Таблетки — это сегодня большая вещь. Конечно, iPad не может делать Flash, но это только первая волна. Adobe InDesign CS5 может сделать массу интерактивных вещей, которые идеально подходят для большого экрана планшета, а затем передать их во Flash для настройки и улучшения. В этом уроке мы увидим, как работать со стороной InDesign.
Вступление
Когда в прошлом году Adobe выпустила на Максе свой iPhone Compiler for Flash, я должен признаться, что я был вкратце поражен. Затем я повернулся к парню рядом со мной в аудитории и сказал: «Это будет здорово, пока Apple не найдет способ его отключить». Что объясняет, почему «Апрельский шок» от Apple меня не удивил. То, как они это сделали, было неожиданностью, но закрытие не было неожиданным.
Пару недель спустя Ричард Галван, менеджер по Flash-продуктам, был на сцене во FlashintheCan, демонстрируя некоторые довольно «фантастические» вещи, которые может сделать Flash CS5. В ходе своей презентации он продемонстрировал, как InDesign CS5 теперь может выполнять тонну интерактивных вещей, которые затем можно легко переключить на Flash CS5 в виде .fla или просто выкинуть из InDesign в качестве полностью интерактивного swf. Я собираюсь признать, что у меня была та же реакция, что и у многих из вас: «Дай мне перерыв. Нет никакого способа, которым разработчик / дизайнер Flash, достойный названия, собирается создать один большой, гудящий SWF из InDesign».
После презентации Ричарда я загнал его в угол и спросил, почему он демонстрирует то, что равносильно тому, чтобы дать сумасшедшему пистолет. Его ответ одним словом поверг меня в ответ.
Таблетки.
он сказал.
Если есть одно фундаментальное правило, которое я пытаюсь вбить в голову моих учеников, так это то, что когда дело доходит до решения проблем, «начинай с очевидного и возвращайся к неясному». Ответ Ричарда был настолько чертовски очевиден, что я немного смутился.
Несмотря на то, что iPad является одним из действительно крутых устройств, мы склонны забывать, что планшеты — это новая технология. Google, HP и другие компании регулярно выпускают рог изобилия, и все они будут с поддержкой Flash. Придерживайтесь этого релиза Flash Player 10.1, который начнет появляться на всех мобильных устройствах, кроме предложений Apple, и не составит большого труда предположить, что это всего лишь вопрос времени, когда наши клиенты перейдут на мобильную популярность.
Тот факт, что Apple впервые выпустила «игрушку для классных детей», не означает, что она является эталоном. Если эти вещи взлетят, это может быть Apple, которая выпустила «нишевый» продукт.
Что подводит меня к этому уроку. Таблетки имеют много места на экране, что чертовски близко к размеру обычного листа бумаги, выбрасываемого из вашего лазерного принтера. Имеет смысл (и Wired уже демонстрирует это) рассматривать печатные публикации как не что иное, как страницы «контента» и использовать Flash Player, чтобы превратить довольно пассивный носитель в мультимедийный опыт.

