В этом уроке мы узнаем, как реализовать класс SharedObject. Мы будем хранить все необходимые данные MovieClip локально, а затем перезагрузим их при следующем открытии приложения!
Мы нашли этого замечательного автора благодаря FlashGameLicense.com , месту, где можно покупать и продавать флэш-игры.
Спасибо Manicho за значок жесткого диска.
Окончательный результат предварительного просмотра
Давайте посмотрим на конечный результат, к которому мы будем стремиться:
С помощью мыши нарисуйте изображение в поле и нажмите кнопку «Сохранить». Обновите эту страницу в браузере и нажмите «Загрузить». Вы увидите, как ваш каракули снова появляется, будучи загруженным с вашего жесткого диска; фоновая анимация будет даже в том же кадре, что и раньше!
Шаг 1: Настройка нашего класса документов
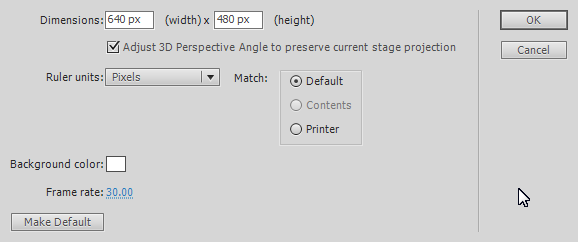
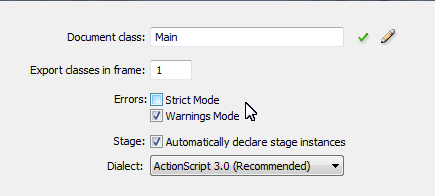
Давайте начнем с создания нового .fla. Сохраните его и откройте панель свойств во Flash. Я использую Flash CS5, но этот учебник должен работать со всеми версиями Flash CS. На панели свойств нажмите кнопку « Редактировать» и убедитесь, что ваши настройки идентичны изображению ниже:

Шаг 2: Настройка класса документа
Теперь, когда мы настроили наш .fla, давайте начнем наш класс документов. Для начала откройте ваш любимый редактор кода ActionScript и сохраните файл .as с именем «Main.as» в том же каталоге, что и ваш .fla. Затем перейдите на панель «Опубликовать» Flash. Установите для текстового поля «Класс» значение «Основной». Теперь откройте Main.as, скопируйте и вставьте следующий код, чтобы создать наш класс основного документа.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
package {
import flash.display.Bitmap;
import flash.display.BitmapData;
import flash.display.Graphics;
import flash.display.Shape;
import flash.display.Sprite;
import fl.controls.ComboBox
import flash.events.Event;
import flash.events.MouseEvent;
import flash.geom.Matrix;
import flash.geom.Rectangle;
import flash.net.SharedObject;
public class Main extends Sprite {
public function Main():void {
}
}
}
|
Шаг 3: Наш главный объект
Теперь мы собираемся создать наш основной MovieClip. Он будет содержать 3 кадра. Каждый с цветной формой. Нарисуйте красный прямоугольник, превратите его в мувиклип с помощью F8 и установите имя мувиклипа на «myObject». Убедитесь, что точка регистрации находится в верхнем левом углу. Затем создайте две новые пустые рамки внутри мувиклипа. Заполните один зеленый треугольник, а другой синий круг.
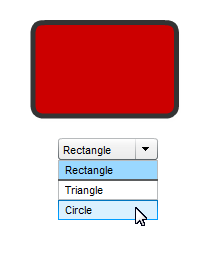
Окончательный результат должен выглядеть примерно так:
Шаг 4: Использование ComboBox
Теперь мы собираемся использовать ComboBox, который в основном является раскрывающимся списком. Убедитесь, что экземпляр myObject на сцене также помечен как myObject. Затем откройте: «Окно»> «Компоненты» и перетащите элемент «ComboBox» в библиотеку. Если вы не используете Flash IDE, вам нужно щелкнуть правой кнопкой мыши> Экспорт в SWC ComboBox в библиотеке.
