Flash Professional — не единственный инструмент, который вы можете использовать для создания Flash-приложений и игр. В начале года мы смотрели на FlashDevelop ; Теперь мы рассмотрим FDT 4 , мощную среду разработки, разработанную специально для ActionScript, MXML и haXe. Читайте дальше, чтобы узнать, что он может предложить вам!
FDT — отличные возможности для экономии времени
Разница между FDT и редактором кода Flash Professional или другими инструментами заключается в том, что он предлагает массу экономящих время функций, позволяющих вам сконцентрироваться на логике кода, поэтому вам не нужно беспокоиться о проблемах с синтаксисом, таких как отсутствие закрывающей скобки или неправильная функция вызова. Как и проверка орфографии, FDT дает вам мгновенную обратную связь о вашем коде и выявляет проблемы еще до того, как вы скомпилируете проект. Перед установкой и началом работы с FDT я бы хотел познакомить вас с некоторыми из его самых интересных функций.
Завершение кода
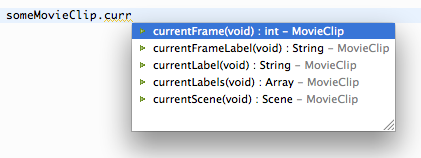
Наиболее важной функцией FDT, которую вы, вероятно, будете использовать чаще всего, является завершение кода, также называемое автоматическим завершением. Вам никогда не придется снова вводить полное имя переменной или функции. Просто начните писать и нажмите CTRL + пробел, чтобы открыть список предложений. Вы можете изменить поведение автозавершения, которое будет запускаться при каждом нажатии клавиши (как это делает FlashDevelop), перейдя в « Предпочтения»> «FDT»> «Редактор»> «Помощник по коду» и включив «Каждый ключ».

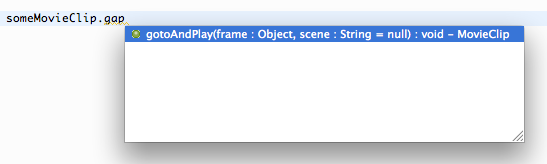
Продолжайте вводить, чтобы сузить список вариантов. С помощью мыши выберите предложение из списка или используйте клавиши со стрелками «Вверх» и «Вниз», а затем нажмите «Возврат». Вы также можете использовать «автоматическое завершение дела верблюда» — например, someMovieClip.gap предложит функцию gotoAndPlay() .

Быстрые исправления
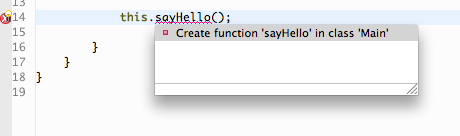
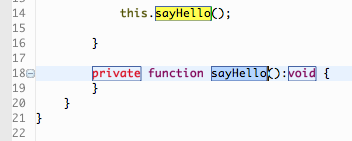
Моя любимая особенность FDT — использование функции Quick Fix. FDT не только сразу скажет вам, что не так в вашем коде, но также даст вам возможность исправить это автоматически, вставив отсутствующий код. Например, если вы вызываете функцию, которая еще не доступна, FDT добавит маркер ошибки слева от этой строки. Желтая лампочка указывает на наличие быстрого решения этой проблемы. Нажмите CMD / CTRL + 1 и проверьте предложение во всплывающем окне Quick Fix:

FDT предлагает вам создать функцию sayHello() . Нажмите «Return», и FDT автоматически вставит функцию. Используйте клавишу «Tab» для циклического перебора операторов кода, окруженных синими прямоугольниками, и изменения их. Снова нажмите «Return», чтобы завершить процедуру Quick Fix.

Эта функция не только хороша для решения проблем всего несколькими нажатиями клавиш, но также изменит ваш рабочий процесс кодирования. Вы начнете заставлять проблемы использовать Quick Fix!
Организовать импорт
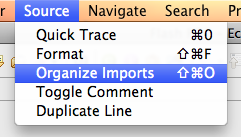
Используя сочетание клавиш CMD / CTRL + SHIFT + O или выбрав «Источник»> «Упорядочить импорт» из меню, вы добавите все отсутствующие операторы импорта в верхней части класса. Вам больше не нужно добавлять импорт вручную. Самое приятное в функции организации импорта FDT заключается в том, что она также автоматически удаляет неиспользуемый импорт.

