В этой статье мы рассмотрим конфигурацию Reactjs Webpack для приложения Reactjs. Webpack — чрезвычайно популярный пакет. Мы рассмотрим, как мы можем настроить его и настроить его с нуля для Приложения, созданного с помощью Reactjs. В частности, мы рассмотрим конфигурацию babel для переноса кода JSX, помимо других обычных элементов, таких как CSS и изображения.
Содержание
1. Введение
Итак, давайте начнем без дальнейших задержек. Для начала я создал очень простое приложение Reactjs с нуля всего с двумя компонентами. Мы будем использовать Webpack для комплектации этого приложения и изучим концепции, которые помогут вам с настройкой для других более крупных приложений.
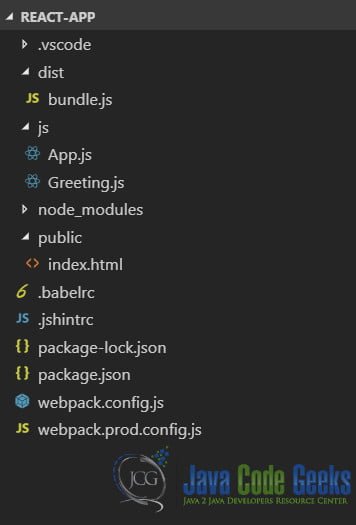
Структура папок нашего основного приложения React выглядит следующим образом. Я буду обсуждать каждый артефакт и его содержимое после изображения.

папка dist
Эта папка будет содержать наши встроенные артефакты, готовые к отправке в браузер по запросу. Артефакты будут включать JavaScript, CSS-файлы.
папка js
Эта папка содержит наши файлы кода React. В нашем случае здесь у нас есть два App.js и Greeting.js. Наше приложение React отображает простое приветствие в теге h1.
общая папка
Эта папка содержит наши HTML-страницы. У нас есть одна страница index.html в нашем приложении.
2. Установка Webpack
Для начала мы установим webpack и CLI webpack локально и сохраним их как dev-зависимости нашего проекта. Нам нужно выполнить следующие две команды одну за другой, чтобы выполнить это.
|
1
2
|
> npm install webpack --save-dev> npm install webpack-cli --save-dev |
Эти команды установят webpack локально для нашего проекта и являются рекомендуемым способом.
Теперь, начиная с версии 4, нам больше ничего не нужно делать, чтобы использовать веб-пакет. Да, нет файлов конфигурации или файла настроек. Webpack использует интеллектуальные значения по умолчанию для всех настроек, поэтому мы можем просто запустить следующую команду в корне нашего проекта.
|
1
|
> webpack |
Но большинство проектов должны обрабатывать более сложные задачи, например, в нашем случае нам нужно перенести JSX, прежде чем он сможет выполняться в браузере. Итак, в следующем разделе мы рассмотрим, как настроить веб-пакет для выполнения этих задач с использованием файла конфигурации.
3. Настройка ReactJS Webpack
Мы начнем с файла с именем webpack.config.js. Это простой модуль ES6. Одной из первых настроек, которую нам нужно добавить, является настройка режима с одним из значений «разработка», «производство» или «нет». Каждый режим выбирает и устанавливает значения по умолчанию для соответствующих сред. В центре внимания в режиме разработки находятся не горячая перезагрузка модуля и исходные карты, чтобы помочь отладить наше приложение в браузере. А в производственном режиме основное внимание уделяется минимальному размеру пакета, чтобы обеспечить производительность приложения.
Существуют некоторые параметры, которые являются общими для всех сред, но, таким образом, мы получим наши производственные настройки из файлов настроек режима разработки, как мы увидим далее в статье.
3.1 Конфигурация входа
В нашем простом приложении реагирования у нас есть два модуля, а именно App.js и Greeting.js, в которых содержится следующий код.