Теперь мы можем создать переменную myComboBox, расположенную над функцией конструктора.
|
1
|
private var myComboBox:ComboBox = new ComboBox()
|
Затем добавьте следующий код в конструктор Main ():
|
01
02
03
04
05
06
07
08
09
10
11
12
|
//Stops the myObject MovieClip on the first frame
myObject.gotoAndStop(1)
//Adds the following Objects to the ComboBox
and gives them each unique labels
myComboBox.addItem({label:»Rectangle»})
myComboBox.addItem({label:»Circle»})
myComboBox.addItem({label:»Triangle»})
//Adds the ComboBox
addChild(myComboBox)
//Moves it to the correct coordinates
myComboBox.move(280,150)
|
Вот снимок того, как ваше приложение должно выглядеть при запуске:

Шаг 5: Изменение myObject
Мы хотим, чтобы наш MovieClip менял кадры, когда мы выбираем другой элемент!
Давайте начнем с добавления EventListener в наш конструктор — прослушиватель событий Event.CHANGE — который проверяет, когда изменяется выбранный объект в ComboBox. Именно тогда пользователь выбирает новый элемент ComboBox.
|
1
|
myComboBox.addEventListener(Event.CHANGE,changeObjectFrame)
|
Далее мы создадим функцию changeObjectFrame (). Эта функция проверяет текущую метку в ComboBox, которая является именем объекта, выбранного пользователем. Затем он перейдет в правильный кадр myObject чтобы отобразить выбранный тип объекта.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
private function changeObjectFrame(e:Event):void
{
//myComboBox.selectedLabel is the name of
the current object selected that we defined
earlier…
if (myComboBox.selectedLabel == «Rectangle») {
myObject.gotoAndStop(1)
}
if (myComboBox.selectedLabel == «Triangle») {
myObject.gotoAndStop(2)
}
if (myComboBox.selectedLabel == «Circle») {
myObject.gotoAndStop(3)
}
}
|
Теперь вы можете пойти дальше и скомпилировать приложение. Вы должны иметь возможность переключиться на другой объект, выбрав его в раскрывающемся меню.
Шаг 6: Добавление анимации
Далее давайте добавим анимацию в нашу программу. Войдите в мувиклип myObject на первом кадре. Выделите весь красный прямоугольник и нажмите F8, чтобы превратить его в мувиклип. Убедитесь, что точка регистрации находится в верхнем левом углу. Делайте это с каждой формой внутри мувиклипа myObject
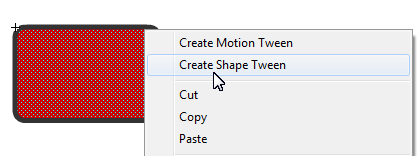
Затем мы должны дать каждому мувиклипу анимацию. Перейдите в прямоугольную форму MovieClip и щелкните правой кнопкой мыши> Create Shape Tween на красной форме заливки.

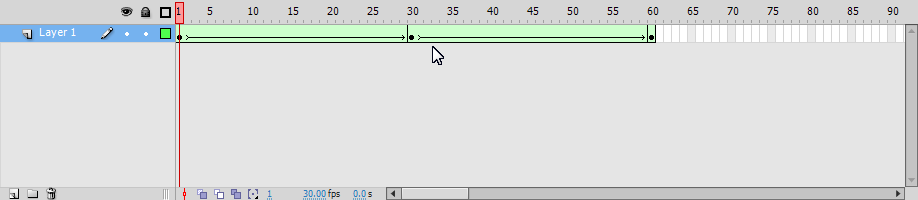
Затем выберите 60-й кадр мувиклипа на временной шкале и нажмите F6, чтобы создать новый ключевой кадр. Сделайте это и с 30-м кадром. Теперь вы можете просто перейти к 30-му кадру и изменить цвет заливки формы. Я решил изменить цвет на золотисто-оранжевый. Теперь, если вы воспроизводите анимацию, цвет должен измениться с Red> Orange> Red.

Сделайте это для каждой фигуры в мувиклипе myObject . Теперь вы можете пойти дальше и скомпилировать приложение; каждая выбранная форма будет менять цвета.
Текущее приложение должно действовать так:
Шаг 7: Doodle Canvas
Теперь давайте позволим пользователю нарисовать небольшой пользовательский рисунок на мувиклипе. Это похоже на мой последний урок, в котором мы позволили пользователю нарисовать индивидуальный дизайн на плеере. Однако в этом руководстве мы сделаем еще один шаг вперед, позволив пользователю СОХРАНИТЬ свое сообщение. Но давайте сохраним это на потом!
