В предыдущей статье я рассказал вам, как использовать различные приложения для создания ресурсов для интерактивного журнала, а затем процесс добавления мультимедиа, движения и интерактивности к этим активам в InDesign CS5. В этой статье основное внимание будет уделено окончанию игры — выводу проекта для доставки через веб-страницу или отправке проекта во Flash для дополнительной работы и вывода в SWF или даже приложение AIR.
Вступление
Причина, по которой я использую макет в стиле журнала, заключается в демонстрации множества функций InDesign CS5. Я сразу признаюсь, что размер страницы может показаться многим из вас слишком маленьким. Помните, что вы можете использовать любой размер страницы, который вам нужен, и я подозреваю, что один из наиболее распространенных форматов будет около 800×600. Тем не менее, выбор за вами.
Прежде чем копаться, давайте разберемся с неизбежным «Почему SWF?» и «Почему файл Flash?» вопросов. Они действительны, и ответ может удивить некоторых из вас.
В течение слишком многих лет дизайнеров заставляли сидеть на стульях вдоль стены на вечеринке Flash. Они могли бы предложить несколько отличных идей, но их влияние уменьшилось с той же скоростью, что и их коллеги-разработчики. По мере того, как мы движемся в область цифровых коммуникаций, где бумага и экраны рассматриваются как не что иное, как средства отображения, графический дизайн становится все более важным. Проекты, предназначенные для печати, как вы видели, могут перемещаться со страницы статической печати, а интерактивность, элементы аудио и видео могут быть встроены прямо в дизайн.
Формат SWF, особенно с выпуском Flash Player 10.1, который дает монстру медиаплеера в руки каждому, кто имеет доступ к экрану, позволяет вам создавать быстрые прототипы для ваших клиентов. То, что мы «получаем это», не означает, что ваши клиенты будут. Осуществление интеллектуального прыжка с бумаги на экран станет новым опытом, а передача им в руки SWF позволит им действительно «увидеть», о чем вы говорите.

Флэш-формат будет в восторге от разработчиков. Проект будет разбит и собран в виде Flash-дружественных частей, которые потребуются навыки опытного разработчика Flash, чтобы вернуть к жизни. Нет ничего из этого: «Да, просто выведите на Flash, и вы в игре». который всегда привлекает внимание людей, которые никогда не использовали Flash. Как я люблю говорить: «Не случится». Вы поймете, почему я говорю это позже.
Оттуда происходит нормальный рабочий процесс Flash, когда разработчик собирает файлы классов, код и элементы мультимедиа, которые создают, а во многих случаях даже улучшают, усилия графического дизайнера. Что поразит дизайнеров, так это то, что Flash CS5 делает все возможное для обеспечения целостности дизайна. После завершения этого процесса проект можно вывести как что-либо из окончательного SWF-файла для встраивания на веб-страницу в приложение AIR 2.0.
Давайте начнем:
Шаг 1. Экспортируйте как SWF
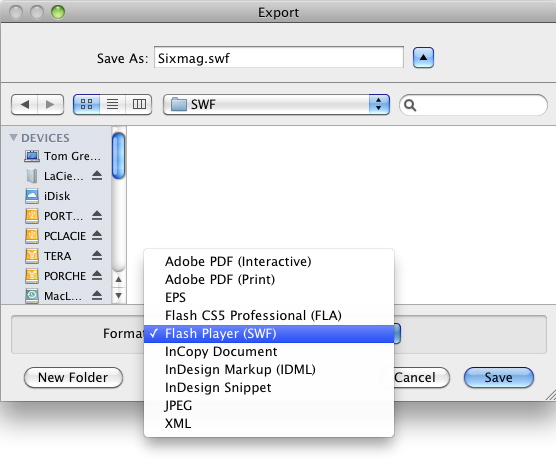
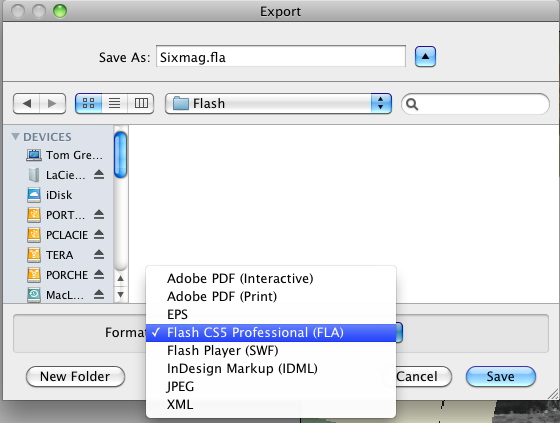
Открыв документ InDesign, выберите «Файл»> «Экспорт», чтобы открыть диалоговое окно «Экспорт». Выберите Flash Player (SWF) во всплывающем меню «Формат» и нажмите «Сохранить».

