Посмотрим правде в глаза, никто не идеален! Все время от времени делают ошибки, и jQuery одинаков — хотя у них есть отличная команда по исправлению ошибок, которая исправляет ошибки и круглосуточно совершенствует jQuery, ошибки могут время от времени появляться.
В свете этого и того факта, что я занимался разработкой jQuery уже довольно давно, время от времени в Firebug Console будет отображаться сообщение об ошибке: «Я должен Google это». Я подумал, что поделюсь некоторыми из наиболее распространенных ошибок jQuery, чтобы при их обнаружении у вас было представление о том, как решить головоломку.
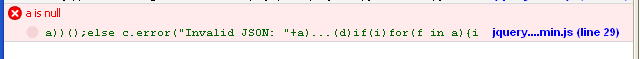
Ошибка: «jquery.1.4.2.js ошибка« a is null »»
Возможные причины
a is null
[Break On This Error] a))();else c.error("Invalid JSON: "+a)...(d)if(i)for(f in a){if(b.apply(a[f],
jquery....min.js (line 29)Я думал, что это может быть связано с ошибкой этой линии, потому что не было совпадений.
$.each(rawData.match(secureQueryRegex), function(index, currentQuery)
Затем я подумал, что это, возможно, был размер данных, поскольку он имел длину 69 443 символа…
Возможные решения
Но в конце концов я обнаружил, что внутри строки данных были плохие символы (которые были получены непосредственно из HTML). См. Функцию cleanHTML () для удаления плохих символов из HTML.
rawData = rawData.replace(/[^a-zA-Z 0-9]+/g,''); /* clean up for match() statement */
Конкретные версии
Видно в 1.4.2
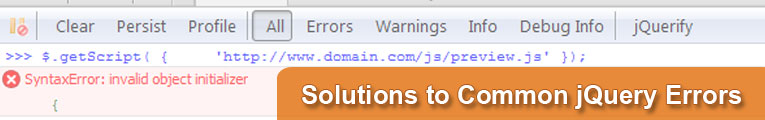
Ошибка: «SyntaxError: неверный инициализатор объекта»
Возможные причины
Ошибка синтаксиса объявления объекта.
$.getScript(
{
'http://www.domain.com/js/preview.js'
});
ИЛИ
$("div").css(
{
padding:'0',
margin,'4px'
});
Возможные решения
Снимите скобки, функция getScript () может быть вызвана только с помощью URL. То же самое относится к любому другому объявлению объекта или вызову функции с объектом, который его не принимает.
$.getScript('http://www.domain.com/js/preview.js');
Поменяйте запятую на точку с запятой.
$("div").css(
$("div").css(
{
padding: '0',
margin: '4px'
});
Конкретные версии
Видно в 1.4.2
Ошибка: «необработанное исключение: синтаксическая ошибка, нераспознанное выражение: [объект HTMLLIElement]»
Возможные причины
Это похоже на ошибку селектора jQuery. В v1.4.2 или более ранних версиях оно появляется чаще, поэтому попробуйте обновить его до последней версии jQuery.
$(this+' a').css(
var req = $("input[@name=required]").val();
Возможные решения
Не уверен, но взгляните на ваши селекторы и убедитесь, что они работают правильно. Попробуйте сначала включить полные версии jQuery, чтобы получить более подробную информацию об ошибке, которая может быть причиной проблемы.
@ — старый синтаксис селектора.
var req = $("input[name=required]").val();
Конкретные версии
Видно в 1.4.2
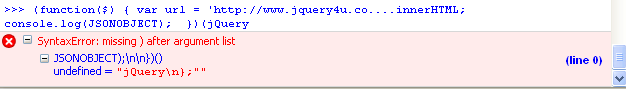
Ошибка: « Ошибка синтаксиса: отсутствует) после списка аргументов»
Возможные причины
Отсутствуют закрывающие скобки или фигурные скобки.
})(jQuery
Возможные решения
})(jQuery);
Конкретные версии
Видно в 1.4.2
Ошибка: « Ошибка синтаксиса: отсутствует: после идентификатора свойства»
Возможные причины
Это повторение ошибки инициализации объекта, но оно вызвано использованием фигурных скобок, когда они не нужны.