Давайте начнем с настройки экземпляра класса Shape. Добавьте этот код над вашим конструктором:
|
1
|
private var myCanvas:Shape = new Shape()
|
Далее мы собираемся добавить переменную myCanvas на сцену … Добавить этот код в конец нашего конструктора.
|
1
|
addChild(myCanvas))
|
Шаг 8: Каракули
Мы сделаем это очень быстро. Если вы хотите получить больше объяснений о том, как использовать класс Shape для рисования, пожалуйста, посмотрите мой другой учебник .
Начните с создания переменной mouseIsDown …
|
1
2
|
//Checks to see if the mouse is down
private var mouseIsDown:Boolean = false
|
Теперь добавьте следующие слушатели событий:
|
1
2
3
|
stage.addEventListener(MouseEvent.MOUSE_MOVE, drawDoodle)
stage.addEventListener(MouseEvent.MOUSE_DOWN, mouseDown)
stage.addEventListener(MouseEvent.MOUSE_UP, mouseUp)
|
И вот 3 функции, которые прикреплены к EventListeners:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
private function mouseUp(e:MouseEvent):void
{
mouseIsDown = false
}
private function mouseDown(e:MouseEvent):void
{
mouseIsDown = true
//Moves mouse pointer to mouse
myCanvas.graphics.moveTo(myCanvas.mouseX, myCanvas.mouseY);
}
private function drawDoodle(e:MouseEvent):void
{
//If the mouse is clicked
if (mouseIsDown) {
//Makes drawing settings right
myCanvas.graphics.lineStyle(5, 0, 1)
//Draws the doodle line
myCanvas.graphics.lineTo(myCanvas.mouseX, myCanvas.mouseY);
}
}
|
Теперь вы можете протестировать программу, и она должна хорошо рисовать. Однако мы все еще не ограничили пространство для рисования нашего холста, поэтому рисунки за пределами границ myObject по-прежнему отображаются. На следующем этапе мы решим все это!
Шаг 9: Маскировка
В моем предыдущем уроке процесс маскировки был очень простым, потому что каждый маскируемый объект оставался неизменным во всем приложении. На этот раз нам нужна маска, которая подстраивается под каждый мувиклип.
Давайте продолжим и щелкните правой кнопкой myObject > Скопируйте наш myObject на сцене. Теперь нам нужно щелкнуть правой кнопкой мыши> Вставить на место объекта, чтобы он был точно там, где был наш myObject . Теперь измените имя экземпляра на «myObjectAsMask». Переключитесь на Основной класс и добавьте следующие строки в конструктор:
|
1
2
3
|
//This should all be self-explanatory!
myCanvas.mask = myObjectAsMask
myObjectAsMask.gotoAndStop(1)
|
Пока что маска должна работать только для первого объекта. Нам нужно настроить функцию changeObjectFrame, чтобы изменить нашу маску в соответствии с новой формой myObject. Добавьте выделенный код в функцию changeObjectFrame:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
private function changeObjectFrame(e:Event):void
{
if (myComboBox.selectedLabel == «Rectangle») {
myObject.gotoAndStop(1)
}
if (myComboBox.selectedLabel == «Triangle») {
myObject.gotoAndStop(2)
}
if (myComboBox.selectedLabel == «Circle») {
myObject.gotoAndStop(3)
}
//Clears doodle
myCanvas.graphics.clear()
//Syncs myObject and myObjectAsMask frames
myObjectAsMask.gotoAndStop(myObject.currentFrame)
}
|
Шаг 10: кнопка «Сохранить»
Далее: мы добавим кнопку сохранения в наше приложение. Позже это сохранит все данные нашего myObject в SharedObject. Создайте новую кнопку и создайте ее так, как вы хотите. Я включил свою кнопку, но показывать вам, как ее нарисовать, не важно.
Перетащите экземпляр кнопки на сцену и присвойте ему имя экземпляра «saveStuff». Затем добавьте следующий слушатель события в конструктор:
|
1
|
saveStuff.addEventListener(MouseEvent.CLICK, saveObjectData)
|
Затем добавьте эту пустую функцию, которую мы будем использовать для добавления нашего кода, который сохраняет объект.