В течение следующих нескольких месяцев на рынке появятся новые мобильные телефоны и планшеты на базе Android. Линейка включает ADAM Notion Ink , но есть и другие, в том числе Marvell Moby , WePad и Dell Mini 5 , чтобы упомянуть некоторые.
В ходе этой серии из двух частей вы узнаете, почему молекулы Flash CS5 были вывернуты наизнанку и перестроены с использованием нового формата XFL; как InDesign CS5 неожиданно превратился из приложения со статическим макетом в приложение с множеством интерактивных функций и как новая платформа TextLayout во Flash — это гораздо больше, чем довольно любопытное дополнение к линейке. Естественно, мы собираемся начать сборку ресурсов в InDesign. К концу этой статьи, я надеюсь, многие из вас узнают, насколько «крутые» интерактивные функции InDesign действительно существуют, и, что более важно, почему они вообще существуют. Давайте начнем:
Шаг 1: Придумайте концепцию
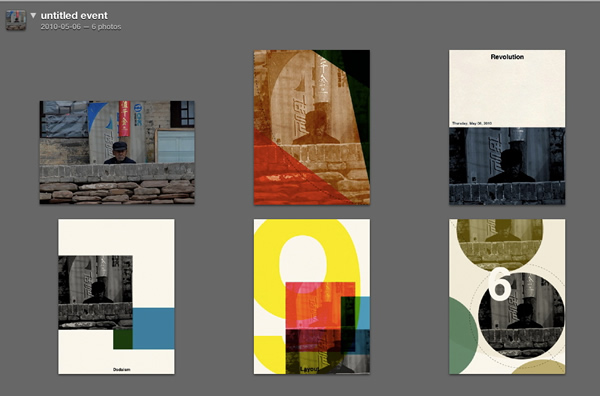
OK. Мне лень. Я позволил своему iPhone справиться с этим. Брендан Доус из британской MagneticNorth включил меня в довольно интересное приложение для iPhone — addLib — которое берет изображение, которое вы передаете ему, и выявляет некоторые довольно интересные варианты его использования. Видя, как я хотел продемонстрировать некоторые функции InDesign CS5, я подумал, что поездка, которую я совершил в небольшую деревню в Китае — Хо Го — будет соответствовать всем требованиям, и фотография старика, заглядывающего через меня на стену, является одной из мои любимые из этой поездки. Я вставил изображение в addLib, и мне очень понравилась последняя обработка.

Основываясь на этом дизайне, я просто знал, что инструментом для работы был Illustrator CS5, и что лучше всего создавать образы … подготовиться к этому … Fireworks CS5.
Шаг 2: измените размер изображения
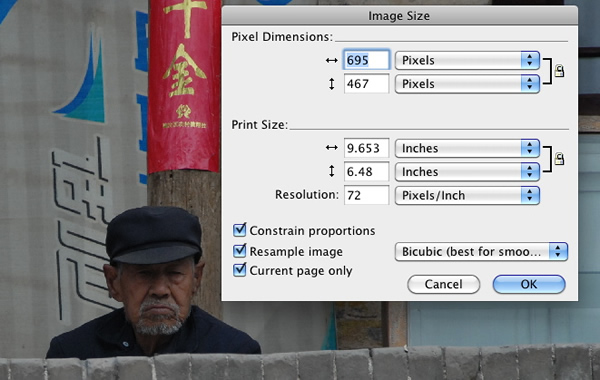
Когда изображение открылось, первое, что нужно было сделать, — это сделать его более управляемым. Исходное изображение с моего Nikon D200 было 2896 на 1944 пикселей, которое не будет работать ни в Illustrator CS5, ни в Fireworks CS5. Я выбрал изображение на холсте Fireworks, выбрал «Модификация»> «Холст»> «Размер изображения» и изменил размеры в пикселях на показанные на рисунке. С измененным размером изображения я нажал кнопку «Подогнать холст» на панели «Свойства», чтобы убедиться, что в конечном изображении не было лишнего холста.

Шаг 3: Цветовая коррекция
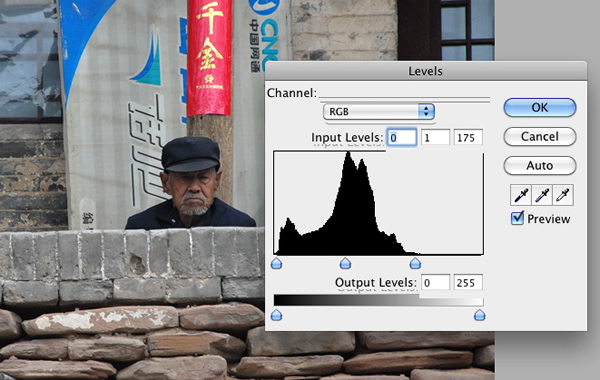
Изображение довольно темное и может использовать небольшую коррекцию цвета. Я выбрал изображение на холсте и на панели «Свойства» выбрал «Фильтры»> «Настроить цвета»> «Уровни». Гистограмма сказала мне, что мне нужно обрезать немного белого цвета с правой стороны графика. Перемещение белой точки, как показано на рисунке, украсило изображение. Изображение было сохранено как CoverColor.jpg.

