Одним из лучших информационных приложений, появившихся в последние годы, является широко известный и практичный Алексис Девериа .
Хотя Can I Use отлично подходит для многих передовых функций, все еще есть много JavaScript и DOM, которые там не включены. Итак, какие еще есть варианты поиска поддержки браузером для множества различных функций JavaScript и DOM?
Я всегда занимаюсь исследованиями различных интерфейсных технологий, но мне еще только предстоит найти действительно хороший универсальный ресурс, в котором перечислена поддержка браузером всех аспектов JavaScript и DOM, включая различные API-интерфейсы HTML5.
Хотя отдельного ресурса на самом деле не существует (по крайней мере, ни одного из известных мне), есть несколько ресурсов, с которыми я столкнулся, которые вместе образуют довольно хороший обзор того, какие функции поддерживаются в каких браузерах и, в частности, любые старые версии IE, которые вам, возможно, все еще придется поддерживать.
Конечно, Фактическое Тестирование Козыри Все
Прежде чем перейти к ресурсам, я думаю, что само собой разумеется, что проведение реального тестирования на различных устройствах и браузерах, которые вы должны поддерживать, всегда должно быть основным методом определения поддержки.
Приятно иметь возможность получить подержанный обзор поддержки. Но таблицы «поддержки» не всегда содержат какие-либо важные ошибки, которые могут сделать данную функцию непригодной для использования. И это помимо того факта, что некоторые ресурсы могут быть просто неправильными.
Поэтому обязательно выполняйте тестирование и используйте ссылки, описанные в этой статье, в качестве руководства, а не в качестве заключительного слова о том, работает ли что-то в определенном браузере на определенной платформе на определенном устройстве.
Ссылка MDN
Если вы не можете найти что-то в разделе « Могу ли я использовать» , первое, на что стоит обратить внимание — это Сеть разработчиков Mozilla . И я уверен, что большинство из вас делают именно это. В большинстве случаев это все, что вам нужно, чтобы получить хороший предварительный обзор поддержки конкретной функции JavaScript, которую вы не можете найти в разделе «Могу ли я использовать»
Например, допустим, вы хотите найти addEventListener()removeEventListener() Вы не найдете тех, на которых я могу использовать . Но вы можете найти оба , с информацией браузера, на MDN.
Как вы можете видеть на приведенном выше снимке экрана, в дополнение к сведениям о том, какие браузеры имеют «Базовую поддержку», в этой таблице часто содержится дополнительная информация о функциях, которые могли быть добавлены в более поздних версиях ECMAScript.
Помните также, что справка MDN может быть отредактирована кем-либо, поэтому, если вы обнаружите, что что-то не так, обновите его.
QuirksMode DOM Ссылка Питера-Пола Коха
Обсуждение таблиц совместимости браузеров не было бы полным без упоминания Питера-Пола Коха и его превосходных справочных таблиц , которые все основаны на его собственных тестах.
Таблицы Коха включают информацию о поддержке для настольных и мобильных браузеров, и мне кажется, что DOM довольно современен, что указывает на поддержку IE11 и iOS7.
Таблицы совместимости веб-браузера от Cody Lindley
Вот тот, который не кажется слишком известным, созданный Коди Линдли , который написал несколько замечательных книг по JavaScript и DOM. Он называется « Таблицы совместимости веб-браузера» (WBCT) и представляет собой гигантский ресурс.
Сайт Коди включает таблицы поддержки, начиная с IE6, и включает в себя следующее:
- Поддержка DOM для настольных и планшетных / телефонных браузеров
- Поддержка событий DOM для настольных и планшетных / телефонных браузеров
- Поддержка ES6 для настольных и планшетных / телефонных браузеров
Это основные области для разработчиков, исследующих информацию о поддержке JavaScript, но WBCT также включает таблицы поддержки для CSS, BOM, SVG и многих других. Так что не забудьте в закладки, что один. Он служит хорошим дополнением к MDN.
Большая JS-таблица совместимости от Tobias Buschor
Это однозначно не очень хорошо известно, но в нем может быть что-то, чего нет в таблицах Коди Линдли, или что-то, что недостаточно хорошо документировано в MDN.
Это Big JS-Compatibility-Table , созданный Тобиасом Бушчором .
Это тоже огромный ресурс, и мне очень нравится, как он позволяет вам углубиться в конкретную функцию JavaScript или DOM. Например, если вы прокрутите начальный список (который начинается с объекта windowStorageEvent, и он предоставит вам список методов и свойств для этого конкретного объекта.
Хотя это действительно всеобъемлющий ресурс, я заметил, что иногда он может быть медленным, и на основном сайте, по-видимому, происходит какая-то ошибка, поэтому я не уверен, что Тобиас поддерживал ресурс, каким бы хорошим он ни был.