|
1
2
3
4
5
|
private function saveObjectData(e:MouseEvent):void
{
}
|
Шаг 11. Создание и доступ к новому SharedObject
Чтобы начать использовать класс SharedObject, нам нужно будет создать новый экземпляр класса SharedObject. Если вы никогда ранее не использовали класс SharedObject, то сейчас самое время проверить это руководство по работе с SharedObject, чтобы получить общее представление о том, как они работают. Используйте этот код для создания SharedObject:
|
1
|
private var mySaveData:SharedObject = SharedObject.getLocal(«saveData»)
|
Зайдите в функцию saveObjectData и добавьте следующий код, чтобы начать нашу операцию сохранения:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
// Creates a new array inside the program
var myDataArrayInProgram:Array = new Array()
// Adds some random data to our Array
myDataArrayInProgram.push(«WhateverDataYouWant»)
// Creates a variable inside the SharedObject
// and sets it’s value to the value of our local
// array
mySaveData.data.myDataArray = myDataArrayInProgram
// «Flushes» the data away to be saved in the
// computer (although the name suggests otherwise,
// this actually stores the data!)
mySaveData.flush()
|
Если вы хотите проверить, эффективен ли этот код, просто добавьте этот фрагмент кода внизу вашей функции:
|
1
|
trace(mySaveData.data.myDataArray)
|
Шаг 12: Сохранение наших основных данных мувиклипа
Пока все хорошо. Нам удалось создать SharedObject и мы успешно сохранили в нем несколько байтов данных. Следующий шаг — начать подготовку нашей программы для реконструкции нашего мувиклипа. На этом этапе мы добавим все необходимые данные в наш SharedObject для нашего приложения, чтобы восстановить MovieClip с нуля.
Для этого нам нужно поместить все наши данные в массив myDataArrayInProgram, чтобы он был присоединен к нашему SharedObject. Я изменил функцию saveObjectData, чтобы сделать все это. Вы можете просмотреть его ниже:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
private function saveObjectData(e:MouseEvent):void
{
var myDataArrayInProgram:Array = new Array()
//Adds the object’s X location
myDataArrayInProgram.push(myObject.x)
//Adds the object’s Y location
myDataArrayInProgram.push(myObject.y)
//Adds the object’s currentFrame
//(The current object chosen)
myDataArrayInProgram.push(myObject.currentFrame)
//Adds the current frame of the
//current object’s animation
myDataArrayInProgram.push(myObject.getChildAt(0).currentFrame)
mySaveData.data.myDataArray = myDataArrayInProgram
mySaveData.flush()
trace(mySaveData.data.myDataArray)
}
|
ВАЖНО: getChildAt() обращается к getChildAt() объектам объекта на основе их индекса. Когда в MovieClip есть только один объект, вы можете быть уверены, что getChildAt(0) доставит вас к нему!
БОЛЬШЕ ВАЖНО: Не беспокойтесь, если вы получите следующую ошибку:
1119: Доступ к возможно неопределенному свойству currentFrame через ссылку со статическим типом flash.display: DisplayObject.
Если это так, вы, вероятно, включили строгий режим в настройках вспышки. Проблема заключается в том, что getChildAt() возвращает DisplayObject, а для мигания это может быть Bitmap, Sprite, MovieClip и т. Д. Проблема с DisplayObject.currentFrame заключается в том, что только класс MovieClip имеет свойство currentFrame, поскольку ни у одного другого класса нет анимация.
Чтобы решить эту проблему, перейдите в: Файл> Параметры публикации> Параметры ActionScript и снимите флажок «Ошибки: строгий режим».

|
1
|
myDataArrayInProgram.push((myObject.getChildAt(0) as MovieClip).currentFrame)
|
Это говорит Flash, «обрабатывать этот объект как мувиклип ».
Шаг 13: Создание кнопки загрузки
Мы еще не на той стадии, когда мы можем использовать наши данные для сохранения, но все же хорошо создать опцию пользовательского интерфейса для предварительной загрузки SharedObject. Как и кнопка сохранения, вы можете создать эту кнопку так, как вам хочется; Я не собираюсь проводить вас через рисование.
Создайте новую кнопку и перетащите экземпляр на сцену. Затем установите имя экземпляра в «loadStuff».
А теперь просто добавьте следующий слушатель событий:
|
1
|
loadStuff.addEventListener(MouseEvent.CLICK, loadObjectData)
|
И создайте функцию loadObjectData следующим образом:
|
1
2
3
4
5
|
private function loadObjectData(e:MouseEvent):void
{
}
|
Шаг 14: Кнопка «Очистить все»
Теперь давайте добавим новую кнопку в наш интерфейс. Эта кнопка удалит все в нашем SharedObject, а также уничтожит текущий рисунок на myCanvas.