Создание версии в оттенках серого также было несложно. Выбрав изображение на холсте, я выбрал «Фильтры»> «Настроить цвета»> «Оттенок / Насыщенность» и установил значение насыщенности -100, что привело к удалению цвета из изображения. Затем это изображение было сохранено как CoverGrey.jpg.
Шаг 4. Изменение размера изображений для слайд-шоу
Я думал, что вставка фотогалереи в InDesign не вызывает затруднений и продемонстрирует эту функцию приложения. Конечно, 12 изображений того же размера, что и изображение на обложке, не собирались летать, а масштабировать их вручную не весело.
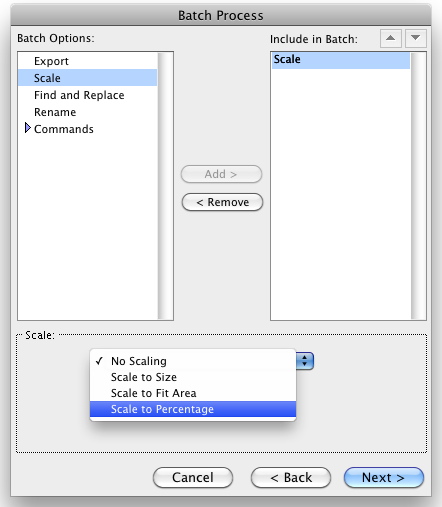
Одна из моих любимых функций Fireworks CS5 — «Пакетная обработка: Файл> Пакетная обработка». Это очень простой рабочий процесс. Определите фотографии, определите степень масштабирования и позвольте Fireworks поместить уменьшенные версии в отдельную папку. Это заняло менее 30 секунд.

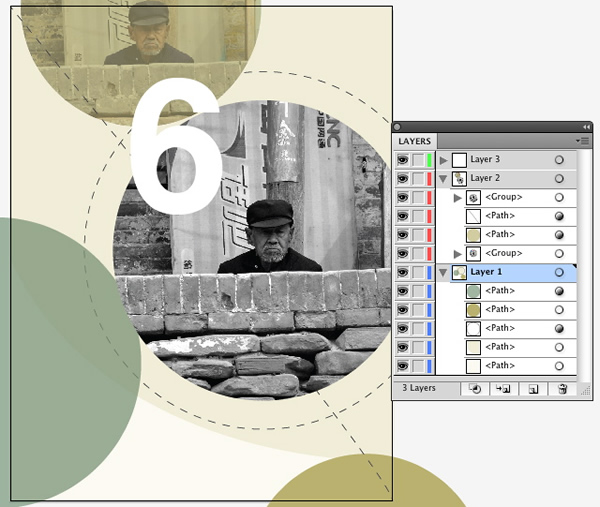
Шаг 5. Создание обложки в Illustrator CS5
Дизайн addLib был удивительно легко воспроизвести в Illustrator CS5. Используя комбинацию простых форм, масок и шрифтов, я смог собрать их менее чем за 30 минут. Основное решение касалось формата вывода. Я использовал формат ai, потому что и Flash, и InDesign позволяют мне возвращаться в Illustrator для внесения изменений. Если бы это было предназначено для веб-приложения с остановкой в Catalyst или Flex, я бы пошел с FXG по всем направлениям в Fireworks, Flash и Illustrator.