Выбор цвета
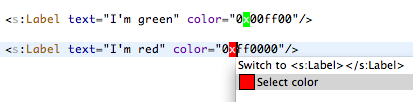
Я хотел бы иметь фиолетовую метку в своем приложении Flex, но какой шестнадцатеричный цветовой код имеет фиолетовый цвет? Не переключаясь на Flash Pro или Photoshop, вы можете просто использовать палитру цветов FDT для выбора цвета. Наведите курсор на шестнадцатеричный код и активируйте Quick Fix (CMD / CTRL + 1). Выберите «Выбрать цвет» и используйте палитру цветов.

Шаблоны кода
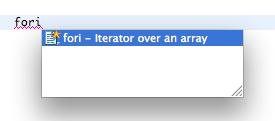
Как разработчик, вы снова и снова печатаете повторяющиеся фрагменты кода, например, цикл for. В FDT мы можем просто использовать шаблоны кода для этого. Введите fori , используйте автозаполнение (CTRL + SPACE) и выберите «fori — iterate over array». Это вставит фрагмент кода для вас. Внесите изменения с помощью клавиши «Tab» и нажмите «Return» для завершения.

Для просмотра шаблонов кода, поставляемых с FDT, выберите «Настройки»> «Редактор FDT»> «Шаблоны» . Это место, где вы также можете создавать свои собственные шаблоны! Просто взгляните на другие шаблоны, и вы быстро научитесь создавать их и использовать мощные переменные, чтобы сделать их еще умнее.
Рефакторинг
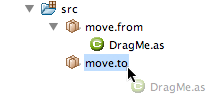
FDT имеет две замечательные функции рефакторинга: Move и Rename . Если вы хотите переместить класс в другой пакет, вам обычно нужно изменить операторы импорта во всех классах, которые его используют. Рефакторинг Move в FDT позаботится об этом автоматически. Просто перетащите класс из одного пакета в другой в Flash Explorer, а FDT позаботится обо всем остальном.

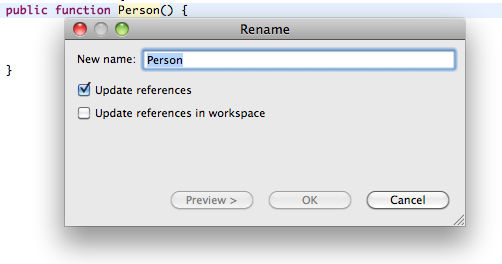
Если вы хотите переименовать класс, функцию или переменную, просто используйте функцию рефакторинга Rename (ALT + SHIFT + R). FDT будет менять имя везде во всем проекте.