App.js
|
1
2
3
4
5
6
7
8
9
|
import React from 'react';import ReactDom from 'react-dom';import Greeting from './Greeting';class App extends React.Component { render = () => { return <Greeting greet="SiD" />; }};ReactDom.render(<App />, document.getElementById('root')); |
Greeting.js
|
01
02
03
04
05
06
07
08
09
10
11
|
import React from 'react';import '../css/greeting.style.css';class Greeting extends React.Component { constructor(props) { super(props); } render = () => { return <h1>Hello { this.props.greet }</h1>; }}export default Greeting; |
Теперь мы перейдем к настройке начальной точки или точки входа нашего приложения, то есть App.js. Мы добавим следующее в наш webpack.config.js. Этот параметр позволяет веб-пакету построить свой график внутренних зависимостей нашего приложения. Обычно существует одна точка входа на страницу приложения.
|
1
2
3
4
|
module.exports = { mode: 'production', entry: { App: './js/App.js' }} |
App.js также является нашим корневым компонентом React и, соответственно, также является модулем входа или запуска нашего приложения.
3.2 Конфигурация выхода
Это одна из ключевых настроек Webpack, в которой мы описываем требуемый вывод и его назначение. Этот параметр указывается с помощью ключа, выводимого в файле webpack.config.js.
|
1
2
3
4
5
6
7
8
|
var path = require('path');...output: { filename: '[name].bundle.js', path: path.resolve(__dirname, 'dist'), publicPath: 'assets/' }... |
Здесь мы сообщаем webpack имя выходного пакета нашего JavaScript-кода и его назначение. Обратите внимание на использование модуля узла пути, чтобы указать точное местоположение нашей папки dist или дистрибутива. Мы подадим наше приложение из этой папки, как мы увидим позже. Параметр publicPath устанавливает URL-адрес, который будет обслуживать содержимое этой папки.
3.3 Настройка загрузчика и плагина
Webpack использует загрузчики, указанные для предварительной обработки файлов перед их объединением в окончательный вывод. Здесь мы используем несколько загрузчиков, чтобы выполнить две задачи, а именно: загрузить файлы CSS и перенести наш код JSX в обычный JavaScript. Итак, давайте посмотрим на каждый из них последовательно.
3.3.1 Загрузка файлов CSS
Мы будем использовать загрузчик для создания отдельного пакета. Но сначала мы должны использовать mini-css-extract-plugin, чтобы извлечь наш CSS из операторов import в наших модулях. Сначала мы установим плагин, используя следующую команду.
|
1
|
> npm install mini-css-extract-plugin --save-dev |
Теперь мы импортируем это в наш файл настроек и настроим его так.
|
01
02
03
04
05
06
07
08
09
10
11
12
|
var MiniCssExtractPlugin = require('mini-css-extract-plugin');...plugins: [ new MiniCssExtractPlugin({ // Options similar to the same options in webpackOptions.output // all options are optional filename: '[name].css', chunkFilename: '[id].css', ignoreOrder: false, // Enable to remove warnings about conflicting order })]... |
Этот плагин будет работать с css-загрузчиком для извлечения стилей CSS в отдельный файл. Далее нам нужно установить css-загрузчик и затем настроить оба в настройках module.rules следующим образом:
|
1
|
> npm install css-loader --save-dev |
После установки этого загрузчика мы добавим следующую конфигурацию в наш файл настроек веб-пакета.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
... module: { rules: [ { test: /\.css$/, exclude: /node_modules/, use: [{ loader: MiniCssExtractPlugin.loader, options: { // you can specify a publicPath here // by default it uses publicPath in webpackOptions.output publicPath: 'assets/' } }, 'css-loader' ] } ] }... |
Объект под ключом rules имеет тестовый ключ, который фильтрует файлы, которые будет обрабатывать этот загрузчик. И в нашем случае здесь регулярное выражение выбирает файлы с расширением css. Также мы исключаем папку node_modules и указываем MinissExtractPlugin.loader и css-loader в качестве загрузчиков, используемых для всех файлов css.