Собрав активы, пришло время приступить к работе в InDesign.
Шаг 6: Почему InDesign CS5?
Я подумал, что мне понадобится минута или две, чтобы немного углубиться в эту тему, прежде чем я приступлю к проекту, потому что, откровенно говоря, как и многие из вас, я рассматривал его как инструмент макета печати, который сидел на скамейке инструментов, а не один в моем интерактивном ящике для инструментов. Тем не менее, будучи немного наркоманом, ничто не расстраивало меня больше, чем возможность использовать тонкую типографику на печатной стороне забора, в то время как нам приходилось «подделывать это» на интерактивной стороне. Не говоря уже о том, что мои коллеги по графике, работающие на печатной стороне улицы, никогда не упускали из виду, что попытка заставить многоколоночную разметку или систему сетки работать во Flash.
InDesign CS5 как бы останавливает эту дружескую игру. Среди особенностей InDesign CS5, которые я только что откопал:
- Возможность добавления аудио и видео в документ.
- Возможность встраивать анимацию в документ.
- Возможность добавления интерактивности — кнопок, элементов навигации и т. Д. — к документу.
- Типография теперь доступна благодаря тому, что InDesign и Flash совместно используют новую TextLayoutFramework. Это огромно.
Не заблуждайтесь об этом, ребята. Эти вещи не являются грохотом, в приложение добавлены бесплатные функции конфеток для сбора припев «Cool» от Fan Boyz на демонстрациях и конференциях. Это, как вы увидите, функции промышленного уровня, которые плавно переходят в SWF или Flash. На самом деле, для вас, тел, вам даже не нужно трогать Flash или Catalyst. Документы InDesign могут выводиться как старый добрый XML.
Сказав это, это новый рабочий процесс, который, особенно для команды Flash, потребует дополнительной работы с вашей стороны. Я расцениваю это как «хорошую вещь», потому что, как вы скоро увидите, удаление Flash-документа из InDesign не делает его Flash-художником. Вы получаете голые кости, и если ваши навыки Flash минимальны, вы, по сути, мертвы в воде.
Наконец, это не учебник InDesign. Его цель — показать, как интерактивные функции InDesign добавляются на страницу и как документ выводится в форматы SWF и Fla.
Давай покончим с этим …
Шаг 7: Интерактивность
Откройте InDesign CS5 и выберите «Окно»> «Рабочая область»> «Интерактивный», чтобы открыть панель «Интерактивность».

В общих чертах, вот что делает каждый элемент на панели:
- Анимация: используйте эту панель, чтобы привести вещи в движение. Если вы являетесь пользователем Flash, настройки по умолчанию — те, которые используются на панели «Наборы настроек Flash Motion».
- Сроки: эта панель используется для определения того, «когда» происходит, в каком порядке и на какой срок.
- Предварительный просмотр: это действительно интересная панель. Он строит SWF внутри панели и позволяет вам взять проект на пробный запуск.
- Мультимедиа: эта панель позволяет не только просматривать видео и аудио, но также добавлять их и назначать им такие свойства, как рамки для постеров и контроллеры.
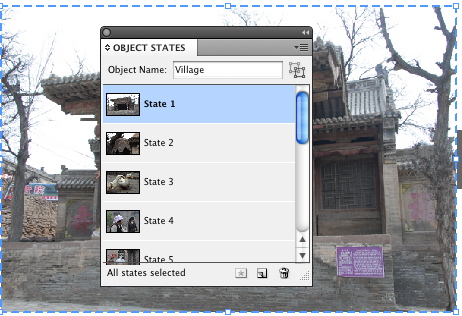
- Состояния объекта: Типичные кнопки имеют три, может быть, четыре состояния. Думайте об этих вещах как о состояниях кнопки на стероидах. Эта панель идеально подходит для таких вещей, как слайд-шоу.
- Кнопки: эта панель позволяет вам превращать что-либо в кнопку (думаю, что она активна), а затем добавлять то, что происходит при нажатии на объект.
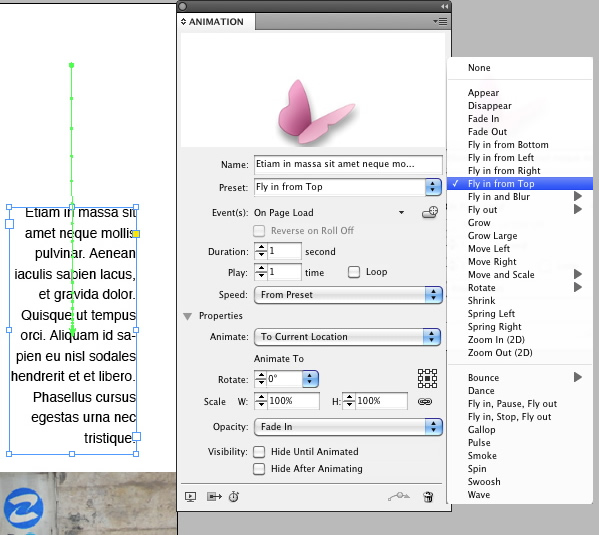
Шаг 8: Прилететь сверху
Теперь мы собираемся применить эффект анимации к заголовку. Выберите объект, который будет анимироваться, откройте панель «Анимация» и выберите анимацию в раскрывающемся меню «Набор настроек». Когда вы делаете это, происходит несколько вещей:

На странице отображается траектория движения зеленого цвета, и к бабочке в окне предварительного просмотра панели применяется предварительный просмотр анимации. Эти пути движения можно редактировать с помощью инструмента «Перо», и один из действительно интересных аспектов — любые пользовательские пути, которые вы можете создать во Flash, можно использовать здесь и наоборот. Используйте область имени, чтобы дать анимации имя и выберите, когда событие — «При загрузке страницы», «При нажатии страницы», «При нажатии» («Я»), «При переворачивании» («Я») — из всплывающего окна «События».
Вы также можете выбрать продолжительность и частоту, с которой это происходит, и даже если анимация зацикливается. В раскрывающемся меню «Скорость» вы можете применить Easing.
Свойства, если вы Flash дизайнер, выглядят довольно знакомо. Всплывающее меню «Анимация» позволяет определить, как работает анимация — от или до текущего вида или до текущего местоположения. А область Animate To позволяет применять вращение и масштабирование к конечному состоянию объекта в движении.
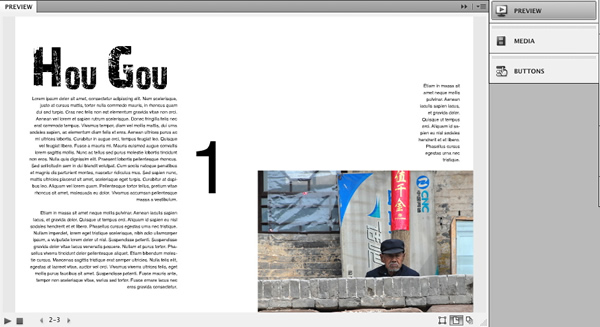
Шаг 9: Проверьте анимацию
Тестирование анимации или интерактивности в предыдущих версиях InDesign было болезненным. Вы должны создать анимацию, скомпилировать SWF и оставить InDesign для предварительного просмотра своей работы во Flash Player. Панель «Предварительный просмотр» объединяет все эти шаги в одном месте.
Когда вы закончите с анимацией, просто нажмите кнопку панели «Просмотр», и панель появится. Сначала он будет пустым. Это связано с тем, что InDesign создает SWF-файл, который будет воспроизводиться на панели. Когда страница появится, нажмите кнопку «Воспроизвести» в нижнем левом углу, и заголовок будет вставлен.
Если панель кажется слишком маленькой, просто перетащите угол, чтобы увеличить ее вид.

Шаг 10: создайте слайд-шоу
12 изображений, которые мы подготовили ранее с помощью пакетной обработки в Fireworks CS5, теперь можно перенести в документ и использовать в виде слайд-шоу. Это двухэтапный процесс: добавьте изображения и выровняйте их на странице, а затем преобразуйте их в объект Multi State. Вот как:
Выберите «Правка»> «Поместить», найдите папку, содержащую масштабированные изображения, и, удерживая клавишу «Shift», выделите их все и нажмите «ОК». Вы увидите маленький «пистолет» с миниатюрой изображения. Нажмите на нее, и изображение на миниатюре будет перетащено на страницу, и «пистолет» покажет вам следующее изображение в стопке. Приблизительно переместите все изображения туда, где будут отображаться слайды, и со всеми выбранными изображениями откройте панель «Выравнивание», нажав клавишу F7. Совместите изображения по их верхнему и левому краям.

Шаг 11: преобразовать в объект
Создав «стек», откройте панель «Состояния объектов» и нажмите кнопку «Преобразовать выделение в объект с несколькими состояниями» — страницу с загнутым вверх углом внизу панели — и все изображения появятся на панели , Присвойте объекту имя и, если хотите, переставьте изображения, перетаскивая их на панель в разные «слои» в стопке.