Функции навигации по коду
Навигация по исходному коду особенно важна в больших проектах. Вот некоторые из наиболее важных сочетаний клавиш для навигации:
- F2 — Показать класс в Flash Explorer
- F3 — Открытая декларация
- Alt + (CMD) + левая клавиша — возврат в историю
- CMD / CTRL + T — иерархия быстрых типов
- CMD / CTRL + O — Краткое описание
- CMD / CTRL + R — Поиск ссылок
Сообщество FDT
FDT начинал как первый профессиональный редактор ActionScript 2 в 2004 году. Вокруг FDT существует огромное и очень активное сообщество, которое предлагает учебные пособия, блоги по использованию новых функций, которые постоянно добавляются, помогает в Твиттере, публикует запросы функций и отчеты об ошибках. Команда разработчиков FDT возвращает эту любовь сообществу, выслушивая их запросы и интегрируя инструменты сообщества, такие как Apparat от Joa Ebert или haXe.
Чтобы стать частью сообщества FDT, просмотрите Блог и следите за FDT в Twitter или Facebook .
Установка FDT 4
Установка FDT прямо вперед. Выполните следующие 3 шага, чтобы настроить среду разработки FDT:
- Загрузите и установите FDT
- Скачать Flex SDK
- Установите Debug Flash Player
Чтобы установить FDT, просто перейдите на http://fdt.powerflasher.com и перейдите на страницу загрузки. Выберите один из установщиков для Windows, Mac или Linux. Если вы хотите попробовать FDT и у вас еще нет лицензии, заполните форму выше, чтобы зарегистрировать 30-дневную пробную лицензию. После загрузки следуйте инструкциям для завершения установки.
FDT распространяется без какого-либо Flex SDK. Flex SDK — это, в основном, папка, содержащая компиляторы, базовые классы и другие инструменты для компиляции кода Action Script и Flex в SWF. Вы можете разрабатывать как чистые проекты Action Script, так и Flex-проекты с помощью Adobe SDK Flex. Перейдите в Adobe Open Source и загрузите SDK, которые вы хотите использовать в FDT. После загрузки и распаковки SDK перейдите в раздел FDT> «Установки»> «Установленные SDK» и нажмите кнопку «Добавить», чтобы добавить Flex SDK.
Чтобы отлаживать Flash-приложения с помощью визуального отладчика FDT, необходимо убедиться, что в вашей системе установлен Debug Flash Player. Перейти к загрузке Adobe Flash Player :
