Хотя эффект блеска, вероятно, становится немного «длинным в зубе», главная проблема, с которой я столкнулся, — это общая скучная безупречность отражений. В Интернете мокрые полы всегда являются зеркалами с лазерной резкой, а глянцевые кнопки всегда, кажется, существуют в идеальном, равномерно освещенном вакууме.

Не желая заводить модные часы обратно в «огорченный облик 90-х», вы можете придать своим размышлениям немного больше характера без излишней работы.
Метод
1). Давайте начнем с прямоугольника со скругленными углами — это кнопка, но она также может быть панелью навигации, баннером или панелью содержимого — и придадим ей вертикальный линейный красный градиент. Я дал ему тонкий шдоу тоже. Это будут края нашей кнопки.
2). Затем мы скопируем копию этой фигуры сверху и немного уменьшим ее. Это будет плоская поверхность нашей кнопки.
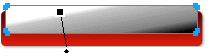
3). Затем мы вернем эту верхнюю форму к более простому градиенту от белого к черному, а угол придаст ей небольшой угол. Угол не имеет значения, если он от перпендикуляра.
4). Теперь, если мы переключим верхний канал формы на «Экран» (на панели «Слои») и расположим его по центру, мы получим только легкие участки изображения, показывающие чистую полированную поверхность. Я немного смягчил глянец, уменьшив непрозрачность верхнего прямоугольника.
5). Ладно, это нормально, но это именно тот сверхсовершенный глянец, о котором я говорил ранее. Нужна здоровая доза несовершенства.

6). Добавьте изображение горизонта в Fireworks и уменьшите его непрозрачность до 50%. Затем расположите его по центру над кнопкой и уменьшите, чтобы горизонт был хорошо обрамлен краями кнопки.
7). Мы приближаемся. Далее нам нужно скопировать верхний прямоугольник в буфер обмена — НО никуда его не вставлять.
8). Снова выберите изображение горизонта и перейдите к « Edit/Paste as Mask Это замаскирует ваше изображение горизонта до формы поверхности нашей кнопки.
9). Сейчас у нас есть жизнеспособное отражение, но эффект все еще выглядит слишком сильным для меня. Мы смягчим это прикосновением. Сначала переключите канал изображения горизонта на «Linear Dodge», чтобы сохранить только светлые части изображения, которые естественным образом отражают наибольшее количество света.
Затем мы добавим небольшое размытие по Гауссу — большинство отражений не являются идеальными зеркалами, а легкое размытие удалит только те детали с фотографии, которые нам все равно не нужны.
И, наконец, мы снизим непрозрачность до 30% — но это действительно личное решение. Имейте в виду, что вам, вероятно, придется размещать текст сверху, поэтому удобочитаемость является важным фактором.
Вот последний рисунок. Изображение горизонта едва различимо, но оно все еще добавляет действительно органичного ощущения к результату. Разумеется, здесь задействовано немало переменных — непрозрачность слоя, каналы и настройки фильтра — и множество возможностей для настройки изображения по своему вкусу.
Я оставил это коротким и приятным, но если вы хотите поиграть с рабочим файлом PNG, вы можете скачать сжатую версию здесь .