Благодаря HTML5 все больше и больше логики приложений передается со стороны сервера на сторону клиента. Это требует от разработчиков переднего плана уделять больше внимания безопасности. В этой статье я покажу вам, как сделать ваши приложения более безопасными. Я сосредоточусь на методах, о которых вы, возможно, не слышали, вместо того, чтобы просто сказать вам, что вы должны избегать HTML-данных, введенных пользователями.
Даже не думай о HTTP
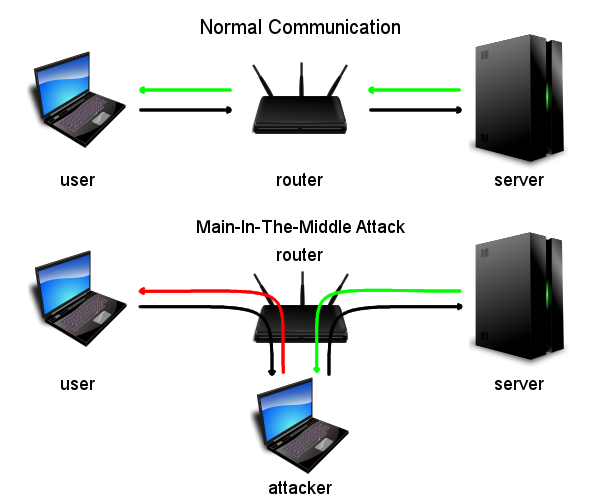
Конечно, я не хочу, чтобы вы обслуживали контент с помощью FTP или обычного TCP. Я имею в виду, что если вы хотите, чтобы ваши пользователи были в безопасности при использовании вашего сайта, вам нужно использовать SSL (HTTPS). И не только для входа на сайты или ценную информацию. Для всего вашего контента. В противном случае, когда кто-то получает доступ к вашему приложению из общедоступной сети, злоумышленник внутри этой сети может получить неверные сведения. Это называется атакой по центру:

Когда вы используете SSL, все данные перед отправкой шифруются, поэтому даже если злоумышленник получит его, он не сможет изменить или перехватить его. Это, безусловно, самый важный шаг в защите вашего приложения.
Строгая транспортная безопасность
Этот HTTP-заголовок может пригодиться, если вы хотите обслуживать свой контент, используя только SSL. Когда он выдается сервером (или <meta> , но это позволяет, по крайней мере, одному запросу быть HTTP), незащищенный трафик не будет поступать из браузера на ваш сервер. Используется так:
|
1
|
Strict-Transport-Security: max-age=3600;
|
Часть includeSubDomains является необязательной, она позволяет вам объявить, что вы также хотите, чтобы все includeSubDomains были доступны с использованием HTTPS. Опция max-age устанавливает, как долго (в секундах) страницы должны обслуживаться с использованием SSL. К сожалению, только Firefox, Chrome и Opera поддерживают Strict Transport Security.
Безопасный и HttpOnly
Еще один способ повысить безопасность как HTTP, так и HTTPS — это два атрибута cookie: Secure и HttpOnly . Первый позволяет отправлять cookie только по соединению SLL. Второй может звучать как полная противоположность, но это не так. Он сообщает браузеру, что доступ к куки-файлу возможен только по протоколу HTTP (S), поэтому его нельзя украсть с помощью, например, JavaScript document.cookie .
Сделайте XSS менее вредным с политикой безопасности контента
Политика безопасности контента позволяет вам определять происхождение всех скриптов, изображений и т. Д. На вашем сайте.
Если вы считаете, что ваш XSS-фильтр остановит все возможные XSS-атаки, проверьте, сколько существует способов выполнить эти атаки, и подумайте еще раз. Конечно, обеспечение безопасности вашего приложения, чтобы остановить все это, может быть проблемой и может замедлить ее, но есть решение.
Это называется Политика безопасности контента. Это позволяет вам определить происхождение всех скриптов, изображений и т. Д. На вашем сайте. Он также блокирует все встроенные сценарии и стили, поэтому, даже если кто-то может вставить тег сценария в комментарий или публикацию, код не будет выполнен. CSP — это HTTP-заголовок (который также можно установить с помощью <meta> HTML <meta> ), который выглядит следующим образом:
|
1
|
Content-Security-Policy: policy
|
Где policy — это набор директив CSP. Вот возможные варианты:
- script-src — устанавливает приемлемые источники кода JavaScript
- style-src — определяет приемлемые источники стилей CSS
- connect-src — указывает серверы, к которым браузер может подключиться с помощью XHR, WebSockets и EventSource
- font-src — список разрешенных источников шрифтов
- frame-src — определяет, какие источники должны быть разрешены в iframes
- img-src — устанавливает разрешенные источники изображений
- media-src — список источников, которые могут обслуживать видео и аудио файлы
- object-src — то же, что и выше, но для Flash и других плагинов
Если директива не установлена, браузер предполагает, что все источники разрешены. Это можно изменить, установив параметр default-src . То, что вы там установили, будет применено ко всем неустановленным директивам. Существует также опция sandbox , которая загружает веб-страницу в виде фрейма с атрибутом sandbox . Пример использования заголовка CSP будет выглядеть следующим образом:
|
1
|
Content-Security-Policy: default-src: ‘self’;
|
Он позволяет загружать все ресурсы только из источника приложения (атрибут 'self' ), а также позволяет загружать сценарии с сервера API Google. При определении CSP есть большая гибкость, и при правильном использовании это значительно повысит безопасность вашей веб-страницы.