- Mac: загрузите и установите отладчик содержимого Flash Player Plugin
- Windows: загрузите и установите отладчик содержимого Flash Player Active X, а также отладчик содержимого Flash Player Plugin
Поздравляем, вы успешно настроили среду разработки FDT и теперь можете приступить к написанию кода!
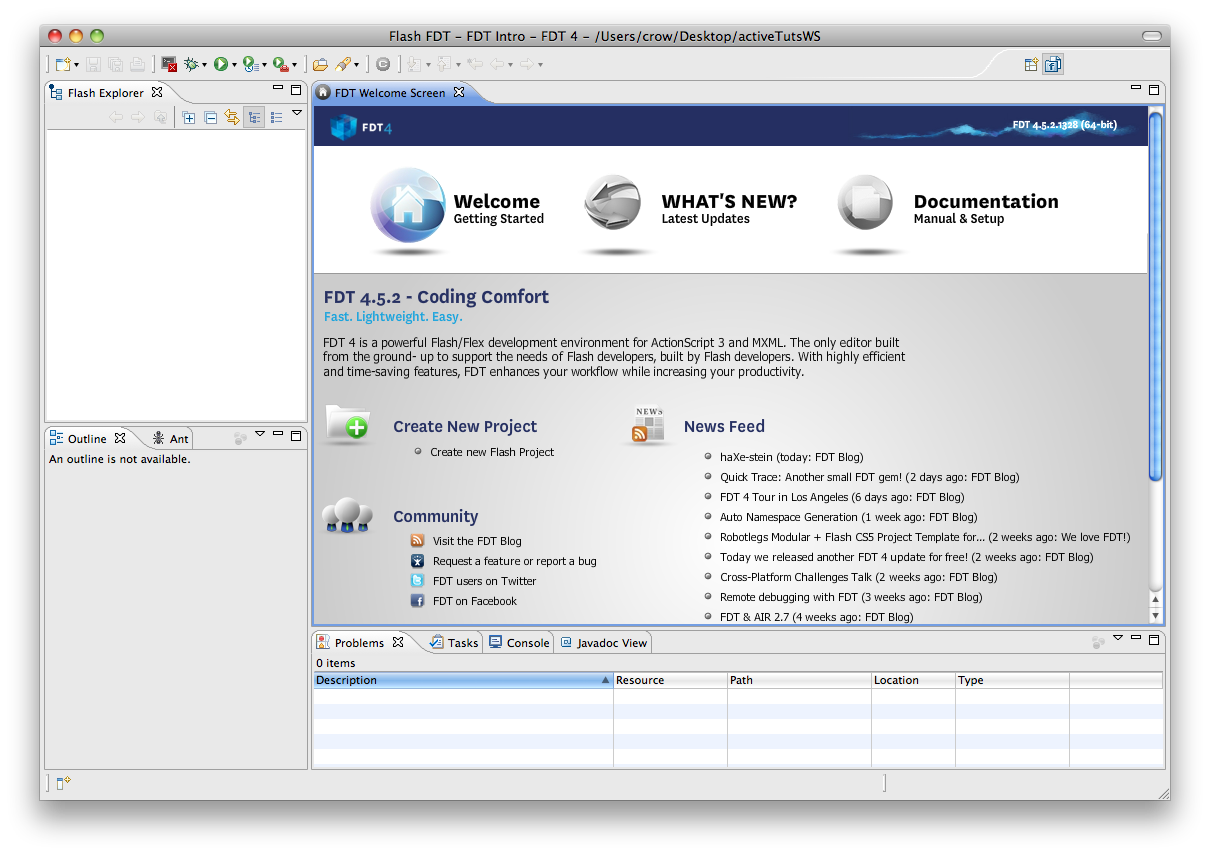
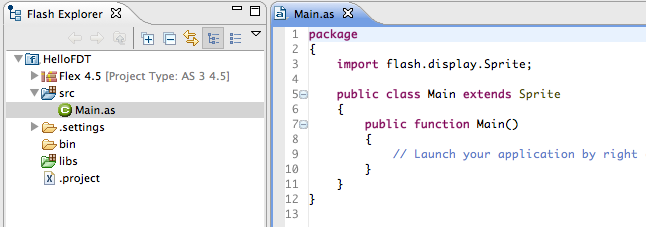
FDT Workbench
- Панель инструментов (вверху): найдите самые важные действия, такие как создание новых файлов или компиляция приложения на панели инструментов
- Flash Explorer (слева): здесь вы будете организовывать свои проекты, файлы и папки
- Схема (слева): список свойств и функций текущего открытого класса
- Редактор (в центре): если вы откроете файл, он будет отображен в области редактора
- Проблемы (внизу): список проблем и предупреждений в вашем исходном коде
Описанные выше панели называются «Виды» в FDT. Вы можете закрыть виды, свернуть их или изменить их расположение, просто перетащив вид в другое место. Если вы хотите сбросить виды на их позиции по умолчанию, перейдите в Window> Reset Perspective . Чтобы открыть дополнительные виды, перейдите в « Окно»> «Показать вид» и выберите тот, который вам не хватает. Представления сгруппированы в так называемые «Перспективы».
Выберите свой рабочий процесс
FDT может быть интегрирован в любой рабочий процесс разработки Flash / Flex, независимо от того, хотите ли вы использовать FDT в сочетании с Flash Pro, использовать FDT без какого-либо другого инструмента или использовать FDT в качестве редактора кода для Flash Pro. В этой главе описываются те три популярных рабочих процесса, которые чаще всего используются разработчиками Flash.
Рабочий процесс 1: только FDT
В этом рабочем процессе мы будем использовать FDT как самостоятельный инструмент для разработки проектов Flash / Flex. Вам даже не нужно устанавливать Flash Pro или Adobe Creative Sweet. Мы просто будем использовать FDT для написания кода и его компиляции в SWF.
Создание нового проекта
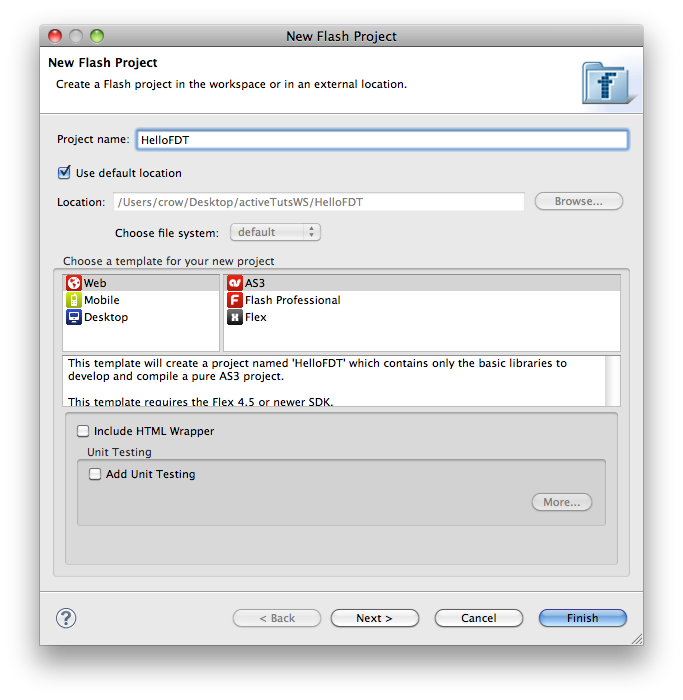
Начните с щелчка правой кнопкой мыши где-нибудь в Flash Explorer и выберите New> New Flash Project. Откроется «Мастер проектов Flash».