Ваш выбор, по большей части, говорит само за себя, но здесь есть пара, которая может привлечь ваше внимание:
Разметка InDesign (IDL) . Этот формат позволяет открывать документ в InDesign CS4. Это не то, что касается нас.
InDesign Snippet: Это не имеет абсолютно никакого отношения к функции фрагмента кода Flash CS5. Это позволяет сохранять и повторно использовать объекты на странице InDesign.
XML: Готов поспорить, что это привлекло ваше внимание. Не стоит слишком волноваться об этом, потому что он требует много дополнительной работы со стороны разработчиков. Если вы заинтригованы этой опцией, поймите, что вы можете экспортировать XML только после того, как у вас есть:
- Созданы и загружены соответствующие теги элементов.
- Примените эти теги к элементам на страницах.
- Открыл панель «Структура» и при необходимости скорректировал иерархию.
Имейте в виду, если это «плавает на вашей лодке», вырубите себя.
Шаг 2: Общие настройки
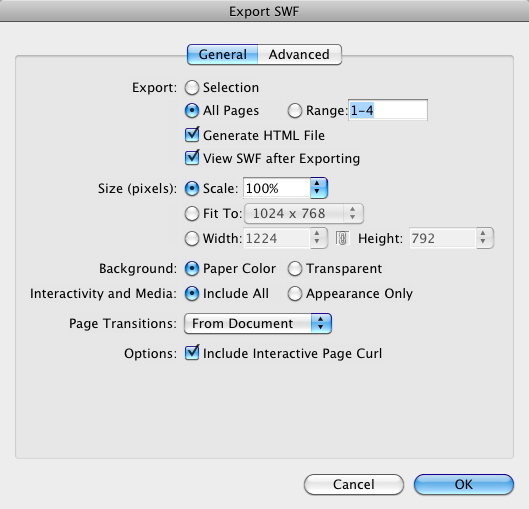
Когда откроется диалоговое окно «Экспорт SWF», определите ваши общие настройки для SWF.

Давайте рассмотрим ваш выбор:
- Экспорт: Вы можете выбрать экспорт части страницы, всего документа или диапазона страниц. Выбор «Создать файл HTML» создаст оболочку HTML для SWF, а последний вариант, «Просмотр SWF после экспорта», откроет страницу HTML или SWF и позволит вам взять проект на пробную поездку.
- Размер (в пикселях). Эти параметры позволяют выбрать физический размер окончательного SWF-файла. Например, во всплывающем меню «Подогнать к:» предлагается полный диапазон типоразмеров, или вы можете установить свой собственный. Если вы измените физический размер документа, будет сохранена целостность дизайна, что удалит обсуждение «физического размера» из таблицы.
- Фон: если вы выберете прозрачный, будет использоваться цвет фона HTML.
- Интерактивность и медиа: выберите «Только внешний вид», и все интерактивные элементы и медиа станут заполнителями.
- Переход страницы : вы можете применять различные эффекты от жалюзи до уменьшения. Если вы в PowerPoint, вы на небесах. В противном случае, просто игнорируйте это.
- Интерактивная страница Curl: Это довольно крутой вариант. Нажмите и перетащите страницу поворота, и страница перевернется. Тем не менее, это не совсем готов к прайм-тайм. Я нахожу эту функцию немного трудной в использовании, потому что, если вы сделаете это неправильно, страница перевернется. Я нашел использование кнопки для этой цели навигации более полезным.
Шаг 3: Расширенные настройки
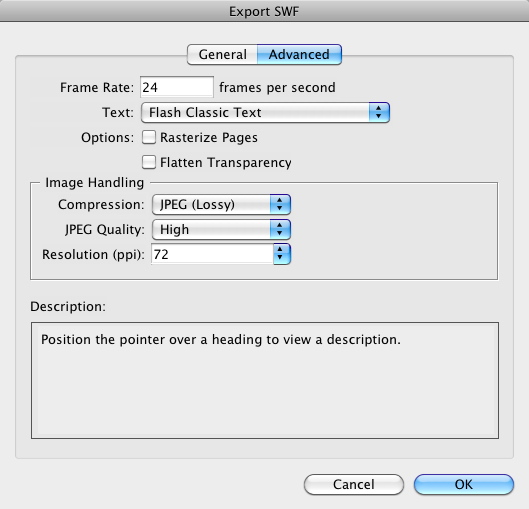
В диалоговом окне «Экспорт SWF» перейдите на вкладку «Дополнительно», чтобы открыть дополнительные параметры.