Как и другие кнопки, я выберу свою собственную графику; Вы можете выбрать свой или использовать мой.
На этот раз вы можете установить имя экземпляра кнопки на «clearStuff».
Теперь добавьте этот слушатель событий:
|
1
|
clearStuff.addEventListener(MouseEvent.CLICK, clearObjectData)
|
И создайте функцию clearObjectData следующим образом:
|
1
2
3
4
5
6
7
|
private function clearObjectData(e:MouseEvent):void
{
//Clear SharedObject
mySaveData.clear()
//Clears myCanvas graphics
myCanvas.graphics.clear()
}
|
Шаг 15: Снимки BitmapData
Теперь вы начинаете спрашивать: «Почему я не могу сохранить каракули пользователя, как любое другое свойство?» К сожалению, Flash не позволяет вам напрямую сохранять фрагменты ролика, растровые изображения или даже фигуры внутри SharedObject, но вы можете сделать это, сохранив значение пикселя за пикселем изображения.
Вы должны спросить: «Но каракули не растровое изображение, это нарисованное пользователем векторное изображение, содержащееся в форме ?!» Это верно, но мы можем преобразовать их в данные на основе растровых изображений, сделав снимок этого класса BitmapData!
Давайте создадим следующую переменную над конструктором нашего основного приложения:
|
1
|
private var bitmapDataSnapshot:BitmapData
|
Эта переменная будет «камерой», которая делает снимок каракули.
Теперь добавьте следующие выделенные строки в функцию saveObjectData в расположении, показанном ниже:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
private function saveObjectData(e:MouseEvent):void
{
var myDataArrayInProgram:Array = new Array()
myDataArrayInProgram.push(myObject.x)
myDataArrayInProgram.push(myObject.currentFrame)
myDataArrayInProgram.push(myObject.getChildAt(0).currentFrame)
//Creates a new instance of the BitmapData class,
//makes it the size of the stage, enables transparency,
//and sets the fill to a transparent white
bitmapDataSnapshot = new BitmapData(640, 480,true,0)
//Tells the camera to take a snapshot
//of myCanvas, skips the next 3 parameters,
//and tells the snapshot area to only include
//the stuff covered by the myObject MovieClip
bitmapDataSnapshot.draw(myCanvas, null, null, null, new Rectangle(250, 30, 150, 100))
mySaveData.data.myDataArray = myDataArrayInProgram
mySaveData.flush()
trace(mySaveData.data.myDataArray)
}
|
Шаг 16. Сохранение BitmapData в SharedObject
Давайте завершим процесс сохранения нашей программы. Теперь, когда мы создали экземпляр BitmapData со всеми нашими данными myCanvas, нам нужно сохранить его внутри ByteArray для отправки в наш SharedObject. Для этого мы можем использовать очень удобную функцию внутри класса BitmapData. Это имя getPixels() .
getPixels() возвращает ByteArray всех пиксельных данных BitmapData. В отличие от класса BitmapData, ByteArrays могут храниться внутри SharedObjects, поэтому они являются правильным инструментом для сохранения нашего Doodle.
Все, что вам нужно сделать, это добавить эту строку кода в функцию saveObjectData сразу после завершения работы с BitmapData:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
//Pushes the value of the returned
//ByteArray of the getPixels() function
//into myDataArrayInProgram
//getPixels() requires a Rectangle that
//shows what part of the object’s pixels
//we actually want!
//NOTE: The current rectangle is only
//an approximation of where the doodle
//should show!
