Вступление
HTML5 позволяет разрабатывать более мощные и более удобные для пользователя веб-приложения, чем мы могли бы когда-либо делать. Одной из интересных новых функций является поддержка перетаскивания файлов. Раньше, если ваше приложение должно было предоставлять возможность загружать файлы, вам приходилось использовать средство выбора файлов. Хотя это работает без проблем во всех браузерах, это далеко не удобно для пользователя. В собственных приложениях пользователи могут взаимодействовать с файлами с помощью перетаскивания. Это гораздо более интуитивно понятно. К счастью для нас, HTML5 теперь также поддерживает это и уже поддерживается во многих браузерах (Chrome, Firefox, Safari и т. Д.).
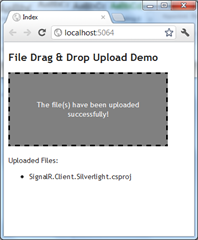
В этой статье я покажу вам, как мы можем реализовать перетаскивание в веб-приложении ASP.NET MVC3. Мы создадим веб-страницу, содержащую простую область перетаскивания, которая меняет цвет, когда пользователь перетаскивает файл через страницу, и мы обновим содержимое страницы, если загрузка файла прошла успешно. Для реализации клиентского кода мы будем использовать jQuery и плагин jQuery под названием «jquery-filedrop», который упрощает реализацию загрузки файлов на основе перетаскивания.
Вы можете скачать «jquery-filedrop» с:
https://github.com/weixiyen/jquery-filedrop
Реализация
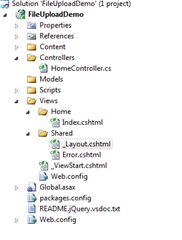
Мы начинаем с создания нового веб-приложения ASP.NET MVC 3 и добавляем файл «jquery-filedrop.js» в папку «Сценарии» проекта. После этого мы изменяем макет по умолчанию «Views / Shared / _Layout.cshtml» для ссылки на нашу недавно добавленную библиотеку JavaScript. Для этого добавьте следующую строку в тег head.
<script src="@Url.Content("~/Scripts/jquery.filedrop.js")" type="text/javascript">
</script>
Я также решил обновить до последней версии jQuery с NuGet; но это не обязательно
Теперь, когда все готово, мы можем начать писать наш аппликативный код. Сначала создайте HomeController и представление «Индекс» для этого контроллера.
В представлении мы создадим div с идентификатором «dropZone». Это будет область, в которой пользователи могут удалять файлы. Далее мы напишем некоторый код jQuery, который сделает div «сбрасываемым». Благодаря используемому нами плагину jQuery необходимый код для этого тривиален. Нам просто нужно вызвать метод «filedrop» с рядом необходимых параметров.
Для нашего примера приложения мы предоставляем URL для загрузки файла, имя параметра файлов, которые будут использоваться в HTTP POST, максимально допустимое количество файлов, которые могут быть загружены одновременно, и мы будем слушать некоторые события, чтобы добавить некоторые динамические поведение на странице. В частности, если пользователь перетаскивает файл на страницу, мы изменим цвет зоны перетаскивания и обновим список успешно обновленных файлов.
@{
ViewBag.Title = "Index";
}
<style type="text/css">
#dropZone {
background: gray;
border: black dashed 3px;
width: 200px;
padding: 50px;
text-align: center;
color: white;
}
</style>
<script type="text/javascript">
$(function () {
$('#dropZone').filedrop({
url: '@Url.Action("UploadFiles")',
paramname: 'files',
maxFiles: 5,
dragOver: function () {
$('#dropZone').css('background', 'blue');
},
dragLeave: function () {
$('#dropZone').css('background', 'gray');
},
drop: function () {
$('#dropZone').css('background', 'gray');
},
afterAll: function () {
$('#dropZone').html('The file(s) have been uploaded successfully!');
},
uploadFinished: function (i, file, response, time) {
$('#uploadResult').append('<li>' + file.name + '</li>');
}
});
});
</script>
<h2>File Drag & Drop Upload Demo</h2>
<div id="dropZone">Drop your files here</div>
<br/>
Uploaded Files:
<ul id="uploadResult">
</ul>
Теперь, когда представление установлено, мы можем добавить требуемый метод в наш HomeController для поддержки загрузки файла. Я решил назвать этот метод «UploadFiles», он должен иметь параметр с именем files (тот, который мы выбираем в конфигурации нашей зоны перетаскивания), а параметр должен иметь тип «IEnumerable <HttpPostedFileBase>». Для простоты мы просто запишем файлы во временную папку. Но, конечно, вы можете делать все, что вы хотите с загруженными файлами …
public class HomeController : Controller
{
private const string TempPath = @"C:\Temp";
public ActionResult Index()
{
return View();
}
[HttpPost]
public ActionResult UploadFiles(IEnumerable<HttpPostedFileBase> files)
{
foreach (HttpPostedFileBase file in files)
{
string filePath = Path.Combine(TempPath, file.FileName);
System.IO.File.WriteAllBytes(filePath, ReadData(file.InputStream));
}
return Json("All files have been successfully stored.");
}
private byte[] ReadData(Stream stream)
{
byte[] buffer = new byte[16 * 1024];
using (MemoryStream ms = new MemoryStream())
{
int read;
while ((read = stream.Read(buffer, 0, buffer.Length)) > 0)
{
ms.Write(buffer, 0, read);
}
return ms.ToArray();
}
}
}
Вывод
Теперь все, что нас успокаивает, — это нажать F5 и протестировать приложение в браузере, который уже поддерживает эту спецификацию HTML5. Я проверил это в последней версии Google Chrome и Firefox.
Как я показал вам, очень легко реализовать поведение перетаскивания файлов в ваше веб-приложение, но, конечно, вам все равно придется поддерживать устаревший механизм для людей с более старыми браузерами.
Вы можете скачать мой образец с:
https://skydrive.live.com/redir?resid=7A3CD9AFBD57E81E!428