Это где профессионалы вступают во владение, потому что эта панель определит, как работает SWF. Давайте рассмотрим ваш выбор:
- Частота кадров: здесь устанавливается частота кадров SWF. Обратите внимание, что скорость по умолчанию — 24 кадра в секунду — используется Flash.
- Текст: у вас есть три варианта здесь. Текст Flash Classic будет отображаться в виде текста с возможностью поиска и будет иметь наименьший размер файла. Преобразовать в контуры это хороший выбор, если у вас есть только заголовки. В этом проекте этот выбор неправильный, потому что есть текст основного текста. Преобразование в пиксели сведет текст в растровое изображение и всю неприятность, которая влечет за собой.
- Обработка изображений. Эти варианты знакомы любому, кто опубликовал SWF.
Шаг 4: Нажмите OK, чтобы опубликовать SWF

Когда вы нажимаете OK, SWF создается и, как вы можете видеть на скриншоте, проект открывается на веб-странице.
Шаг 5: Папка SWF
ОК, сверните InDesign и откройте папку SWF.

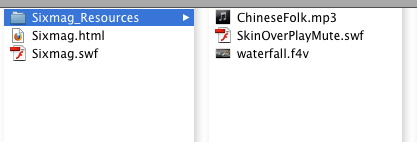
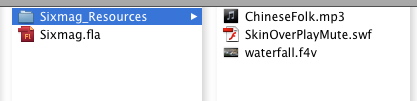
Просто мы все на одной странице, так сказать, вот файлы, которые там застряли:
- Ресурсы: это внешние носители, включая обложки FLVPlayback, используемые в документе.
- HTML: HTML-оболочка для SWF.
- SWF: SWF, который вы только что создали.
Если вас интересуют изображения, кнопки и текст, они все встроены в SWF.
Шаг 6: Вывод на Flash CS5:
Для разработчика или дизайнера Flash переход к SWF-файлу «просто не сделан». Я не мог согласиться больше. Я считаю, что функция видео немного «базовая», и я не большой поклонник создания обложки видео поверх видео во время его воспроизведения. Кроме того, использование различных панелей для «подключения» кнопок и т. Д., Когда я могу сделать это более эффективно с помощью ActionScript 3.0, делает эти «крутые» функции InDesign более похожими на «заводные» игрушки, чем что-либо еще. Тем не менее, они предоставляют возможность протестировать функциональность, поэтому у них есть применение. Тем не менее, если вы хотите создать компактный, средний и быстро загружаемый SWF-файл, Flash является следующей остановкой в этом процессе.
Прежде чем я вас всех заинтересую, вам нужно знать, что этот метод, как вы скоро узнаете, лучше всего работает между Flash CS5 и InDesign CS5; на самом деле это единственный доступный вам формат Flash. Кроме того, Adobe прекратила экспорт XFL в InDesign. Это было просто, чтобы дать InDesign CS4 возможность перейти во Flash. Флэш-экспорт заменяет его.
Наконец, перед экспортом убедитесь, что создали новый каталог для хранения файлов.
Давайте начнем.
Шаг 7: Экспортировать как FLA
Выберите «Файл»> «Экспорт»> Flash CS5 Professional (FLA) и нажмите кнопку «Сохранить», чтобы открыть диалоговое окно «Экспорт Flash CS5 Professional (FLA)».

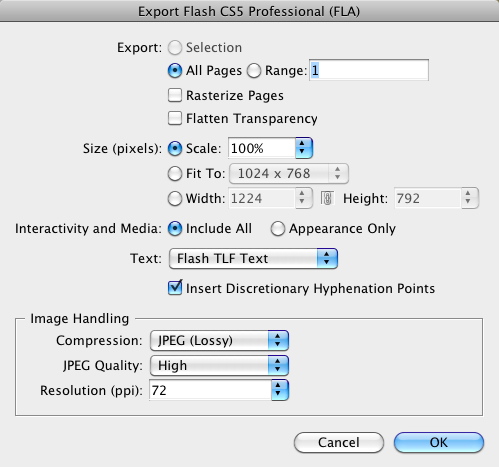
Шаг 8. Выберите параметры экспорта
Многие из вариантов можно найти в общей области диалогового окна экспорта SWF. Новый текст.
Вы получаете четыре варианта. Три — Классический текст, Преобразовать в контуры и Преобразовать в пиксели — уже были рассмотрены. Новый текст Flash TLF. Это новый способ управления текстом в Flash CS5. TLF расшифровывается как Text Layout Framework и представляет собой функцию, которая переносит типографику во Flash. Любые типографские изменения, внесенные вами в InDesign, без изменений будут перенесены во Flash. Это отличная новость для дизайнеров. Плохая новость заключается в том, что эта функция работает только с Flash CS5 и Flash Player 10 или выше.