mySaveData.data.myDataArray.push(bitmapDataSnapshot.getPixels(new Rectangle(250, 30, 150, 100)))
|
На последнем шаге. Как только данные сохранены, нам нужно, чтобы пользователь обновил страницу, чтобы доказать, что их каракули были сохранены на жестком диске, а не просто сохранены во временной памяти. Нарисуйте черный квадрат вокруг сцены и добавьте к нему текст, который попросит игрока обновить. Затем выберите весь объект и нажмите F8. Обязательно установите флажок «Export For Actionscript» и установите для «Class» значение «refreshScreen». Теперь вы можете удалить объект на сцене …
Ниже представлен экран обновления, который я нарисовал:

Теперь добавьте этот код в конец вашей функции saveObjectData:
|
1
|
addChild(new refreshScreen())
|
Ваша законченная функция saveObjectData должна выглядеть так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
private function saveObjectData(e:MouseEvent):void
{
var myDataArrayInProgram:Array = new Array()
myDataArrayInProgram.push(myObject.x)
myDataArrayInProgram.push(myObject.currentFrame)
myDataArrayInProgram.push(myObject.getChildAt(0).currentFrame)
bitmapDataSnapshot = new BitmapData(640, 480,true,0)
bitmapDataSnapshot.draw(myCanvas, null, null, null, new Rectangle(250, 30, 150, 100))
myDataArrayInProgram.push(bitmapDataSnapshot.getPixels(new Rectangle(250, 30, 150, 100)))
mySaveData.data.myDataArray = myDataArrayInProgram
mySaveData.flush()
trace(mySaveData.data.myDataArray)
addChild(new refreshScreen())
}
|
Шаг 17: Восстановление нашего Doodle
Пришло время восстановить весь наш Doodle из ByteArray, который мы сохранили ранее!
Вы, должно быть, думаете: «Какого черта я делаю с ByteArray, это всего лишь кучка искаженного мумбо-юмбо!» И ты прав, это так! К счастью, Adobe также предоставила нам замечательную функцию setPixels() которая дает вам те же Rectangle и ByteArray, чтобы воссоздать те же BitmapData, что и у вас!
Перед тем, как мы реконструируем весь наш MovieClip, мы должны выполнить тест и посмотреть, сможем ли мы восстановить саму BitmapData. Измените функцию loadObjectData чтобы она выглядела следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
private function loadObjectData(e:MouseEvent):void
{
//Creates a BitmapData and makes
//it the size of the stage, and
//applys all of the old settings
var loadBitmapData:BitmapData = new BitmapData(640, 480, true, 1)
//Sets the pixels of loadBitmap
//using our old rectangle, and
//by accessing our SaveData ByteArray
//(4th item in myDataArray (myDataArray[3]))
loadBitmapData.setPixels(new Rectangle(250, 30, 150, 100), mySaveData.data.myDataArray[3])
//Creates a new Bitmap and tells it to
//load its image from loadBitmapData
var display:Bitmap = new Bitmap(loadBitmapData)
//Moves the object mask
//playhead to the right frame
myObjectAsMask.gotoAndStop(mySaveData.data.myDataArray[2])
//Masks the image with the mask
display.mask = myObjectAsMask
//Adds the Bitmap to the stage
addChild(display)
}
|
Шаг 18: Полная реконструкция myObject
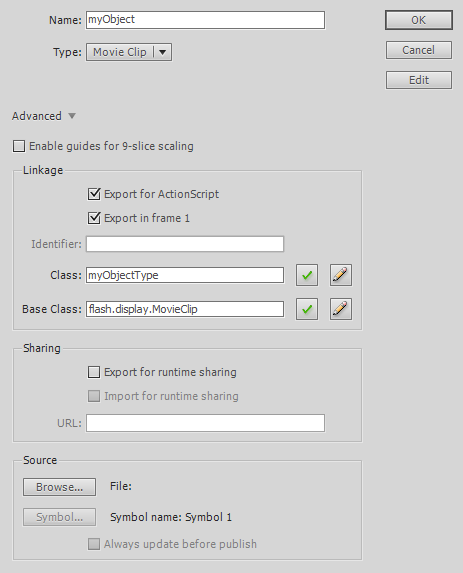
Теперь пришло время собрать все это вместе! Сначала щелкните правой кнопкой мыши myObject (в библиотеке)> Свойства. Теперь установите флажок «Export For Actionscript» и установите для «Class» значение «myObjectType». Сравните ваши свойства с изображенными на картинке:

Если это все то же самое, то мы готовы к работе! Добавьте это выше нашего конструктора:
|
1
|
private var myNewObject:myObjectType;
|
И добавьте все это в начало loadObjectData() .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
//Creates a new instance of myObjectType (myObject)
myNewObject = new myObjectType()
//Sets the X to the old position
myNewObject.x = mySaveData.data.myDataArray[0]
//Sets the Y to the old postion
myNewObject.y = mySaveData.data.myDataArray[1]
//Selects the old object
myNewObject.gotoAndStop(mySaveData.data.myDataArray[2])
//Moves the playhead to the right animation frame
myNewObject.getChildAt(0).gotoAndStop(mySaveData.data.myDataArray[3])
//Adds the object to the stage
addChild(myNewObject)
//Removes comboBox event listener
myComboBox.removeEventListener(Event.CHANGE, changeObjectFrame)
//Removes the «doStuff» event listeners for buttons
saveStuff.removeEventListener(MouseEvent.CLICK, saveObjectData)
loadStuff.removeEventListener(MouseEvent.CLICK, loadObjectData)
clearStuff.removeEventListener(MouseEvent.CLICK,clearObjectData)
//Removes drawing event listeners
stage.removeEventListener(MouseEvent.MOUSE_MOVE, drawDoodle)
stage.removeEventListener(MouseEvent.MOUSE_DOWN, mouseDown)
stage.removeEventListener(MouseEvent.MOUSE_UP, mouseUp)
//Removes unneeded UI
removeChild(myObject)
removeChild(saveStuff)
removeChild(loadStuff)
removeChild(clearStuff)
removeChild(myComboBox)
removeChild(myCanvas)
|
Протестируйте приложение, оно должно работать отлично.
