Понимать проблемы в веб-приложениях сложно. Между таинственными ошибками JavaScript, сообщениями об ошибках, обнаруженными пользователями, и проблемами, обнаруженными в QA, существует постоянная борьба, чтобы опередить проблемы, затрагивающие ваших пользователей. И это только очевидные проблемы — о большинстве ошибок никогда не сообщается, поскольку пользователи, у которых плохой опыт, просто уходят или страдают в тишине.
Чтобы решить эту проблему, разработчики все чаще применяют интерфейсные средства ведения журналов, поскольку современные библиотеки управления состояниями, такие как Redux, оставляют богатый контрольный журнал. Ведение журнала действий и состояния в процессе производства позволяет легко понять ошибки и проблемы, о которых сообщают пользователи.
В этой статье я покажу вам, как настроить ведение журнала Redux с помощью LogRocket. Затем я расскажу о методах упрощения отладки приложений Redux.
Этот пост был первоначально опубликован на logrocket.com и размещен здесь с разрешения автора. Если вам нравится читать, почему бы не проверить некоторые другие статьи Бена ? Если вы хотите узнать больше о Redux, почему бы не зарегистрироваться в SitePoint Premium и записаться на наш последний курс: Формы с React и Redux ?
LogRocket: видеорегистратор для веб-приложений
LogRocket — это новый тип инструмента для разработчиков. Это как цифровой видеорегистратор для веб-приложений, записывающий буквально все, что происходит на вашем сайте. Он отлично работает с любым приложением, независимо от инфраструктуры, и имеет плагины для регистрации дополнительного контекста из React, Redux, Vue.js и Angular. С LogRocket, вместо того, чтобы гадать, почему возникают проблемы, вы можете воспроизводить сеансы с ошибками или проблемами пользователей, чтобы быстро понять причину.
Помимо регистрации действий и состояния Redux, LogRocket записывает журналы консоли, ошибки JavaScript, трассировки стека, сетевые запросы / ответы с заголовками + телами, метаданными браузера и пользовательскими журналами. Он также позволяет DOM записывать HTML и CSS на странице, воссоздавая идеальные по пикселям видео даже самых сложных одностраничных приложений.
Настройка LogRocket
Настроить LogRocket очень просто, для этого нужно добавить несколько строк кода в ваше приложение:
- Установить с помощью npm:
npm i --save logrocket - Создайте бесплатную учетную запись на https://app.logrocket.com и запишите идентификатор своего приложения.
- Инициализируйте LogRocket в вашем приложении:
import LogRocket from 'logrocket'; // Initialize LogRocket with your app ID LogRocket.init(<your_application_id>); - Добавьте промежуточное ПО Redux.
import { applyMiddleware, createStore } from 'redux'; const store = createStore( reducer, // your app reducer applyMiddleware(middlewares, LogRocket.reduxMiddleware()), );
