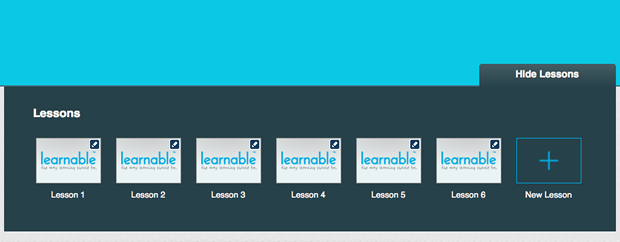
В духе демонстрации того, как все делается в дочерней компании SitePoint Learnable — новом сайте, где каждый может создать онлайн-курс о чем угодно, а затем продать доступ к этому курсу — я проведу вас через небольшой компонент взгляда ученика Learnable: ящик урока. Я немного упростил макет и стиль, чтобы вы могли легко понять, что происходит, но JavaScript точно такой же.
В этой статье я расскажу о HTML (включая некоторые новые элементы HTML5), CSS и JavaScript (с небольшой помощью jQuery), необходимых для создания ящика. Ящик представляет собой большой контейнер, который содержит список уроков в курсе, который можно открыть с помощью кнопки. Уроки представлены в виде кликабельной миниатюры. Чтобы посмотреть пример того, что мы будем строить, проверьте это здесь .
HTML: структура
<section class="clearfix" id="lessonBuilder"> <span id="lessonsTabTarget"><a href="#">Show Lessons</a></span> <nav id="lessonsTab" style="display: none;"> <h1>Lessons</h1> <ul class="clearfix"> <li class="tab"><a href="#"><img src="thumbnail.jpg" /></a></li> <li class="tab"><a href="#"><img src="thumbnail.jpg" /></a></li> <li class="tab"><a href="#"><img src="thumbnail.jpg" /></a></li> <li class="tab"><a href="#"><img src="thumbnail.jpg" /></a></li> </ul> </nav> </section> Если вы не знакомы с HTML5, вы увидите, что я использовал несколько новых для вас тегов. Этот section используется для описания разделов вашего сайта, а тег nav — для элементов навигации. Теги HTML5 помогают уменьшить «деление»; например, где у вас могут быть <div id="section"></div> и <div id="nav"></div> .
Помимо новых тегов, это в основном стандартный HTML. Неупорядоченный список будет содержать связанные миниатюры.
JavaScript: магия
var LEARNABLE = {}; /** * Initialises the Lesson Drawer */ LEARNABLE.lessonDrawer = (function () { var init = function () { $("#lessonsTab").hide(); $('#lessonsTabTarget').toggle(function() { $(this).addClass("shown").children('a').html("Hide Lesson Navigator"); $("nav#lessonsTab").show("slow"); return false; }, function() { $("nav#lessonsTab").hide("slow"); $(this).removeClass("shown").children('a').html("Show Lesson Navigator"); return false; }); }; // Public API return { init: init }; })(); $(document).ready(function() { LEARNABLE.lessonDrawer.init(); });
JavaScript — то, где это становится интересным. Я собираюсь пройти этот шаг за шагом, построив его так, как я бы написал, объясняя по пути.
var LEARNABLE = {};
Это создает объект, который будет содержать функции для вашей страницы. Мы назвали его LEARNABLE , поскольку он «пространством имен» ваших функций. Эта форма написания JavaScript называется модульным шаблоном . Это отличный способ структурировать ваш JavaScript по ряду причин:
- Это уменьшает количество глобальных переменных, так как они злые.
- Вы можете легко иметь много функций, работающих вместе, не затрагивая другие скрипты, которые у вас могут быть запущены.
- Это относительно просто поддерживать и работать.
- Другие разработчики, участвующие в проекте, смогут легко увидеть, что происходит.
var LEARNABLE = {}; /** * Initialises the Lesson Drawer */ LEARNABLE.lessonDrawer = (function () { var init = function () { ... }; // Public API return { init: init }; })();
Теперь мы создаем наши функции. Я назвал его lessonDrawer , и, поскольку он является частью LEARNABLE codebase, он становится LEARNABLE.lessonDrawer .
LEARNABLE.lessonDrawer — это функция, поэтому она записывается как = (function (){ , затем код и закрывается с помощью })(); ,
Вот внешние биты функции:
LEARNABLE.lessonDrawer = (function () { ... })();
Подсчитайте скобки, и вы увидите, что в конце есть дополнительный набор () . Это означает, что он самореализуется; Когда ваш браузер загрузит этот скрипт, он запустит его, что позволит ему получить доступ к любой другой функции JavaScript в вашем скрипте. Ну вроде.
var init = function () { ... }; // Public API return { init: init };
Эта небольшая хитрость означает, что внутри функции lessonDrawer есть дополнительные функции, в данном случае называемые init . lessonDrawer в том, что в конце функции lessonDrawer он вернет вашему сценарию способ получить доступ к функции init . Вы можете спросить, в чем дело? Допустим, мы немного изменили это:
var LEARNABLE = {}; /** * Initialises the Lesson Drawer */ LEARNABLE.lessonDrawer = (function () { var init = function () { ... }; var otherThing = function () { ... }; // Public API return { init: init }; })();
Поскольку мы специально сказали, что нам нужна только функция init , ни одна функция за пределами lessonDrawer может коснуться функции с именем otherThing . Это безопасно внутри родительской функции. Вы не можете случайно запустить его, и, что более важно, когда вы даете его другим разработчикам, они могут использовать его только так, как вы указали.