$.getScript(
{
'http://www.domain.com/js/preview.js', function(data, textStatus){
console.log(data); //data returned
console.log(textStatus); //success
console.log('Load was performed.');
});
Возможные решения
$.getScript('http://www.domain.com/js/preview.js', function(data, textStatus)
{
console.log(data); //data returned
console.log(textStatus); //success
console.log('Load was performed.');
}
);
Конкретные версии
Видно в 1.4.2
Ошибка: « Ошибка типа: jsSrcRegex.exec (v) имеет значение null»
Возможные причины
Вызвано двойным exec для того же регулярного выражения ИЛИ вызвано неверным html «jsSrcRegex.exec (v) is null»).
console.log(jsSrcRegex.exec(v));
console.log(jsSrcRegex.exec(v)[1]);
Возможные решения
Сначала проверьте HTML:
if(jsSrcRegex.exec(html)){
console.dir(jsSrcRegex.exec(html)[1]);
}
ИЛИ
Используйте перекомпилировать регулярное выражение:
console.log(jsSrcRegex.exec(v));
jsSrcRegex.compile();
console.log(jsSrcRegex.exec(v)[1]);
Конкретные версии
н /
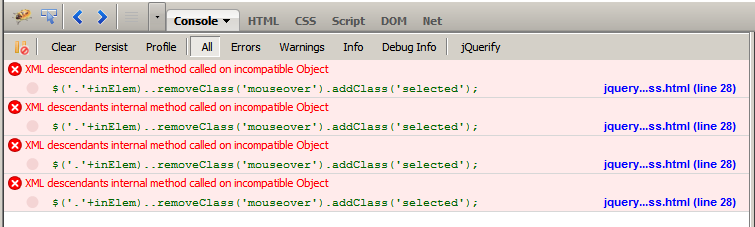
Ошибка: «Внутренний метод потомков XML вызван для несовместимого объекта»
Возможные причины
Двойной полный останов в цепочечных командах jQuery.
$('.'+inElem)..removeClass('mouseover').addClass('selected');
Возможные решения
Чтобы исправить, просто удалите двойной полный стоп.
Конкретные версии
н /
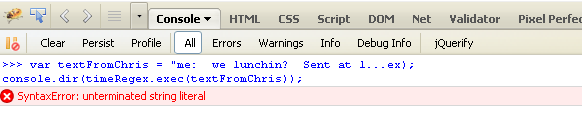
Ошибка: «неопределенный строковый литерал»
Возможно, вы видели это раньше! 🙂
Возможные причины
Множество возможных причин: может быть, что вы поместили код там, где должен быть селектор, или в несколько строк, или в неверный формат строки (плохие символы), или в угловые скобки и т. Д.
Возможные решения
Посмотрите jQuery Undefineded String Literal Error для очень подробного объяснения этой ошибки!
Конкретные версии
н /
Ошибка: «Синтаксическая ошибка: нераспознанное выражение»
Возможные причины
Отсутствует имя атрибута в селекторе.
$('input["depDate"]').val(departureDate);
Возможные решения
Добавьте атрибут name (или id, class и т. Д.) В селектор.
$('input[name="depDate"]').val(departureDate);
Конкретные версии
н /
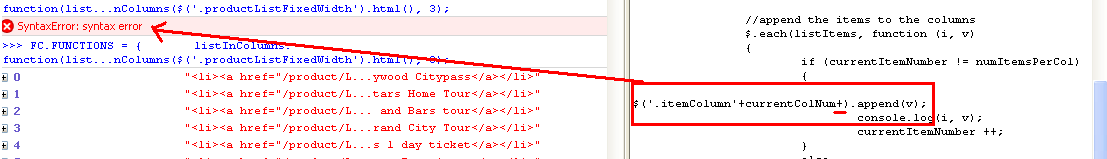
Ошибка: «SyntaxError: синтаксическая ошибка»

(щелкните изображение, чтобы увеличить)
Возможные причины
Ну, эта ошибка очень общая, и может быть несколько причин, почему это происходит, но в этом примере вы можете ясно увидеть, что она была вызвана дополнительным знаком «+» в селекторе jQuery.
$('.itemColumn'+currentColNum+).append(v);
Возможные решения
К сожалению, на этом вы просто должны тщательно проверить синтаксис и убедиться, что у вас нет ошибок. Попробуйте использовать что-то вроде jshint или другого js checker, чтобы помочь.
