Ruby on Rails — это веб-инфраструктура с открытым исходным кодом, оптимизированная для счастья программистов и устойчивой производительности. Это позволяет вам писать красивый код, предпочитая соглашения по конфигурации.
Именно так Ruby on Rails продвигает себя, но, на мой взгляд, это невероятная структура, которая действительно может сделать вашу жизнь намного проще. Вы можете узнать больше на их сайте http://rubyonrails.org
Шаг 1 — Установка Ruby на Rails

Установка Ruby on Rails (также часто сокращается до RoR) довольно безболезненна на большинстве систем, но вам нужно будет спокойно открыть терминал. Страница загрузки Ruby on Rails содержит ссылки для начала работы, и я воспроизведу их здесь, чтобы сэкономить вам немного времени. Просто отметим, что именно здесь можно получить Ruby, в котором и запрограммирован Rails, и мы будем устанавливать Rails через минуту. Чтобы узнать больше о языке, просмотрите сайт Ruby
- Windows: One-Click Ruby Installer (я рекомендую использовать 1.8.6-26 Final Release)
- Mac OS X 10.4: поставляется со сломанным Ruby, но вы можете следовать замечательному руководству Дэна Бенджамина
- Mac OS X 10.5: если вы установите Developer Tools от Apple, у вас все будет готово. Попробуйте либо установочные диски, либо сайт разработчика Apple и загрузите Xcode
- Linux: хотя это может отличаться для каждого дистрибутива, вам нужно установить ruby, irb и & rdoc
Теперь, когда мы загрузили Ruby, убедитесь, что у вас есть RubyGems , менеджер пакетов для Ruby.

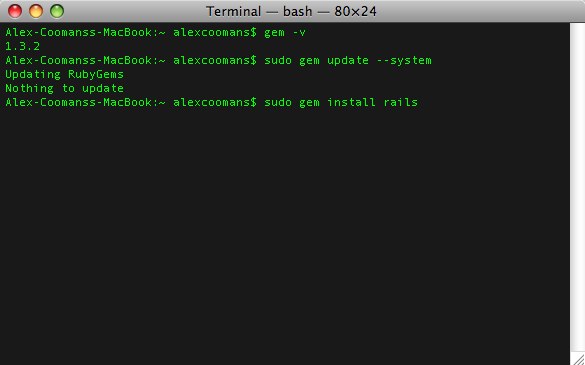
Чтобы проверить, есть ли у вас RubyGems, запустите в терминале следующее:
|
1
|
gem -v
|
На момент написания статьи 1.3.2 является последней версией. Чтобы обновить, если у вас нет последней версии, запустите следующее, а если вы на Mac, поместите sudo впереди.
|
1
|
gem update —system
|
Если вы не будете использовать RubyGems, выполните следующие действия:
- Загрузите последнюю версию RubyGems здесь .
- Извлечь пакет
- Перейдите в каталог в вашем терминале (это команда cd)
- Запустите это в терминале: ruby setup.rb (добавьте sudo перед командой для пользователей Linux и Mac OS X, вам также нужно будет продолжить это для всех команд установки gem)
Если у вас есть система Linux, вы сможете установить RubyGems через менеджер пакетов, но я предпочитаю метод, описанный выше. Если у вас возникнут другие проблемы, ознакомьтесь с документацией по установке на сайте RubyGems.
Установка Rails
Теперь, когда у нас установлена последняя версия RubyGems, давайте установим Rails:
|
1
|
gem install rails
|
Установка Rails и всех его зависимостей займет несколько минут.

Шаг 2 — Создание приложения
Теперь, когда у нас установлены Ruby, RubyGems и Rails, давайте создадим проект! Чтобы создать новый проект, вы будете использовать команду Rails для создания новых проектов. Мы создадим простой проект под названием «блог». Примечание. Это создаст папку приложения в текущем каталоге, в котором вы находитесь в терминале, поэтому обязательно перейдите в каталог, в котором вы хотите сохранить приложение.
|
1
|
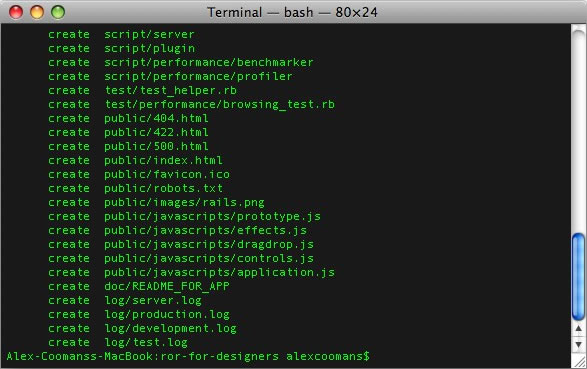
rails blog
|
Вы должны увидеть что-то вроде этого:

Далее откройте проект в вашем любимом текстовом редакторе / IDE. Я лично люблю TextMate , хотя только для Mac OS X есть несколько отличных клонов, которые также доступны.
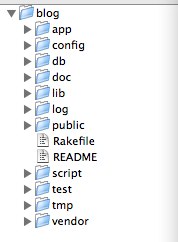
Структура папок
Структура папок Ruby on Rails будет выглядеть примерно так:

Есть три папки, с которыми каждый разработчик или дизайнер должен будет работать ежедневно: папка app, config и public. Пожалуйста, ознакомьтесь с краткими пояснениями для каждой из папок:
- Приложение: здесь живет логика вашего приложения.
- контроллеры: здесь Rails ищет классы контроллеров. Короче говоря, они получают запросы.
- помощники: помощники живут в этом каталоге и помогают контроллерам, моделям и представлениям
- модели: каждая из них в основном представляет собой таблицу в базе данных, поэтому найти информацию и настроить приложение очень просто
- виды: что видит пользователь
- макеты: это каждый из макетов, которые вы можете определить контроллер для использования. Делает создание шаблонов очень простым.
- все остальные: в то время как в нашем приложении у нас нет ни одной, каждая из других папок, которые будут в этой папке, представляют и относятся к контроллерам, а файлы, которые будут здесь, соответствуют действиям в контроллер
- config: эта папка содержит все настройки вашего приложения. Некоторые конкретные файлы:
- database.yml: этот файл содержит настройки вашей базы данных
- environment.rb: этот файл содержит настройки Rails для вашего приложения
- environements /: эта папка содержит параметры конфигурации для каждой конкретной среды: разработка, тестирование и производство
- route.rb: этот файл содержит настройки для схемы URL, а также конкретный URL и куда отправлять запросы
- db: эта папка будет содержать вашу базу данных (если вы используете sqllite), схему базы данных и все ваши миграции баз данных (изменения в структуре)
- doc: эта папка будет содержать всю документацию, созданную rake doc: app
- lib: файлы здесь содержат специфичный для приложения код, который не принадлежит вашим контроллерам.
- log: Rails хранит здесь логи, четыре из них. Один для конкретного сервера в server.log, и один для каждой среды.
- public: эта папка содержит все файлы, которые не будут сильно меняться. Rails ищет файлы, прежде чем пытаться перейти к контроллеру. Javascripts хранятся в папке javascripts, изображения в папке images и таблицы стилей в папке stylesheets. Статические файлы, такие как robots.txt и другие html-файлы, также могут храниться здесь. Убедитесь, что вы удалили файл index.html, потому что он появится вместо того, что вы хотите!
- скрипт: эти скрипты делают вашу жизнь намного проще. Серверный скрипт запускает веб-сервер разработки и генерирует код.
- test: тесты, которые вы пишете, и те, которые Rails создает для вас, хранятся здесь.
- tmp: Rails хранит здесь любые временные файлы.
- vendor: Здесь вы можете установить любые плагины (или библиотеки) Rails, созданные сторонними разработчиками, которые не поставляются по умолчанию с дистрибутивом Rails.
Шаг 3 — Грязные руки
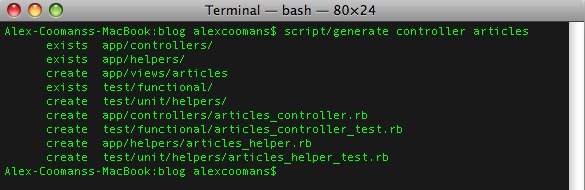
Хотя цель этого руководства не состоит в том, чтобы создать приложение, мы все же немного позаботимся о программировании. Давайте сначала создадим контроллер с именем article: (Убедитесь, что вы перешли в корень приложения Rails)
|
1
|
script/generate controller articles
|

