Bootstrap 4 был выпущен как стабильная версия (наконец-то!) И принес много новых интересных функций для нас. Одним из них является набор обновленных служебных классов Bootstrap, на которых мы сосредоточимся в этой статье.
Представляем классы Bootstrap Utility
Служебные классы Bootstrap предназначены для применения к различным элементам на странице, чтобы как-то быстро их стилизовать без необходимости написания пользовательских правил CSS. Во многих случаях вы просто предоставляете класс для своего элемента и сразу же наблюдаете результат. Если вы никогда раньше не использовали служебные классы, не бойтесь: в большинстве случаев они довольно простые, но мощные. Они очень удобны, потому что вам не нужно изобретать велосипед, и вы можете сосредоточиться на более сложных задачах при создании веб-приложения.
Доступно множество вспомогательных классов Bootstrap, которые устанавливают положение элемента, настраивают его свойства display и float, корректируют поля и отступы, окрашивают текст и фон и многое другое. Полный список этих классов можно найти на официальном сайте getbootstrap.com , и в этой статье я расскажу о некоторых интересных служебных классах Bootstrap, которые могут значительно упростить вашу жизнь как разработчика. Итак, начнем?
сгибать
Flex — это новая и ожидаемая особенность Bootstrap 4. Она позволяет нам легко управлять компоновкой и выравниванием элемента с помощью нескольких классов. Однако обратите внимание, что эта функция основана на свойстве display: flex Интересно, что система сетки Bootstrap теперь также опирается на flexbox.
Сам по себе Flex — довольно большая тема, и мы не будем подробно ее обсуждать в этой статье. Позвольте мне быстро показать некоторые результаты, которые вы можете достичь с помощью этой функции.
Во-первых, можно легко контролировать направление ваших элементов (то есть будут ли они отображаться слева направо или справа налево). Например:
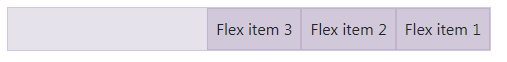
<div class="d-flex flex-row-reverse">
<div class="p-2">Flex item 1</div>
<div class="p-2">Flex item 2</div>
<div class="p-2">Flex item 3</div>
</div>
При этом три элемента будут выровнены по правому краю, а первый элемент будет расположен в крайнем правом положении:
Порядок элементов может дополнительно контролироваться с помощью классов, таких как order-NN
<div class="d-flex flex-nowrap">
<div class="order-3 p-2">First flex item</div>
<div class="order-2 p-2">Second flex item</div>
<div class="order-1 p-2">Third flex item</div>
</div>
Обратите внимание, что эта функция поддерживает отзывчивость с такими классами, как order-sm-1
Элементы также могут быть выровнены определенным образом по оси X или Y. Например:
<div class="d-flex align-items-center bd-highlight mb-3">
<div>Flex item</div>
</div>
Это будет центрировать элемент по оси Y:
терка
Float — это новая утилита, которая заменяет старые добрые «тяги» . В Bootstrap 3 вы бы написали:
<div class="pull-left">Pull to the left!</div>
В Bootstrap 4:
<div class="float-left">Float to the left!</div>
Отличным дополнением является то, что поплавки стали отзывчивыми, а это означает, что вам не нужно создавать свои собственные стили для работы с различными точками останова. Например, следующий элемент будет перемещаться вправо только на средних (или больших) экранах:
<div class="float-md-right"></div>
дисплей
Свойство display также было полностью переработано в Bootstrap 4. Теперь оно поддерживает все отображаемые значения (от noneflex Соответствующие классы выглядят как .d-{breakpoint}-{value}
-
breakpointsmmdlgxlЕсли это значение пропущено, то по умолчанию используетсяxs -
{value}свойствомdisplay.
Это означает, что вы можете скрыть элемент для выбранных видовых экранов следующим образом:
<div class="d-lg-none">Hide on screens wider than lg</div>
Более того, эта утилита работает и с макетами печати . Например, элемент может быть скрыт для печати:
<div class="d-print-none">Screen Only (Hide on print only)</div>
Определение размеров
С Bootstrap 4 вы также можете легко контролировать размеры ваших элементов. Предположим, мы хотим отобразить div
<div class="w-25">Width 25%</div>
Как насчет высоты? Это тоже возможно:
<div class="h-25">Height 25%</div>
Хотите указать max-heightmax-width Используйте классы mh-100mw-100 Как видите, ничего сложного!
Разнос
Функция Spacing представляет широкий спектр небольших, но удобных утилит, которые можно использовать для быстрой настройки полей и отступов для любого элемента. Такие ленивые разработчики, как я, наверняка полюбят это дополнение!
Соответствующие классы выглядят как {property}{sides}-{size}
-
{property}mp -
{sides}tlЕсли оно имеет пустое значение, размер будет применен ко всем четырем сторонам элемента. -
{size}05autoЭто целое число указывает множитель, передаваемый в формулу, которая вычисляет результирующий размер($spacer * MULTIPLIER)Значение по умолчанию$spacer1 remНапример,10.2520.53$spacer41.553
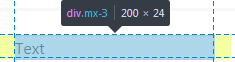
Следующий код означает, что элемент будет иметь левое и правое поля со значением 1remx
<div class="mx-3"></div>
Текст
Текстовые утилиты были доступны в Bootstrap 3, но в новой версии они стали еще более мощными и удобными.
