Совместимость документов определяет, как Internet Explorer отображает вашу веб-страницу и как будет работать JavaScript.
В IE 8 и более поздних версиях сначала будет определено, как отображать страницу на основе заголовка X-UA-Compatible, о котором я расскажу чуть позже.
Если заголовок X-UA-Compatible отсутствует, то IE ищет директиву DocType, чтобы определить, как отобразить страницу.
Если директива DocType отсутствует или не указывает тип документа, основанный на стандартах, то веб-страница отображается в режиме IE 5 (режим совместимости IE 7).
Рекомендуемый DocType в IE 9 — это HTML 5 DocType, который заставит IE 9 использовать режим стандартов:
<! DOCTYPE html>
В моем чтении о директиве DocType я наткнулся на статью MSDN, в которой говорилось, что IE также включит режим стандартов, если DocType включает URI.
In my testing, including the URI in a DocType does appear to cause IE 9 to use Standards mode. Being able to use
Standards mode even if the HTML is not HTML 5 allows us to make use of the latest JavaScript functionality in IE 9.
The following is an example of an HTML 4 DocType that causes IE 9 to use Standards mode:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
Если веб-сайт не работает должным образом в стандартном режиме, рекомендуется обновить сайт, чтобы использовать самые современные функции.
Однако бывают случаи, когда вы можете заставить веб-сайт отображаться в определенном режиме совместимости документов.
Примером ситуации, когда вы можете заставить веб-сайт отображаться в определенном режиме совместимости документов, может быть то, что, возможно, у вас есть продукт, который работает, и у вас нет времени обновить его, прежде чем люди начнут использовать последний браузер IE.
One curve ball that IE 9 throws is that, even in Standards mode, an MSXML ActiveX object is returned rather than a DOMParser object when making an XMLHttpRequest. The resulting XML document is incompatible with any XML documents that are created using the DOMParser.
The workaround is to return XML as text and turn the responseText value into an XML document object by using the DOMParser (the following MSDN article explains this process a bit more:
http://blogs.msdn.com/b/ie/archive/2010/10/15/domparser-and-xmlserializer-in-ie9-beta.aspx).
Существует несколько параметров, позволяющих IE использовать режим совместимости документов, отличный от режима стандартов IE 9.
Кнопка просмотра совместимости
Первый вариант изменения режима совместимости документов заключается в том, что конечный пользователь может нажать кнопку «
Представление совместимости» , в результате чего IE 9 переключится в режим стандартов IE 7.
Веб-сайт отображается в списке просмотра в режиме совместимости до тех пор, пока пользователь не удалит веб-сайт из списка, либо снова нажав кнопку просмотра в режиме совместимости, либо в диалоговом окне «Параметры просмотра в режиме совместимости».
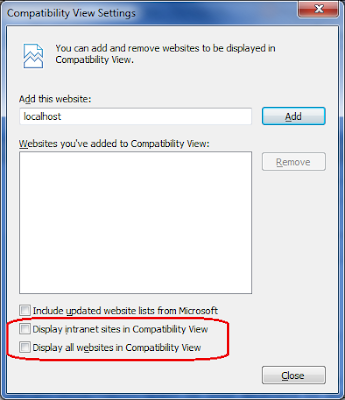
Чтобы открыть диалоговое окно «Параметры просмотра в режиме совместимости», нажмите
клавишу «Alt» на клавиатуре, чтобы отобразить строку меню, а затем выберите пункт меню «
Инструменты», «Параметры просмотра в режиме совместимости» .
Диалоговое окно «Параметры просмотра в режиме совместимости» позволяет пользователю заставить все сайты интрасети, а также все веб-сайты использовать параметр просмотра в режиме совместимости с помощью двух флажков в нижней части диалогового окна.
Если флажки «Параметры просмотра в режиме совместимости» установлены, и вы просматриваете один из соответствующих типов веб-сайтов, вы не увидите кнопку «Просмотр в режиме совместимости» в адресной строке.
Инструменты разработчика IE 9
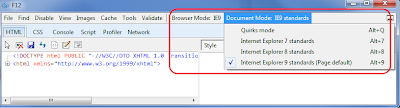
Временный способ изменить режим совместимости документов в браузере — через IE 9 Developer Tools.
Вы можете отобразить Инструменты разработчика, нажав
F12 .
Изменение выбора
раскрывающихся меню « Режим браузера» или «
Режим документа» приводит к обновлению и отображению веб-страницы в соответствии с выбранными режимами:
Этот метод полезен, если разработчик хочет проверить, как веб-страница отображается в IE 9, IE 8 и IE 7 без необходимости переключаться на другой компьютер, поскольку невозможно установить версии Internet Explorer параллельно.
Это экономит много времени при попытке отладки, почему что-то внезапно начало ломаться в IE 9, но не ломалось в IE 8, например.
До сих пор в моем тестировании эти настройки, по-видимому, приводили к тому, что IE 9 работает должным образом, но это не замена тестирования с настоящими браузерами IE 7 и IE 8.
X-UA-совместимый метатег
Как веб-разработчик вы можете решить, что страница должна отображаться в определенном режиме совместимости документов, но только некоторые страницы имеют это требование.
Вы можете добавить метатег X-UA-Compatible на одну или несколько страниц веб-сайта, чтобы сообщить IE, как отображать страницу.
Мета-тег должен быть первым тегом в разделе «Заголовок» страницы, следующим только тегу «Заголовок», как в следующем примере:
<head> <title>The Page Title</title> <meta http-equiv="X-UA-Compatible" content="IE=8" /> </head>
Доступные значения для параметра X-UA-Compatible:
- 5 (отображается как будто IE 7 в режиме Quirks, который очень похож на то, как контент отображался в IE 5)
- 7, 8, and 9 (these ignore the DocType if present and display as if in Standards mode of the browser specified)
- EmulateIE7, EmulateIE8, EmulateIE9 (these take the DocType into consideration and displays using Standards mode or Quirks mode of the browser specified)
- Edge (this tells the browser to use the highest mode available and is not recommended in production environments)
Для небольшого веб-сайта простое добавление метатега X-UA-Compatible не является большой задачей, но если у вас есть веб-сайт с сотнями страниц, добавление и поддержка мета-тегов было бы довольно сложной задачей.
Лучший подход, если вам нужно включить значение X-UA-Compatible для всего веб-сайта, это включить значение в качестве заголовка ответа HTTP
В заключении
Рекомендуется всегда проверять правильность работы своих веб-страниц в последних версиях IE.
Однако бывают случаи, когда вам может потребоваться временно указать Internet Explorer отобразить страницу или веб-сайт в режиме документа, который использовался в предыдущей версии браузера, что делает возможность указать режимы совместимости документов удобной функцией.