Поздравляем! Вы официально реконструировали MovieClip с использованием класса SharedObject!
Шаг 19: добавление кнопки Play Animation
Если приложение, указанное выше, работает, оно должно представить приостановленное изображение того, где вы сохранили myObject. Чтобы анимация воспроизводилась снова, давайте создадим кнопку «Воспроизвести». Вот тот, который я выбрал:

Перетащите его под myObject на сцене и установите имя его экземпляра на «playAnimation».
Теперь добавьте это в конец нашего конструктора:
|
1
2
3
4
5
|
//Hides button
playAnimation.visible = false
//Adds buttons Event Listener
playAnimation.addEventListener(MouseEvent.CLICK, playObjectAnimation)
|
Затем поместите это в loadObjectData() .
|
1
2
|
//Shows button
playAnimation.visible = true
|
Наконец, добавьте эту функцию в вашу программу:
|
1
2
3
|
private function playObjectAnimation(e:MouseEvent):void {
myNewObject.play()
}
|
Шаг 20: Окончательный источник
Вот наш окончательный исходный код приложения. Если между вашим кодом и этим есть какая-либо разница, вернитесь назад и посмотрите, где вы выбрали другой путь.
|
001
002
003
004
005
006
007
008
009
010
011
012
013
014
015
016
017
018
019
020
021
022
023
024
025
026
027
028
029
030
031
032
033
034
035
036
037
038
039
040
041
042
043
044
045
046
047
048
049
050
051
052
053
054
055
056
057
058
059
060
061
062
063
064
065
066
067
068
069
070
071
072
073
074
075
076
077
078
079
080
081
082
083
084
085
086
087
088
089
090
091
092
093
094
095
096
097
098
099
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
|
package {
import flash.display.Bitmap;
import flash.display.BitmapData;
import flash.display.Graphics;
import flash.display.Shape;
import flash.display.Sprite;
import fl.controls.ComboBox
import flash.events.Event;
import flash.events.MouseEvent;
import flash.geom.Matrix;
import flash.geom.Rectangle;
import flash.net.SharedObject;
public class Main extends Sprite {
private var myComboBox:ComboBox = new ComboBox()
private var myCanvas:Shape = new Shape()
private var mouseIsDown:Boolean = false
private var mySaveData:SharedObject = SharedObject.getLocal(«saveData»)
private var bitmapDataSnapshot:BitmapData
private var myNewObject:myObjectType
public function Main():void {
myObject.gotoAndStop(1)
myComboBox.addItem( { label:»Rectangle» } )
myComboBox.addItem({label:»Triangle»})
myComboBox.addItem({label:»Circle»})
addChild(myComboBox)
myComboBox.move(280, 150)
myComboBox.addEventListener(Event.CHANGE, changeObjectFrame)
addChild(myCanvas)
stage.addEventListener(MouseEvent.MOUSE_MOVE, drawDoodle)
stage.addEventListener(MouseEvent.MOUSE_DOWN, mouseDown)
stage.addEventListener(MouseEvent.MOUSE_UP, mouseUp)
myCanvas.mask = myObjectAsMask
myObjectAsMask.gotoAndStop(1)
saveStuff.addEventListener(MouseEvent.CLICK, saveObjectData)
loadStuff.addEventListener(MouseEvent.CLICK, loadObjectData)
clearStuff.addEventListener(MouseEvent.CLICK, clearObjectData)
playAnimation.visible = false
playAnimation.addEventListener(MouseEvent.CLICK, playObjectAnimation)
}
private function clearObjectData(e:MouseEvent):void
{
mySaveData.clear()
myCanvas.graphics.clear()
}