Выбор «Вставить дискреционные точки переноса» «разбивает» слова, когда они сталкиваются с краем текстового поля.
Перед экспортом во Flash вы можете выполнить предварительную проверку, чтобы убедиться, что вы действительно получаете WYSIWYG. Среди вещей, чтобы проверить:
- Цвет: не думайте, что вы можете взять макет CMYK и вставить его во Flash. Flash использует цветовое пространство RGB, и любые плашечные цвета — прекрасный пример Pantone — будут перенесены в пространство RGB.
- Прозрачность. Убедитесь, что при экспорте в формат SWF прозрачные объекты не перекрывают интерактивные элементы. Существует риск того, что интерактивность может быть потеряна.
- 3D-атрибуты. Любые 3D-эффекты, используемые в InDesign — «Текст на контуре», не будут перемещаться во Flash или SWF.
- Шрифты: TLF работает только со шрифтами OpenType и TrueType. Постскриптум шрифты не допускаются.
Шаг 9: папка Flash
Сверните InDesign и откройте папку Flash.

Единственное отличие, которое вы должны увидеть между содержимым этой папки и ее аналогом SWF, — это включение файла .fla.
Шаг 10: Flash CS5
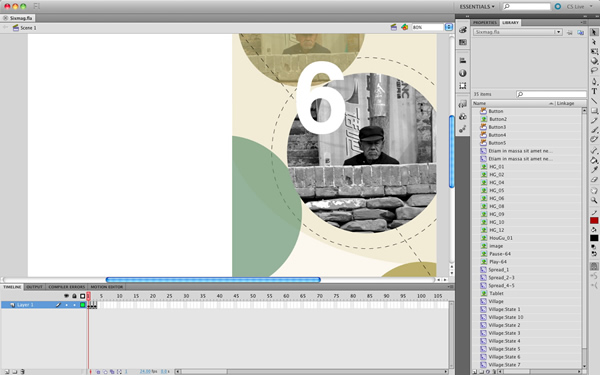
Возьмите .fla и откройте его во Flash CS5 (вот где это становится действительно круто).

Во-первых, фильм имеет только три кадра. Причина в том, что каждое распространение в InDesign, и в этом документе их три, обернуто в собственный мувиклип (с именем «Spread-xxx») в библиотеке. Все кнопки, используемые в документе InDesign, превращаются в символы кнопок в библиотеке Flash, а каждое из изображений, используемых в слайд-шоу — объект Multi-State в InDesign, — преобразуется в фрагмент ролика, а изображения добавляются во Flash. библиотека как растровые символы.
Плохие новости, и для многих из вас это не совсем плохие новости, все интерактивность потеряна. Вам нужно будет «перемонтировать» проект с помощью ActionScript 3.0.
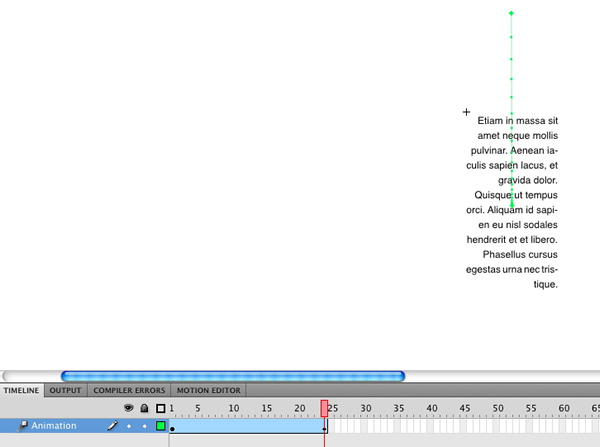
Шаг 11: Анимация
Давайте обсудим открытие видеоклипа, содержащего анимированный объект.