центровка
Как и раньше, вы можете указать выравнивание текста и, например, сделать его по центру:
<p class="text-center">Text is centered!</p>
Но более того, эти служебные классы теперь также отзывчивы, что означает, что мы можем сделать этот текст центрированным только на очень больших окнах просмотра:
<p class="text-xl-center">Text is centered only on very large screens!</p>
преобразование
Преобразование — это новая небольшая функция, которая может изменить текст на строчные, прописные или заглавные. Например:
<p class="text-capitalize">capiTaliZed</p>
Это отобразит наш текст как «CapiTaliZed» (только первая буква «с» в верхнем регистре):
Вес шрифта
Изменение веса шрифта теперь настолько просто, насколько это возможно:
<p class="font-weight-bold">Bold text.</p>
<p class="font-weight-light">Light weight text.</p>
Цвета
Теперь вы можете сделать свой веб-сайт ярче с помощью набора классов утилит Bootstrap для цвета ! Эта функция уже была доступна в предыдущей версии Bootstrap, но теперь она предоставляет некоторые новые классы и опции. Например, теперь мы можем комбинировать цвет и фон следующим образом:
<p class="text-danger bg-dark">Text</p>
Это отобразит красный текст на черном фоне:
В общем, классы, которые меняют цвет самого текста, выглядят как text-{color} Фон можно изменить с помощью таких классов, как bg-{color}
Существует также поддержка фоновых градиентов , но она должна быть включена путем явного задания переменной Sass для $enable-gradientstrue
Границы
Это новая и довольно интересная функция Bootstrap 4, которая позволяет быстро стилизовать границы любого элемента (и даже каждой границы индивидуально!).
Например, следующий код добавит серую рамку для элемента:
<div class="border"></div>
Если по какой-то причине вас интересует только верхняя граница, напишите это:
<div class="border-top"></div>
Классы выглядят как border-{side}side
-
left -
right -
bottom -
top - нет значения (в этом случае граница будет установлена для всех сторон)
Мы можем быть еще более конкретными, используя так называемые вычитающие граничные классы . Эти классы выглядят почти так же, как перечисленные выше, но должны заканчиваться постфиксом -0border-{side}-0 Итак, если мы скажем:
<div class="border-top-0"></div>
наш элемент будет иметь все границы, кроме верхнего. Вы можете дополнительно комбинировать эти классы и, например, отображать только левую и нижнюю границы:
<div class="border-top-0 border-right-0"></div>
Довольно аккуратно, а?
Раскрась их всех!
Более того, цвет границы также можно изменить с помощью служебных классов Bootstrap. Доступные цвета соответствуют цветам, перечисленным на странице цветов .
Так, например, мы можем сказать следующее, чтобы текст элемента отображался красным цветом:
<div class="border border-danger"></div>
Твик Радиус
Наконец, радиус любого элемента также может быть изменен с помощью следующих классов:
-
rounded -
rounded-top -
rounded-left -
rounded-right -
rounded-bottom -
rounded-circle -
rounded-0
rounded-circleborder-radius50%rounded-0 Другие классы делают соответствующую границу слегка округленной, устанавливая значение 0.25rem
Встраивание
Embeds — это еще одна новая служебная функция Bootstrap, которая может значительно упростить вам задачу. Как следует из названия, он позволяет создавать адаптивные встраивания, которые имеют определенное масштабирование пропорций на различных устройствах.
Что это обозначает? Предположим, вы хотите разместить видео YouTube на своем веб-сайте. Вы можете сделать это так:
<div class="embed-responsive embed-responsive-16by9">
<iframe class="embed-responsive-item" src="SOME_URL_HERE"></iframe>
</div>
Это гарантирует, что соотношение видео всегда будет 16: 9, и оно будет правильно масштабироваться! Доступны и другие соотношения:
-
embed-responsive-21by9 -
embed-responsive-16by9 -
embed-responsive-4by3 -
embed-responsive-1by1
Иконка Закрыть
И последнее, но не менее важное — это крошечная утилита, которая делает то, что говорит: отображает значок закрытия . Следует помнить одну вещь: указать текст для программ чтения с экрана следующим образом:
<button type="button" class="close" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
Это выглядит так:
Вывод
В этой статье мы обсудили служебные классы Bootstrap, которые упрощают стилизацию различных элементов на веб-странице. Мы рассмотрели такие утилиты, как flex, display, border и рассмотрели некоторые примеры их использования. Конечно, это еще не все эти классы, поэтому обязательно ознакомьтесь с официальной документацией , где вы найдете еще больше полезных примеров.
Вам нравятся новые функции Bootstrap 4? Существуют ли какие-либо специальные классы Bootstrap, которые вы считаете особенно полезными или интересными? Поделитесь своим мнением в комментариях и не стесняйтесь задавать свои вопросы!
Если вы слышали о Bootstrap, но откладывали его изучение, потому что оно кажется слишком сложным, то изучите наш курс Введение в Bootstrap 4, чтобы быстро и весело познакомиться с мощью Bootstrap.