private function loadObjectData(e:MouseEvent):void
{
myNewObject = new myObjectType()
myNewObject.x = mySaveData.data.myDataArray[0]
myNewObject.y = mySaveData.data.myDataArray[1]
myNewObject.gotoAndStop(mySaveData.data.myDataArray[2])
myNewObject.getChildAt(0).gotoAndStop(mySaveData.data.myDataArray[3])
addChild(myNewObject)
myComboBox.removeEventListener(Event.CHANGE, changeObjectFrame)
saveStuff.removeEventListener(MouseEvent.CLICK, saveObjectData)
loadStuff.removeEventListener(MouseEvent.CLICK, loadObjectData)
clearStuff.removeEventListener(MouseEvent.CLICK,clearObjectData)
stage.removeEventListener(MouseEvent.MOUSE_MOVE, drawDoodle)
stage.removeEventListener(MouseEvent.MOUSE_DOWN, mouseDown)
stage.removeEventListener(MouseEvent.MOUSE_UP, mouseUp)
removeChild(myObject)
removeChild(saveStuff)
removeChild(loadStuff)
removeChild(clearStuff)
removeChild(myComboBox)
removeChild(myCanvas)
var loadBitmapData:BitmapData = new BitmapData(640, 480, true, 1)
loadBitmapData.setPixels(new Rectangle(250, 30, 150, 100), mySaveData.data.myDataArray[4])
var display:Bitmap = new Bitmap(loadBitmapData)
myObjectAsMask.gotoAndStop(mySaveData.data.myDataArray[2])
display.mask = myObjectAsMask
addChild(display)
playAnimation.visible = true
}
private function playObjectAnimation(e:MouseEvent):void
{
myNewObject.getChildAt(0).play()
playAnimation.visible = false
}
private function saveObjectData(e:MouseEvent):void
{
var myDataArrayInProgram:Array = new Array()
myDataArrayInProgram.push(myObject.x)
myDataArrayInProgram.push(myObject.y)
myDataArrayInProgram.push(myObject.currentFrame)
myDataArrayInProgram.push(myObject.getChildAt(0).currentFrame)
bitmapDataSnapshot = new BitmapData(640, 480,true,0)
bitmapDataSnapshot.draw(myCanvas, null, null, null, new Rectangle(250, 30, 150, 100))
myDataArrayInProgram.push(bitmapDataSnapshot.getPixels(new Rectangle(250, 30, 150, 100)))
mySaveData.data.myDataArray = myDataArrayInProgram
mySaveData.flush()
trace(mySaveData.data.myDataArray)
}
private function mouseUp(e:MouseEvent):void
{
mouseIsDown = false
}
private function mouseDown(e:MouseEvent):void
{
mouseIsDown = true
myCanvas.graphics.moveTo(myCanvas.mouseX, myCanvas.mouseY);
}
private function drawDoodle(e:MouseEvent):void
{
if (mouseIsDown) {
myCanvas.graphics.lineStyle(5, 0, 1)
myCanvas.graphics.lineTo(myCanvas.mouseX, myCanvas.mouseY);
}
}
private function changeObjectFrame(e:Event):void
{
if (myComboBox.selectedLabel == «Rectangle») {
myObject.gotoAndStop(1)
}
if (myComboBox.selectedLabel == «Triangle») {
myObject.gotoAndStop(2)
}
if (myComboBox.selectedLabel == «Circle») {
myObject.gotoAndStop(3)
}
myCanvas.graphics.clear()
myObjectAsMask.gotoAndStop(myObject.currentFrame)
}
}
}
|
Вывод
Как вы можете заметить, с небольшими изменениями абсолютно возможно сохранить все данные MovieClip в SharedObjects для последующей загрузки. Это означает, что если вы пишете игру, вы можете легко создавать состояния сохранения вместо маленьких контрольных точек …
Удачи в использовании этого метода сохранения данных в ваших играх и приложениях, чтобы сделать ваши программы лучше, чем когда-либо!
Спасибо за прочтение!