Теперь о внутренностях функции init :
$("#lessonsTab").hide();
Сначала мы скрываем #lessonsTab , который является нашим контейнером nav . Мы делаем это в этой функции, чтобы пользователи без JavaScript все еще могли видеть ящик урока:
$('#lessonsTabTarget').toggle(function() { .... }, function() { .... });
Метод jQuery Toggle отображает или скрывает элементы, о которых он говорит. Первая половина между $('#lessonsTabTarget').toggle(function() { and }); означает, что при щелчке на нем отобразится список уроков.
Его аналог, между function() { и закрытием }); , закроет ящик урока, если он открыт:
$(this).addClass("shown").children('a').html("Hide Lesson Navigator"); $("nav#lessonsTab").show("slow"); return false;
Это код для отображения ящика урока. Теперь я объясню это построчно для вас:
$(this).addClass("shown").children('a').html("Hide Lesson Navigator");
$(this) означает то, о чем говорит его родитель (в данном случае это $('#lessonsTabTarget') . Я предполагаю, что вы знаете, что означает $('#lessonsTabTarget') , но для тех, кто был играя дома, он запрашивает у jQuery (обозначается $ ) любые элементы с идентификатором lessonsTabTarget .
Мы добавляем класс с именем « shown" в $(this) , а затем просматриваем его дочерние <span id="lessonsTabTarget"><a href="#">Show Lessons</a></span> для привязки. Оглядываясь назад на используемую нами HTML-структуру, это <span id="lessonsTabTarget"><a href="#">Show Lessons</a></span> , и на дочерней привязке мы изменяем текст (или его HTML) на следующий текст (« Скрыть навигатор урока ») в качестве инструкции для пользователя, если он нажимает кнопка, они будут скрывать это).
$("nav#lessonsTab").show("slow");
Теперь мы говорим, чтобы найти nav#lessonsTab и сделать его медленно. Метод jQuery Show принимает несколько аргументов, во-первых, сколько времени вы хотите, чтобы показать элемент. Вместо "slow" вы можете использовать "fast" или число миллисекунд, где 1000 означает одну секунду (так как это напечатано как целое число, кавычки не нужны, в отличие от "fast" и "slow" ).
return false;
Мы return false чтобы браузер не переходил по ссылке. (На самом деле, это никуда не денется, но <a href="#" заставит страницу перейти наверх без возврата false).
Подвести итоги:
- Установите беспрепятственную функцию JavaScript каждый раз, когда страница содержит элемент
#lessonsTabTarget. - Добавьте класс (сообщая CSS, что он «
shown»). - Изменить текст кнопки.
- Откройте ящик вкладки урока.
- Остановить страницу от перехода по ссылке.
Второй тайм с точностью до наоборот! Он скрывает ящик урока, удаляет « shown » имя класса и изменяет текст обратно. Это также останавливает браузер от перехода по ссылке. Кстати, return false всегда должно быть последним в вашей функции.
Наконец, нам нужно запустить код. Наша последняя задача — сообщить документу, что когда он загрузит все свои ресурсы (JavaScript и CSS, а также изображения) или когда он будет готов, запустите функцию init() . Чтобы получить доступ к функции init() , вы должны использовать ее полное имя: LEARNABLE.lessonDrawer.init(); ,
$(document).ready(function() { LEARNABLE.lessonDrawer.init(); });
CSS: польский
Добавление CSS — последнее, что нужно, чтобы сделать этот компонент действительно отличным.
/* HTML5 tags */ header, section, footer, aside, nav, article, figure { display: block; } #lessonBuilder { min-height: 200px; width: 940px; margin: 0 auto; position: relative; } nav#lessonsTab { background-color: #26414A; width: 940px !important; margin: 0 auto; opacity: 1 !important; padding: 30px 0; z-index: 1; display: none; } nav#lessonsTab h1 { color: white; font-size: 18px; margin: 0 0 0 45px; } nav#lessonsTab ul { list-style: none; padding: 20px 0 0 45px; margin: 0; } nav#lessonsTab ul li { float: left; margin: 0 15px 40px 0; padding: 4px; height: 70px; } nav#lessonsTab ul li:hover { background-color: #C9EFFB; } nav#lessonsTab ul li a { width: 100px; display: block; text-decoration: none; } nav#lessonsTab ul li a img { border: none; } #lessonsTabTarget { border-top: 2px solid #3F6D7B; width: 940px; display: block; z-index: 2; margin-top: -2px; text-decoration: none; } #lessonsTabTarget a { background: #283D44 url('lessonnav.png') top left repeat-x; display: block; padding: 7px 20px; position: absolute; right: 0; top: 0; color: white; width: 170px; text-align: center; -moz-border-radius: 0 0 5px 5px; -webkit-border-radius: 0 0 5px 5px; border-radius: 0 0 5px 5px; font-weight: bold; font-size: 15px; text-decoration: none; text-shadow: 0 1px 1px #333; } #lessonsTabTarget.shown a, #lessonsTabTarget a:hover { background: #283D44 url('lessonnav.png') 0 -35px repeat-x; } /* http://perishablepress.com/press/2008/02/05/lessons-learned-concerning-the-clearfix-css-hack */ .clearfix:after { clear: both; content: ' '; display: block; font-size: 0; line-height: 0; visibility: hidden; width: 0; height: 0; } .clearfix { display: inline-block; } * html .clearfix { height: 1%; } .clearfix { display: block; }
В заключение
Этот красивый модульный компонент является реальным примером эффективного использования JavaScript (в данном случае jQuery), HTML (с некоторыми элементами HTML5) и CSS вместе. Как я уже упоминал, он используется в Learnable , месте, где вы можете пройти или создать онлайн-курс по любому предмету .
Если вы хотите узнать больше от Марка, подпишитесь на нашу еженедельную рассылку о веб-дизайне, The SitePoint Design View .
Я надеюсь, вам понравилось (и поняло) это. Если у вас есть вопросы, пожалуйста, не стесняйтесь спрашивать через комментарии ниже.