Недостатки
При использовании CSP следует помнить, что по умолчанию весь встроенный JavaScript не будет выполняться. Это также включает в себя:
- встроенные слушатели событий : like
<body onload="main();"> - все URL-адреса
javascript: например,<a href="javascript:doTheClick()">
Это потому, что браузер не может отличить ваш встроенный код от встроенного кода хакера. Вам придется заменить их, добавив прослушиватели событий с помощью addEventListener или эквивалентного фреймворка. В конечном счете, это не так уж и плохо, так как заставляет вас отделять логику вашего приложения от его графического представления, которое вы все равно должны делать. CSP также (по умолчанию) блокирует весь код eval() -ish, включая строки в setInterval / setTimeout и код, подобный new Function('return false') .
Доступность
CSP доступен в большинстве современных браузеров. Firefox, Chrome и Opera (также мобильные) используют стандартный заголовок Content-Security-Policy . Safari (и iOS) и Chrome для Android используют заголовок X-WebKit-CSP . IE10 (с поддержкой, ограниченной только директивой sandbox ) использует X-Content-Security-Policy . Таким образом, благодаря Internet Explorer вы не можете просто использовать только CSP (если вы не будете использовать что-то вроде Google Chrome Frame), но вы все равно можете использовать его для повышения безопасности в реальных браузерах и для подготовки вашего приложения к будущему.
Использование общего источника ресурсов вместо JSONP
JSONP в настоящее время является наиболее используемой техникой для получения ресурсов от других серверов, несмотря на ту же политику происхождения. Обычно вы просто создаете функцию обратного вызова в своем коде и передаете имя этой функции по URL-адресу, с которого вы хотите получить данные, например:
|
1
2
3
|
function parseData(data) {
…
}
|
|
1
|
<script src=»http://someserver.com/data?format=jsonp&callback=parseData»></script>
|
Но, делая это, вы создаете большую угрозу безопасности. Если сервер, с которого вы получаете данные, скомпрометирован, хакер может добавить свой вредоносный код и, например, украсть личные данные вашего пользователя, потому что на самом деле вы получаете JavaScript с помощью этого запроса — и браузер будет запускать весь код просто как с обычным файлом сценария.
Решением здесь является перекрестное совместное использование ресурсов. Это позволяет вашему поставщику данных добавлять специальный заголовок в ответы, чтобы вы могли использовать XHR для извлечения этих данных, а затем проанализировать и проверить их. Это устраняет риск получения вредоносного кода на вашем сайте.
Реализация требует, чтобы провайдер только добавил следующий специальный заголовок в ответах:
|
1
|
Access-Control-Allow-Origin: allowed origins
|
Это может быть только несколько разрешенных источников, разделенных пробелами, или подстановочный знак: * чтобы каждый источник запрашивал данные.
Доступность
Все текущие версии современных браузеров поддерживают CORS, за исключением Opera Mini.
Конечно, большая проблема заключается в том, что поставщики услуг должны будут добавить поддержку CORS, поэтому она не полностью зависит от разработчика.
Песочница Потенциально Вредные Ифрамы
Iframe с атрибутом
sandboxне сможет перемещаться по окну, выполнять сценарии, блокировать указатель, показывать всплывающие окна или отправлять формы.
Если вы используете iframes для загрузки контента с внешних сайтов, вы можете также защитить их. Это можно сделать с помощью атрибута sandbox iframe. Iframe с таким атрибутом пустым (но присутствующим) не будет позволено перемещаться по окну, выполнять сценарии, блокировать указатель, показывать всплывающие окна или отправлять формы. Фрейм также будет иметь уникальное происхождение, поэтому он не может использовать localStorage или что-либо связанное с политикой того же происхождения. Конечно, вы можете разрешить некоторые из них, если хотите, добавив одно или несколько из этих значений в атрибут:
- allow-same-origin — фрейм будет иметь тот же источник, что и сайт, а не уникальный
- allow-scripts — фрейму будет разрешено выполнять JavaScript
- allow-формы — фрейм сможет отправлять формы
- allow-pointer-lock — фрейм будет иметь доступ к API блокировки указателя
- allow-popups — фрейму будет разрешено показывать всплывающие окна
- allow-top-navigation — рамка сможет перемещаться по окну
Доступность
Атрибут iframe для sandbox поддерживается во всех современных браузерах, за исключением Opera Mini.
Вывод
Итак, это все. Я надеюсь, что вы изучили некоторые новые методы, которые вы можете использовать в своих будущих проектах для защиты своих приложений. Благодаря HTML5 мы теперь можем делать удивительные вещи с нашими сайтами, но мы должны думать о безопасности с первой строки кода, если мы хотим, чтобы они были устойчивы к атакам.