Теперь откройте файл, и вы должны увидеть это:
Класс ArticlesController <ApplicationController конец
Весь этот код говорит о том, что мы определяем новый класс под названием ArticlesController, который наследуется от другого класса, называемого ApplicationController. Теперь мы собираемся создать индекс имени действия (называемого в строгом смысле в Ruby методом), поэтому при переходе по адресу http: // localhost: 3000 / article / вам будет показано что-то. Измените свой код так, чтобы он выглядел так:
Класс ArticlesController <ApplicationController индекс def конец конец
Итак, теперь у нас есть действие, перейдите в папку app / views. Мы собираемся создать представление, поэтому, когда пользователь запрашивает этот URL, он действительно что-то видит. Вы, возможно, заметили, что здесь есть новая папка с именами статей; эта папка была создана, когда мы создали контроллер. Итак, создайте новый файл в папке статей с именем index.html.erb. Вы можете спросить об окончании, html ссылается на тип файла, а erb ссылается на встроенный Ruby как движок шаблонов. Лично я предпочитаю rhtml, так как это единственное окончание, но это будет устаревшим в Rails 3, выпуск которого планируется на RailsConf этим летом. Поместите это в ваш новый файл:
Время сейчас <% = Time.now%>
Теги & lt% =%> могут заинтриговать вас. Этот тег предназначен для того, чтобы Ruby выводил результаты вложенного кода Ruby. Так что этот код будет печатать время сейчас. Другой тег, который вы будете использовать в Rails, это просто <% — -%>. Этот тег предназначен для кода Ruby, который на самом деле ничего не выводит, например, при повторении элементов в массиве.
Теперь мы собираемся создать макет, чтобы сделать этот текст красивым. Поэтому создайте файл в каталоге views / layouts с именем application.html.erb, в котором должно быть следующее:
<! DOCTYPE html PUBLIC "- // W3C // DTD XHTML 1.0 Strict // EN" "Http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <HTML> <Голова> <title> <% = h (@title)%> </ title> <% = stylesheet_link_tag 'application'%> <% = javascript_include_tag 'prototype'%> <% = доходность (: голова)%> </ HEAD> <Тело> <div id = "container"> <% - flash.each do | name, msg | -%> <% = content_tag: div, msg,: id => "flash _ # {name}"%> <% - конец -%> <% = доходность%> </ DIV> </ Body> </ Html>
Прежде чем объяснить код, я хочу, чтобы вы узнали, почему мы назвали файл application.html.erb. Rails будет автоматически загружать этот макет каждый раз, если не указано иное. Если бы вы назвали этот макет «layout», вам бы пришлось добавить layout: layout в верхнюю часть контроллера. В этом блоке кода есть несколько важных моментов, которые вы захотите узнать при разработке макетов.
- <% = stylesheet_link_tag ‘application’%>: этот тег создает тег включения CSS для файла CSS с именем application.css
- <% = javascript_include_tag ‘prototype’%>: этот тег создает тег включения Javascript для библиотеки javascript Prototype. Prototype — это библиотека javascript по умолчанию, которая поставляется с Rails. Вы также можете поместить: defaults (не в одинарных кавычках) вместо простого прототипа, и Rails загрузит все значения по умолчанию: all загрузит все файлы в папке public / javascripts.
- <% — flash.each do | name, msg | -%>: этот код и код в блоке означают, что для каждого элемента во флэш-массиве будет отображаться сообщение для пользователя.
- <% = yield%>: выводит всю информацию из отдельного представления, выводит ее внутрь шаблона и отправляет ее пользователю.
Теперь давайте создадим быстрый CSS-файл с именем application.css в public / stylesheets и поместим в него следующее:
body {background-color: # 111; семейство шрифтов: Verdana, Helvetica, Arial; размер шрифта: 14 пикселей; } #container {width: 75%; поле: 0 авто; цвет фона: #FFF; набивка: 10 пикселей; граница: сплошная 5px # 999; margin-top: 20px; }
Теперь у нас есть очень простое приложение для отображения текущего времени; Надеюсь, вы должны быть более знакомы с основами Rails.
Шаг 4 — Завершение
Вы можете подумать: «Это круто и все такое, но как мне увидеть конечный продукт?» Существует команда терминала, которую нужно выполнить, находясь в базе приложения Rails, чтобы запустить локальный сервер разработки. скрипт / сервер запустит сервер, обычно на порту 3000. Запустите команду и укажите ваш браузер на http://127.0.0.1:3000/articles. Вы должны увидеть следующее:

Для остановки сервера выберите окно терминала и Control-C. Это остановит сервер разработки. Как примечание, убедитесь, что вы никогда не запускаете рабочий сервер таким образом.
И еще одна вещь, которую я хотел бы вам показать. Как я уже говорил, файл config / rout.rb управляет тем, куда отправляются запросы. Откройте файл; мы сделаем так, чтобы при переходе по адресу http://127.0.0.1:3000/ вы видели то же самое, что и раньше. Найдите строку «# Вы можете направить корень своего сайта с помощью map.root — просто не забудьте удалить public / index.html». Под этим разделом добавьте следующее:
map.root: controller => "статьи"
Сохраните файл и обязательно перезапустите веб-сервер. Вам всегда нужно будет перезапускать сервер всякий раз, когда вы создаете новую модель, и изменяете некоторые другие файлы, которые Rails хранит в памяти, чтобы ускорить работу сервера. Убедитесь, что вы удалили public / index.html или просто переименовали его. Теперь убедитесь, что сервер запущен и перейдите по адресу http://127.0.0.1:3000. Вы должны увидеть то же самое.
Вывод
Так что теперь вы должны быть немного ближе к Ruby on Rails. Я также ссылался на несколько действительно хороших сайтов, на которые можно ссылаться при разработке с Rails. Получайте удовольствие от написания кода с Rails!
- Railscasts от Ryan Bates — удивительный источник видеоуроков, и вы всегда можете ожидать чего-то великого.
- Rails API — отличный способ найти больше информации о предмете, в котором вы не совсем уверены.
Следите за нами в Твиттере, чтобы узнать больше ежедневных статей и статей о веб-разработке