Этот мастер позволяет вам выбирать из списка шаблонов проектов для веб, мобильных и настольных компьютеров. Сейчас мы создадим чистый проект Action Script. Введите имя проекта «HelloFDT», выберите « Веб»> «AS3» и нажмите «Готово».
В Flash Explorer слева мы видим созданный проект с некоторыми файлами и папками. Дважды щелкните класс Main.as в папке src, чтобы открыть его.

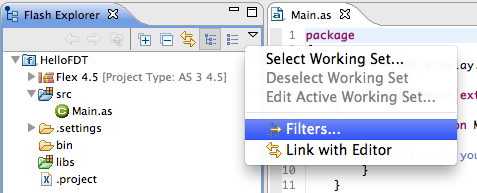
FDT сохраняет некоторые специфичные для проекта настройки в папке .settings и в файле .project . Поскольку вы не должны трогать эти файлы, давайте скроем их, нажав на маленькую стрелку вниз в правом верхнем углу Flash Explorer и выбрав «Фильтры». Теперь проверьте фильтр «. *» И нажмите «ОК». Папка .settings и файл .project теперь должны быть скрыты.

Тестирование и компиляция проекта
Давайте добавим несколько строк кода, прежде чем скомпилировать наш проект:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
package
{
import flash.display.Sprite;
public class Main extends Sprite
{
public function Main()
{
graphics.beginFill(0x0000ff);
graphics.drawCircle(100, 100, 40);
trace(«Hello FDT»);
}
}
}
|
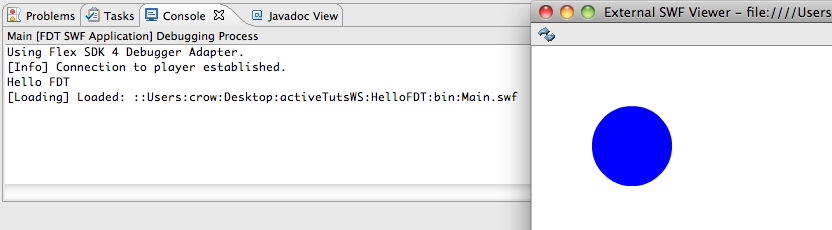
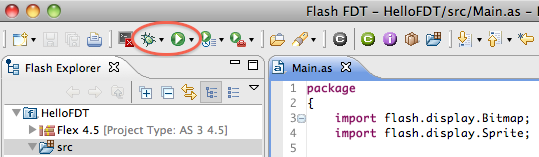
Чтобы скомпилировать и отладить наше простое приложение, щелкните правой кнопкой мыши класс Main.as в Flash Explorer и выберите « Отладка как»> «Приложение FDT SWF» . После успешного завершения компиляции FDT запустит ваше приложение, используя «Внешний просмотрщик SWF». Взгляните на «Консоль»; вы также должны увидеть здесь трассировку «Hello FDT». (Если вы его не видите, убедитесь, что у вас установлен Debug Flash Player.)

Встраивание активов
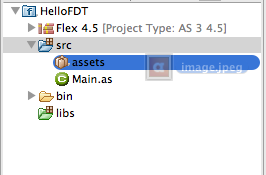
Чтобы встроить ресурс, такой как изображение JPEG, в наш SWF-файл, мы можем использовать тег метаданных [Embed] . Прежде всего создайте новый пакет с именем assets в папке src и перетащите изображение из Finder / Explorer в пакет assets.

Теперь мы можем использовать следующие строки кода, чтобы встроить JPEG в наш SWF и отобразить его на сцене:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
package
{
import flash.display.Bitmap;
import flash.display.Sprite;
public class Main extends Sprite
{
[Embed(source=»assets/image.jpeg»)]
private var ActiveTutsLogo : Class;
public function Main()
{
var logo:Bitmap = new ActiveTutsLogo();
addChild(logo);
}
}
}
|
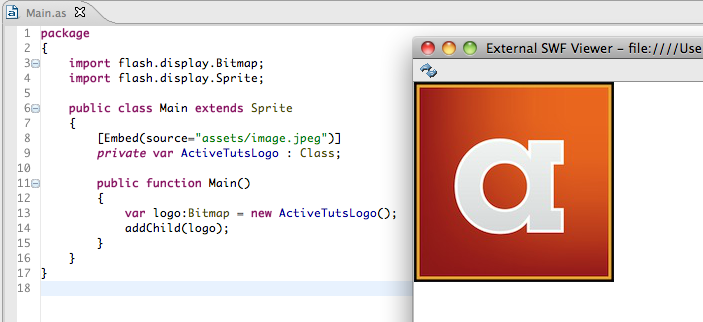
Теперь мы можем использовать кнопку Debug или Release на панели инструментов в верхней части, чтобы запустить наше приложение. Они всегда будут запускать ранее запущенное приложение. Отладка вашего приложения с использованием точек останова и операторов trace() работает, только если вы выбрали Debug.

После завершения компиляции вы должны увидеть свой SWF со встроенным изображением. Поздравляем!