Я обычно использую это как третью или четвертую возможность, если я смотрю на особую функцию, которая не слишком хорошо документирована в другом месте.
Dottoro JavaScript Web Reference
Справочник Dottoro JavaScript , поддерживаемый Dottoro , компанией, предоставляющей ИТ-услуги, является довольно приличным ресурсом для множества различных функций JavaScript и DOM.
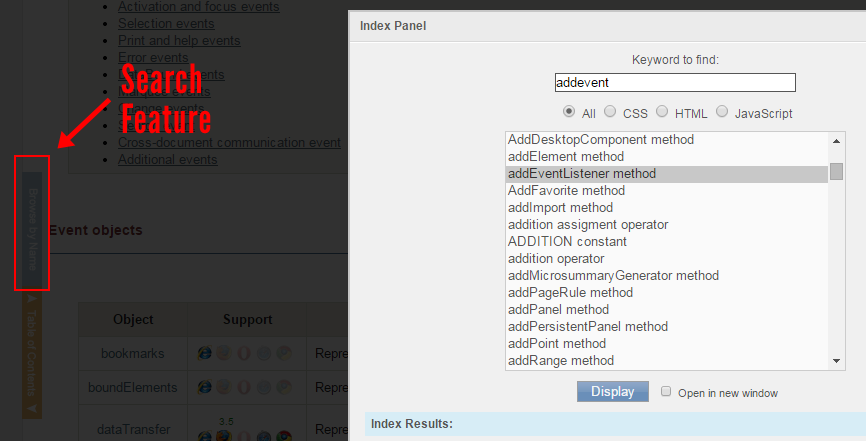
В тех случаях, когда поддержка браузера полная, во всех версиях вы увидите значок браузера, указывающий на это, или же размытый значок, указывающий на отсутствие поддержки. Кроме того, если поддержка начинается с определенной версии, это также будет указано. Вы можете увидеть это на скриншоте ниже:
В дополнение к поддержке браузера, он также дает краткое описание функции, которую вы ищете, так что это немного бонус.
Что мне действительно нравится в этом ресурсе, так это приятная функция поиска, которая не очень очевидна при первом посещении сайта. Он запускается в окне лайтбокса нажатием одной из двух кнопок «Обзор по имени». Боковая кнопка указана на скриншоте ниже:
Вы также можете искать прямо на главной странице, но мне нравится поиск в лайтбоксе, потому что он мгновенно фильтрует результаты в зависимости от того, что вы вводите, вместо того, чтобы сначала просматривать страницу результатов.
В целом, справочник Dottoro — это хороший, привлекательный ресурс, который также включает информацию о поддержке браузера для функций HTML и CSS.
IE Dev Center Справочник по JavaScript и DOM
Обычно, когда мы задаемся вопросом о поддержке браузера, это потому, что нам нужна информация о более старых версиях IE (теперь включая IE9 и IE10, которые по современным стандартам считаются «старыми»).
Центр разработки Microsoft Internet Explorer содержит множество хороших страниц с подробной информацией о поддержке функций JavaScript и DOM.
Например, вы можете посетить страницу информации о версии JavaScript , на которой перечислены некоторые функции в таблице с информацией о поддержке для IE6-11. Вы также можете просмотреть каждую функцию, в конечном итоге перейдя на страницу, посвященную одной функции.
Поэтому, если вы перейдете на страницу метода forEach для объекта Map , вы получите описание этой функции вместе с разделом «Требования», в котором указано, какие версии IE поддерживают эту функцию.
Это всего лишь небольшая выборка того, что доступно для поиска. Есть также ссылка на DOM, ссылка на веб-приложения (которая охватывает многие API-интерфейсы HTML5) и ссылка на графику и мультимедиа , которая охватывает Canvas, API-интерфейсы аудио / видео, SVG и WebGL.
Единственный недостаток на этих справочных страницах IE Dev Center заключается в том, что они охватывают только поддержку браузеров IE. Но это не имеет большого значения, поскольку IE обычно является основной причиной, по которой мы ищем информацию о поддержке браузеров.
