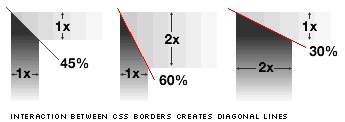
Вернитесь в туманы времени к январю 2001 года — реалити-шоу хип и свежо, «Дубья» распаковывает коробки в Овальном кабинете, а Тантек Челик — он из хакерской славы боксовых моделей — впервые вводит идею использования взаимодействия CSS границы для создания диагональных линий без необходимости в графике . Его «Исследование правильных многоугольников» продемонстрировало, что, изменяя толщину свойств границ CSS, можно создавать простые геометрические фигуры.
Я хорошо помню, что в то время эта идея была просто ошеломлена, но она также казалась слишком неясной, чтобы быть по-настоящему полезной в повседневной веб-разработке. По общему признанию, нескольким разработчикам удалось дразнить логотипы (Кевин сделал логотип SitePoint в выпуске Tech Times) и простые диаграммы из хрупкой путаницы DIV, но в целом все было больше связано с кровавым разумом, чем с полезностью.
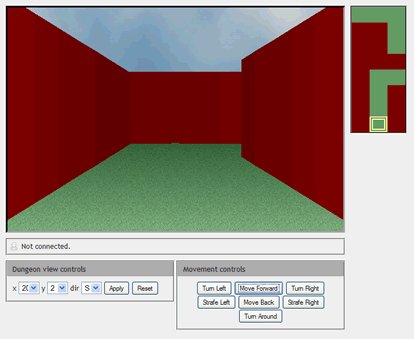
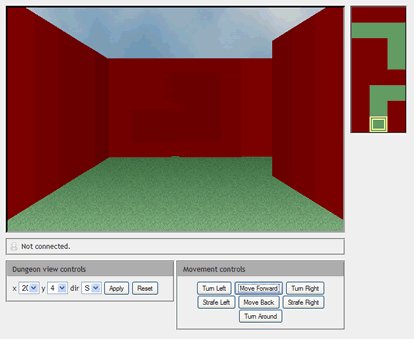
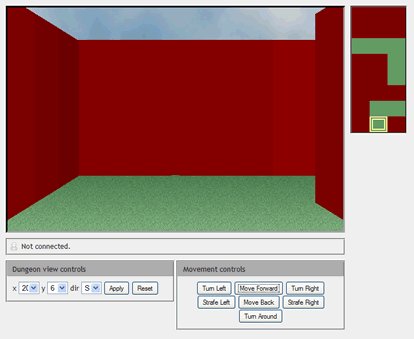
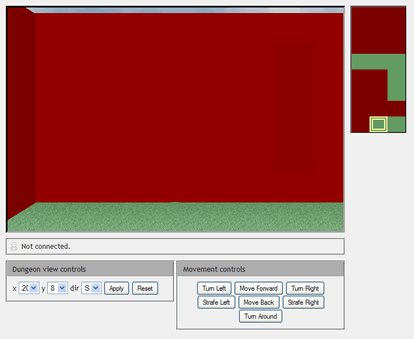
На это ушло пять с половиной лет, но наш собственный Джеймс Эдвардс (соавтор «Антологии JavaScript» ) фактически придумал практическое применение этой техники. Используя не что иное, как идею Тантека, немного JavaScript и серьезную математику, Джеймс создал работающий динамический движок трехмерного рендеринга . Движок берет простые 2D-планы и превращает их в затененный 3D-мир, по которому пользователь может свободно перемещаться. Удивительные вещи.
Я должен пояснить, что, как и оригинальная демоверсия Tantek, на данном этапе это исследование возможного, а не жизнеспособного применения. Вы ожидаете, что в ближайшем будущем такое приложение попадет в динамический SVG.
Тем не менее, с приятными воспоминаниями о наводнении Wolfenstein 3D , я должен признать, что идея, что однажды я пройду свой путь через нацистскую крепость, построенную из кирпичей CSS, имеет определенную привлекательность.