$('.itemColumn'+currentColNum).append(v);
Конкретные версии
н /
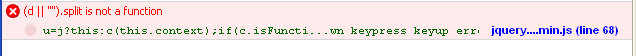
Ошибка: «(d ||« »). Split не является функцией»
Возможные причины
Извините, я нашел эту ошибку и сделал скриншот, но не могу вспомнить, как я его получил! Я думаю, что это может быть ошибка при наведении изображения в jQuery 1.4.2, но не уверен.
Вот что-то похожее на ошибку 862, которую я нашел (это было зарегистрировано 5 лет назад, ага).
Иногда вы видите похожую ошибку, которая гласит «ошибка jquery d не определена» или такая, которую я видел несколько раз в jQuery 1.5.
Возможные решения
Обновление до последней версии jQuery.
Конкретные версии
Видно в 1.4.2
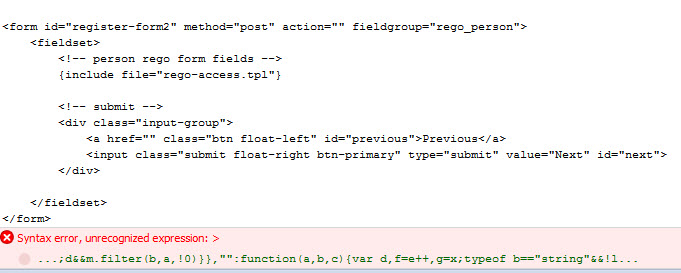
Ошибка: «Синтаксическая ошибка, нераспознанное выражение:>»
Возможные причины
if ($('#'+$form).length == 0)
{
...
}
if ($('#'+$form))
{
...
}
Возможные решения
Не пытайтесь использовать html как элемент селектора jQuery.
Конкретные версии
Видно в 1.7.1
Ошибка: «Синтаксическая ошибка, нераспознанное выражение: # [объект Объект]»
Возможные причины
Использование элемента DOM в качестве элемента селектора jQuery.
$('#'+$form)
Возможные решения
Проверьте правильность ваших селекторов jQuery.
Конкретные версии
Видно в 1.7.1
Ошибка: «Синтаксическая ошибка, нераспознанное выражение: имя»
Возможные причины
var code = $(':input:name=["disCode"]').val();
Возможные решения
Переместить квадратную скобку перед именем атрибута.
var code = $(':input:[name="disCode"]').val();
Конкретные версии
Видно в 1.7.2
Ошибка: «Внутренний метод потомков XML вызван для несовместимого объекта»
Возможные причины
discElem..parent().after(data.html);
Возможные решения
discElem.parent().after(data.html);
Конкретные версии
Видно в 1.7.2
Ошибка: «SyntaxError: неверная метка»
Возможные причины
Использование двоеточия в конце оператора.
console.log(count):
Возможные решения
Используйте точку с запятой вместо двоеточия.
console.log(count);
Конкретные версии
Видно в 1.7.2
Ошибка: « Ошибка типа: emails.match (/ @ / gim) имеет значение null»
Возможные причины
Использование функции .length для регулярного выражения, которое не имеет совпадений.
var emails = '',
count = emails.match(/@/igm).length;
Возможные решения
Если вы ссылаетесь на свойство length после этого, оно просто возвращает undefined и без ошибок. Если вы используете следующее, вы увидите ошибку: «TypeError: count is null».
var emails = '',
count = emails.match(/@/igm),
length = count.length;
Если вы проверили, что счетчик не равен нулю, прежде чем присваивать значение, это не будет ошибкой и даст вам 0 для отсутствия счета.
var emails = '',
regex = /@/igm,
count = emails.match(regex),
count = (count) ? count.length : 0;
Конкретные версии
Видно в 1.7.2
Ошибка: ошибка в Actionscript. Используйте блок try / catch, чтобы найти ошибку ».
Возможные причины
Использование вызова Flowplayer или Flash-объекта с ошибками.
$f('fms2').toggleFullscreen();
Возможные решения
Попробуйте проверить код инициализации для Flash-объекта.
Конкретные версии
Видно в 1.7.2
Увидев все эти ошибки, вот что подбодрить вас!
Или вы можете увидеть больше ошибок и ошибок на Официальном jQuery Bug Tracker .
Если вы обнаружите какие-либо ошибки, пожалуйста, оставьте комментарий с ошибкой и решением, и я добавлю его в список!
Ура!