В этом проекте на странице 3 имеется анимированный текстовый блок, который начинается со значения альфа 0 и использует эффект «Влететь сверху» в InDesign. Эти эффекты перемещаются без изменений во Flash, добавляются в слои Motion, и пути полностью редактируются во Flash.
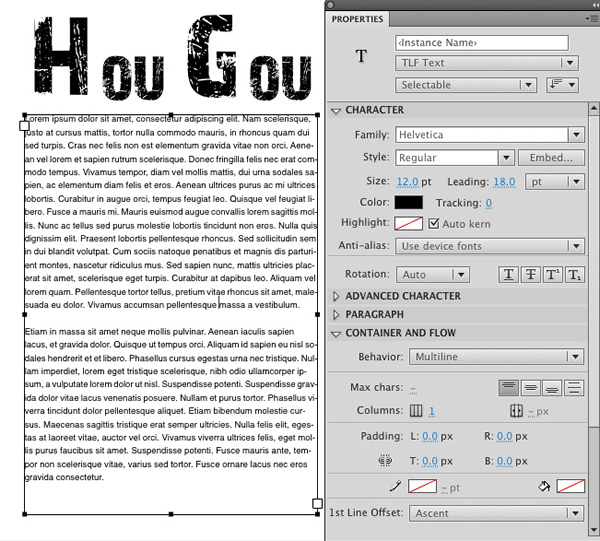
Шаг 12: выберите текст
Дважды щелкните по развороту на основной временной шкале, чтобы открыть фрагмент ролика, и щелкните текстовый блок.

Как видите, все форматирование текста, включая поток между контейнерами, примененный в InDesign, отражается в свойствах текста текстового контейнера в Flash CS5. Это огромно. Единственное, чего не хватает — это перенос текста; он не будет перемещаться между InDesign и Flash. Что движется, тем не менее, это встроенные изображения. Это изображения или графические элементы, добавляемые в текстовые контейнеры в InDesign как встроенные элементы. Опять же, это огромно.
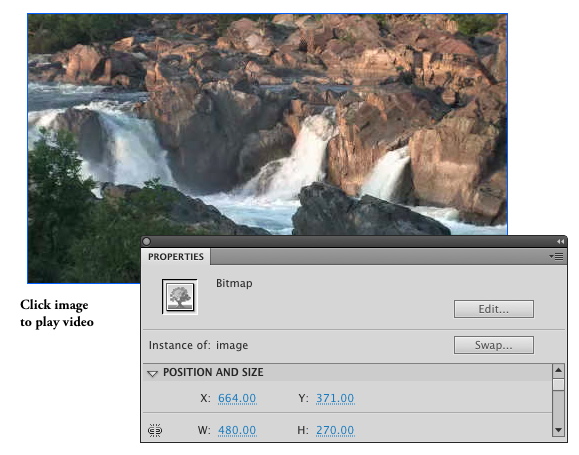
Шаг 13: выберите видео

Видео и аудио, типичные внешние ресурсы, не перемещаются во Flash. Любое видео заменяется растровым заполнителем рамки плаката видео из InDesign CS5, а звук игнорируется. Опять же, эти два типа мультимедиа лучше всего обрабатываются с помощью ActionScript 3.0, так что это не большая потеря. Фактически, заполнитель видео может быть заменен компонентом FLVPlayback или видеообъектом.
Вывод:
В этом уроке я рассказал вам о шагах, необходимых для получения документа InDesign CS5, подготовленного для веб-воспроизведения в виде файла SWF или .fla. Они удивительно похожи в том, как они экспортируются, но два формата резко различаются.
Как я уже говорил, экспорт SWF хорош для создания прототипов и нескольких других очень специфических применений. Для многих из вас наиболее важным является .fla, выгнанный из InDesign.
Я показал вам, как движение, ресурсы страницы, текст, аудио и видео перемещаются во Flash. Наиболее важным аспектом этого является то, что все ресурсы находятся в Flash Library, но для этого потребуется внимание разработчика Flash, чтобы «перемонтировать» проект с помощью ActionScript 3.0. Это хорошая вещь; те, у кого нет ваших навыков и знаний, дважды подумают, прежде чем экспортировать документы Indesign во Flash, потому что они думают, что это решит их проблемы. Отнюдь не. Они только начинаются.
Наконец, после того, как проект «подключен» и функционирует, он может перейти в Интернет или быть упакован в виде документа XFL и передан команде Flex. Это совершенно новый рабочий процесс, и я подозреваю, что многие из вас воспримут это как дополнительную работу. Честно говоря, я чувствую, что как только вы освоитесь, InDesign станет еще одним инструментом в нашем арсенале, потому что поток планшетов — Android и других ОС — не за горами.