В последнее время очень часто появлялась дополненная реальность, особенно AR на основе Flash. Я расскажу вам, как создать несколько простых, но изящных эффектов, которые вы можете разместить на своем веб-сайте.
Введение: дополненная реальность
Дополненная реальность была оценена как одна из самых горячих тенденций 2010 года. Идея, лежащая в основе этого, довольно проста: над физическим миром лежит классная графика, которая, кажется, занимает то же пространство, что и вы.
Многие компании использовали его как отличный рекламный инструмент. Adidas недавно надели их на свои ботинки и сделали очень классную игру.

Lego использует его как способ визуализировать, как будут выглядеть их продукты, когда вы закончите их создавать.

Некоторые фрилансеры используют его как очень классную визитку и рекламный инструмент . AR позволяет вам создать более впечатляющую визитную карточку совершенно бесплатно, и вы можете разместить на ней больше информации.

В январе этого года я выполнил проект для университета, где создал переносную систему дополненной реальности. Здесь была виртуальная галерея, которая, как вы гуляли, рассказала очень трагическую историю.

Я подошел к созданию AR с точки зрения дизайна, очень мало зная о кодировании в AS3. Я здесь, чтобы поделиться с вами тем, что я узнал, потому что начинающим было очень трудно узнать что-либо об этом предмете. Это был просто вопрос начинать все с нуля.
Теперь я уверен, что у вас полно идей для создания вещей, давайте создадим ваш первый проект дополненной реальности: добавление глубины к плоскому листу бумаги.
Введение: flARToolkit
flARToolkit — это флеш-версия библиотеки дополненной реальности на C-коде, известной просто как ARToolkit. Он был преобразован очень очень опытным японским кодером, известным как saqoosha . Он делает все сумасшедшие вещи с дополненной реальностью, и если вы можете читать по-японски или готовы пробираться через множество постов, которые едва ли имеют смысл при переводе, то вы можете многому научиться у него. Он создал печально известный эффект «дыры в стене», который продемонстрирован в проекте празднования Нового года, который он создал, чтобы приветствовать в 2009 году.

Совсем недавно он продемонстрировал, что вы можете связать вместе разные маркеры и другие замечательные эффекты, о которых я только мечтал создать.

Шаг 1: Как добраться до источника
Squidder.com изменил существующую библиотеку flARToolkit, класс flARManager, чтобы иметь возможность обрабатывать события и несколько объектов. Интересно, что они публикуют свой исходный код и так называемое «как», но на самом деле никогда не объясняют свой код. Мне потребовалось некоторое время, чтобы понять, как получить несколько объектов, которые могут быть разными. Теперь я должен отметить, что сначала я дизайнер, а программирование — это желание создавать сумасшедшие вещи. Я подошел к этому, желая, чтобы конечный результат работал, а не заботился о лучших способах кодирования вещей.
Давайте загрузим код из их исходного поста на эту тему и рассмотрим его.
Изменить: Squidder.com в настоящее время не работает; используйте эту ссылку вместо: http://kablamo.co.uk/flarsquidderkit.zip
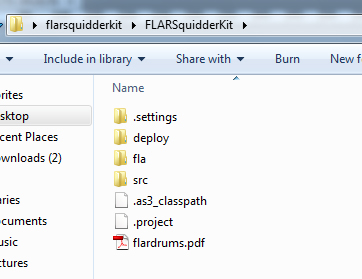
Загрузите файл с именем «flarsquidderkit.zip», распакуйте файл .zip и откройте основную папку. Обратите внимание, что если вы не распакуете папку .zip, вы не сможете правильно открыть .swf или отредактировать нужные вам файлы. Поэтому, как только вы это сделаете, вы увидите 3 ключевые папки: deploy, fla и src. Вы также увидите файл с именем «flardrums.pdf».

