Анимация быстро становится важным инструментом дизайна, который все чаще используется, чтобы помочь нашим пользователям понимать и взаимодействовать с нашей работой.
В последние годы были значительно улучшены браузерная и мобильная поддержка анимации. Фактически, все современные настольные браузеры имеют встроенную поддержку CSS-анимации. Вместе с другими замечательными инструментами, которые предоставляет CSS, никогда не было лучшего времени, чтобы добавить движения в наши дизайны. Но почему анимация так важна? И как вы можете начать использовать его сегодня?
Почему CSS анимация важна в наших проектах?
Движение — огромная часть того, как мы общаемся и как мы понимаем мир вокруг нас. Это инстинкт, с которым мы родились.
Мы развились, чтобы действительно хорошо замечать движение. Движение защищает нас, помогая нам замечать изменения в окружающей среде, и добавляет дополнительный уровень общения к сказанным нами словам. Наблюдение за движением и визуальными подсказками позволяет нам понимать сложные действия и идеи невербальным способом.
Анимация в сети может быть использована с тем же эффектом и может добавить дополнительную глубину и смысл разговору между нашими пользователями и пользовательским интерфейсом.
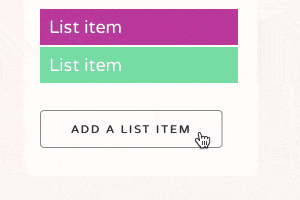
Например, мы можем анимировать элементы за пределами экрана при их удалении и анимировать их обратно при добавлении новых. Эта простая транзакция помогает нам понять, куда они пошли. Это добавляет к нашей ментальной модели того, с чем мы работаем, и делает взаимодействие более насыщенным и значимым.
Мы можем использовать анимацию, чтобы привлечь внимание к определенным элементам интерфейса или рассказать истории и направить пользователей в путешествие от одного шага к другому.
Добавление анимации и переходов к микро-взаимодействиям на веб-сайте или в приложении может помочь привлечь пользователей, удивить и восхитить их. Они также являются мощным способом предоставления пользователям обратной связи о действиях, которые они предпринимают, таких как наведение указателей мыши, нажатие кнопок или заполнение форм. Все это добавляет к разговору и помогает добавить индивидуальность в интерфейс.
Как насчет JavaScript?
CSS — не единственный способ привнести анимацию в наши дизайны, но с ним проще всего начать. С первых дней jQuery у нас были способы анимации и перемещения элементов страницы с помощью JavaScript.
Совсем недавно мощные пакеты, такие как GSAP от GreenSock, принесли в браузеры расширенную анимацию — даже для тех, которые не поддерживают CSS-анимацию. Они обеспечивают детальный контроль над работой анимации, отличную обратную совместимость и все виды полезных функций.
Но это действительно дорого. Добавление дополнительных зависимостей JavaScript в наш проект делает наши проекты более тяжелыми, что приводит к увеличению времени загрузки и затрат времени на обработку страницы. Это может не иметь значения для быстрого настольного компьютера с широкополосной связью, но для большей части мира, полагающегося на более медленные соединения и мобильные устройства, нам нужно помнить о производительности.
Существует также дополнительная сложность внедрения JavaScript-фреймворков, так как это добавляет больше обслуживания и возможных источников ошибок.
Тем не менее, опции анимации на основе JavaScript прошли долгий путь и являются мощным и полезным вариантом, когда мы хотим добавить расширенную или сложную анимацию.
Прежде чем мы перейдем к плагинам, мы многое можем сделать с помощью CSS: это самый быстрый и простой способ начать работу с анимацией сегодня.
Анимация с помощью CSS
Веб-браузеры поддерживают CSS из коробки (в разной степени).
Точно так же, как мы использовали бы свойства font-size или background в наших таблицах стилей для создания нашего визуального дизайна, мы также можем использовать `transition`,` animation` и `keyframes` для создания движения.
Переходы могут использоваться для сглаживания изменяющихся стилей во время наведения; Анимации ключевых кадров можно настроить для циклического перемещения по нескольким состояниям и даже комбинировать их для создания сложных эффектов. Мы можем контролировать время анимации, направление и многое другое, просто используя встроенные свойства CSS, которые после краткой кривой обучения будут очень знакомы всем, кто даже имеет базовые навыки CSS.
Знание того, что можно сделать с помощью CSS, полезно, когда нужно сделать выбор между использованием ключевых кадров или поиском JavaScript.
Почему бы не начать сегодня?
Самое замечательное в CSS-анимации заключается в том, что ничто не мешает вам начать прямо сейчас. Все, что вам нужно, это веб-браузер и текстовый редактор, или вы можете сразу же начать создавать, используя сервис, такой как CodePen .
Есть много причин, по которым вы должны получать удовольствие от анимации в браузере. Есть много замечательных примеров того, как анимация повысила не только эстетику сайта, но также увеличила взаимодействие и уменьшила путаницу. Но анимация — это не только практичный инструмент, но и работа с ними увлекательна и креативна; это оживляет сеть.
Недавно я объединился с SitePoint, чтобы создать новый курс «Анимация с помощью CSS». Я взволнован этим, на самом деле, я думаю, что жизненно важно научить людей тому, как делать что-то новое в Интернете и сделать его лучше. Это расширение моей работы над CSSAnimation.rocks , еще одним отличным учебным ресурсом для всего, что касается CSS-анимации.
Давайте посмотрим, что вы узнаете в курсе:
- Анимация в браузере
Настройка сцены для курса и рассмотрение преимуществ и принципов анимации. - Переходы — от А до Б
Научитесь добавлять плавные переходы при смене стилей между двумя состояниями. - Анимации ключевых кадров
Узнайте, как создать более сложное движение со свойствами `@ keyframes` и` animation`; сначала теория, а затем практические примеры. - Функции ослабления и синхронизации
Узнайте, как добавить персонажа и контролировать время анимации с помощью функций замедления и кубического Безье. - Собираем все вместе
Поднимая вещи на следующий уровень, мы объединим эффекты для создания нескольких переходов и нескольких анимаций. - Особенности браузера
Мы обсудим поддержку браузера, префиксы поставщиков и соображения производительности, чтобы убедиться, что ваша анимация работает на максимально возможном количестве устройств. - Доступность и анимация
Наконец, мы решим проблемы доступности и обеспечим, чтобы наша анимация не вызывала проблем, отвлекая или вызывая укачивание.
В дополнение к теории и практическим примерам, изложенным в курсе, есть много мест, где можно найти вдохновение. Я фанат проверки анимированных концепций на Dribbble . Существует множество источников вдохновения для интерфейса пользователя Use Your Interface , а также Capptivate для вдохновения iOS, или, если вы ищете кинематографическое вдохновение, обязательно добавьте закладку Art of the Title .
Анимация может принести нашим проектам так много. Это может помочь нам общаться, это может помочь нам рассказать истории, и это может быть веселым, творческим выходом. Начать легко, но небо — это предел того, что мы можем создать. Так почему бы не начать, попробовать что-то новое и посмотреть, как движение может воплотить ваши замыслы в жизнь!