Шаг 12: навигационные кнопки
Стек бесполезен, если вы не используете его. В этом случае кнопки «Вперед» и «Назад», созданные в Fireworks CS5, импортируются для выполняемой задачи. InDesign, как и многие приложения CS5, содержит библиотеку «предварительно свернутых» кнопок — «Окно»> «Образец кнопок» — но ни одна из них не соответствует дизайну. Они были введены с помощью File> Place и перемещены в их окончательные позиции на странице.

Шаг 13: Добавление функциональности кнопки
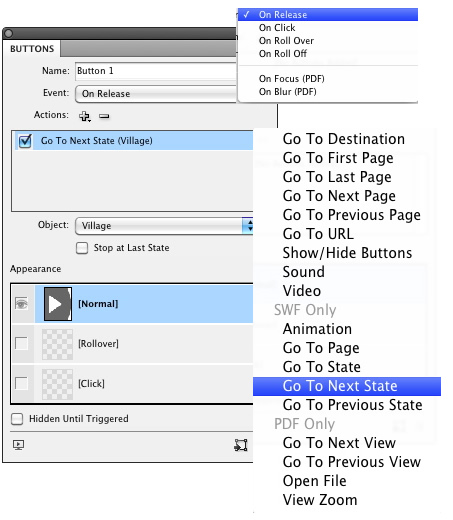
Чтобы создать кнопку, откройте панель «Кнопки» и, выделив объект, нажмите кнопку «Преобразовать объект в кнопку» — она находится прямо рядом с корзиной на панели «Кнопки». Когда это происходит, панель загорается, и вы можете назначить кнопке некоторые свойства.

Первое, что нужно сделать, это дать кнопке имя. Затем прикрепите событие к кнопке. На выбор предлагается шесть событий, два из которых предназначены исключительно для PDF-проектов. «На выпуске» — безопасная ставка. Следующий шаг — назначить действие событию. Нажмите знак «+» в области действий, и появится всплывающий список. Это слайд-шоу, поэтому имеет смысл назначить действие «Перейти в следующее состояние». Здесь важно отметить, что действия сгруппированы в соответствии с конечным использованием. В этом случае мы перейдем к SWF и Flash, поэтому выбор будет работать.
Когда действие выбрано, панель кнопок изменится, чтобы спросить вас, какой объект должен управляться кнопкой. В этом случае это будет стек Деревни. Вы также можете нажать кнопку «Остановить в последнем состоянии», чтобы пользователь действительно остановился на последнем изображении в стеке.
Повторите этот процесс для кнопки «Назад» и протестируйте слайд-шоу на панели «Предварительный просмотр».
Шаг 14: добавь аудио дорожку
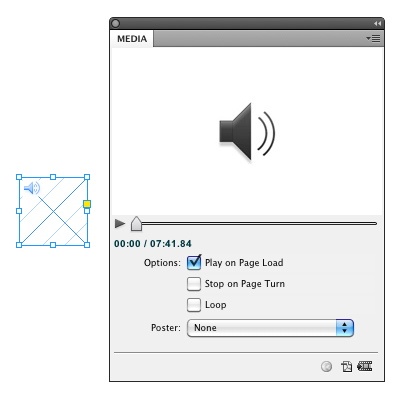
Добавить звуковую дорожку на страницу очень просто. Вы можете использовать меню «Файл»> «Поместить» или щелкнуть один раз на панели «Мультимедиа» и использовать кнопку «Поместить аудио или видеофайл» — в правом нижнем углу панели — откроется диалоговое окно «Поместить мультимедиа». Просто помните, что единственный аудиоформат, который вы можете использовать, это mp3.
Как только файл импортирован, на сцене появляется небольшой аудиоконтейнер. Во многих отношениях этот контейнер похож на то, как Flash управляет звуком на сцене. Контейнер можно разместить где угодно, потому что он больше заполнитель, чем что-либо еще.