Шаг 2: Время воспроизведения
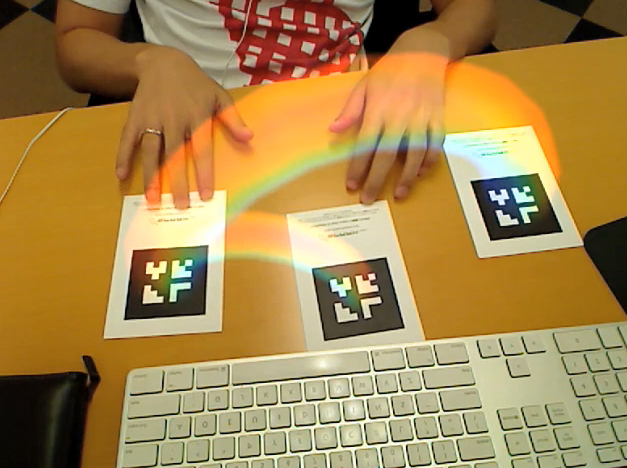
У нас есть наши маркеры, распечатайте их, чтобы мы могли проверить их и посмотреть, как работает источник.
Откройте папку развертывания и откройте MultiFLARExample.swf. Примите веб-камеру и начните играть с маркерами.

В видео-демонстрации, которую они создали, вы проводите рукой по каждому маркеру отдельно и видите, как они издают звуки, когда они исчезают. Это было написано в Squidder. Они добавили два события, MARKER_ADDED и MARKER_REMOVED. Мы рассмотрим, как использовать эти события позже.
Теперь вы знаете, как это выглядит в настоящее время, давайте приступим к модификации их исходного кода, чтобы сделать некоторые интересные вещи для нас.
Шаг 3: Есть кодирование, чтобы сделать
В этом уроке я предполагаю, что у вас есть базовые знания AS3 и таблиц классов.
Откройте папку \ fla \ и дважды щелкните «multiFLARExample.fla». На панели свойств вы должны увидеть поле класса, заполненное MultiFLARExample. Вам нужно щелкнуть значок карандаша рядом с полем класса, чтобы мы могли начать смотреть на код.

Шаг 4: MultiFLARExample
Сразу же вы увидите обычный код импорта сверху и снизу с некоторыми основными переменными для источников света.
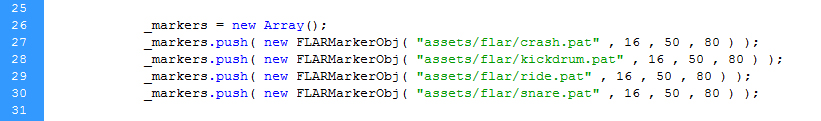
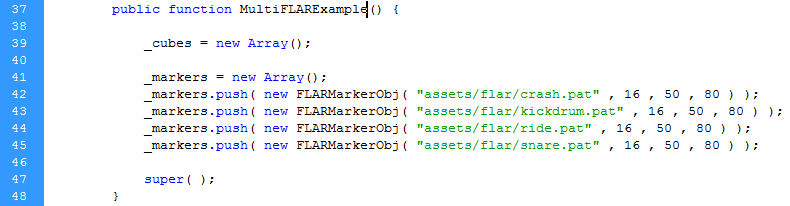
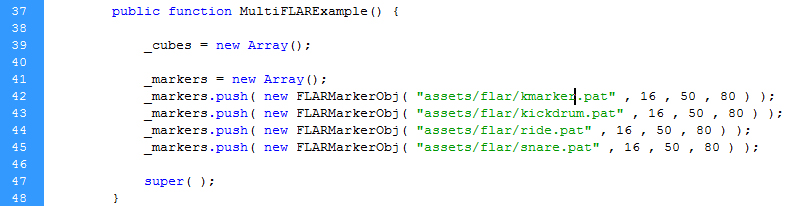
Далее интересная часть, код, который загружается в маркеры. Как видите, маркеры загружаются в массив, чтобы их можно было легко вызвать позже. Обратите внимание на порядок, в который они загружены здесь. Первый маркер в массиве получает идентификатор 0, следующий — 1 и так далее. Мы будем использовать эти идентификаторы позже.