Вот и все для базовой настройки — это все, что вам нужно для начала работы с LogRocket!
LogRocket также имеет плагины для альтернативных реализаций Flux, таких как ngrx и vuex , о которых вы можете прочитать здесь .
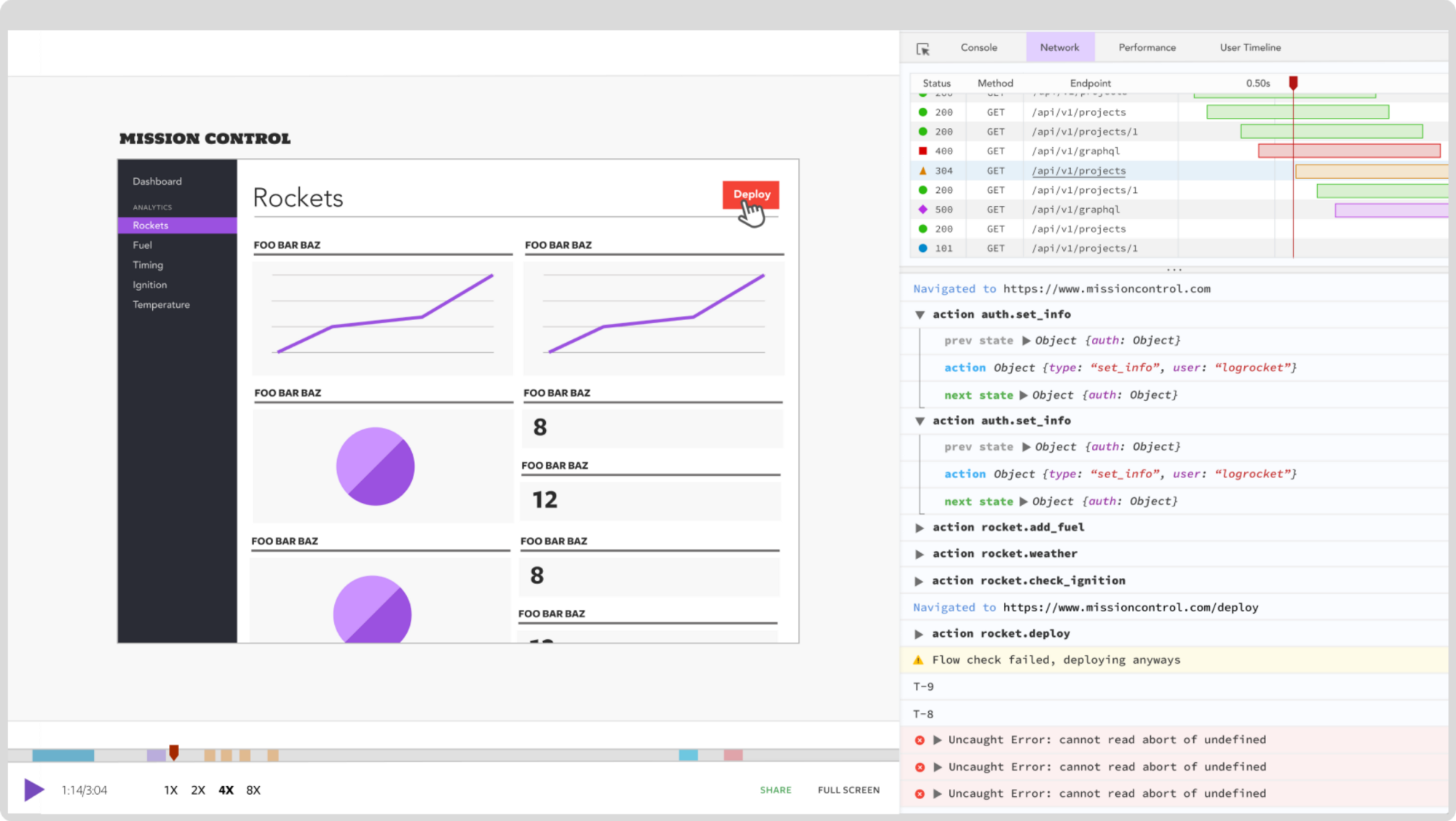
Воспроизведение пользовательских сессий
Воспроизведение сеанса в LogRocket похоже на то, как это происходит в вашем браузере. Вы можете проверять действия Redux с полной полезной нагрузкой, а также с предыдущими и последующими состояниями.
LogRocket собирает как сетевые запросы и ответы, так и позволяет вам просматривать конкретные запросы и видеть заголовки и текст. Диаграмма водопада показывает временные рамки, позволяя легко увидеть, какие запросы были медленными или возникло потенциальное состояние гонки.
Иногда одних только журналов Redux недостаточно, чтобы понять ошибку, особенно когда речь идет о проблемах, о которых сообщают пользователи. Воспроизведение видео LogRocket здесь помогает, позволяя вам точно увидеть, что пользователь увидел в вашем приложении.
Поскольку это видео на самом деле является реконструкцией DOM (а не реальным видео), вы можете проверить HTML / CSS, чтобы понять визуальные ошибки, или воспроизвести на скорости 2x, чтобы быстро понять, что пользователь делал в приложении при обработке вопросов поддержки. ,
Интеграция Redux Logging в ваш рабочий процесс
Возможность воспроизведения пользовательских сеансов и просмотра журналов Redux полезна во всем процессе разработки.
Исправление ошибок
LogRocket интегрируется с инструментами отчетов об ошибках, такими как Sentry и Bugsnag, позволяя вам просматривать журналы и видео Redux для каждой ошибки. Это полезно не только для исправления ошибок, но и для понимания влияния ошибок, поскольку некоторые ошибки JavaScript абсолютно безвредны. Просматривая видео с момента возникновения ошибки, вы можете
легко сказать, если это действительно влияет на пользователей, или может быть проигнорировано.
Служба поддержки
Слишком часто пользователи сообщают о проблемах, но не дают достаточно контекста, чтобы точно выяснить, что произошло.
Если вы используете инструмент поддержки чата, такой как Интерком , вы можете напрямую интегрировать LogRocket, чтобы он добавлял заметку с записанным URL-адресом всякий раз, когда пользователь начинает общаться.
Если вы интегрируетесь с более общим аналитическим инструментом, вы можете добавить записи URL с помощью API отслеживания, например:
LogRocket.getSessionURL(function (sessionURL) {
analytics.track('LogRocket recording', sessionURL);
})
Максимально эффективное использование Redux Logging
Производственное ведение журналов сразу же полезно во всех приложениях Redux, но, создав архитектуру своего приложения с учетом входа в систему, вы можете обеспечить максимальную полезность журналов при устранении неполадок.