Панель «Аудио» позволяет проверить звук, нажав кнопку «Воспроизвести», и параметры несколько говорят сами за себя. Если вы идете по интерактивному маршруту, вам лучше всего выбрать первые два варианта. Если вы этого не сделаете, ваш аудиофайл будет продолжать воспроизводиться даже после того, как вы покинете страницу.
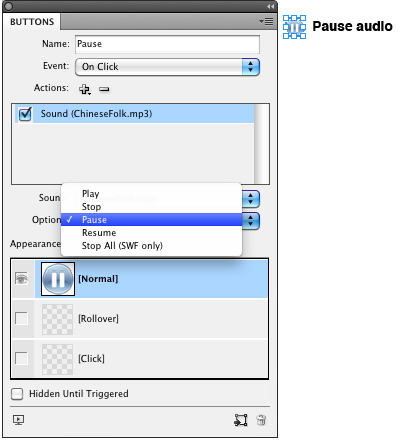
Шаг 15: Кнопки управления звуком
Принципы простого UX-дизайна гласят, что если вы проигрываете аудиофайл, вы должны предоставить пользователю возможность его уничтожить. В этом случае кнопка «Пауза» и «Воспроизведение» были созданы в Fireworks CS5 и преобразованы в кнопки в InDesign CS5. Как только вы связываете кнопку с источником, он распознает аудиофайл, и вам предлагаются варианты управления звуком, показанные на рисунке. Одна действительно удобная особенность панели кнопок — это значок в левом нижнем углу. Нажмите на нее, и откроется панель «Предварительный просмотр», чтобы определить, выполняет ли кнопка то, что вы хотите.

Шаг 16. Добавление видео в документ
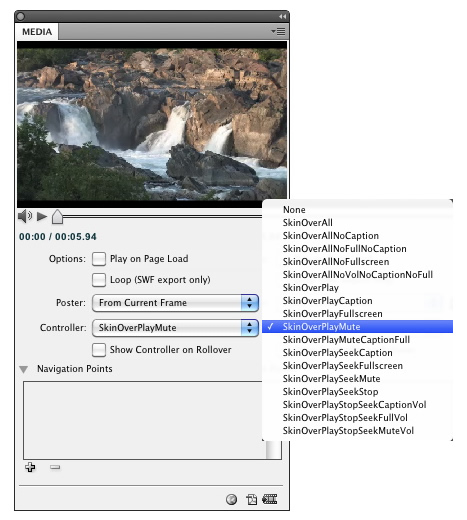
Видео — FLV, F4V, MP4 — можно добавить в InDesign так же легко, как аудиофайл, а свойства видео задаются на панели мультимедиа. Тем не менее, есть некоторые аспекты, которые вам необходимо знать.
Хотя вам предоставляется два варианта воспроизведения, если вы собираетесь предоставить пользователю контроллер, оставьте их невыбранными. Параметр «Постер» позволяет выбрать кадр из видео или даже другое изображение для отображения в документе. В этом примере я использовал скруббер на панели, чтобы определить рамку, которая появится в макете. Вы также можете выбрать контроллер — скины SkinOver из Flash — это ваш единственный выбор — и будет ли контроллер отображаться, когда курсор будет перемещаться по видео на странице. Вы также можете добавить ключевые точки — InDesign называет их «Точки навигации» — к видео или добавить их с помощью Adobe Media Encoder CS5.

Еще одна вещь, которую вы должны знать об этой функции видео, особенно если вы используете видео во Flash, это то, что видео нужно щелкнуть на сцене, чтобы начать воспроизведение или раскрыть обложку. Это может быть неплохой идеей, если вы собираетесь выводить только SWF-файл, добавить небольшую подпись или значок, указывающий пользователю нажать на изображение, чтобы начать воспроизведение видео.
Наконец, используйте панель «Просмотр» для проверки видео.
Вывод
В этой статье я показал вам, как использовать все функции интерактивной панели InDesign CS5. Я показал вам, как создавать кнопки, добавлять аудио и видео и как превратить стопку импортированных изображений в слайд-шоу. Вам также показали, как использовать кнопки для управления звуком и как добавить обложку к видео.
Я также указал, сколько ресурсов было создано в Fireworks CS5 и Illustrator CS5 и подготовлено для размещения в проекте InDesign CS5.
В следующей части этой серии я проведу вас через шаги, необходимые для вывода интерактивного документа InDesign для воспроизведения в браузере или для дальнейшей «подстройки» во Flash. Спасибо за прочтение!