Также обратите внимание на частные функции _addCube и _getFlatMaterial как это два других раздела, на которых мы сосредоточимся на редактировании сегодня. Они довольно понятны в том, что они делают, но они странным образом настроены. Они были закодированы для простоты получения одного и того же объекта в нескольких цветах, а не во множестве разных объектов, поэтому мы должны внести несколько изменений.
Шаг 5: Ch-Ch-Changes
Хорошо, давайте изменим некоторый код. Давайте изменим его на более пригодное для использования состояние, но пока мы сохраним внешний вид. Когда я выяснял все это, было странным облегчением узнать, что все сводится к утверждениям в конце. If заявления просто волшебны и полезны, когда дело доходит до кодирования вещей.
В функции _addCube замените этот код:
|
1
2
3
|
var cube : Cube = new Cube( new MaterialsList( {all: fmat} ) , 40 , 40 , 40 );
cube.z = 20;
dispObj.addChild( cube );
|
со следующим кодом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
if (id==0){
var cube : Cube = new Cube( new MaterialsList( {all: fmat} ) , 40 , 40 , 40 );
cube.z = 60;
dispObj.addChild( cube );
} else if(id==1){
var cube2 : Cube = new Cube( new MaterialsList( {all: fmat} ) , 40 , 40 , 40 );
cube2.z = 0;
dispObj.addChild( cube2 );
} else if (id==2) {
var cube3 : Cube = new Cube( new MaterialsList( {all: fmat} ) , 40 , 40 , 40 );
cube3.z = 20;
dispObj.addChild( cube3 );
} else if (id==3){
var cube4 : Cube = new Cube( new MaterialsList( {all: fmat} ) , 40 , 40 , 40 );
cube4.z = 40;
dispObj.addChild( cube4 );
}
|
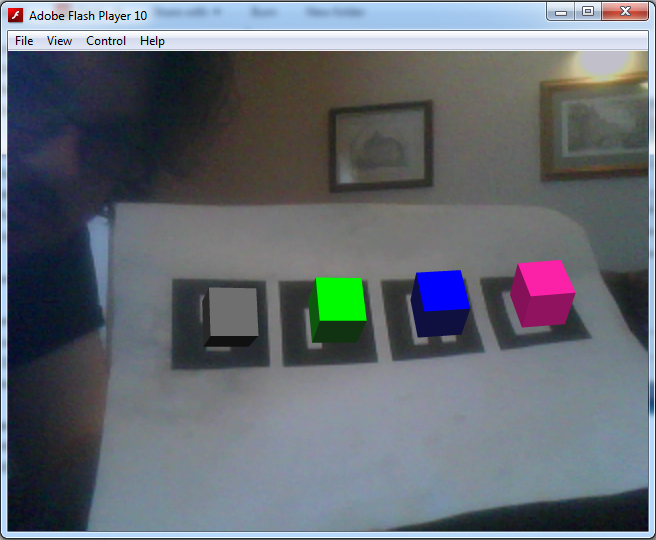
Шаг 6: протестируйте фильм
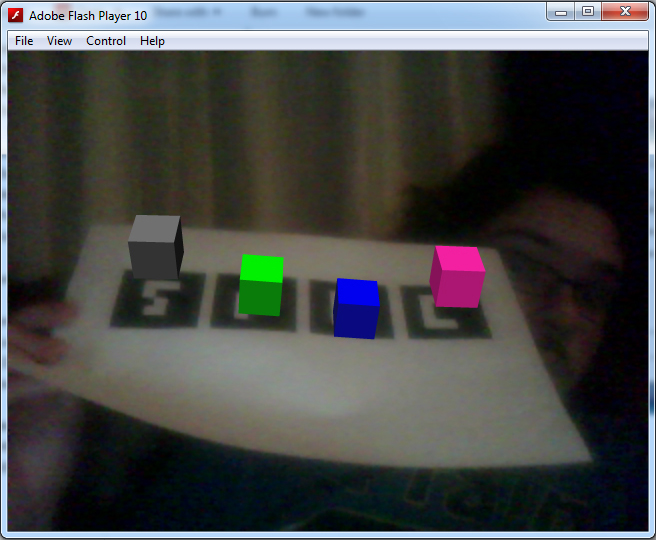
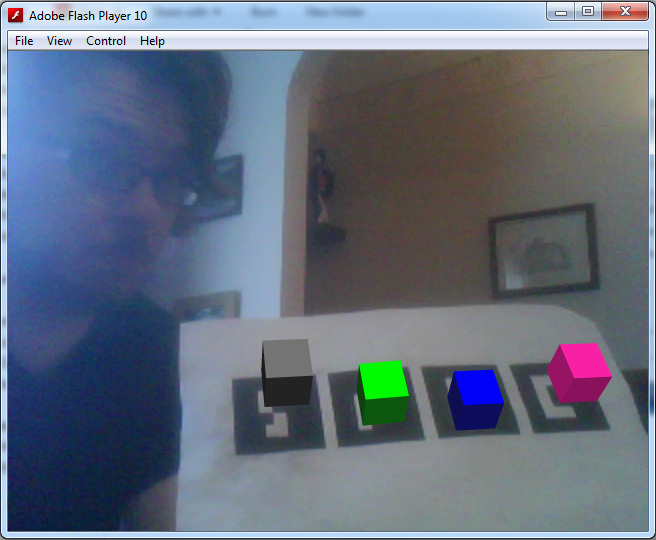
Теперь это может показаться запутанным способом работы с кубами, но это позволяет нам иметь дело с каждым отдельным кубом. Например, в приведенном выше коде я изменил ось z кубов, чтобы продемонстрировать вам, что код теперь обрабатывает каждый куб как отдельный объект. Давайте попробуем фильм, у вас должно быть что-то на этот счет:

Шаг 7: Пояснения
Прежде чем мы продолжим, позвольте мне объяснить код, который вы только что ввели. Это довольно просто, и если вы использовали papervision3D, прежде чем сможете пропустить эту часть.
|
1
|
var cube : Cube = new Cube( new MaterialsList( {all: fmat} ) , 40 , 40 , 40 );
|
Здесь мы создаем новую переменную, cube . Эта переменная содержит всю информацию, необходимую для визуализации куба и определения его внешнего вида. Часть MaterialsList относится к материалу, используемому для внешней части куба. Поскольку мы хотим, чтобы на каждой стороне был один и тот же материал, и этот материал содержится в переменной, созданной ранее в коде, мы используем {all: fmat} . Я расскажу больше о переменной fmat позже. Наконец, три 40-х годов — это размеры куба, ширина, высота и глубина. Конечно, они не обязательно должны быть одинаковыми, хотя это куб. Вы можете использовать метод куба для создания прямоугольных кубовидных фигур, если хотите.
|
1
|
cube.z = 20;
|
Это устанавливает значение z куба. Вот как высоко куб сидит над маркером. 0 — это центральная линия куба, поэтому установка его на половине высоты фигуры означает, что он находится точно над маркером.
|
1
|
dispObj.addChild( cube );
|
dispObj относится к экранному объекту, который был создан ранее в коде. Экранный объект отобразит ваш объект на экране. Внутри одного экранного объекта вы можете загрузить столько фигур, сколько захотите, поэтому сейчас мы загрузим в него все наши фигуры.
Отлично, теперь, когда вы знаете, как это работает, давайте продолжим редактировать код. Вам действительно не нужна функция _getFlatShadeMaterial поэтому давайте отредактируем все это вместе, не так ли? Делая это таким образом, мы также можем дать разные материалы каждому объекту.
Шаг 8: Собираем это вместе
Вы хотите найти эту строку в своем коде:

Теперь мы собираемся отредактировать переменную fmat чтобы вместо вызова функции она вызывала новый flatShadeMaterial, в котором мы определяем цвета. Позже я буду иметь дело с другими материалами, включая растровые материалы.
Заменить _getFlatMaterial(id); с:
|
1
|
new FlatShadeMaterial( _lightPoint , 0xff22aa , 0x75104e );
|
Три параметра устанавливают источник света для flatShadeMaterial, плоский цвет, а также цвет тени. Это даст нашему объекту более реалистичный эффект, когда мы поворачиваем и вращаем его в физическом пространстве.
Теперь под этой строкой мы хотим добавить:
|
1
2
3
|
var fmat2 : FlatShadeMaterial = new FlatShadeMaterial( _lightPoint , 0x00ff00 , 0x113311 );
var fmat3 : FlatShadeMaterial = new FlatShadeMaterial( _lightPoint , 0x0000ff , 0x111133 );
var fmat4 : FlatShadeMaterial = new FlatShadeMaterial( _lightPoint , 0x777777 , 0x111111 );
|
Теперь, когда мы создали переменную для каждого из наших объектов, мы хотим изменить код куба, который я дал вам ранее. Вместо того, чтобы просто использовать fmat в качестве материала для всех наших кубов, вы должны изменить его на fmat, fmat2, fmat3 и fmat4 чтобы наши кубы выглядели по-другому.
После того как вы это сделали, теперь вы можете наконец удалить функцию _getFlatMaterial .
Удалите следующие строки кода:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
private function _getFlatMaterial( id:int ) : FlatShadeMaterial {
if ( id == 0 ) {
return new FlatShadeMaterial( _lightPoint , 0xff22aa , 0x75104e );
} else if ( id == 1 ){
return new FlatShadeMaterial( _lightPoint , 0x00ff00 , 0x113311 );
} else if ( id == 2 ) {
return new FlatShadeMaterial( _lightPoint , 0x0000ff , 0x111133 );
} else {
return new FlatShadeMaterial( _lightPoint , 0x777777 , 0x111111 );
}
}
|
Шаг 9: снова протестируй фильм
А теперь давайте проверим снова. Если все сделано правильно, оно должно выглядеть точно так же. Какое достижение, а?