3.3.2 Транспортировка кода JSX в JavaScript
Мы будем использовать babel для преобразования нашего кода в простой JavaScript. Итак, давайте сначала установим babel с помощью следующей команды:
|
1
|
> npm install --save-dev babel-loader @babel/core |
Это установит babel и загрузчик babel для веб-пакета, который мы настроим дальше. Мы добавим babel-загрузчик в наш файл настроек веб-пакета в разделе module.rules. Следующие настройки войдут в файл настроек.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
...module: { rules: [ { test: /\.js$/, exclude: /node_modules/, use: [{ loader: 'babel-loader', options: { presets: ['@babel/preset-react', '@babel/preset-env'] } }] } }... |
Мы использовали две предустановки выше, а именно: @ babel / preset-реакции для переноса JSX и @ babel / preset-env для преобразований синтаксиса ES2015 +.
Наконец, мы смотрим на html-webpack-plugin, чтобы сгенерировать index.html и добавить в него все наши пакеты. После этого мы сможем запустить веб-пакет и увидеть результат в браузере.
3.3.3 Создание HTML-страницы
Чтобы создать HTML-страницу со всеми нашими зависимостями, добавленными как теги сценария или теги ссылки, мы будем использовать html-webpack -plugin. Чтобы установить его, нам нужно выполнить следующую команду в корне нашего приложения.
|
1
|
> npm install html-webpack-plugin --save-dev |
Затем мы требуем этот плагин в нашей конфигурации веб-пакета и добавляем его в массив плагинов как
|
1
2
3
4
|
var htmlPlugin = require('html-webpack-plugin');...new htmlPlugin({ template: './public/index.html' })... |
Файл index.html будет нашим шаблоном. Он содержит корневой элемент, в котором будет отображаться корневой компонент нашего приложения React:
index.html
|
1
2
3
4
5
6
7
8
|
<!DOCTYPE html><html> <head> </head> <body> <div id="root"></div> </body></html> |
4. Оптимизация размера пакета
Теперь, когда мы настроили веб-пакет, используя файл настроек. Давайте запустим webpack, чтобы увидеть результаты и приложение в действии. Чтобы отключить это, мы добавляем следующие команды в скрипты в нашем файле package.json.
|
1
2
|
"start": "webpack-dev-server --config webpack.config.js""build": "webpack --config webpack.config.js" |
Теперь, когда мы запустим следующую команду, мы должны увидеть каталог dist с выходными пакетами.
|
1
|
> npm run build |
Выходной каталог должен иметь наши встроенные артефакты, как показано на рисунке ниже:

Теперь, когда мы запустим следующую команду, мы сможем запустить приложение.
|
1
|
> npm start |
Переход к URL-адресу http: // localhost: 8080 должен показать следующий результат в браузере.

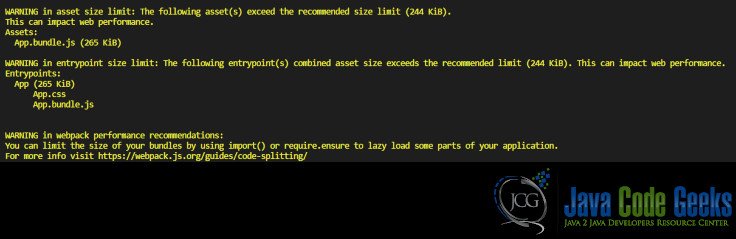
Когда мы создаем наше приложение, мы получаем от веб-пакета уведомление о том, что наш пакет превышает оптимальный размер. И это говорит о том, что мы рассмотрим разделение кода, чтобы уменьшить размер нашего пакета. Предупреждение выглядит так:

Итак, давайте поработаем над тем, чтобы преобразовать файлы поставщиков в их собственный пакет, чтобы удалить это предупреждение и уменьшить размер нашего пакета. Нам нужно внести изменения в наш файл App.js, который выглядит как показано ниже.