Старайтесь держать большинство государства в Redux
Я не хочу вступать в дискуссию о локальном состоянии против Redux здесь, но, решая, должен ли данный фрагмент состояния находиться в Redux, спросите себя, может ли это состояние помочь при отладке проблем. Если ответ «да», рассмотрите возможность помещения этого состояния в Redux, чтобы оно регистрировалось с отчетами о сбоях и пользовательскими проблемами.
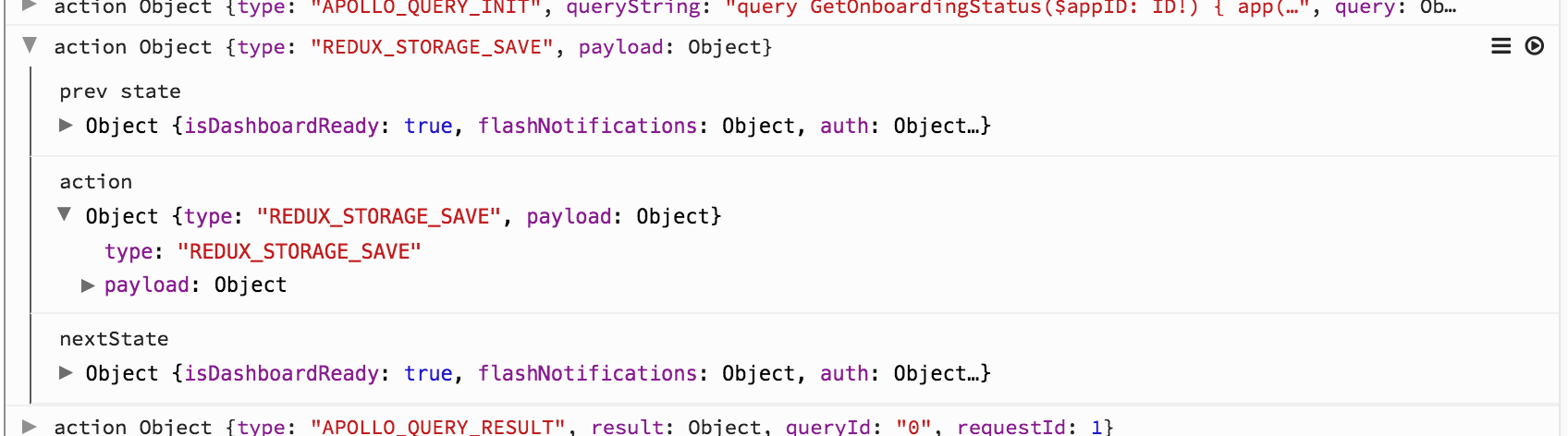
Используйте библиотеки выборки данных, которые используют Redux
Такие библиотеки, как apollo-client для GraphQL и redux-query для REST, облегчают выборку данных из сети через Redux. Они используют Redux как постоянный слой, что означает, что при отладке проблем вы можете проверить свои журналы Redux, чтобы увидеть, какие данные эти клиенты получили.
Если вы предпочитаете более простой подход, вы можете использовать свою собственную «структуру» извлечения данных, просто отправляя явные действия при запросах и получении данных из сети.
Используйте Redux для обработки источников недетерминизма
При доступе к данным из таких API-интерфейсов, как веб-сокеты, локальное хранилище, IndexedDB или даже Date() Например, при прослушивании веб-сокета отправляйте действие Redux для каждого сообщения, чтобы вы могли видеть данные в своем сообщении.
Redux логи.
Используйте другие консольные API
Консольные методы, такие как console.time()console.count()console.group() Если
Вы заинтересованы в получении дополнительной информации, я написал пост об этом здесь .
Сборка и загрузка исходных карт в LogRocket
LogRocket поддерживает исходные карты, которые вы можете загрузить через клиент . Делая это, вы можете увидеть символические трассировки стека для ошибок JavaScript, действий Redux, журналов консоли и
сетевые запросы, которые позволяют вам видеть, где определенные действия были вызваны в вашем коде.
Вывод
React и Redux часто хвалят как инструменты для создания поддерживаемых приложений, важным компонентом которых является отладка . Регистрация данных Redux в рабочей среде дает такое понимание, поскольку ошибки и другие проблемы, о которых сообщают пользователи, могут быть легко отлажены путем проверки состояния Redux, сетевых запросов и DOM.
Использование LogRocket для Redux может значительно упростить исправление ошибок и поддержку ваших пользователей. Вы можете начать работу с LogRocket здесь .