Это может показаться немного, но мы только что создали основу для создания множества различных объектов.
Шаг 10: Материалы
Хорошо, давайте перейдем к чему-то более полезному. Растровый материал. Большинство людей хотели бы поместить свои собственные изображения в AR как отличный способ представить свою работу; Это достигается использованием изображения в качестве материала.
Это фантастически просто. Я создал следующее изображение для вас, так как я покажу вам, как использовать растровые материалы через веб-ссылку.

Во-первых, вам нужно импортировать класс BitmapFileMaterial . В верхней части таблицы кода, куда импортируются все остальные классы, добавьте следующую строку:
|
1
|
import org.papervision3d.materials.BitmapFileMaterial;
|
и измените свой материал fmat следующим образом:
|
1
|
var fmat : BitmapFileMaterial = new BitmapFileMaterial(«http://kablamo.co.uk/artutorial/kcube1.jpg»);
|
Теперь давайте проверим это, оно должно выглядеть так:

Насколько просто это было?
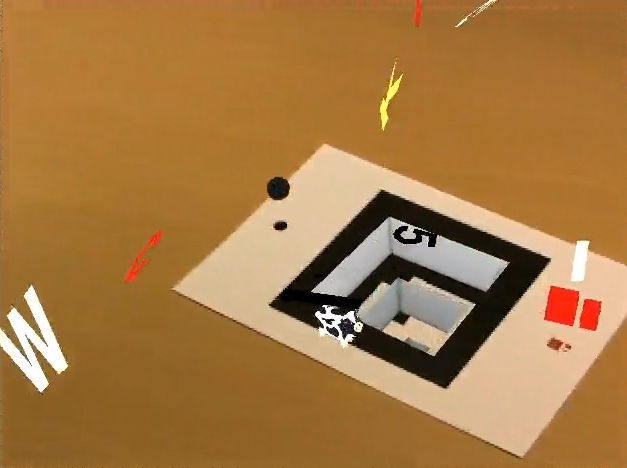
Шаг 11: сделать это отверстие
Теперь, когда я показал вам, как создать куб, который находится над маркером, давайте создадим куб, который расположен ниже маркера, чтобы создать дыру в эффекте стены .
Этот эффект был первоначально представлен и объяснен Сакушей. К сожалению, он объяснил это по-японски и для papervision3d, а не для использования с flARToolkit, поэтому были внесены некоторые изменения.
Вам нужно импортировать эти два класса:
|
1
2
|
import flash.geom.ColorTransform;
import flash.filters.*;
|
Добавьте эту строку под _lightpoint с другими частными переменными:
|
1
|
private var _green:Cube;
|
и затем под var dispObj : DisplayObject3D = new DisplayObject3D(); добавить следующее:
|
1
2
3
4
5
6
7
8
|
this.viewport.filters = [
new ColorMatrixFilter([
1, 0, 0, 0, 0,
0, 1, 0, 0, 0,
0, 0, 1, 0, 0,
1, -1, 1, 1, 0
])
];
|
По сути, здесь происходит то, что у вас будет два куба, один из которых зеленый, а другой образует внутренний вид. Они будут сидеть один внутри другого. Фильтр области просмотра замаскирует все, что имеет тот конкретный зеленый цвет, к которому мы установили внешний куб, давая эффект, что в маркере есть отверстие.
Теперь мы создадим два куба.
Удалите существующий код куба и замените его следующим:
|
1
2
3
4
5
6
7
|
var hole:Cube = dispObj.addChild(new Cube(new MaterialsList(
{all:new BitmapFileMaterial( «assets/hole.jpg» ), bottom: new BitmapFileMaterial( «assets/k.jpg» )}
), 80, 80,80,1,1,1, Cube.ALL,Cube.TOP)) as Cube;
this._green = dispObj.addChild(new Cube(new MaterialsList({all: new ColorMaterial(0x00ff00)}), 80, 80,80, 1, 1, 1, Cube.TOP)) as Cube;
hole.rotationX = this._green.rotationX =90;
hole.z = this._green.z = -40;
|
Обратите внимание, что для материалов мы импортируем два файла .jpg из папки активов. Эта папка находится внутри главной папки развертывания, где находится файл MultiFLARExample.swf. Вы можете скачать следующие изображения, которые я создал, или сделать свои собственные.


