘aa_mb_editor’, get_the_ID() );
/**
* Print the option value
*/
?>
<div>
<h2> The value of editor type option for a metabox is: </h2>
<br/> <?php echo $aa_mb_editor_val;
</div>
|
Процесс получения сохраненных значений такой же, за исключением того, что внутри функции getOption() я использовал дополнительный параметр get_the_ID() , который используется для получения идентификатора текущего post_type.
Отображение результата во внешнем интерфейсе
Давайте в итоге посмотрим на его результат:

Вот и все. Одна важная вещь, которую вы должны знать, это то, что вы можете добавить этот тип параметра в раздел настройщика темы, но недостаточно места для его размещения. Поэтому этот параметр вернется обратно к параметру text типа в настройщике, который уже был обсуждалось в предыдущей статье.
Это все, что есть в опции типа editor в Titan Framework. Попробуйте включить его в свой проект веб-разработки и дайте мне знать, если у вас есть какие-либо вопросы.
Вывод
Всего несколько строк кода, и мы получаем и классную опцию диапазона чисел в административных панелях, мета-окнах и разделах настройщика, и то же самое для нашего типа редактора.
В настоящее время я работаю над премиальным плагином WordPress, и, разрабатывая его, я использовал креативную опцию числа. Я использовал числовую опцию для управления отступами и полями конкретной оболочки div . Подумайте об этом на мгновение: конечный пользователь может изменить размер поля подписки, сдвинув диапазон. Это действительно хороший пример лучшего пользовательского опыта.
Подскажите, как вы планируете использовать эту опцию. Если у вас есть какие-либо вопросы, используйте раздел комментариев ниже или обратитесь в Twitter .