Рабочий процесс 2: FDT с активами Flash Pro
Этот рабочий процесс идеален, если вы работаете вместе с дизайнером, который создает графику и анимацию в Flash Pro, когда вы добавляете логику с помощью ActionScript. В этом рабочем процессе мы создадим анимированный мувиклип в Flash Pro и будем управлять им с помощью ActionScript в FDT. Вот эти шаги:
- Настройка и подготовка проекта в FDT
- Создайте новый FLA-файл и анимированный мувиклип в Flash Pro
- Экспортируйте FLA как файл библиотеки SWC
- Создание и управление MovieClip с помощью AS3 в FDT
Настройка проекта в FDT
Давайте начнем! Прежде всего мы создадим новый проект Flash в FDT. Для этого следуйте тем же инструкциям, которые описаны в Рабочем процессе 1: Только FDT> Создание нового проекта . В качестве названия проекта я буду использовать «FDTwithFlashPro» на этот раз.
Создание FLA и мувиклипа
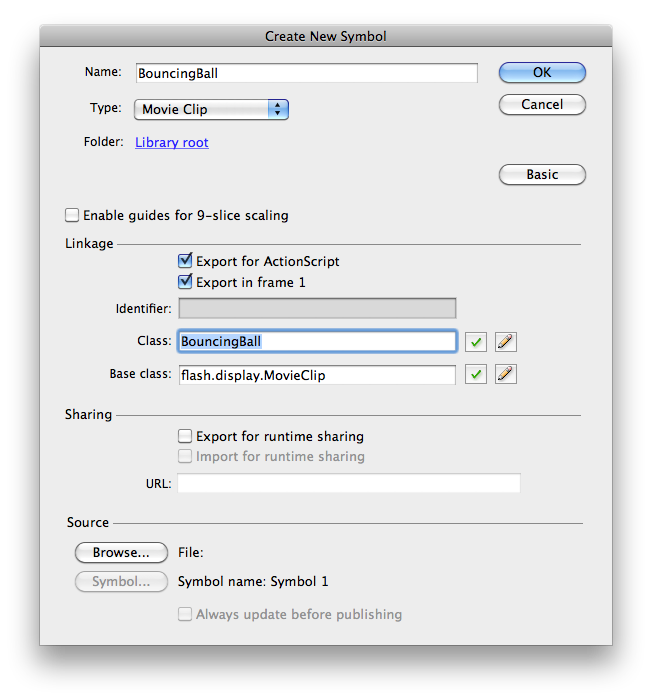
В этом примере я создам очень простую ключевую анимацию с прыгающим мячом. Запустите Flash Pro и создайте новый файл Flash (ActionScript 3). Выберите « Вставка»> «Новый символ» в меню. Введите имя BouncingBall и установите флажок «Экспорт для ActionScript». Если вы не видите флажок, нажмите кнопку «Дополнительно».

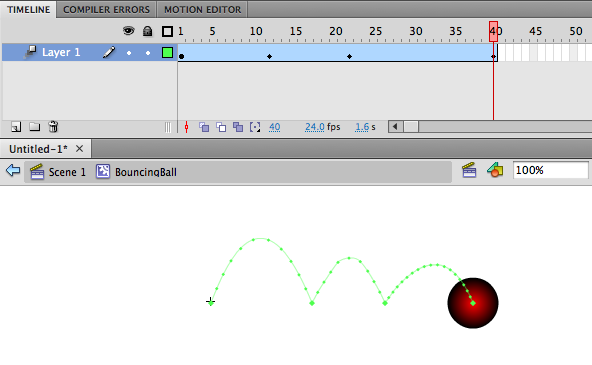
Не забудьте установить флажок «Экспорт для ActionScript», иначе мы не сможем использовать этот актив позже. Далее я создам простую ключевую анимацию, чтобы позволить мячу отскочить. Это должно выглядеть так. (По сути, на этом этапе вы можете создать любую анимацию, которая вам нравится; это не обязательно должен быть прыгающий шар).

Теперь пришло время сохранить FLA. Перейдите в Файл> Сохранить как и выберите папку libs из ранее созданного проекта FDT. Выберите Assets.fla в качестве имени файла и нажмите «Сохранить». Чтобы использовать анимированный шарик MovieClip в нашем проекте с кодом FDT, нам нужно экспортировать проект Flash Pro в виде файла библиотеки SWC. Давайте сделаем это, перейдя в File> Publish Settings и установив флажок «Export SWC» в диалоговом окне публикации. Нажмите «Опубликовать», и Flash Pro сгенерирует SWC-файл для вас.
Использование мувиклипа в FDT
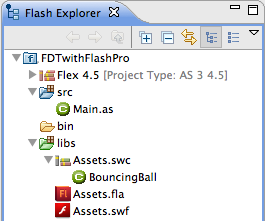
Теперь давайте вернемся к FDT. Наш проект должен выглядеть так:

Обратите внимание, что если вы развернете библиотеку Assets.swc, вы увидите класс BouncingBall MovieClip, включенный в эту библиотеку. Это отличная функция FDT, которая позволяет вам проверить библиотеку SWC, чтобы увидеть, какие классы активов она содержит.
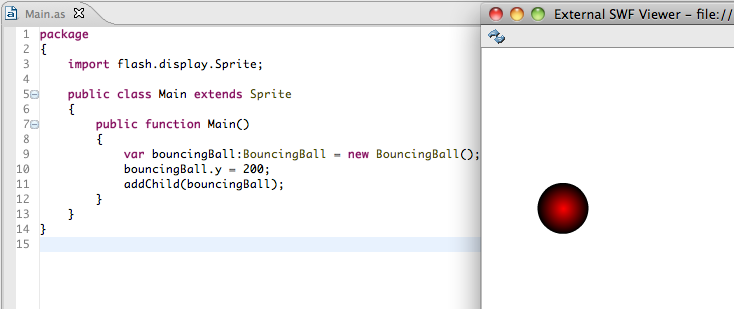
Завершающим этапом этого рабочего процесса является создание анимации прыгающего мяча и добавление ее на сцену. Откройте класс Main.as и вставьте следующие строки кода:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
package
{
import flash.display.Sprite;
public class Main extends Sprite
{
public function Main()
{
var bouncingBall:BouncingBall = new BouncingBall();
bouncingBall.y = 200;
addChild(bouncingBall);
}
}}
|
Это оно! Нажмите кнопку «Выполнить» и вы увидите прыгающий мяч на сцене.

Рабочий процесс 3: FDT как редактор кода Flash Pro
Последний рабочий процесс, который я хочу показать, — это использование FDT в качестве редактора кода для проекта Flash Pro. Вы будете писать код на FDT, но скомпилируете свой проект с помощью Flash Pro. У FDT есть отличная возможность автоматически переключаться на Flash Pro и запускать компиляцию всего одним щелчком мыши. Мы посмотрим и на эту маленькую заставку.
Настройка проекта в FDT
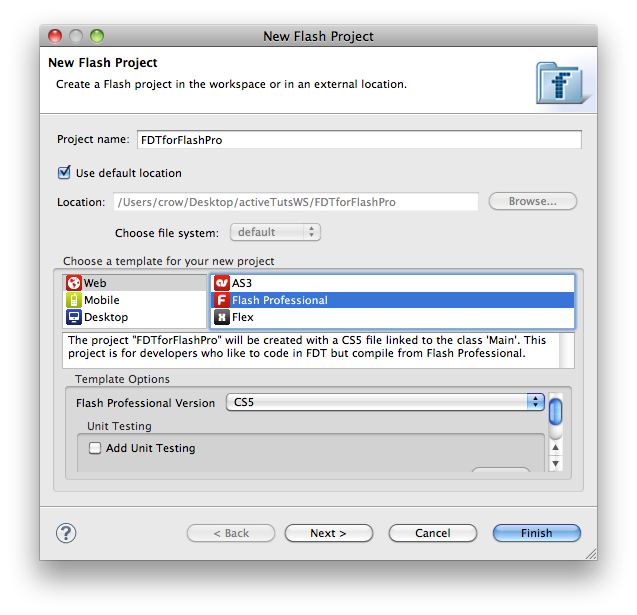
Опять же, мы начнем с создания проекта в FDT. Просто перейдите в «Создать»> «Новый проект Flash» и выберите «Интернет»> «Flash Professional» в списке шаблонов проектов. Установите имя проекта «FDTforFlashPro» и нажмите «Готово»

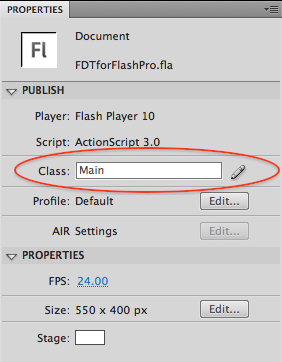
FDT необходимо знать местоположение вашей установки Flash Pro. Перейдите в « Настройки»> «FDT»> «Инструменты»> «Flash» и укажите путь к установке Flash Pro, нажав кнопку «Обзор». Выберите свою копию Flash Pro и закройте окно настроек. Затем откройте класс Main.as и добавьте инструкцию trace в конструктор, например trace("Hello Flash Pro") . Теперь дважды щелкните файл FDTforFlashPro.fla в Flash Explorer, чтобы открыть его. Обратите внимание, что основной класс уже установлен на панели «Свойства» в Flash Pro. Вы можете нажать на кнопку карандаша, чтобы убедиться, что класс действительно существует.