App.js
|
01
02
03
04
05
06
07
08
09
10
|
import React from 'react';import ReactDom from 'react-dom';import Greeting from './Greeting';class App extends React.Component { render = () => { return <Greeting greet="SiD" />; }};ReactDom.render(<App />, document.getElementById("root")); |
Мы переместим пакет response-dom в отдельный пакет. Для этого мы будем динамически импортировать его, и наш код будет выглядеть следующим образом:
App.js
|
01
02
03
04
05
06
07
08
09
10
11
|
import React from 'react';import Greeting from './Greeting';class App extends React.Component { render = () => { return <Greeting greet="SiD" />; }};import(/* webpackChunkName: "react-dom" */'react-dom').then((ReactDom) => { ReactDom.render(<App />, document.getElementById('root'));}); |
Теперь, когда мы создаем наше приложение, вы заметите новый пакет в папке dist с именем vendor ~ react-dom.bundle.js. Предупреждение, которое мы видели ранее, также исчезло бы. Так как размер входного комплекта значительно уменьшен.
5. Настройка Dev Server
Webpack имеет сервер разработки и может использоваться, как следует из названия, во время разработки, когда мы работаем над нашим приложением. Его можно настроить, как и все остальное, в файле настроек веб-пакета. Сначала нам нужно установить его, хотя. Мы можем сделать это, выполнив следующую команду в корне нашего приложения.
|
1
|
> npm install webpack-dev-server --save-dev |
После завершения установки мы можем добавить следующую конфигурацию под ключом devServer в файле настроек.
|
1
2
3
4
5
6
|
...devServer: { contentBase: path.join(__dirname, 'dist'), compress: true }... |
Мы используем модуль узла пути для настройки пути, откуда будет обслуживаться наше приложение. Для этого нужно установить в свойстве contentBase путь наших встроенных артефактов. Мы также устанавливаем значение сжатия равным true, чтобы гарантировать, что наши артефакты будут сжаты перед отправкой в браузер. Наш полный файл конфигурации должен выглядеть следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
|
var path = require('path');var MiniCssExtractPlugin = require('mini-css-extract-plugin');var htmlPlugin = require('html-webpack-plugin');module.exports = { mode: 'production', entry: { App: './js/App.js' }, output: { filename: '[name].bundle.js', path: path.resolve(__dirname, 'dist'), publicPath: 'assets/' }, plugins: [ new MiniCssExtractPlugin({ // Options similar to the same options in webpackOptions.output // all options are optional filename: '[name].css', chunkFilename: '[id].css', ignoreOrder: false, // Enable to remove warnings about conflicting order }), new htmlPlugin({ template: './public/index.html' }) ], module: { rules: [ { test: /\.js$/, exclude: /node_modules/, use: [{ loader: 'babel-loader', options: { presets: ['@babel/preset-react', '@babel/preset-env'] } }] }, { test: /\.css$/, exclude: /node_modules/, use: [{ loader: MiniCssExtractPlugin.loader, options: { // you can specify a publicPath here // by default it uses publicPath in webpackOptions.output publicPath: 'assets/' } }, 'css-loader' ] } ] }, devServer: { contentBase: path.join(__dirname, 'dist'), compress: true }, resolve: { extensions: ['.css', '.js', '.jsx'] }}; |
Теперь, чтобы запустить наше приложение с помощью сервера веб-пакетов. Нам нужно выполнить следующую команду, которую мы предварительно настроили в нашем файле package.json.
|
1
|
> npm start |
Когда мы перейдем к URL-адресу http: // localhost: 8080, мы увидим страницу index.html нашего приложения, как показано ниже.

Это завершает наш взгляд на настройку веб-пакета для приложения Reactjs.
6. Загрузите исходный код ReactJS Webpack.
Это был пример для ReactJS Webpack.