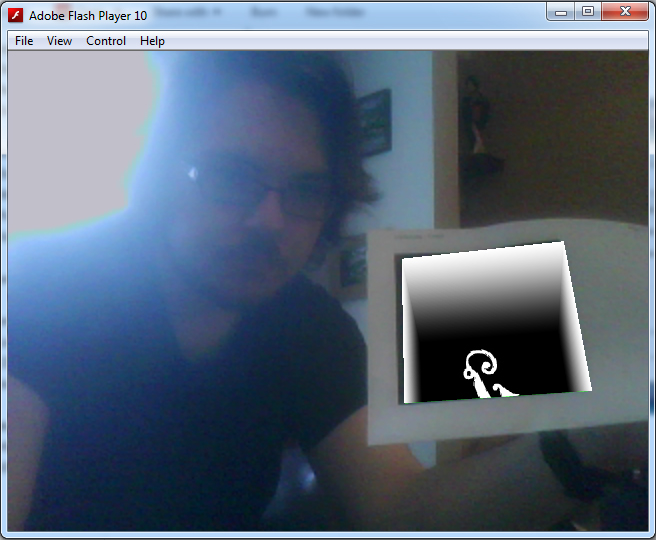
Шаг 12: Проверьте отверстие
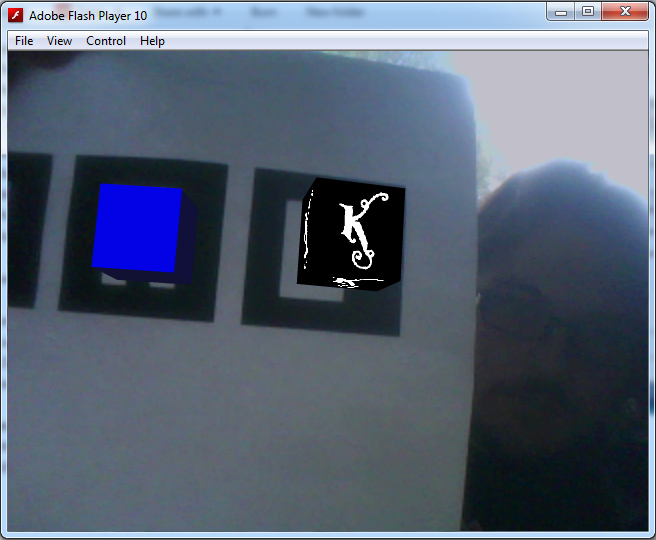
Пройдите тест, и у вас должно получиться что-то вроде этого:

Шаг 13: Создание маркеров.
К настоящему времени вы, вероятно, устали от того, что держите в руках потрепанный лист бумаги с четырьмя маркерами. Вы хотите иметь свой собственный маркер, так что давайте сделаем это. С помощью нескольких онлайн-инструментов и Photoshop вы можете создать свой собственный маркер за считанные минуты.
Во-первых, давайте сделаем ваш маркер. Вам не нужно использовать дизайн, подобный штрих-коду, как на маркерах, которые вы используете в настоящее время, но, если вы используете много маркеров, тогда штрих-код — это лучший способ. Если вы используете один или два, тогда сходите с ума от дизайна. Для моего дизайна маркера я использовал K из логотипа моего сайта.