Таблицы совместимости ECMAScript от kangax / Arnott
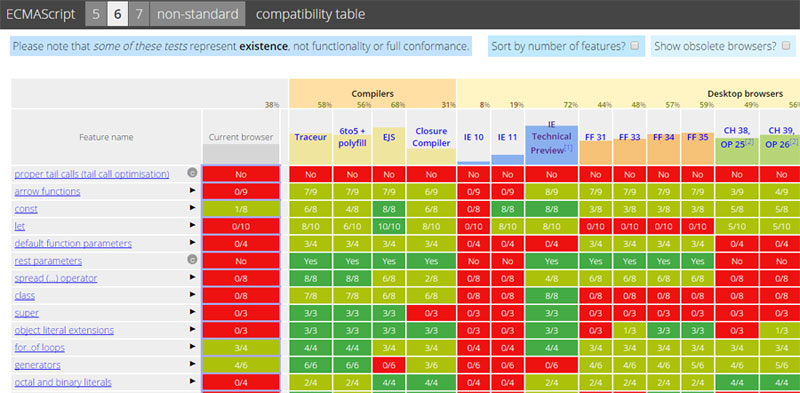
Если вы ищете функции ECMAScript, которые были добавлены после ES5, один из лучших ресурсов — это таблицы совместимости Юрия «kangax» Зайцева и Леона Арнотта .
Справочник включает в себя таблицы с информацией о совместимости для ES5 , ES6 , ES7 и нестандартных функций .
Бонус: проверка совместимости JavaScript от Thijs Busser
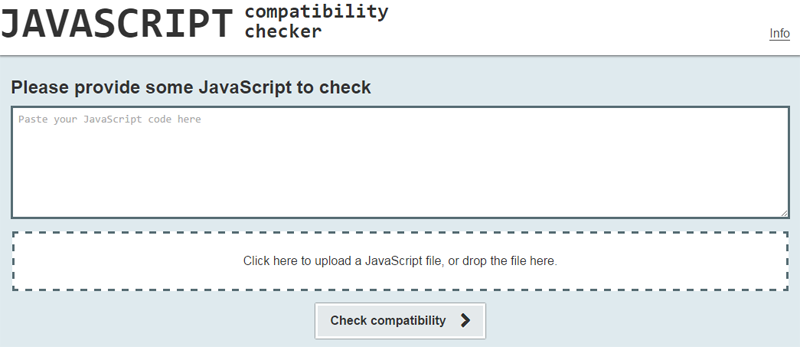
Это новый инструмент, созданный Thijs Busser, который называется JavaScript Compatibility Checker (JSCC), который позволяет вставлять или загружать JavaScript, а затем анализировать код.
Инструмент использует информацию из таблиц Kangax и Can I Use , поэтому здесь, похоже, основное внимание уделяется более новым API и тому подобному, добавленному в ES5 и более поздних версиях.
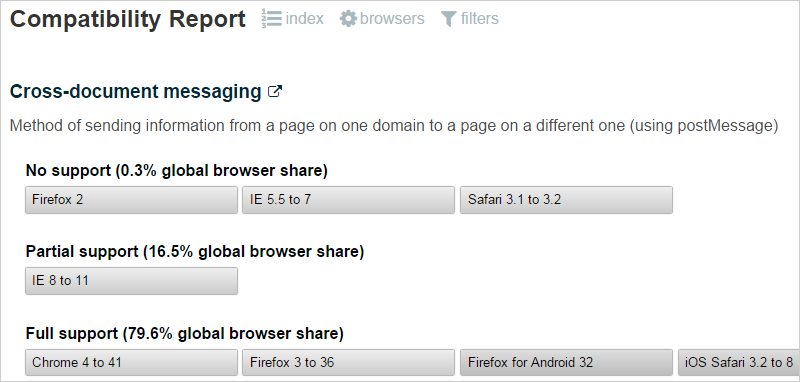
Чтобы показать вам, как это работает, я добавил некоторый код из этой статьи MDN о Web Workers . Обратите внимание на показанные результаты:
Здесь вы получите описание функций, использованных в коде, которые имели проблемы с совместимостью (то есть они поддерживают менее 100%) и какие браузеры вызывают проблемы.
Я предупрежу вас, что этот инструмент является новым и, возможно, может использовать некоторые улучшения. Например, когда я вставляю какой-то код, который использует свойство набора данных , JSCC сообщает мне, что у кода нет проблем с совместимостью. Но MDN говорит, что это не поддерживается в IE10 или ниже. Это происходит, даже если datasetуказан в разделе « Можно ли использовать» , поэтому результаты должны быть точными.
Так что, хотя это не полный и надежный инструмент, за ним обязательно стоит следить, так как он улучшается.
В заключение
Как уже упоминалось, фактическое тестирование всегда должно быть основным средством информации о совместимости. И я не думаю, что где-то есть единственный источник, который бы имел полную информацию о совместимости браузера для всех функций JavaScript и DOM. Но я думаю, что ресурсы, которые я перечислил в этом посте, могут служить коллективной сущностью, на которую можно положиться для получения достаточно точной информации.
Конечно, возможно, я что-то пропустил. Так что если вы знаете другой источник, не стесняйтесь добавлять его в комментарии.