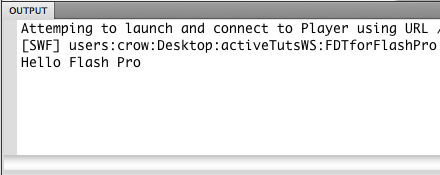
Класс Main на месте, поэтому теперь мы можем запустить проект в Flash Pro, выбрав « Debug»> «Debug Movie» в меню или с помощью ярлыка. На панели вывода Flash Pro вы должны увидеть вывод трассировки:

Отлично, теперь мы можем переключаться между FDT и Flash Pro. Напишите несколько строк кода в FDT, добавьте классы и логику и переключитесь на Flash Pro для создания ресурсов и отладки проекта.
Запуск изнутри FDT
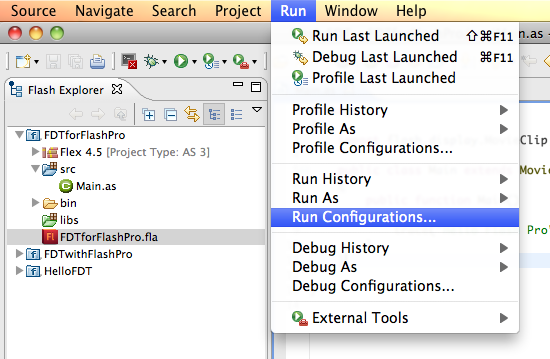
Для улучшения этого рабочего процесса в FDT есть отличная функция, которая позволяет вам переключиться на Flash Pro, просто нажав кнопку «Выполнить» изнутри FDT, чтобы скомпилировать и отладить проект. В FDT выберите Run> Run Configurations из меню.

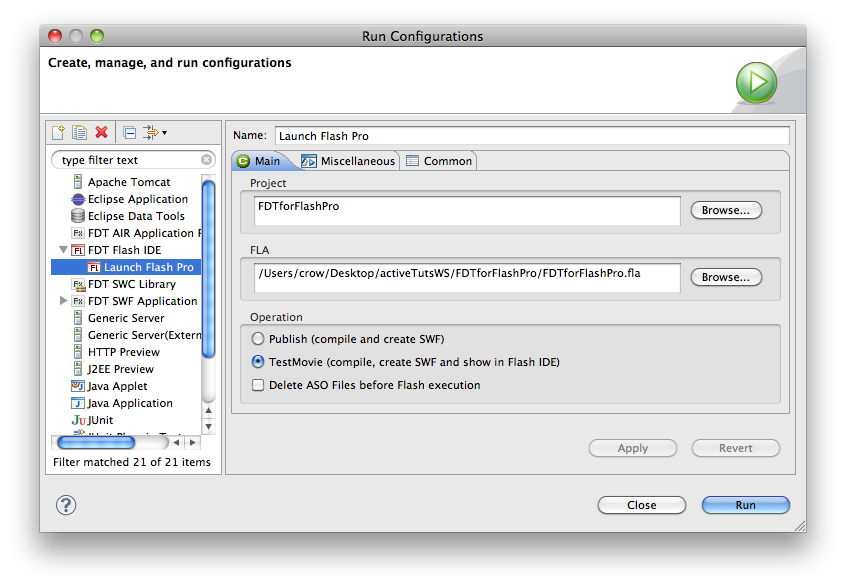
На панели «Выполнить конфигурации» дважды щелкните элемент «FDT Flash IDE» в меню слева. Это создаст новую пустую конфигурацию. Теперь просто установите проект и FLA-файл с помощью кнопок «Обзор» и выберите TestMovie. Вот и все, нажав кнопку «Выполнить», вы переключитесь на Flash Pro и запустите проект! Отныне вы можете просто нажать кнопку «Выполнить» в строке меню FDT, чтобы запустить проект в Flash Pro.

Следующие шаги
Если вы хотите узнать больше о FDT и его функциях, посетите страницу Документов FDT . Вы найдете множество учебных пособий, видео, ярлыков, шаблонов проектов и многое другое. Удачного кодирования!