Если вы делаете это для визитной карточки или какого-либо рекламного материала, подумайте о том, как выглядит маркер, так как вы можете сделать несколько очень приятных на вид маркеров, которые вписываются в дизайн больше.
Вам нужно настроить документ Photoshop, готовый для создания маркера. Для базового маркера создайте файл размером 800×800 пикселей с границей в 150 пикселей. Или загрузите это изображение ниже:

Шаг 14: Генератор онлайн-маркеров
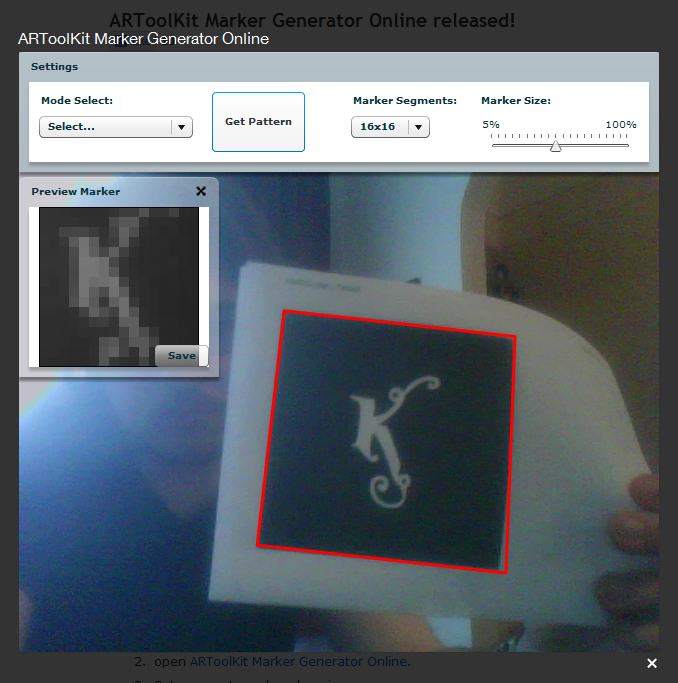
Белый квадрат в середине — это место, где вы можете разместить свой маркер. Распечатайте маркер, а затем посетите онлайн-генератор маркеров.
У них есть онлайн-создатель маркеров, который берет ваш маркер и создает файл .pat, который работает с вашим кодом. Это довольно странно, у них есть опция загрузки, но я никогда не заставлял ее работать (распечатка работает просто отлично). Существует также приложение AIR, которое выполняет ту же работу, но пока это нормально.
Установите сегменты маркера на 16×16 и размер маркера на 50%, покажите свой маркер своей веб-камере, и когда красный маркер окружает ваш маркер, нажмите на шаблон получения, если вы довольны тем, как он выглядит в окне предварительного просмотра, нажмите Сохранить.

Если ваш маркер выглядит действительно странно в предварительном просмотре или красный квадрат не появляется, вам может понадобиться изменить дизайн вашего маркера. Вы также должны убедиться, что вокруг маркера есть пробел, иначе Flash его не узнает.
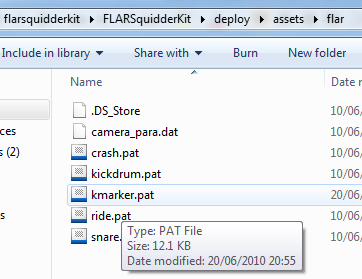
Когда появится диалоговое окно, не просто загрузите его куда-либо, вам нужно поместить файл .pat в определенную папку. Перейдите в папку flARToolkit> deploy> assets> flar, и вы найдете там четыре других файла .pat. Сохраните свой шаблон и запомните, как вы его назвали. Я назвал мой «kmarker.pat»

Шаг 15: измени код
Вернувшись во флэш, найдите эту строку:

И измените crash.pat на то, что вы назвали маркером.

Если вы протестируете свой Flash-файл, то обнаружите, что ваш новый маркер отлично все подхватывает.

Вывод
Спасибо за чтение этого введения в дополненной реальности. Надеюсь, вам понравилось, и это заставило вас задуматься о создании собственных проектов AR. В следующей части этого урока я расскажу о том, как анимировать объекты с помощью TweenMax, сделать маркеры немного более приятными для воспроизведения, импортировать 3D-модели и сделать все красивее.